【Flutter】Google_ML_Kitで遊んでみた
今回の成果物
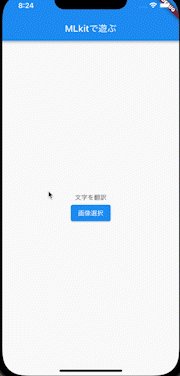
少し小さくて見えずらいですが...
こちらのアプリが今回作成したものです。
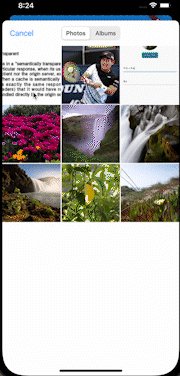
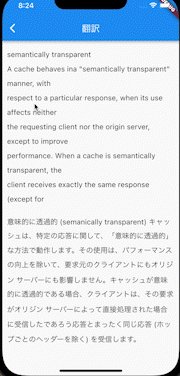
画像を取得し画像から言語を識別し文字に起こしてくれます!
翻訳機能は今回GCPコンソールを活用しています。
結論
Google_ML_Kitすごい!!!!!
実際に1時間かからないくらいで作成できたのがびっくりです!

今回の開発環境について紹介
開発環境
- VSCode 1.73.1
- Flutter 3.3.9
- Dart 2.18.5
使用したパッケージ
google_mlkit_text_recognition: ^0.5.0
image_picker: ^0.8.7
dio: ^5.0.2
早速作ってみる
アプリにfirebaseを追加しよう!
Firebaseのサイトはこちらです。 今回はfirebaseプロジェクト作成手順は省略します。
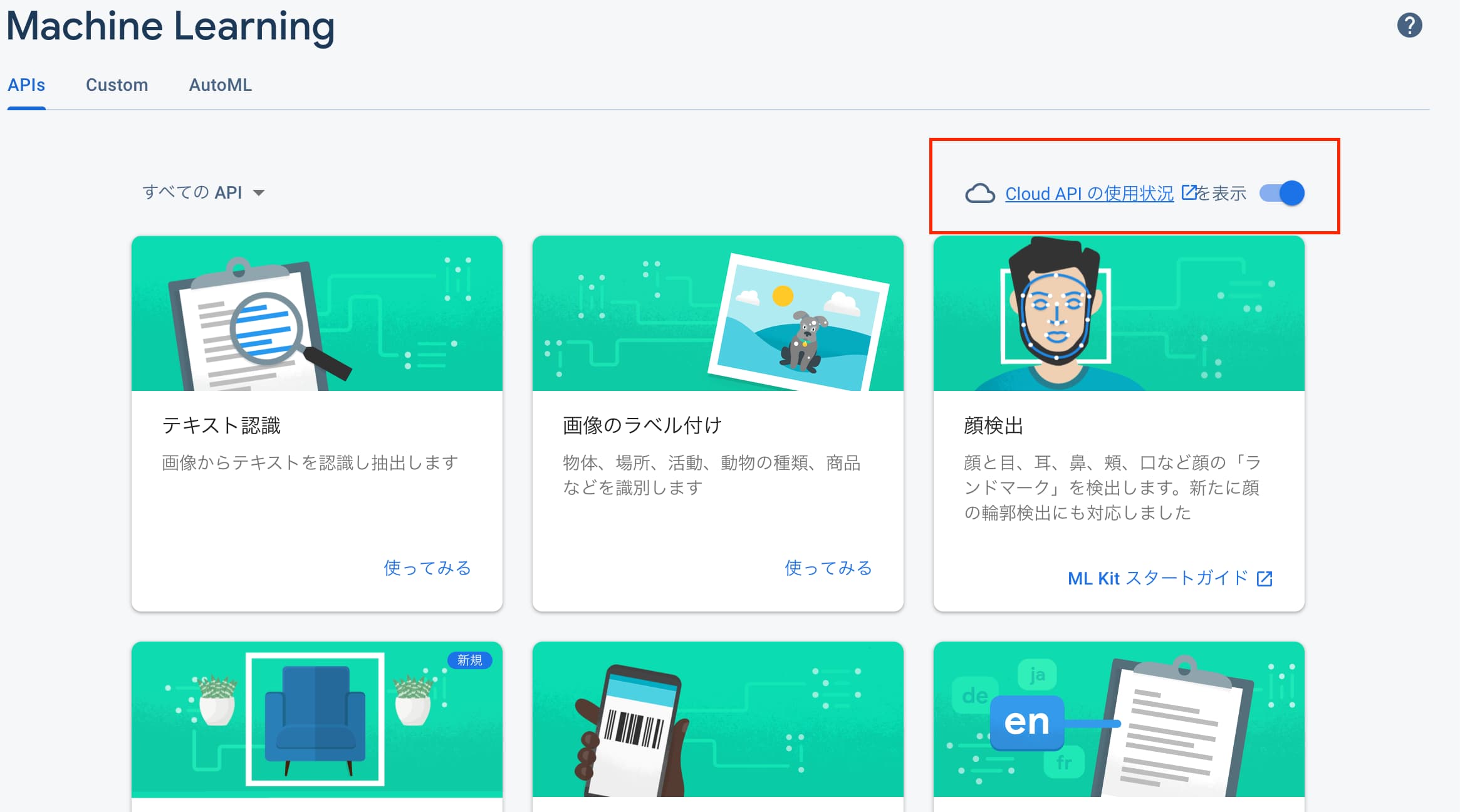
firebaseで追加して欲しい部分はこちらです!

こちらのMachine Learningを始めるをしておかないと文字認識をうまくしてくれないのでまずはここからです!
画像取得機能作成
画像を取得するにはimage_pickerを使います。
※ios&androidどちらも設定が必要なので忘れずに設定してください(今回は省略)
使いやすいように関数にしてまとめてしまいましょう!
final ImagePicker picker = ImagePicker();
Future<void> pickImageFromGallery() async {
final image = await picker.pickImage(source: ImageSource.gallery);//カメラから取得したいときは.camera
if (image != null) {
await processPickedFile(image);
}
}
文字認識機能作成
次はメインとなる文字認識機能ですね! 文字認識を可能にするパッケージgoogle_mlkit_text_recognitionを追加してください
※こちらも同様に初期設定が入りますのでパッケージ内のReadmeを参照してください(今回は省略)
画像で取得したデータを受け渡しtextRecognizerで値を認識しています。
final TextRecognizer textRecognizer = TextRecognizer();
Future<void> processPickedFile(XFile image) async {
final inputImage = InputImage.fromFile(File(image.path));
final recognisedText = await textRecognizer.processImage(inputImage);
englishText = recognisedText.text;
}
思っていたよりも簡単に機能を実装できましたね!
翻訳機能作成
続いて翻訳機能を作成していきましょう!
GCPコンソールの設定
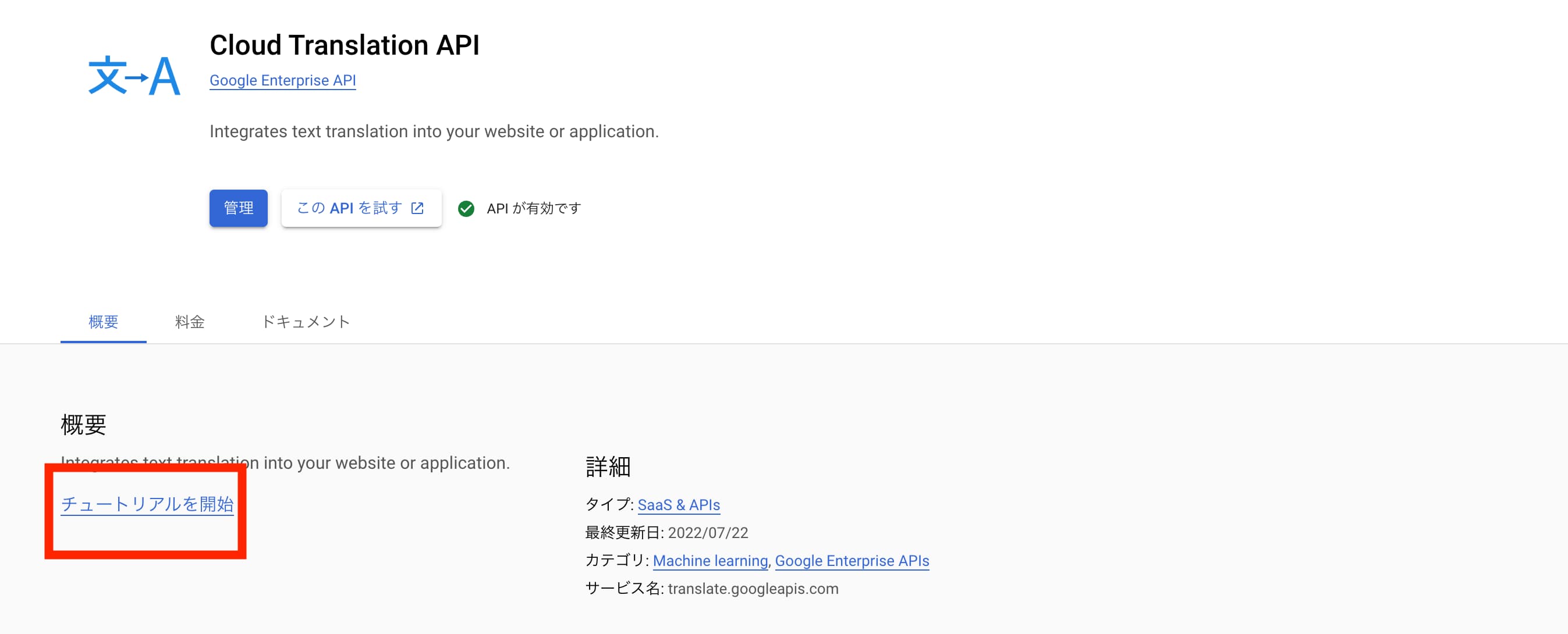
まずはGCPコンソールへ移動します
こちらのCloudTranslationAPIを有効にしましょう!
これでGCPコンソールの準備は完了しました!

コード作成
先ほどのAPIを使用して関数を作成していきます!
わかりやすいように違うファイルに作成するのをお勧めします!
ここで使用するのはdioになります
responseに入っているURLは上記に挙げた画像のチュートリアルを開始の部分に記載されています。
アプリのapikeyは管理を押すと確認することができます。
import 'package:dio/dio.dart';
class GoogleTranslateApi {
static String apiKey = 'アプリのAPIKEYが入ります';
static Future<String> translate(String text) async {
final response = await Dio().post(
'https://translation.googleapis.com/language/translate/v2?target=ja&key=$apiKey&q=$text');
String translatedText =
response.data['data']['translations'][0]['translatedText'];
return translatedText;
}
}
先ほどの関数を用いて翻訳していきましょう!
Future<void> googleTranslate() async {
final result = await GoogleTranslateApi.translate(widget.englishText);
setState(() {
japaneseText = result;
});
}
// 新しいページに遷移したらgoogleTranslate()を実行する
void initState() {
super.initState();
googleTranslate();
}
void dispose() {
super.dispose();
}
これで完成です!
今回はメインの機能部分を紹介しました!
最後に
GoogleMLKitを使うことで顔認証やバーコードの読み取りなどもできるので色々試してみてください!
参考にしたサイト
可茂IT塾ではFlutter/Reactのインターンを募集しています!
可茂IT塾ではFlutter/Reactのインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More可茂IT塾ではFlutter/Reactのインターンを募集しています!
可茂IT塾ではFlutter/Reactのインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More