- ホーム
- ブログ
- Claude Code
- 【Claude Code vs Gemini CLI】ToDoアプリでFlutterのコード生成比較してみた!
【Claude Code vs Gemini CLI】ToDoアプリでFlutterのコード生成比較してみた!
はじめに
最近では、「Claude Code」や「Gemini CLI」のようなCLI上で使えるAIコーディングツールが登場し、開発効率が大きく向上しています。私自身、趣味やインターンでこれらを使う中で、その便利さを実感しています。
普段はClaude Codeを使うことが多いのですが、Gemini CLIにも興味がありました。せっかくなので、両者に同じToDoアプリを作らせて、比較してみることにしました。
比較方法
指示ファイルの作成
どちらのツールにも、同じ内容の CLAUDE.md / GEMINI.md を用意しました。Flutterプロジェクトの構成や開発ルールを明示しています。
以下はその一部です:
This is a Flutter notification app that monitors URLs for changes.
The app uses Riverpod for state management.
# コード修正後の自動修正
dart fix --apply
# 必須の開発コマンド
flutter pub get
flutter pub run build_runner build --delete-conflicting-outputs
flutter analyze
# ディレクトリ構成(抜粋)
lib/
├── providers/ # 状態管理
├── models/ # データモデル
├── ui/ # 画面とウィジェット
※アーキテクチャはRiverpodを使用するルールとしています。
モード設定
どちらのツールもファイルの作成などが自由にできるよう、以下の設定で起動しました(※危険を伴うモードのため使用は自己責任で):
- Claude Code
claude --dangerously-skip-permissions
- Gemini CLI
gemini —-yolo
(geminiはgemini-2.5-proで実行しました。)
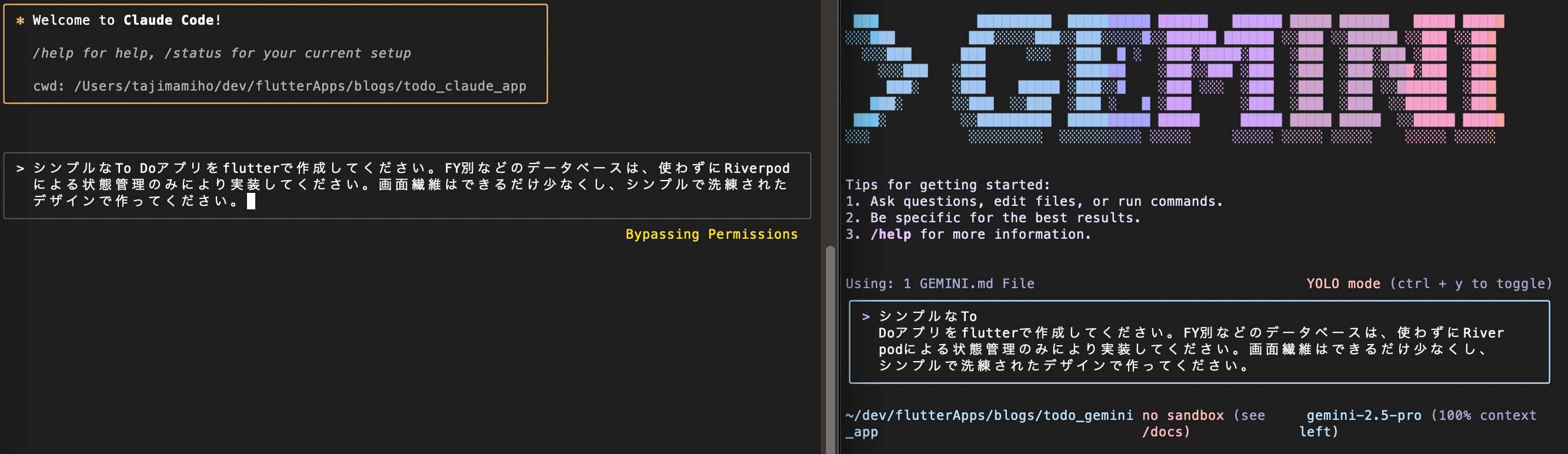
与えたプロンプト
両者に以下の共通プロンプトを与えました:
シンプルなTo Doアプリをflutterで作成してください。Firebaseなどのデータベースは、使わずにRiverpodによる状態管理のみにより実装してください。画面繊維はできるだけ少なくし、シンプルで洗練されたデザインで作ってください。
実行画面:

結果
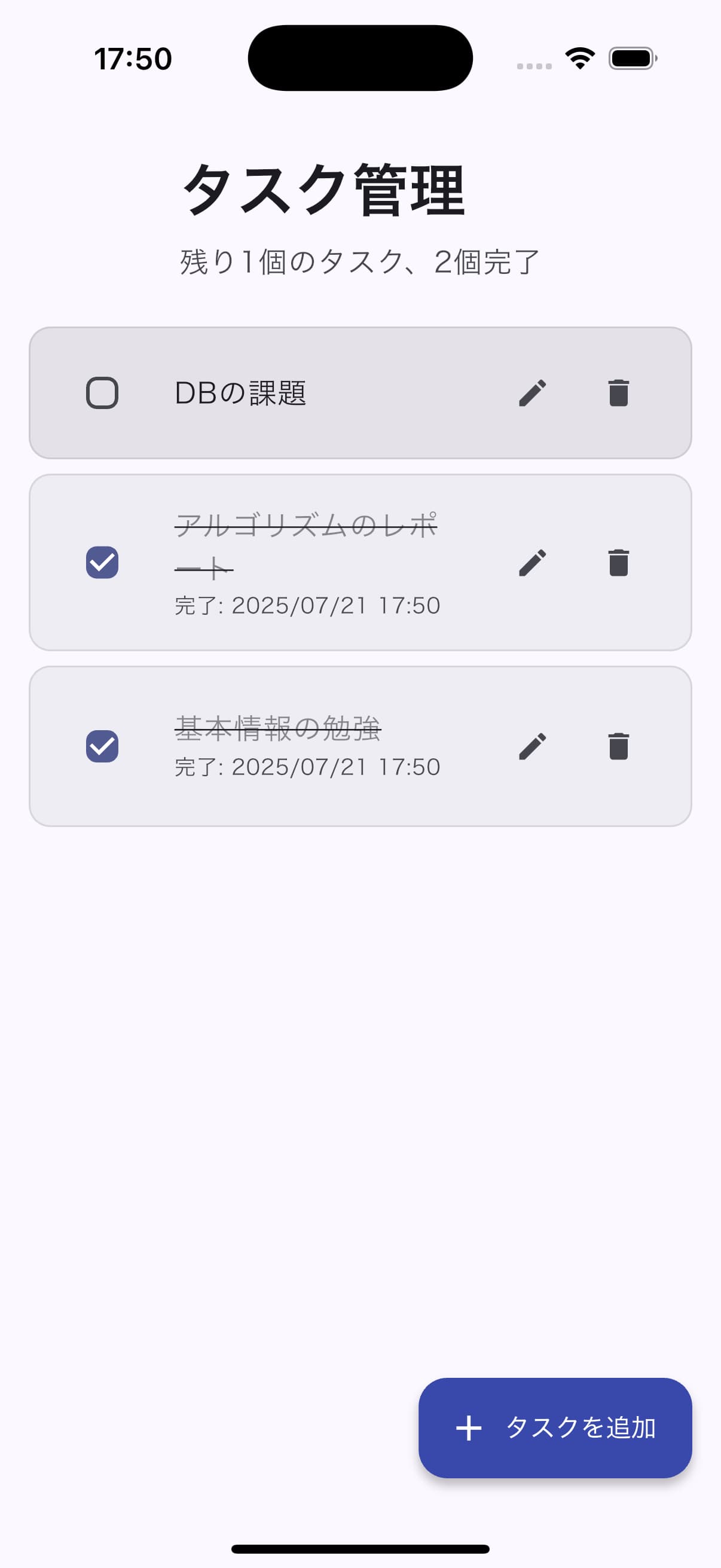
デザインの比較
どちらもシンプルで洗練されたデザインを実現しており、クオリティは高かったです。
特にClaude Codeは、落ち着いた配色やタスクのカード表示、完了件数の表示などから丁寧につくられている印象でした。
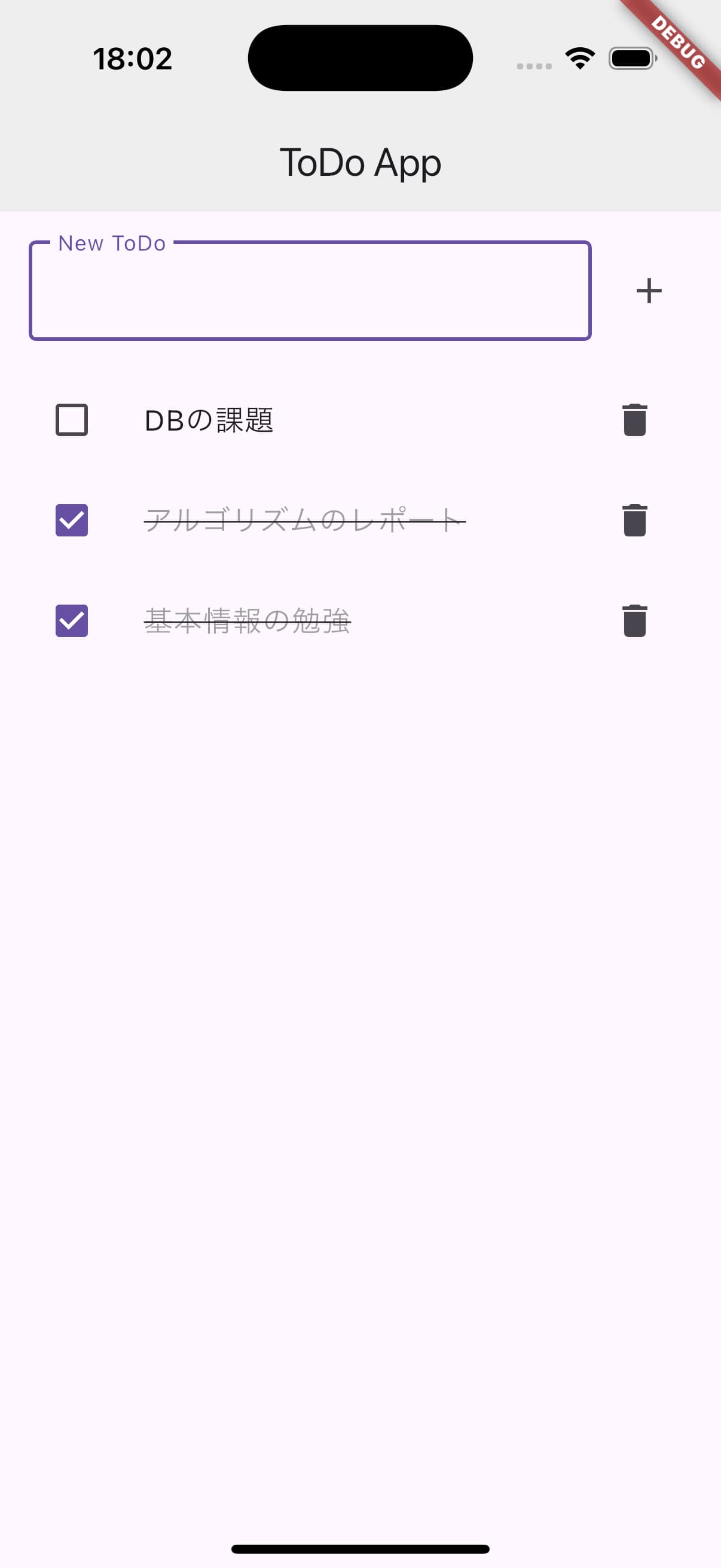
ToDo一覧画面
| Claude Code | Gemini CLI |
|---|---|
 |  |
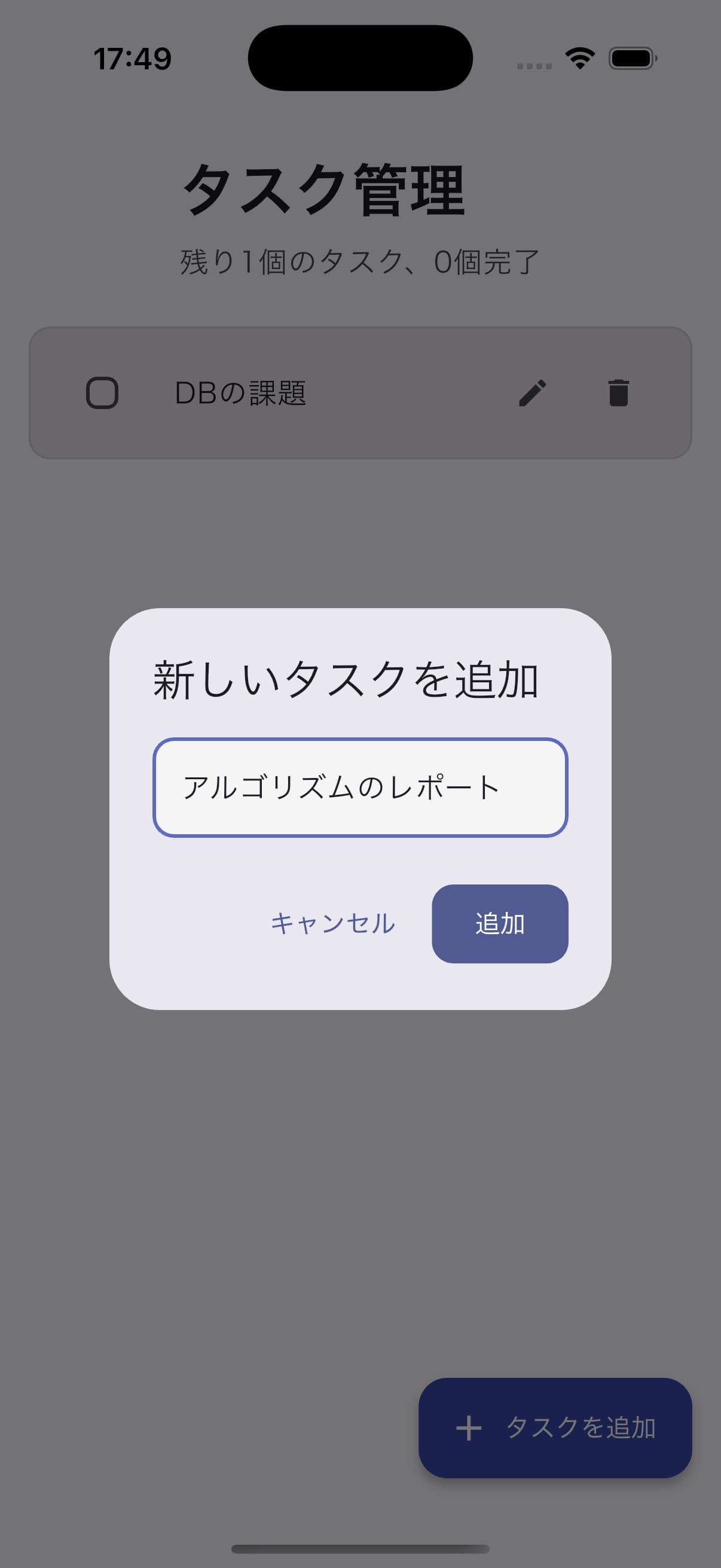
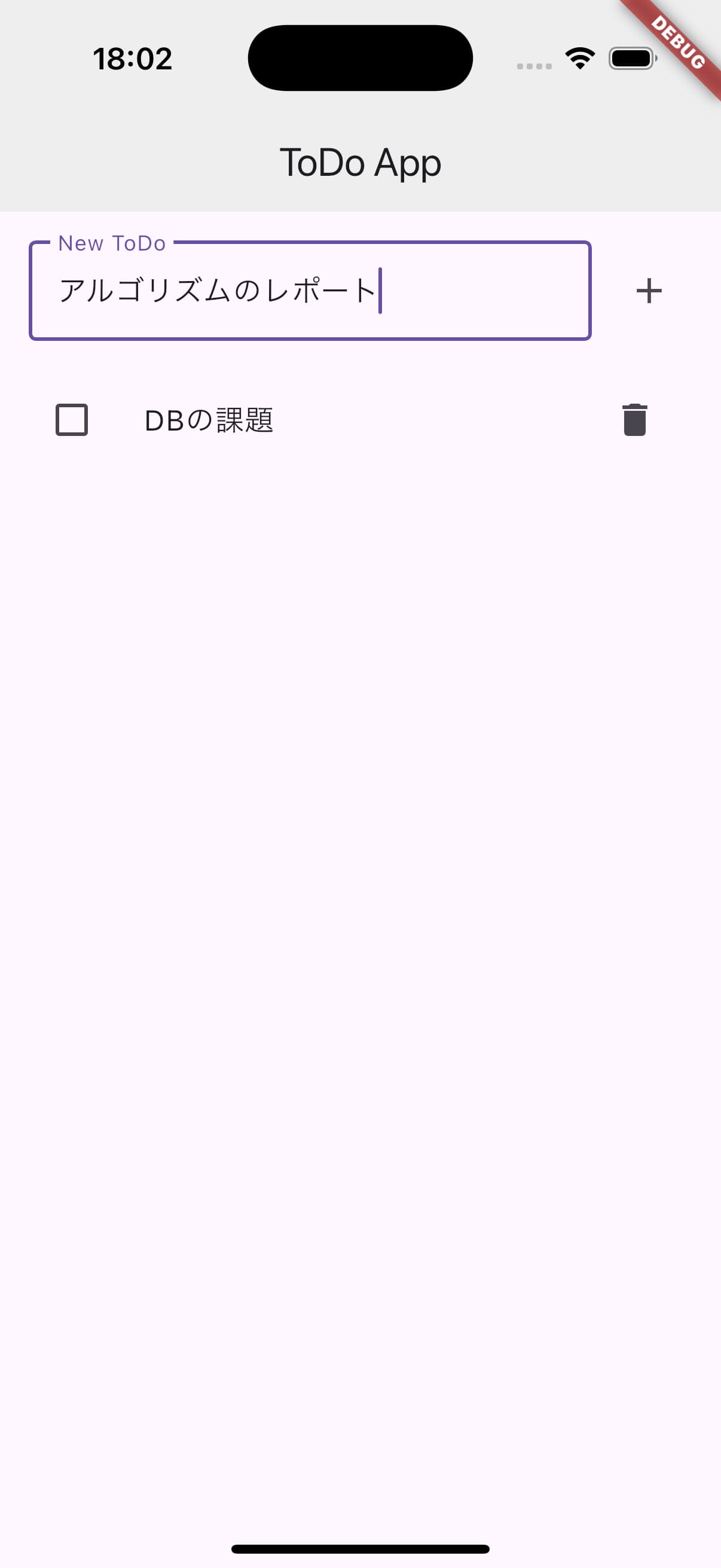
ToDo追加画面
| Claude Code | Gemini CLI |
|---|---|
 |  |
実行時間の比較
| ツール | 実行時間 |
|---|---|
| Claude Code | 8分15秒 |
| Gemini CLI | 3分12秒 |
Gemini CLIの方が圧倒的に高速でしたが、Claude Codeは dart fix --apply を自動実行したり、細部まで手が入っている点が印象的でした。
また、Claude Codeは一発で最終形まで生成してくれましたが、Gemini CLIは途中で確認や修正が必要な場面もありました。
ディレクトリ構成について
どちらも .md ファイルで指定した通りにファイルが作成されていました。
Claude Code:
lib/
├── main.dart
├── models/
│ ├── todo.dart
│ ├── todo.freezed.dart
│ └── todo.g.dart
├── providers/
│ ├── todo_provider.dart
│ └── todo_provider.g.dart
└── ui/
├── components/
│ └── todo_tile.dart
└── pages/
└── home/
└── home_page.dart
Gemini CLI:
lib/
├── main.dart
├── models/
│ ├── todo.dart
│ ├── todo.freezed.dart
│ └── todo.g.dart
├── providers/
│ └── todo_provider.dart
└── ui
└── home_page.dart
まとめ
今回のアプリ作成では、以下のように感じられました。
- スピード重視ならGemini CLI
- UIの丁寧さや一発生成の精度ならClaude Code
最後に
今回のToDoアプリのような簡単なアプリなら、無料のGemini CLIでも、Claude Codeとほぼ同等のクオリティを出せることに驚きました。今後も新しいツールが登場したら、積極的に試していきたいと思います。
Flutterで実現する 従来の約6割のコストで高品質なアプリ開発
岐阜を拠点に、全国にも対応。可茂IT塾のアプリ開発サービス。Flutterによるクロスプラットフォーム開発で通常の6割のコストを実現。
Read More可茂IT塾ではFlutter/Reactのインターンを募集しています!
可茂IT塾ではFlutter/Reactのインターンを募集しています!一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read MoreFlutterで実現する 従来の約6割のコストで高品質なアプリ開発
岐阜を拠点に、全国にも対応。可茂IT塾のアプリ開発サービス。Flutterによるクロスプラットフォーム開発で通常の6割のコストを実現。
Read More可茂IT塾ではFlutter/Reactのインターンを募集しています!
可茂IT塾ではFlutter/Reactのインターンを募集しています!一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More