- ホーム
- ブログ
- Google Apps Script
- 【Google Apps Script】可茂IT塾の最新ブログタイトルをLineで知らせる
【Google Apps Script】可茂IT塾の最新ブログタイトルをLineで知らせる
今回やったこと
可茂IT塾のブログも増えてきたので、ブログが更新されたらLineで知らせるというスクリプトをGoogle Apps Scriptで作ってみました。対象のサイトをスクレイピングして最新のブログタイトルを取得し、以前に取得したブログタイトルと比較して新しいブログがあれば、そのタイトルをLine
で知らせます。javascriptの勉強も兼ねて作ってみました。
以前のブログLINEメッセージを送信する、Symbol価格を取得するもよかったら参考にしてみてください。
環境
- Google Spreadsheet
- Google Apps Script
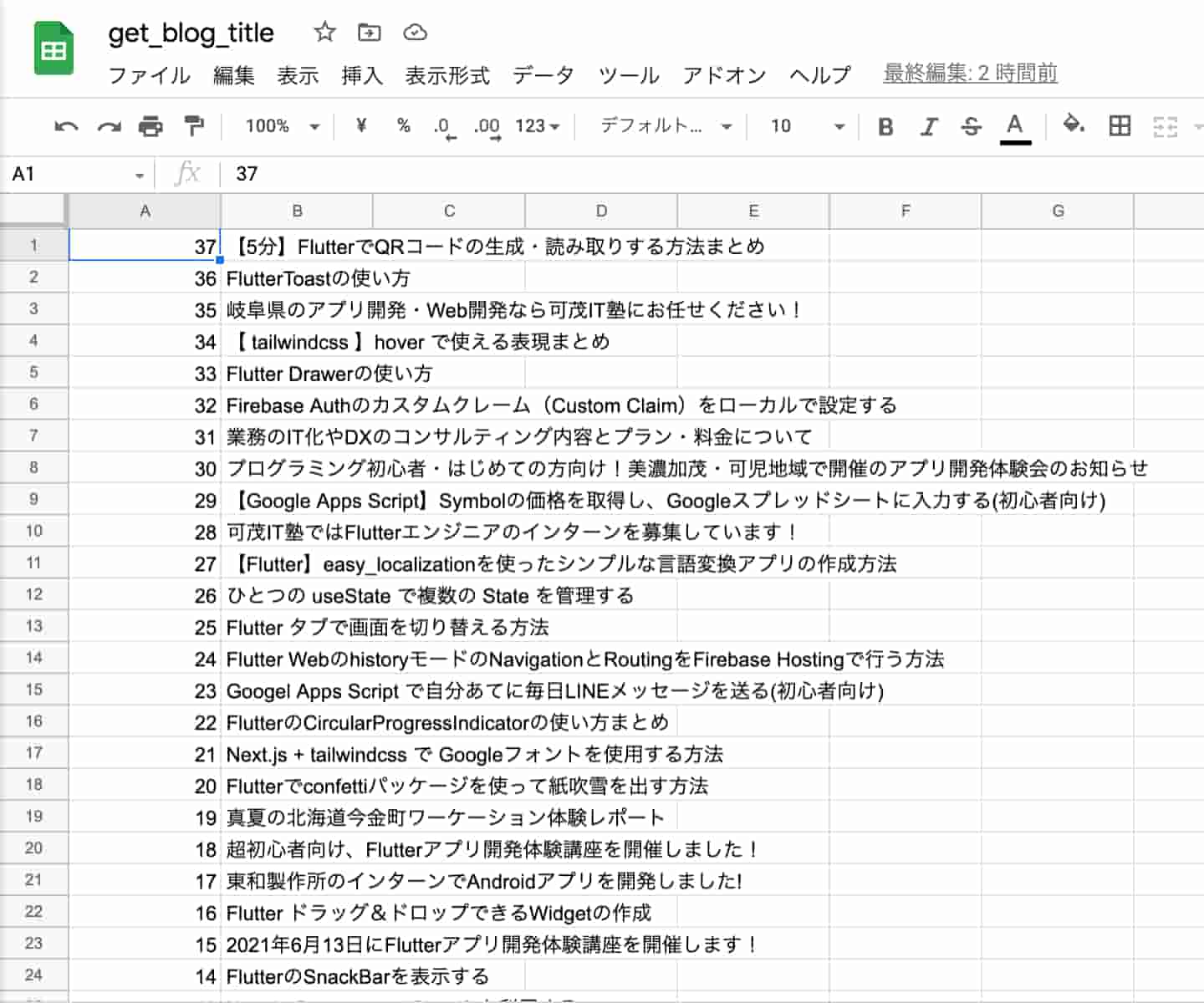
実行画面(例)
ブログタイトル取得

Line通知

コード全文
まずは、コード全文をあげます。
コードの中に適宜コメントアウトとconsole.log()がありますので、これらを参考に動かしてみてください。
function infoBlog() {
// 今回利用するスプレッドシートを設定.
let sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('sheet');
// URLからHTMLを取得
const url = "https://www.kamo-it.org/blog/";
const html = UrlFetchApp.fetch(url).getContentText('UTF-8');
// パースする(htmlから必要な部分を抜き出す)
let blog = Parser.data(html)
.from('blog-post-content')
.to('</a>')
.iterate();
// console.log(blog); // 確認
// 最新のブログリストを取得
let latest_blog_title=[];
for(let i = 0; i < blog.length; i++){
var a = blog[i].replace(/.*">/,""); // 正規表現で置き換え
latest_blog_title.push(a);
}
// console.log(latest_blog_title); // 確認
// 今までのブログタイトルをシートの特定の列から値のある分だけ配列で取得する
let lastRow = sheet.getLastRow(); // シートのデータのある最終行を取得する
// console.log(lastRow); // 確認
const range = sheet.getRange(1,2,lastRow); // 1行目2列目(B1)から最終行までの範囲のデータを配列で取得する
// console.log(range.getValues()); // 確認
// 上記で取得した配列が二次元配列なので最新のブログリストと比較できるように
// 二次元配列を一次元配列に変換する(flat()を使う)
let current_blog_title = range.getValues().flat();
// console.log(current_blog_title); // 確認
// 最新のブログリストと今までのブログリストを比較して,trueかfalseかを判定
let isSame = (latest_blog_title.toString() == current_blog_title.toString());
// console.log(isSame); // 確認
// 新しいブログタイトルを抽出する
// 最新のブログリストに対して
let result = latest_blog_title.filter(itemA =>
// 今までのブログリストに存在しない要素が返る
current_blog_title.indexOf(itemA) == -1
);
console.log(result); // 確認
// 最新のブログリストと今までのブログリストが違っていた場合以下の処理をする
if (isSame == false) {
// lineで知らせる(common_functionライブラリからsendLine関数を呼び出している)
common_function.sendLine("新しいブログが更新されました!");
// 新規のブログタイトルを通知
for (let i = 0; i < result.length; i++) {
common_function.sendLine(result[i]);
// console.log(result[i]); //確認
}
// スプレッドシートのブログタイトルを更新する
for(let i = 0; i < blog.length; i++){
sheet.getRange(i+1,1).setValue(latest_blog_title.length - i);
sheet.getRange(i+1,2).setValue(latest_blog_title[i]);
}
}
}
説明
URLからHTMLを取得,パースする(htmlから必要な部分を抜き出す)
可茂IT塾のブログのURLは、https://www.kamo-it.org/blog/
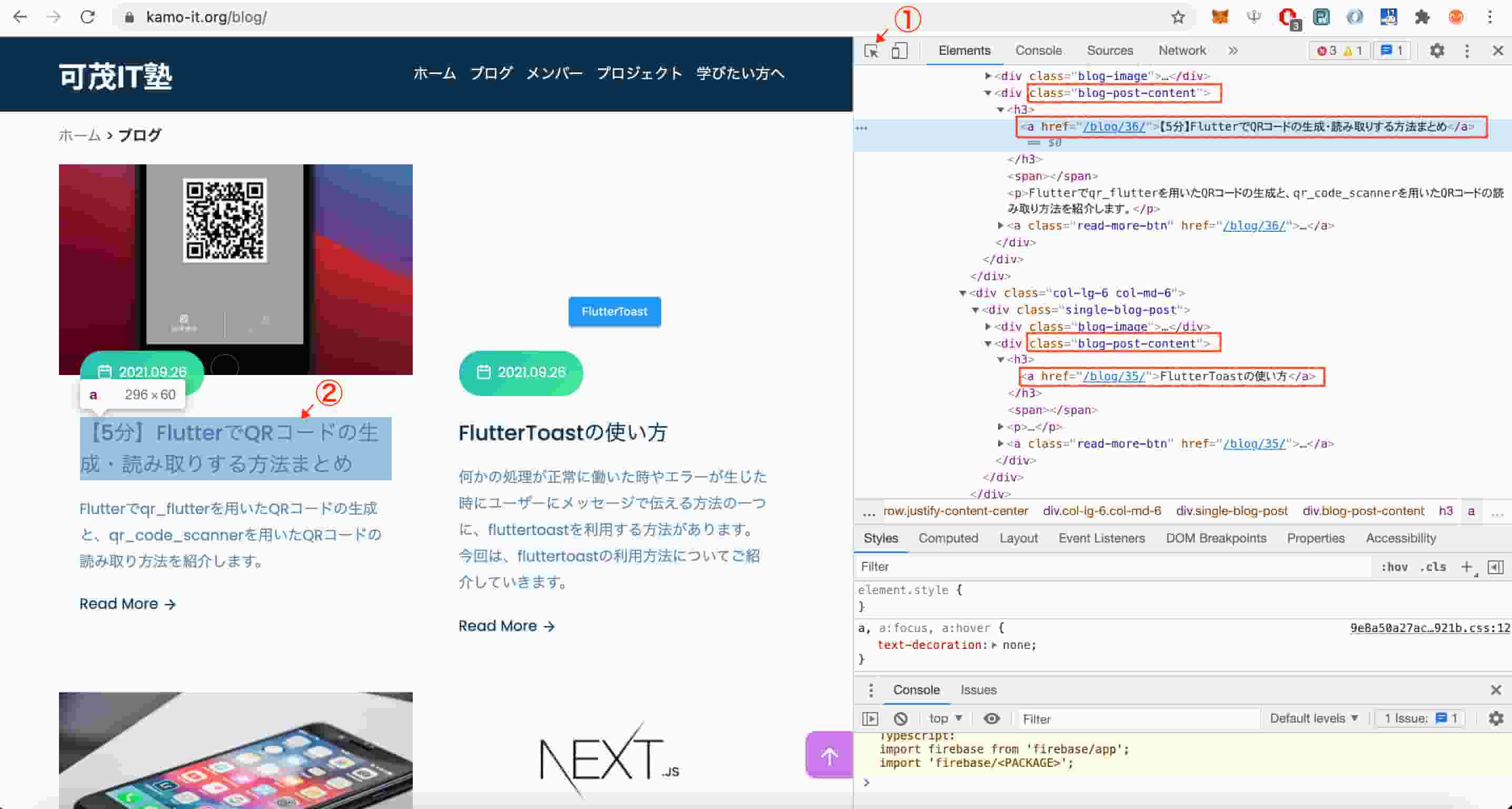
ここからほしい部分のhtmlを見つけます。ブログのトップ画面で、F12キーを押すと以下のような画面になります
 elementタブを選択して、①を押すと色が変わるので、その状態でポインターを動かすとポインター周辺の色が変わります。
elementタブを選択して、①を押すと色が変わるので、その状態でポインターを動かすとポインター周辺の色が変わります。
自分のほしい情報のある場所の色が変わったら、そこでクリック②すると、右側の画面にその位置のhtmlが示されます。
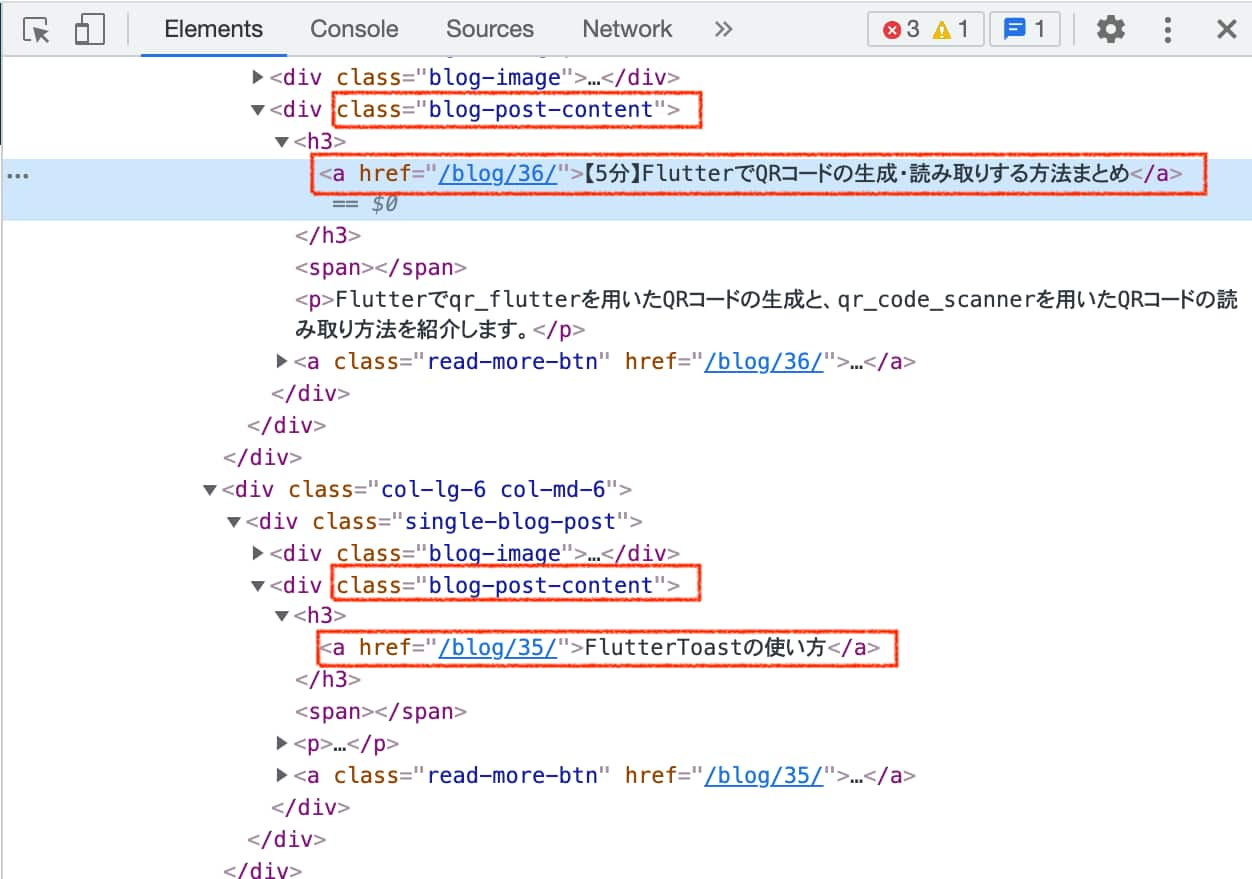
今回は以下のようなhtmlになっています。

ここからblog-post-contentの<a>タグを抜き出せばよいことがわかります。
正規表現で置き換え
パースした文字列は最初は以下のようになっています。
'"><h3><a href="/blog/36/">【5分】FlutterでQRコードの生成・読み取りする方法まとめ'
余分な文字列があるので、置き換えるために正規表現を使います。
blog[i].replace(/.*">/,"")
">から左側の文字列を""(空白)に置き換えるということをしています。
まとめ
他にもいろいろな構文を使っていますが、ここでの説明は省きます。 今回のコードを定期的に自動実行して(方法は前のブログを参照してください)ぜひ、可茂IT塾のブログを読んでください。
カリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報
カリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報!興味のある人はぜひコミュニティに参加ください!
Read More可茂IT塾ではFlutterインターンを募集しています!
可茂IT塾ではFlutterインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read Moreカリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報
カリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報!興味のある人はぜひコミュニティに参加ください!
Read More可茂IT塾ではFlutterインターンを募集しています!
可茂IT塾ではFlutterインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More