- ホーム
- ブログ
- Google Apps Script
- Googel Apps Script で自分あてに毎日LINEメッセージを送る(初心者向け)
Googel Apps Script で自分あてに毎日LINEメッセージを送る(初心者向け)
Google Apps Scriptとは
Google Apps Scriptは、Googleのツールやサービスと連携して利用できるプログラミング言語です
Googleアカウントを持っていれば誰でも無料で利用でき、GmailやGoogleスプレッドシートなどと連携したプログラムが書けるので、初心者でも簡単にプログラムが書けます
今回は、Google Apps Scriptを使って、自分あてに毎日LINEメッセージを送ることができるようにします
コードの解説はしませんので、基本コピペとクリックでできるようになります
LINEトークンを取得する
まず自分あてにLINEメッセージを送るためにLINE Notifyというサイトからトークンを取得します
https://notify-bot.line.me/ja/

①自分のLINEのメールアドレスとパスワードを入力してログインします

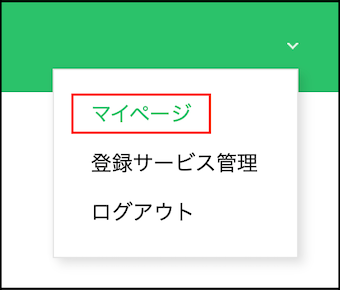
②マイページを選択

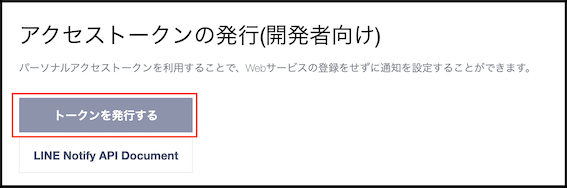
③トークンを発行するを選択

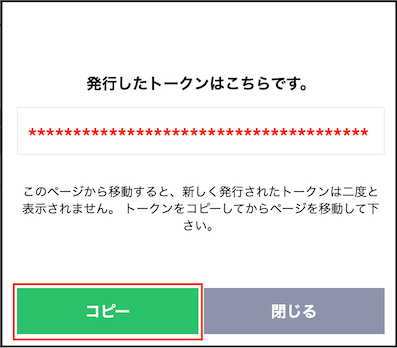
④トークン名を入力して、「1 : 1でLINE Notifyから通知を受け取る」を選択してトークンを発行します

⑤発行したトークンをコピーして、どこかに保存しておく

LINEにメッセージを送るスクリプトを作る
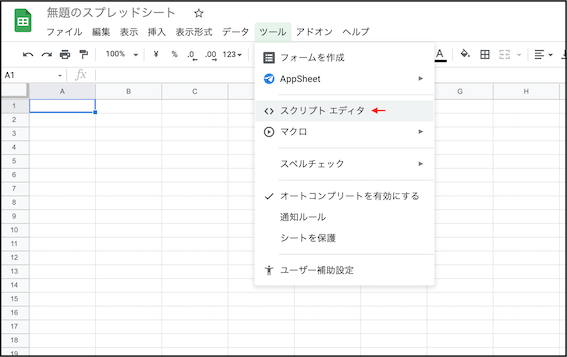
①新規でgoogleスプレッドシートを作り、スクリプトエディタを選択

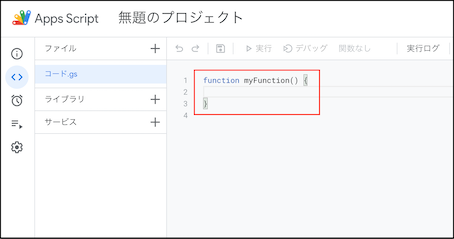
②myFunction()のコードを書き換えます

書き換えるコード
下記のコードをコピーして、myFunctionのコードと置き換えます
let token を先ほどコピーしたトークンに置き換えます
function sendLINE() {
let token = "********************" // "****" 部分をLINEから取得したトークンに置き換える
let options = {
"method" : "post",
"headers" : {
"Authorization" : "Bearer "+ token
},
"payload" : {
"message" : "hello!"
}
}
let url = "https://notify-api.line.me/api/notify"
UrlFetchApp.fetch(url, options)
}
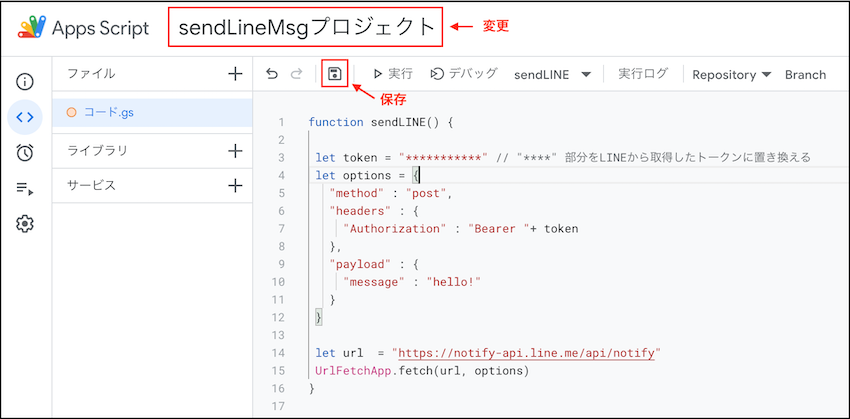
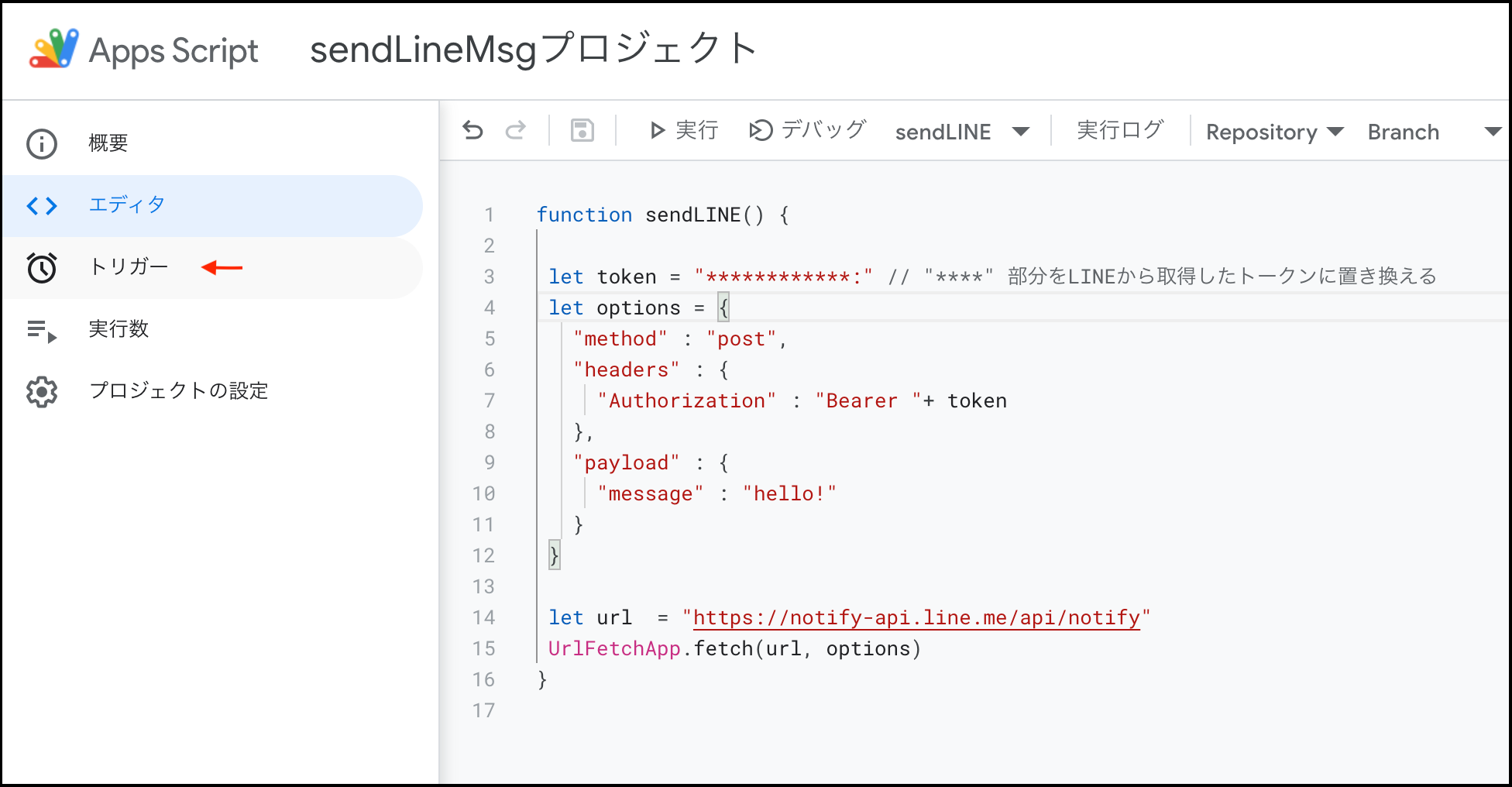
下記画面のようになります
「無題のプロジェクト」を「sendLineMsgプロジェクト」に変更します
赤枠の部分をクリックして保存します

実行する
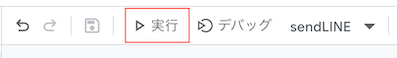
実行するには、実行ボタンを押します

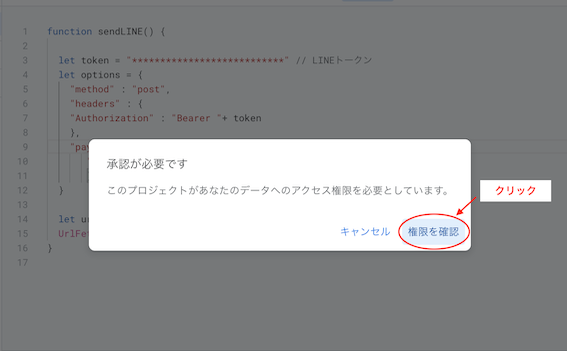
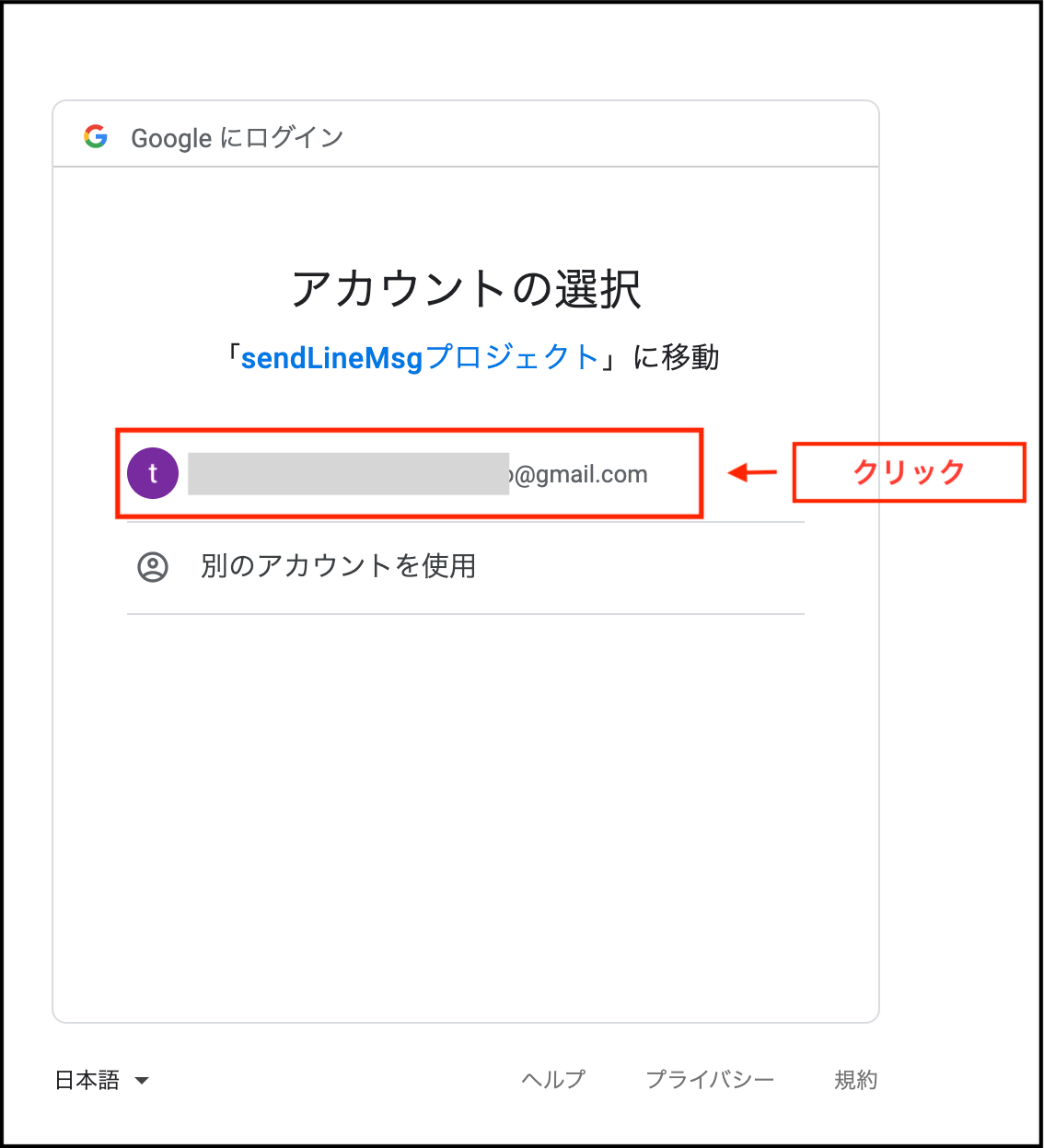
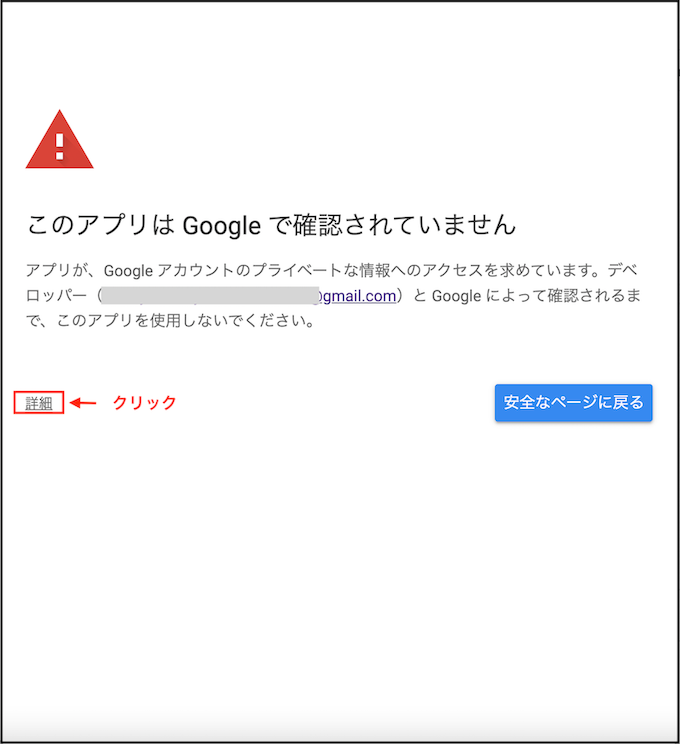
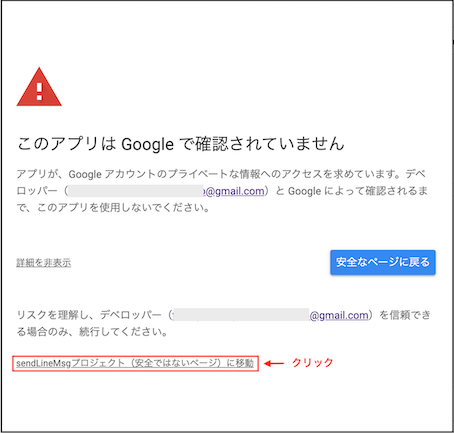
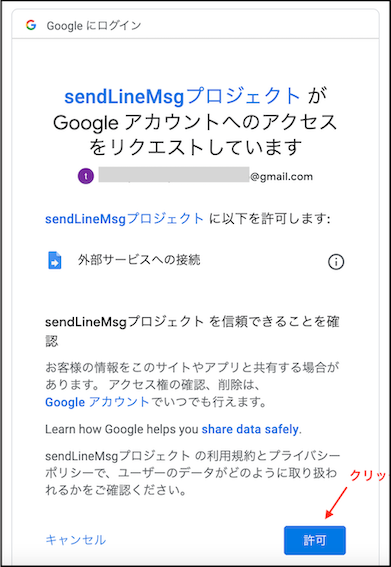
承認画面が出るので順番に承認します





「許可」すると実行されます
無事LINEメッセージが届きました!
毎日メッセージを送る
次に、毎日決まった時間にメッセージを送るように設定します
まずメニューから「トリガー」を選択します

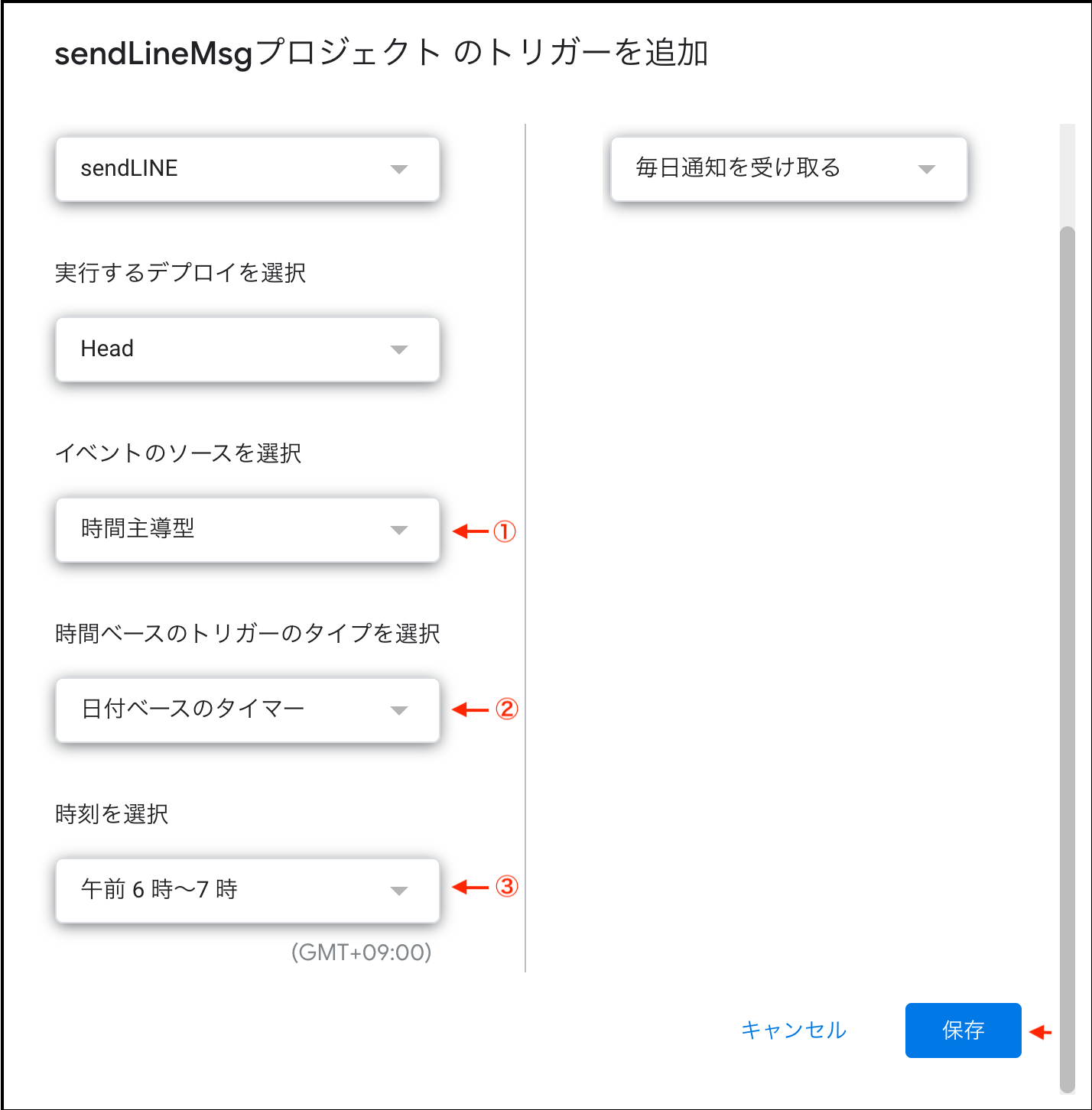
次に
①イベントのソースを「時間主導型」にする
②時間ベースのトリガータイプを「日付ベースのタイマー」にする
③時刻を好きな時間に設定する。1時間単位で選択できます
④保存します

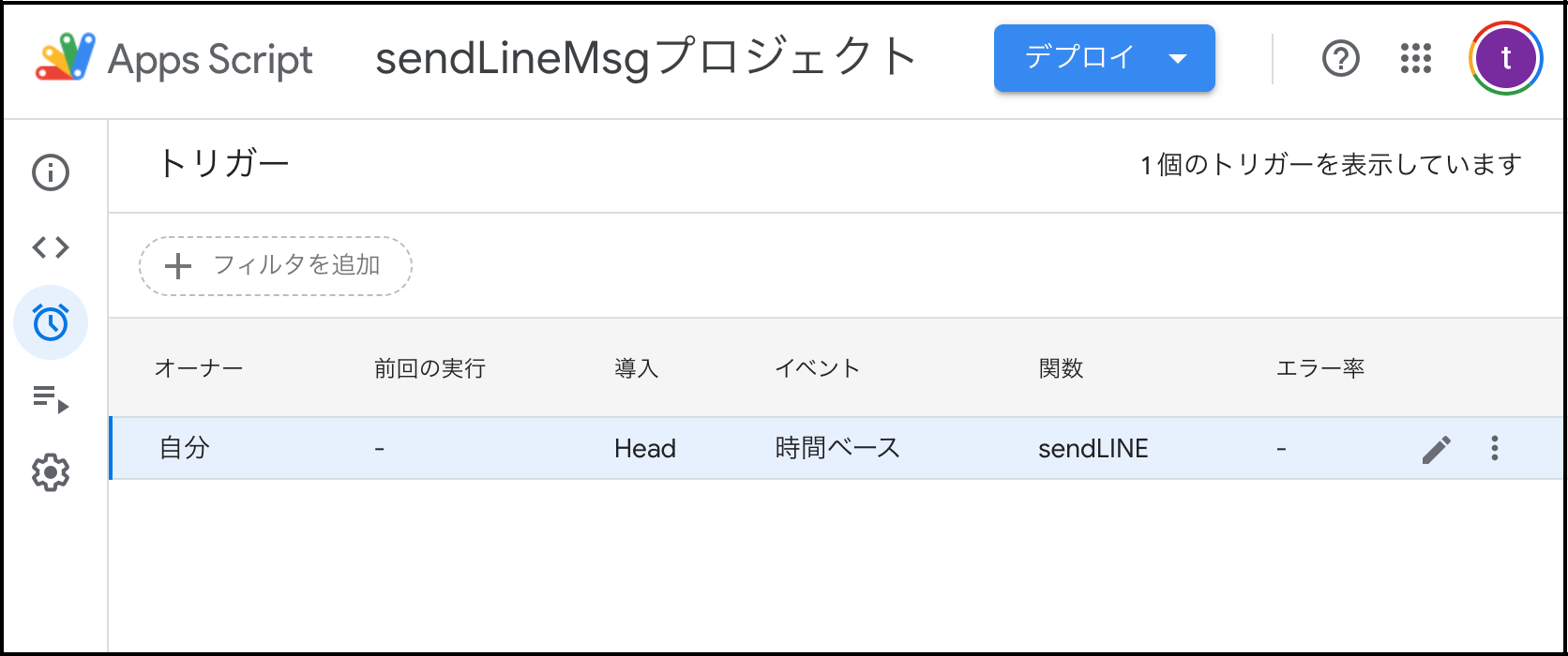
このようになります

これで自分あてに毎日LINEメッセージを送ることができるようになりました
まとめ
いかがでしたでしょうか
GoogleAppScriptを使うと普通はサーバーを借りないとできないようなことを簡単にできます
また今回はコードの解説はしませんでしたが、Google Apps Scriptは、JavaScriptをベースとしたプログラミング言語になっていますのでJavaScriptの勉強にもなります
次回はwebからデータを取得して、加工したものを自分のLINEに送る方法をやってみたいと思います
可茂IT塾ではFlutter/Reactのインターンを募集しています!
可茂IT塾ではFlutter/Reactのインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More可茂IT塾ではFlutter/Reactのインターンを募集しています!
可茂IT塾ではFlutter/Reactのインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More