Flutterアプリ開発講座 UI基礎編 その3
3|Widgetのプロパティを細かく見てみる
正方形の並び、形に変化を与えてみましょう。
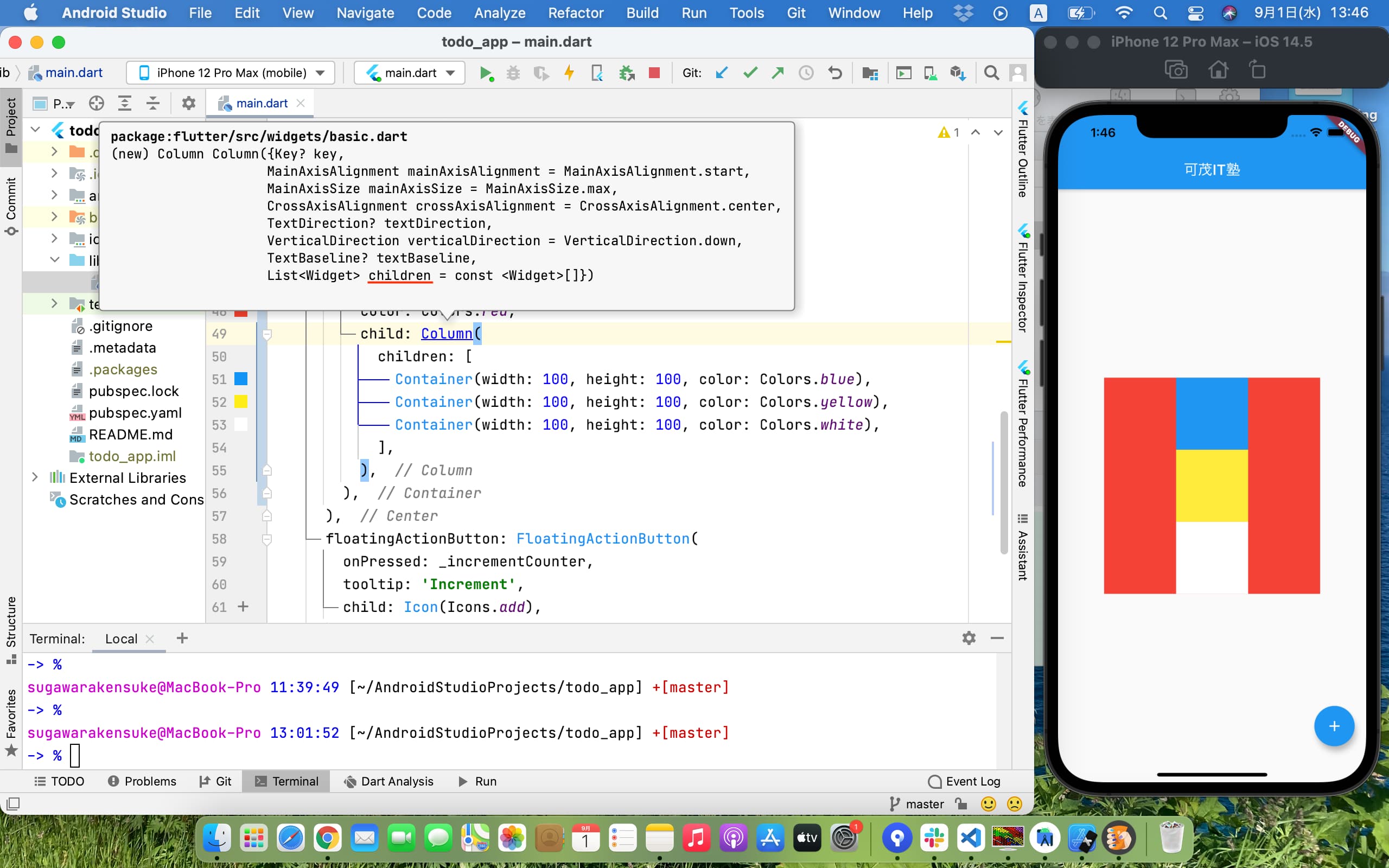
commandを押しながらColumnの上にカーソルを合わせるとColumnの持つプロパティ一覧が表示されます。
プロパティは、設定すると特徴を変えられるみたいなイメージです。今はchildrenだけ使ってます。

ColumnのcrossAxisAlignmentプロパティを設定してみましょう。これはColumnに対してcrossつまり交差する方向の配置を設定できるプロパティです。
デフォルトではcrossAxisAlignment: CrossAxisAlignment.centerになっています。
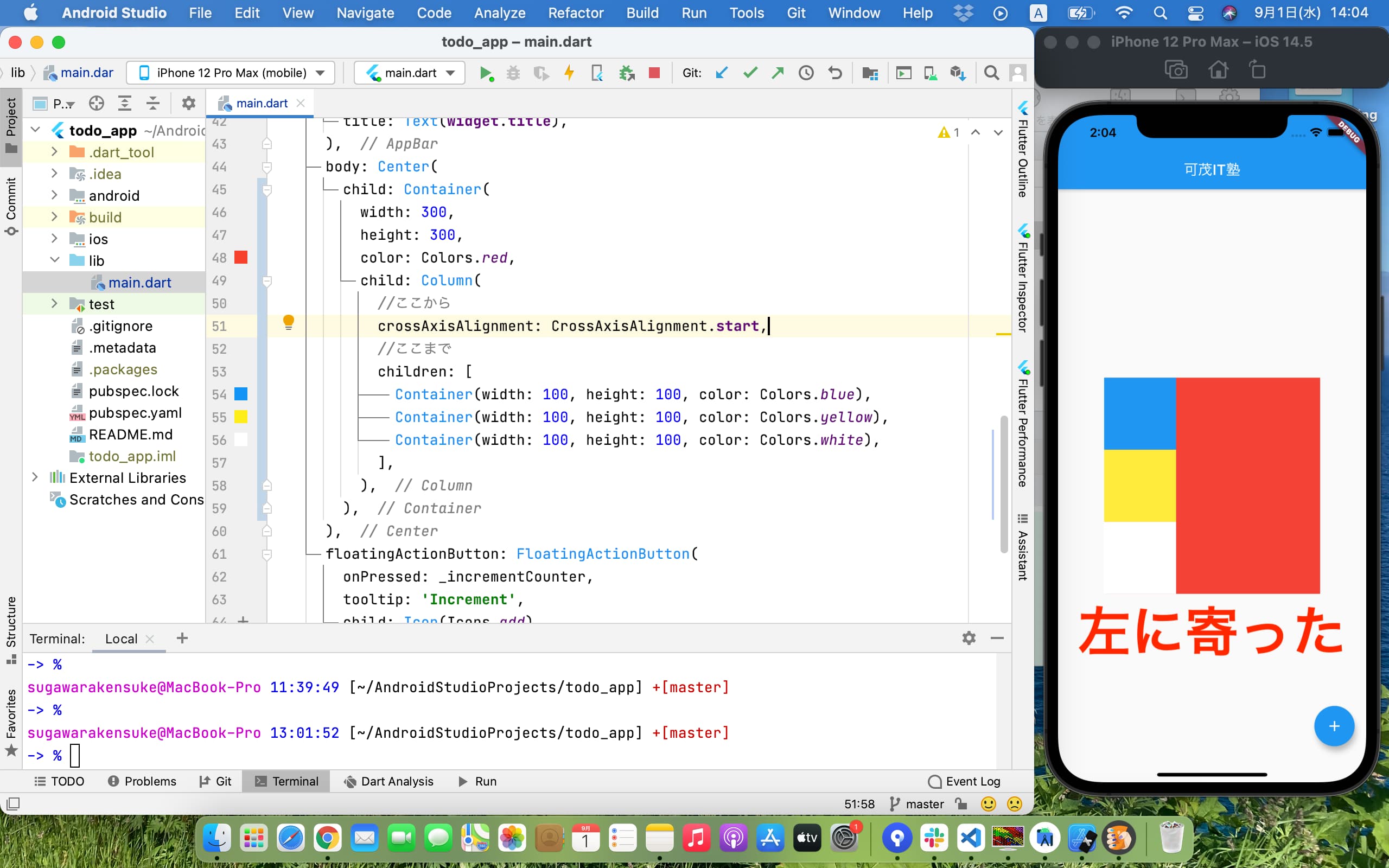
ではColumnのcrossAxisAlignmentプロパティを以下のように設定してみましょう。
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(width: 100, height: 100, color: Colors.blue),
Container(width: 100, height: 100, color: Colors.yellow),
Container(width: 100, height: 100, color: Colors.white),
],
),
変更後: Columnが、親要素であるContainerの中で一番左によるはずです👇

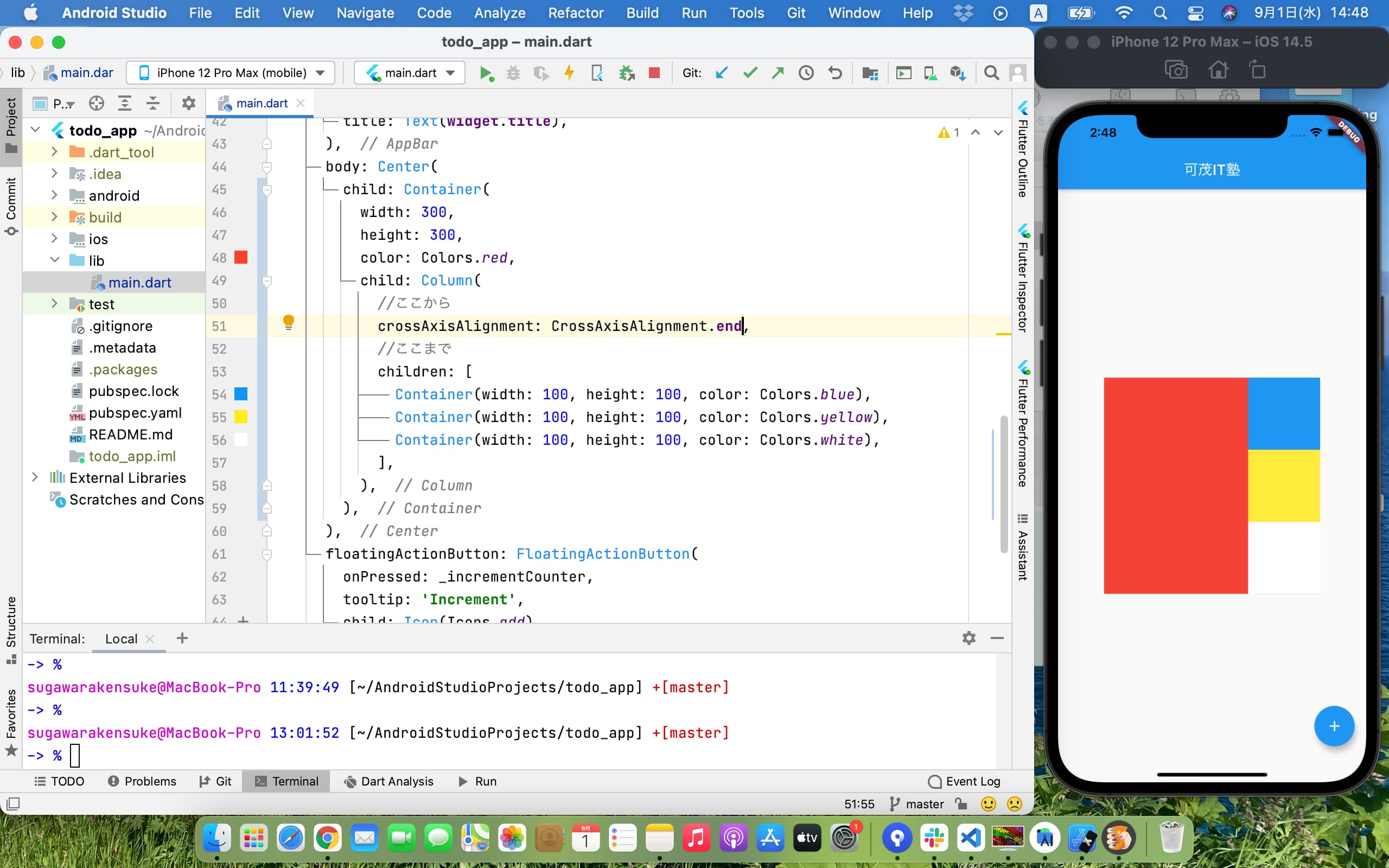
今はstartに設定してるから左に寄ってますが、これをendにしたら右寄せになります👇

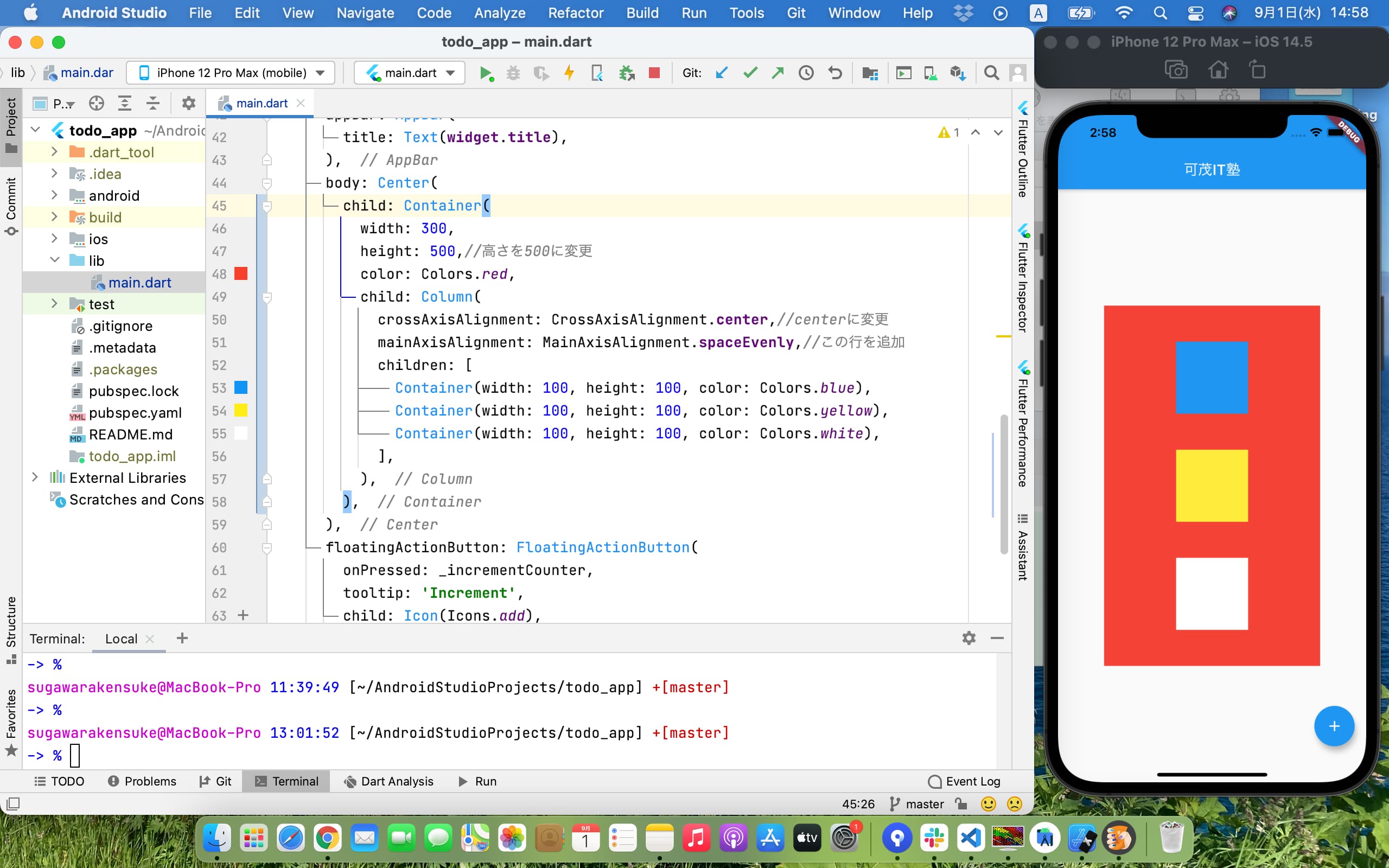
次は親のContainerのheightプロパティの設定を変えるのと、ColumnのmainAxisAlignmentプロパティを設定してみましょう。
これはColumnに対して順方向の配置を設定するプロパティです。以下のようにしてみましょう。
child: Container(
width: 300,
height: 500,//高さを500に変更
color: Colors.red,
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,//centerに変更
mainAxisAlignment: MainAxisAlignment.spaceEvenly,//この行を追加
children: [
Container(width: 100, height: 100, color: Colors.blue),
Container(width: 100, height: 100, color: Colors.yellow),
Container(width: 100, height: 100, color: Colors.white),
],
),
),
変更後: 画像のようになっているはずです👇

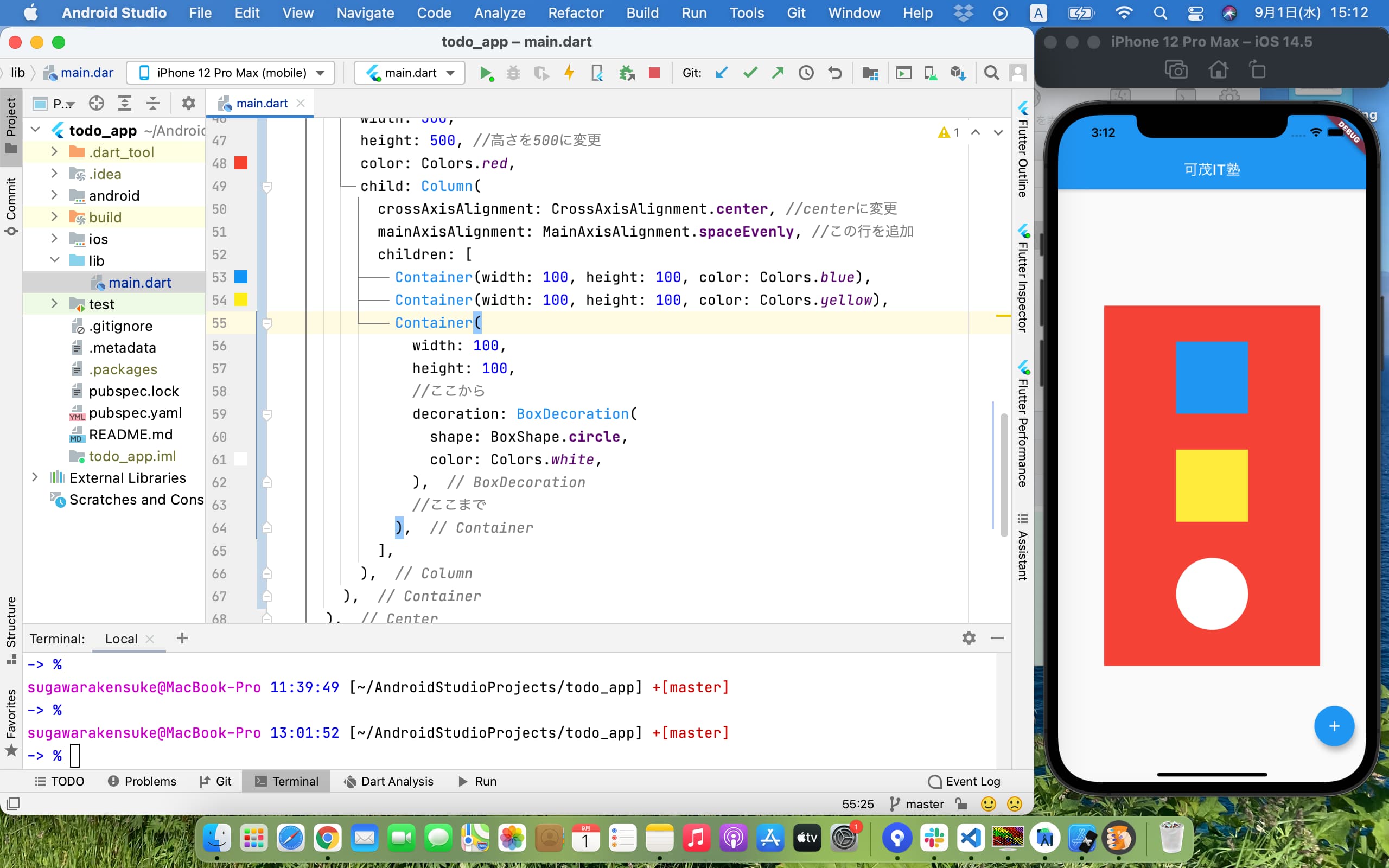
次は子要素の白い正方形を円にしてみようと思います。
白いContainerのdecorationプロパティを設定します。
children: [
Container(height: 100, width: 100, color: Colors.blue),
Container(height: 100, width: 100, color: Colors.yellow),
Container(
height: 100,
width: 100,
decoration: BoxDecoration(
shape: BoxShape.circle,
color: Colors.white,
),
),
],
decorationプロパティを設定したときは、色はdecorationプロパティの中で設定しないとエラーになります。
変更後: 白い円ができているはずです👇

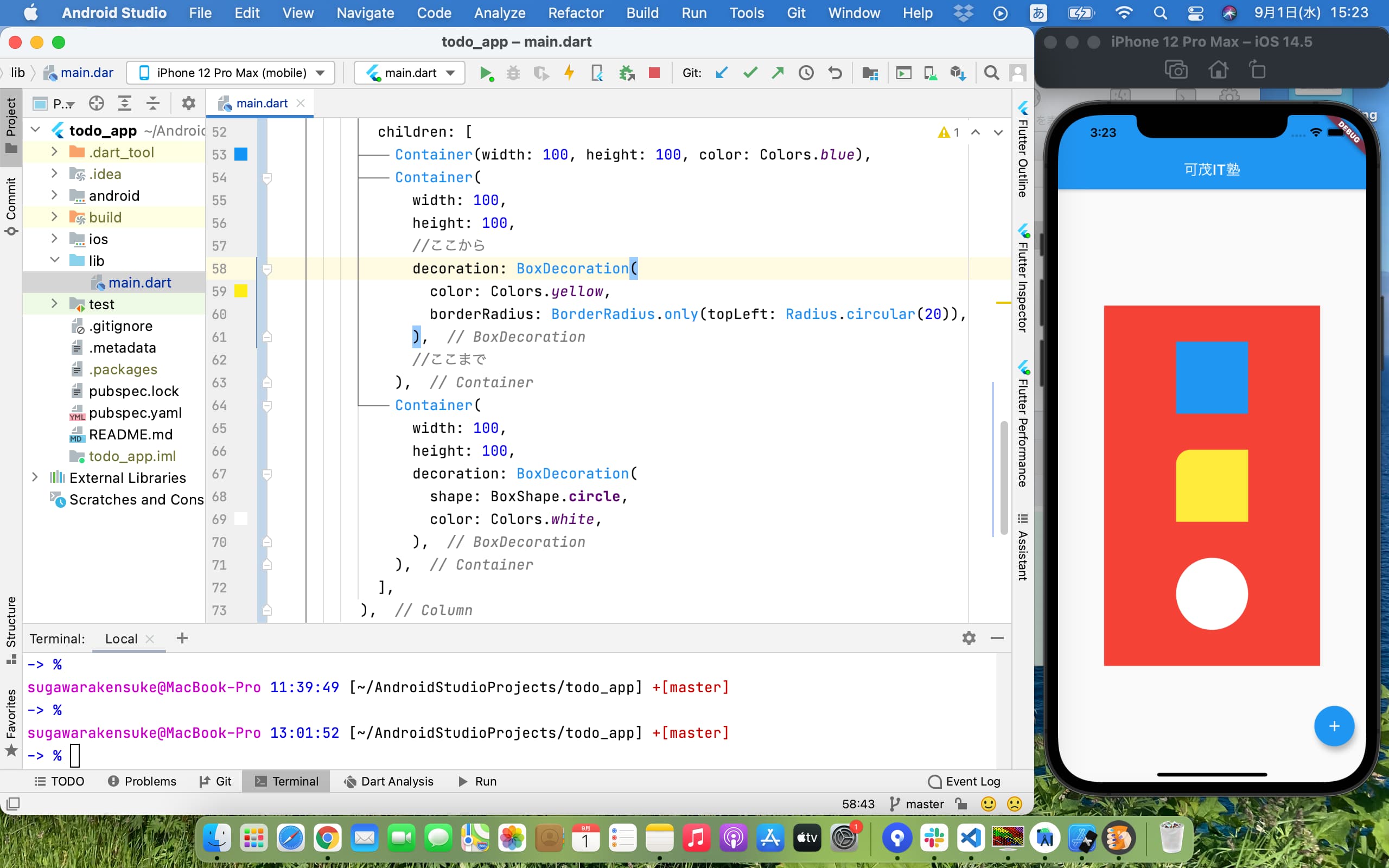
次は黄色い正方形の角を丸っこくしてみます。
黄色いContainerのdecorationプロパティを以下のように設定します。
children: [
Container(width: 100, height: 100, color: Colors.blue),
Container(
width: 100,
height: 100,
decoration: BoxDecoration(
color: Colors.yellow,
borderRadius: BorderRadius.only(topLeft: Radius.circular(20)),
),
),
Container(
width: 100,
height: 100,
decoration: BoxDecoration(
shape: BoxShape.circle,
color: Colors.white,
),
),
],
変更後: 黄色い正方形の左上の角が丸くなっているはずです👇

他にもいろいろなプロパティがあるので、自由に色々設定してみて、変化させてみましょう!
問題
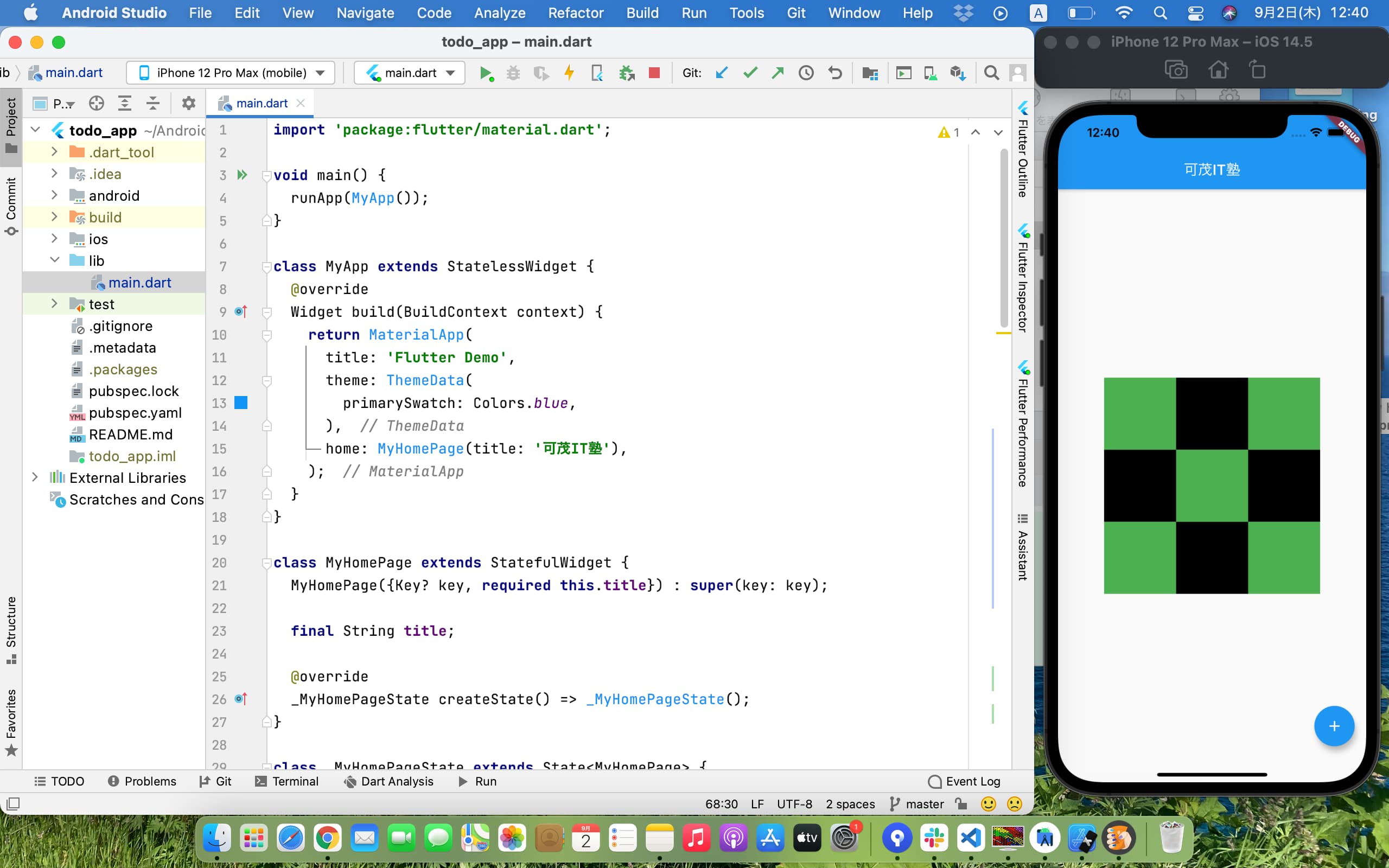
これを再現してみてください