【FirebaseAuth】getAuthでユーザー取得時に匿名かどうかの判別方法
Firebaseを使って開発の中で、getAuthで取得してきたユーザー情報から匿名かそうでないかの判別方法を模索している中で、あんまり解説記事がなかったので、備忘録として残しておこうと思います。
今回は、TypeScriptを使って解説していきます。
ユーザー取得方法
まず、getAuthをインポートします。
getAuthメソッドの中にあるgetUserメソッドにユーザーIDを渡してあげることでuserRecord(ユーザー情報)が取得できます。
import { getAuth } from 'firebase-admin/auth'
const userRecord = await getAuth().getUser(userId)
匿名判別
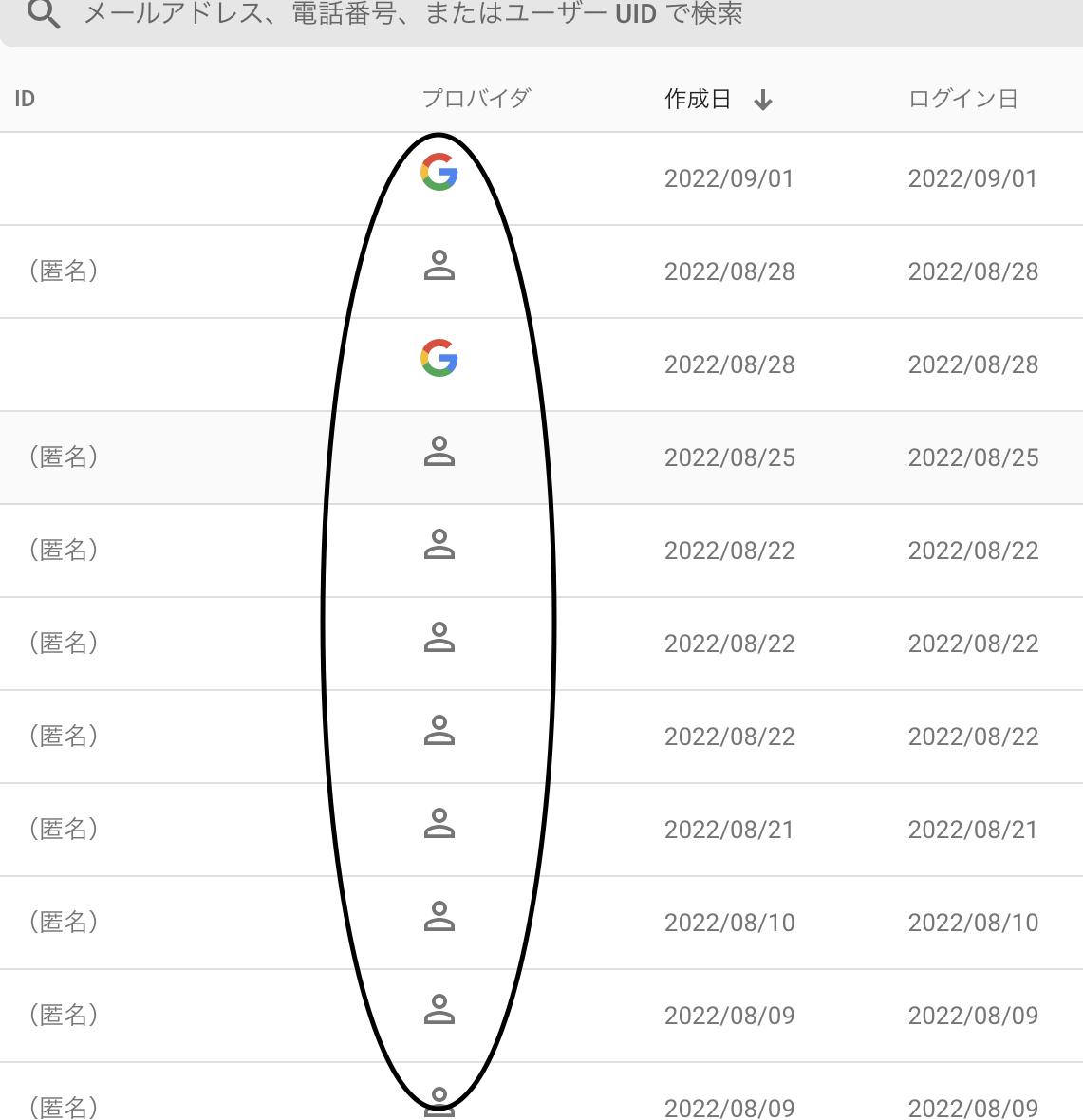
先ほど取得したuserRecordの中にあるproviderDataというプロパティで匿名の判別が可能です。
providerDataとは、ログインしたフォーマット(googleやappleなど)の数が格納されています。匿名の場合は数が0になるので、length === 0とすることで判別が可能です。

const isAnonymous = userRecord.providerData.length === 0
さいごに
Firebaseを使って、アプリやWEBサイトに匿名機能をつけると、匿名ユーザーのみに処理を走らせたい時が出てくると思いますので、その時にご参考になれば幸いです。Firebaseは、取得したいプロパティがなかったりして少し考えないといけない場合が出てくるので、苦しい時がありますw 最近可茂IT塾では、FlutterよりNext.jsや、Node.jsなどTypeScriptやJavaScriptを触る機会が増えてきて、スキルアップできる機会が多くなりました。まだまだ、未熟者ですがこれからブログにも残していきたいと思います!
カリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報
カリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報!興味のある人はぜひコミュニティに参加ください!
Read More可茂IT塾ではFlutterインターンを募集しています!
可茂IT塾ではFlutterインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read Moreカリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報
カリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報!興味のある人はぜひコミュニティに参加ください!
Read More可茂IT塾ではFlutterインターンを募集しています!
可茂IT塾ではFlutterインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More