GASを使ってChatGPTで返信するSlackBotの作り方(前編)
この記事は、【 可茂IT塾 Advent Calendar 2023 】の9日目の記事です。
2回に分けてGoogleAppsScript(GAS)を使ってChatGPTで返信するSlackBotを作ってみます。今回はSlackのメッセージにbotがおうむ返しするところまで解説します。
GASの作成
https://script.google.com/home
で「新しいプロジェクト」を作成し、以下のようなコードを記述します。
function doPost(e) {
// Events APIからのPOSTを取得
// 参考→https://api.slack.com/events-api
const json = JSON.parse(e.postData.getDataAsString());
// Events APIを使用する初回、URL Verificationのための記述
if (json.type == "url_verification") {
return ContentService.createTextOutput(json.challenge);
}
}
GASのデプロイ

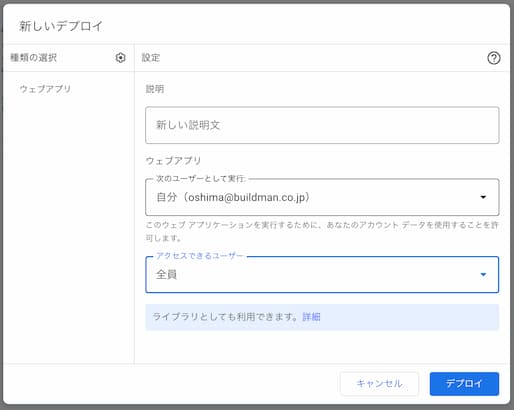
新しいデプロイからウェブアプリを選択して、アクセスできるユーザーを「全員」にしてデプロイします。

デプロイ後に表示されるウェブアプリのURLをコピーしておきます。
SlackAppの作成とGASとの連携
にアクセス新規のアプリを作成します。
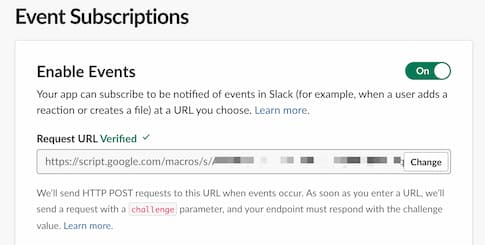
SlackAppの「Event Subscriptions」に移動して「Enable Events」をOnにし、「Request URL」に上記URLをコピーすると認証が完了します。

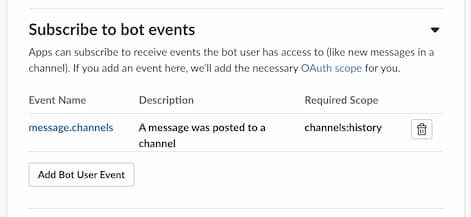
「Subscribe to bot events」に message.channels のイベントを追加し、SlackAppをSlackにインストールします。

#testチャンネルを作成してチャンネルにアプリを追加します。
その後、#testチャンネルでメッセージを送ると、GoogleAppsScriptのの実行数タブで実行されていることが確認できます。

GASで受け取るイベントの中身を確認する
doPostの中に以下のコードを追加して、スプレッドシートにイベントのログを出力します。
const event = json.event;
// スプレッドシートID(ここにあなたのスプレッドシートのIDを設定)
const spreadsheetId = 'XXXXXXXXXX';
// スプレッドシートにアクセス
const spreadsheet = SpreadsheetApp.openById(spreadsheetId);
const sheet = spreadsheet.getActiveSheet();
// 現在の日付と時刻
const timestamp = new Date();
// スプレッドシートに書き込むデータ(例: 日付、イベントの種類、イベントの内容)
const data = [timestamp, event.type, JSON.stringify(event)];
// スプレッドシートの最後にデータを追加
sheet.appendRow(data);
スプレッドシートIDはスプレッドシートを新規作成して生成されたURLから確認できます。
ここでGASを再度デプロイします。デプロイする際は、「デプロイを管理」 > 「編集」 > 「新しいバージョン」からデプロイしてください。
そうすると、スプレッドシートでイベントの中身が取得できるので、それを確認しつつ、次のステップに進みます。
おうむ返しの処理を追加する
SlackAppの「OAuth & Permissions」で chat:write のスコープを追加し、再インストールします。
そして、無限ループを避けるために、自分のメッセージのみに反応するようにします。下記の event.user === "XXXXXXXXX" の部分に、先ほどのイベントログで取得した自分のユーザーIDを設定します。
function doPost(e) {
// ...省略...
sheet.appendRow(data);
// Slackにメッセージをおうむ返しで送信
if (event && event.type === "message" && event.user === "XXXXXXXXX") {
sendSlackMessage(event.channel, event.text);
}
}
function sendSlackMessage(channel, text) {
const url = "https://slack.com/api/chat.postMessage";
const token = 'xoxb-XXXXXXXX'; // Slackアクセストークン
const payload = {
"channel": channel,
"text": text
};
const options = {
"method" : "post",
"contentType": "application/json",
"headers": { "Authorization": "Bearer " + token },
"muteHttpExceptions": true,
"payload" : JSON.stringify(payload)
};
const response = UrlFetchApp.fetch(url, options);
}
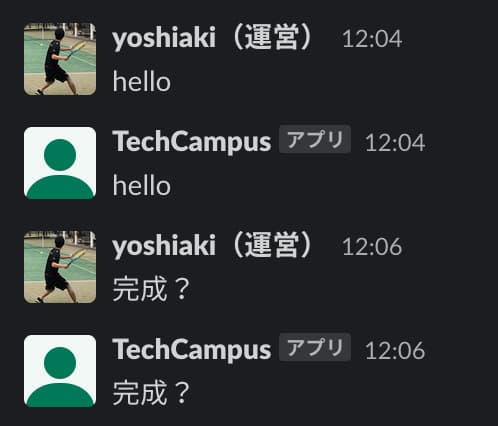
これで、Slackにメッセージを送ると、おうむ返しで返信してくれるSlackBotが完成しました。
スプレッドシートを確認すると、ボットのイベントログには bot_id というものがあるので、これを使って無限ループを避ける形に修正します。そうすると他のユーザーのメッセージにも反応するようになります。
// Slackにメッセージをおうむ返しで送信
if (event && event.type === "message" && event.bot_id === undefined) {
sendSlackMessage(event.channel, event.text);
}
こんな感じでおうむ返しのSlackBotが完成しました。

次回はこの続きで、ChatGPTを使って返信するSlackBotを作っていきます。
後編はこちらからどうぞ。
GASを使ってChatGPTで返信するSlackBotの作り方(後編)
可茂IT塾ではFlutterインターンを募集しています!
可茂IT塾ではFlutterインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More可茂IT塾ではFlutterインターンを募集しています!
可茂IT塾ではFlutterインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More