- ホーム
- ブログ
- Google Apps Script
- 【GAS】 bitFlyerのAPIを使って、現在の暗号資産の残高を取得する
【GAS】 bitFlyerのAPIを使って、現在の暗号資産の残高を取得する
はじめに
暗号資産,Bitcoinとか、持ってますか?暗号資産を持っていると常にコインの残高を確認したくなりますよね。今回はAPIを使って、GASでbitFlyerの暗号資産の残高を取得する方法を紹介します。
APIキーの取得
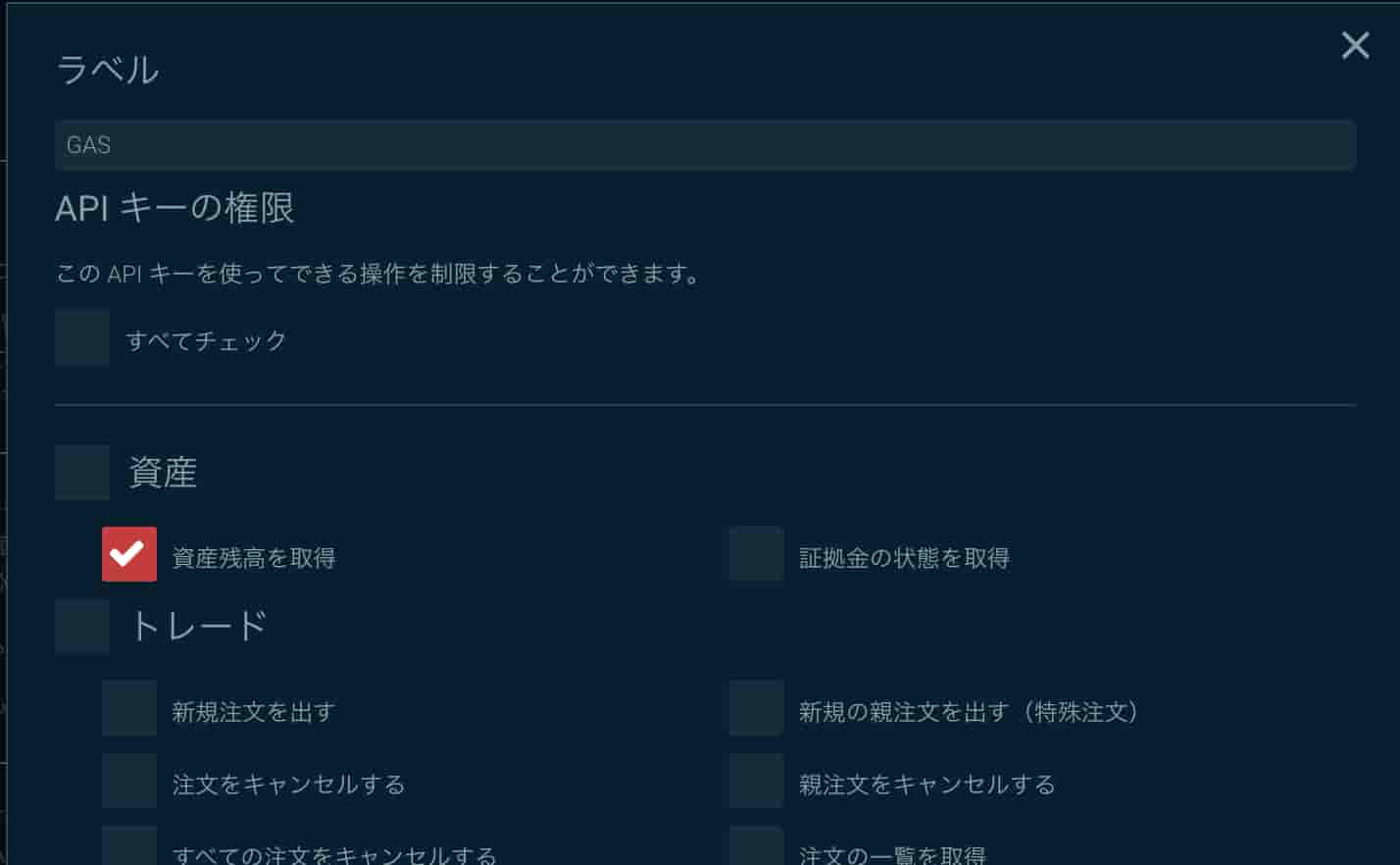
BitflyerのAPIキーとシークレットを取得しようなどを参考にして、APIキーとシークレットを取得してください。APIの権限の設定は、資産残高を取得にチェック入れます。

残高を取得する
残高を取得するコードは以下のとおりです。APIキーとシークレットを設定して、実行してください。
function getBalanceBf() {
// APIkey、シークレットを設定
var key = 'APIキー';
var secret = 'シークレット';
var timestamp = Date.now().toString();
var method = 'GET';
var path = '/v1/me/getbalance';
var text = timestamp + method + path;
var signature = Utilities.computeHmacSha256Signature(text, secret);
var sign = signature.reduce(function (str, chr) {
chr = (chr < 0 ? chr + 256 : chr).toString(16);
return str + (chr.length == 1 ? '0' : '') + chr;
}, '');
var url = 'https://api.bitflyer.jp' + path;
var options = {
method: method,
headers: {
'ACCESS-KEY': key,
'ACCESS-TIMESTAMP': timestamp,
'ACCESS-SIGN': sign,
'Content-Type': 'application/json'
}
};
//APIエンドポイントからレスポンスを取得
try {
var strRespons = UrlFetchApp.fetch(url, options);
} catch (error) {
console.log('bitflyerの残高の取得に失敗しました');
}
// JSONオブジェクト
var json = JSON.parse(strRespons.getContentText());
console.log(json);
}
実行結果
コードを実行すると以下の出力を得ることができます。
currency_codeが通貨、amountが残高、availableが利用可能な残高です。
サンプルなので0表示になっていますが、実際には自分が持っているコインの残高が出力されます。
[ { currency_code: 'JPY', amount: 0, available: 0 },
{ currency_code: 'BTC', amount: 0, available: 0 },
{ currency_code: 'BCH', amount: 0, available: 0 },
{ currency_code: 'ETH', amount: 0, available: 0 },
{ currency_code: 'ETC', amount: 0, available: 0 },
{ currency_code: 'LTC', amount: 0, available: 0 },
{ currency_code: 'MONA', amount: 0, available: 0 },
{ currency_code: 'LSK', amount: 0, available: 0 },
{ currency_code: 'XRP', amount: 0, available: 0 },
{ currency_code: 'BAT', amount: 0, available: 0 },
{ currency_code: 'XLM', amount: 0, available: 0 },
{ currency_code: 'XEM', amount: 0, available: 0 },
{ currency_code: 'XTZ', amount: 0, available: 0 },
{ currency_code: 'DOT', amount: 0, available: 0 },
{ currency_code: 'LINK', amount: 0, available: 0 },
{ currency_code: 'XYM', amount: 0, available: 0 },
{ currency_code: 'MATIC', amount: 0, available: 0 },
{ currency_code: 'MKR', amount: 0, available: 0 },
{ currency_code: 'ZPG', amount: 0, available: 0 },
{ currency_code: 'FLR', amount: 0, available: 0 },
{ currency_code: 'SHIB', amount: 0, available: 0 },
{ currency_code: 'PLT', amount: 0, available: 0 },
{ currency_code: 'SAND', amount: 0, available: 0 } ]
利用のしかた
残高を取得するコードを関数にして、トリガーを設定しておけば、定期的に残高を取得することができます。
また取得した残高をgoogle spread sheetに書き込んでおけば、残高の推移をグラフで確認することもできます。
自分の場合は、毎日残高を取得して、google spread sheetに書き込んで、残高の推移を確認しています。
まとめ
以上、GASでbitFlyerのAPIを使って、現在の暗号資産の残高を取得する方法を紹介しました。
他の取引所にも同じようにAPIがあるので、それぞれのAPIを使って残高を取得することができます。
参考URL
カリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報
カリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報!興味のある人はぜひコミュニティに参加ください!
Read More可茂IT塾ではFlutterインターンを募集しています!
可茂IT塾ではFlutterインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read Moreカリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報
カリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報!興味のある人はぜひコミュニティに参加ください!
Read More可茂IT塾ではFlutterインターンを募集しています!
可茂IT塾ではFlutterインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More