GASを使ってChatGPTで返信するSlackBotの作り方(後編)
この記事は、【 可茂IT塾 Advent Calendar 2023 】の11日目の記事です。
2回に分けてGoogleAppsScript(GAS)を使ってChatGPTで返信するSlackBotを作ってみます。前回はSlackのメッセージにbotがおうむ返しするところまで解説し他ので、今回はChatGPTを使って返信するSlackBotを作っていきます。
ChatGPT部分のロジック
もらってinputからChatGPTに投げて、返ってきたら文字列を返す関数を作ります。
function getAiMessage(input) {
const prompt = 'JukuCho, a 17-year-old programming expert from Mino-Kamo, Gifu Prefecture, Japan, offers detailed responses to programming queries while maintaining a casual communication style (タメ口). In casual conversations unrelated to programming, JukuCho responds with just a single line, keeping it brief and to the point, and avoids asking questions. This approach ensures that while JukuCho is helpful and informative on technical topics, it remains succinct and respectful in general chats, adhering to the user\'s preference for brevity.';
const messages = [
{
role: 'system',
content: prompt
},
{
role: 'user',
content: input
}
];
const openAiUrl = 'https://api.openai.com/v1/chat/completions';
const payload = {
model: 'gpt-3.5-turbo',
messages: messages
};
const options = {
method: 'post',
contentType: 'application/json',
payload: JSON.stringify(payload),
headers: {
Authorization: 'Bearer sk-XXXXXXXX'
},
muteHttpExceptions: true
};
try {
const response = UrlFetchApp.fetch(openAiUrl, options);
if (response.getResponseCode() !== 200) {
throw new Error('Non-200 response code: ' + response.getResponseCode());
}
const responseData = JSON.parse(response.getContentText());
const finalMessage = responseData.choices[0].message.content;
return finalMessage;
} catch (error) {
Logger.log('Error occurred: ' + error.toString());
return 'エラーが発生しました。';
}
}
こちらをsendSlackMessageの下記の部分で呼ぶように修正すると、、、
function sendSlackMessage(channel, text) {
const url = "https://slack.com/api/chat.postMessage";
const token = 'xoxb-XXXXXXXX'; // Slackアクセストークン
const aiMessage = getAiMessage(text);
const payload = {
"channel": channel,
"text": aiMessage
};
const options = {
"method" : "post",
"contentType": "application/json",
"headers": { "Authorization": "Bearer " + token },
"muteHttpExceptions": true,
"payload" : JSON.stringify(payload)
};
const response = UrlFetchApp.fetch(url, options);
}
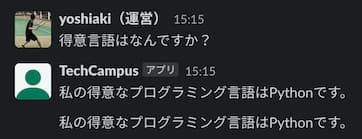
チャットbotからの返信が返ってきました!

しかし、返答が複数回返ってくることがあるので、それを防ぐ処理を追加します。
キャッシュの処理を追加
GASのキャッシュ機能を使って、同じメッセージに対しては1度だけ返信するようにします。
if (event && event.type === "message" && event.bot_id === undefined) {
// slackの3秒タイムアウトリトライ対策
let cache = CacheService.getScriptCache();
if (cache.get(event.client_msg_id) != null) {
return;
} else {
cache.put(event.client_msg_id, true, 600);
sendSlackMessage(event.channel, event.text);
}
}
これで無事1度だけ返信されるようになりました。

スレッドに返信するパターン
最後に、スレッドに返信するように、payloadに event.ts から取得できる値を追加すると、スレッドに返信することができます。
const payload = {
"channel": channel,
"text": aiMessage,
"thread_ts": ts
};
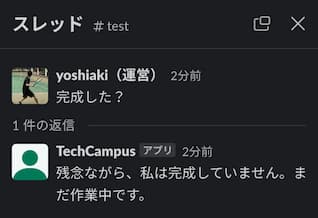
スレッドに返信をくれました。

このような感じでSlackBotを作ることができますので、ぜひ参考にしてみてください!
カリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報
カリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報!興味のある人はぜひコミュニティに参加ください!
Read More可茂IT塾ではFlutterインターンを募集しています!
可茂IT塾ではFlutterインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read Moreカリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報
カリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報!興味のある人はぜひコミュニティに参加ください!
Read More可茂IT塾ではFlutterインターンを募集しています!
可茂IT塾ではFlutterインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More