【Git】初心者向け branchの使い方の勉強
開発環境
- M1 Mac
- Flutter 2.10.3
- Dart 2.16.1
始めに
みなさんちゃんとgit使えていますか? branchをしっかりと使い分けれていますか? 初心者の方はbranchの使い方とかうまくできていないと思うので (実際に自分はほぼコピペでやっていたため)この記事でしっかりと勉強してみてください
branch
Branchの使い方
Branchとは共同開発をする際に必ず必要となるGitの機能です。 履歴の流れを分岐して記録していくためのもので、Branchを切り替えなければ、変更を行った際にconflictが起きてしまう可能性があります。 それでは具体的にBranchの作り方から切り替え方までを勉強していきましょう
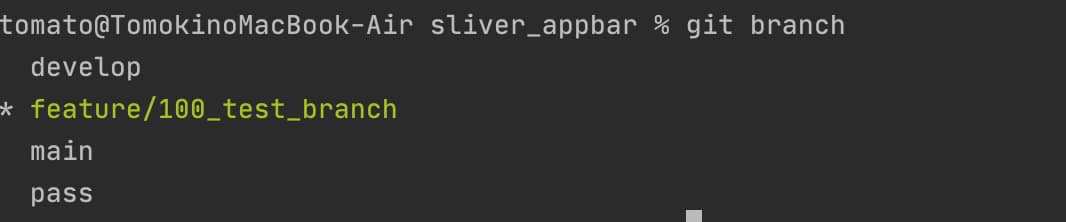
まずは現在のbranchを確認しましょう
git branch
するとこのようにbranchが表示されます。

次にbranchを新しく作成します。
git branch <新しく作るBranch名>
今回はBranch名をfeature/100_test_branchとします。
Branchを作り終えたら次は先ほど作成したbranchに切り替える作業を行います。
git checkout feature/100_test_branch
これでbranchを切り替えることができました。
なおこのbranch作成から切り替えまで手間だと感じる方は以下のように記入することで簡単に作成及び切り替えができますのでおすすめです。
git checkout -b feature/100_test_branch
これで作業に取り組めますね さてようやく今回頼まれていたタスク作業が終わりました。
先輩に見てもらってやっと元のbranchに統合することができます。
その前にエラーが出ていないかは当然確認してくださいね またbranchの命名規則はちゃんと組織の指示に沿っていますか?
初心者のうちや急いで命名した時にはよく間違えるので気をつけてくださいね
今回は間違えた時の対処法をお伝えします。
Branch名のfeatureの部分をfetureにしてしまった。 しまったbranch作り直さないとー
そうなってしまった時branch名を変更する方法があるので安心してください!!
git branch -m <古いbranch> <新しいbranch>
これだけでbranch名を変更できます。
今回で言うと
git branch -m feture/100_test_branch feature/100_test_branch
このように対処することでbranch名を変更することができます。
あとbranchの命名規則ですが、大まかにこのようになっています
master :公開するものを置くブランチ
develop :開発中のものを置くブランチ
release :次にリリースするものを置くブランチ
feature :新機能開発中に使うブランチ
hotfix :公開中のもののバグ修正用ブランチ
今回は4番目のfeatureを使用しました。
ここは軽く覚えておくと共同開発などの際に役に立つので頭に入れておくことをお勧めします
最後にbranchを削除する方法を教えます。
remoteのbranchはgithubから消せるんですが、localのBranchはコードを書くことで消すことができます。
git branch -d <消したいlocal Branch> 今回はpassというlocalBrnachを削除してみます
git branch -d pass
これで不必要なlocalBranchを削除することができました。
終わりに
今回紹介したGitの機能はほんの一部分です。
まだまだbranchの効率の良い使い方や、マージした後削除する機能などGitには便利な機能がいっぱい詰まっています。
しかし、この記事は私のような初心者の方向けの記事となっておりますので、今回はこのような基礎的な部分を紹介しました。 基本的にこの機能だけを知っていれば問題なく共同開発に参加できると思いますが、その他の機能が必要なときは、その都度随時お調べください。 読んでいただきありがとうございました!!
参考
カリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報
カリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報!興味のある人はぜひコミュニティに参加ください!
Read More可茂IT塾ではFlutterインターンを募集しています!
可茂IT塾ではFlutterインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read Moreカリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報
カリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報!興味のある人はぜひコミュニティに参加ください!
Read More可茂IT塾ではFlutterインターンを募集しています!
可茂IT塾ではFlutterインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More