【GAS】 Google Apps Scriptを使って給与支払報告書を作成する(3)〜Dialogを表示してデータを入力する〜
はじめに
前回、前々回でGASを使って給与支払報告書のデータを作成する、データ入力、PDF保存までをやりました。
今回はDialogを表示させて、データを入力し、スクリプトを実行するまでをやりたいと思います。
今回やること
- ボタンの作成
- Dialogクラスの作成
- Dialogの表示
- Dialog表示後の条件分岐について考える
- 条件分岐を反映させたスクリプトの作成
ボタンの作成
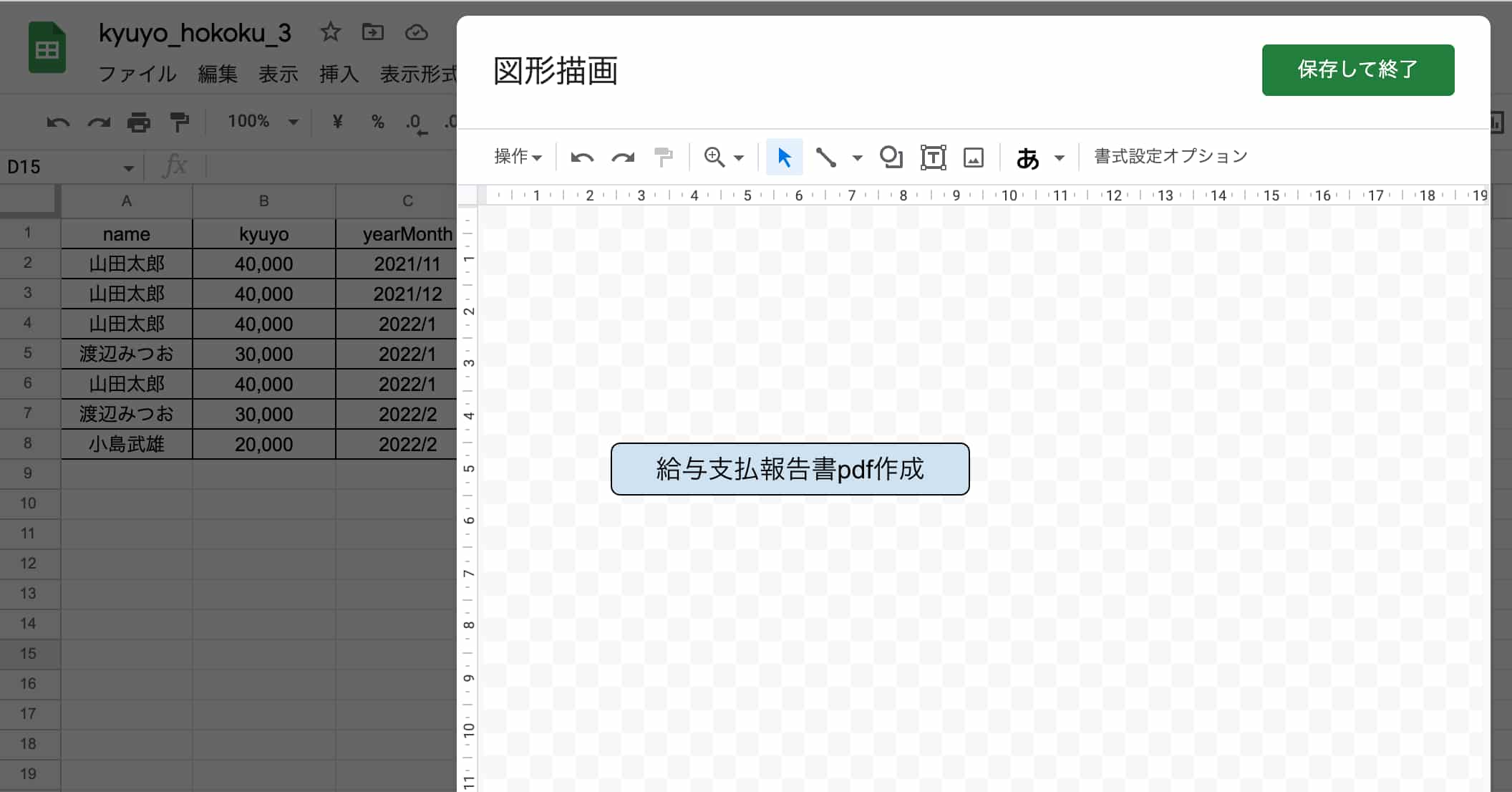
- 図形描画メニューからボタンを作成します。

- 給与支払明細シートに配置します。

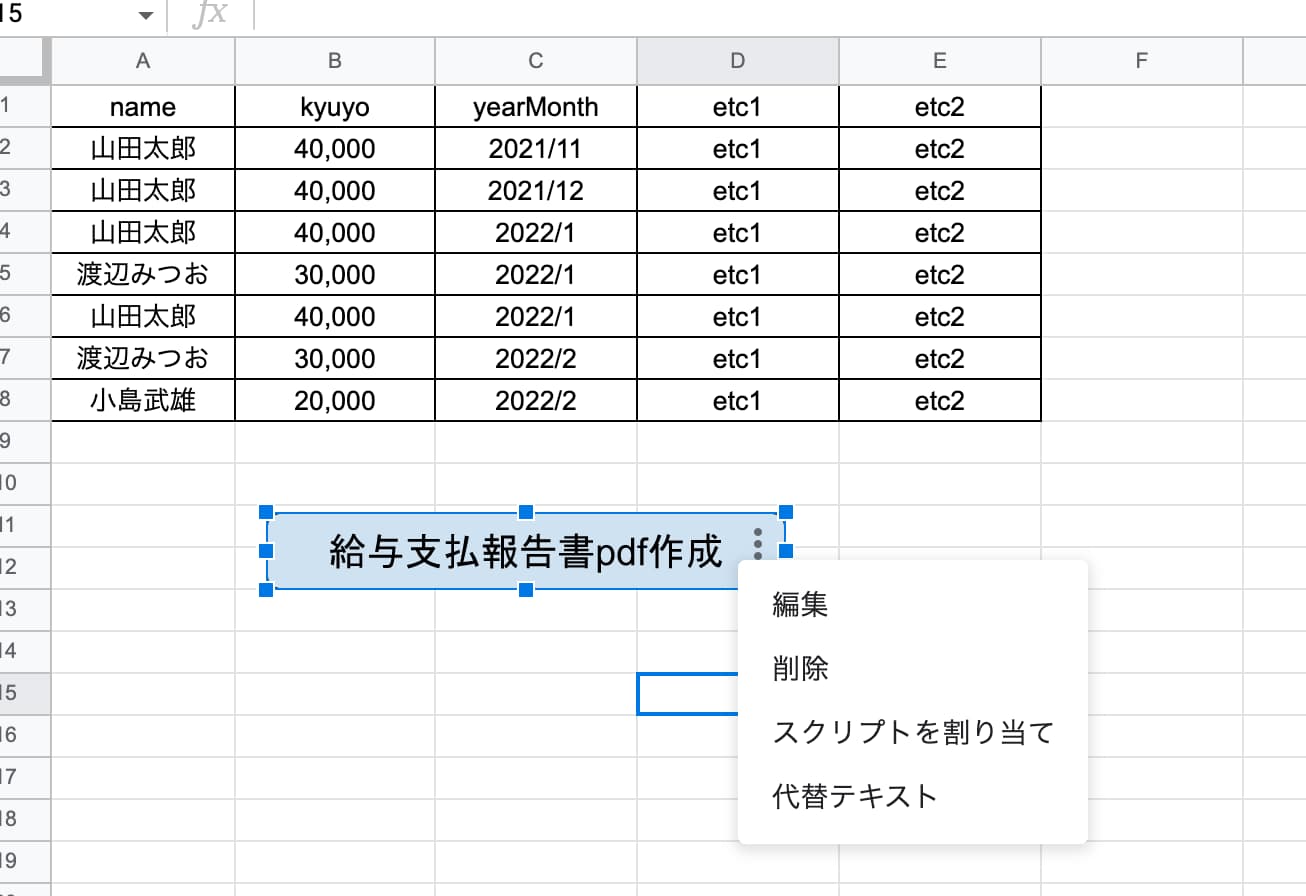
- スクリプトを割り当てます。

Dialogクラスの作成
扱いやすいのでDialog表示をクラス化します。
'use strict'
class Dialog {
static showDialog(title, prompt) {
const ui = SpreadsheetApp.getUi();
const response = ui.prompt(title, prompt, ui.ButtonSet.OK_CANCEL);
const resBtn = response.getSelectedButton(); // クリックされたボタンの取得
const resPrompt = response.getResponseText();
if (resBtn != 'OK') {
return null; //'OK'ボタン以外の操作の場合null値を返す
} else {
return resPrompt; //'OK'ボタンが押された場合は、入力されたテキスト返を取得する
}
}
}
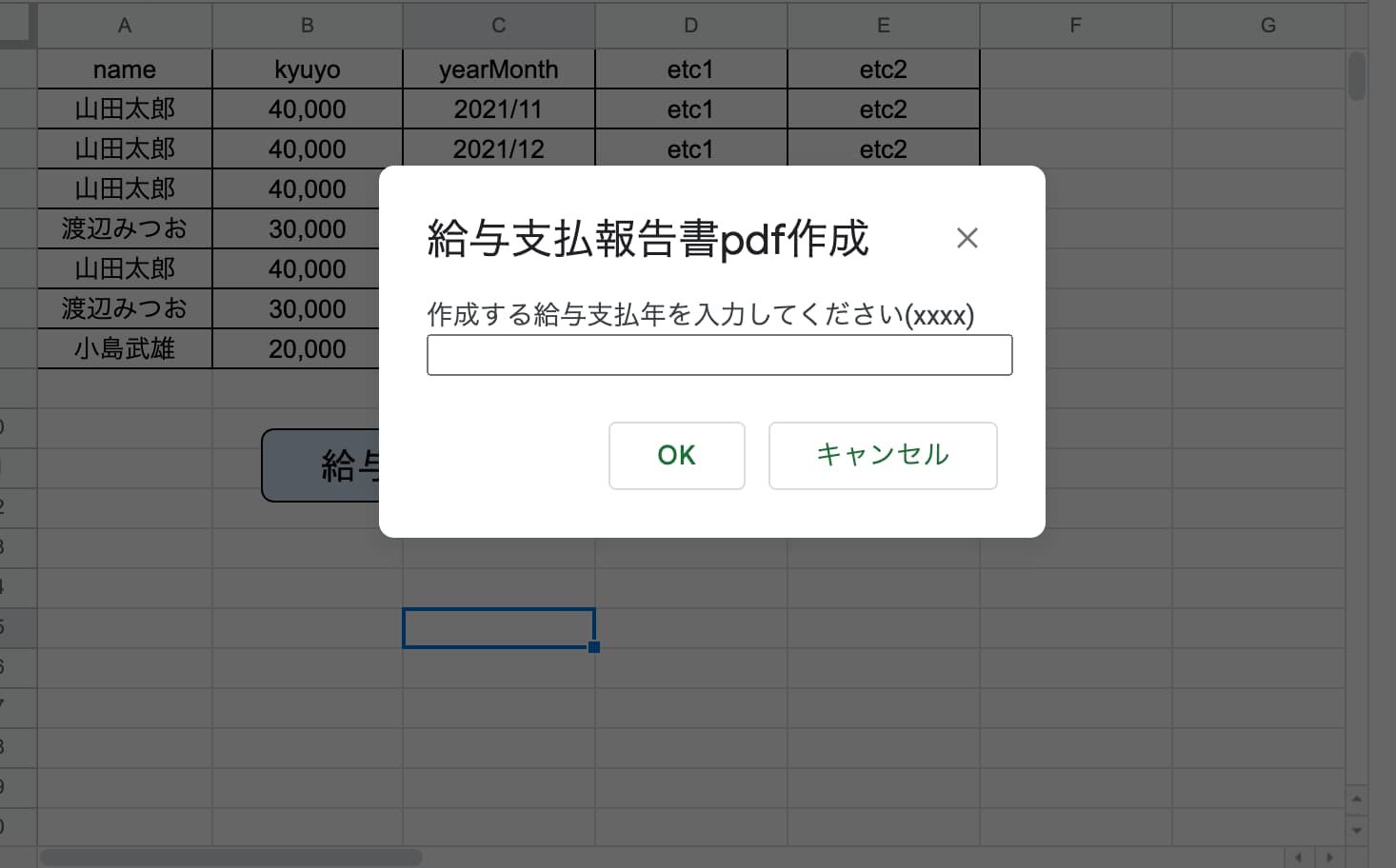
Dialogの表示
Dialogクラスをインスタンス化して、Dialogを表示します。 responseには入力されたテキストデータが入ります。
// Dialog表示のスクリプト
const response = Dialog.showDialog('給与支払報告書pdf作成', '作成する給与支払年を入力してください(xxxx)');

Dialog表示後の条件分岐について考える
Dialogを表示した後に想定される行動とその場合の対応は以下のとおりです。
- 「×」または「キャンセル」ボタンを押す。 => null値が返る。 'キャンセルしました' のmsgBoxを表示する。処理を終わる。
- 何も入力しないで、「OK」ボタンを押す。 => ""(空白の文字列)が返る。 'データを入力してください' のmsgBoxを表示する。処理を終わる。
- 何らかの文字を入力をして「OK」ボタンを押したが、該当するデータがない。 => objectのlengthが0になる。 'データがありません' のmsgBoxを表示する。処理を終わる。
- 上記以外。 => 通常処理をする。最後に'pdfフォルダに保存しました' のmsgBoxを表示する。処理を終わる。
条件分岐を反映させたスクリプトの作成
if (response == null) {
Browser.msgBox('キャンセルしました');
return;
}
if (response == '') {
Browser.msgBox('データを入力してください');
return;
}
if (kyuyoHoukokuObj.length == 0) {
Browser.msgBox('データがありません');
return;
} else {
// ↓ここにデータを入力して、pdfを保存するスクリプト書く
kyuyoHoukokuObj.map(
// 中身省略
);
Browser.msgBox('pdfフォルダに保存しました');
}
まとめ
以上で、「Google Apps Scriptを使って給与支払報告書を作成する」は完成です。
参考リンク:
スプレッドシート
スクリプト(github)
カリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報
カリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報!興味のある人はぜひコミュニティに参加ください!
Read More可茂IT塾ではFlutterインターンを募集しています!
可茂IT塾ではFlutterインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read Moreカリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報
カリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報!興味のある人はぜひコミュニティに参加ください!
Read More可茂IT塾ではFlutterインターンを募集しています!
可茂IT塾ではFlutterインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More