Flutterアプリ開発講座 UI基礎編 その1
Flutterアプリ開発講座 UI基礎編
「基礎はeasyではなくbasic」
「基礎は常に更新、あるいは再構築されるもの」
何事も基礎が大事なので頑張りましょう。
必須なコマンド操作
💡コマンド操作のときは、commandキーは左手の親指で押すのがおすすめ!
コピー&ペースト
command + Cでコピー、command + Vでペースト
一つ戻る
command + Z
ホットリロード
command + S
インデントを整える
option + command + L
覚えておくと便利なコマンド操作
範囲選択
command + W コメントを削除するときなど
切り取り
command + X
範囲選択
shift + 十字キー マウスで範囲選択することもできるがコマンドでもできる。
1|準備
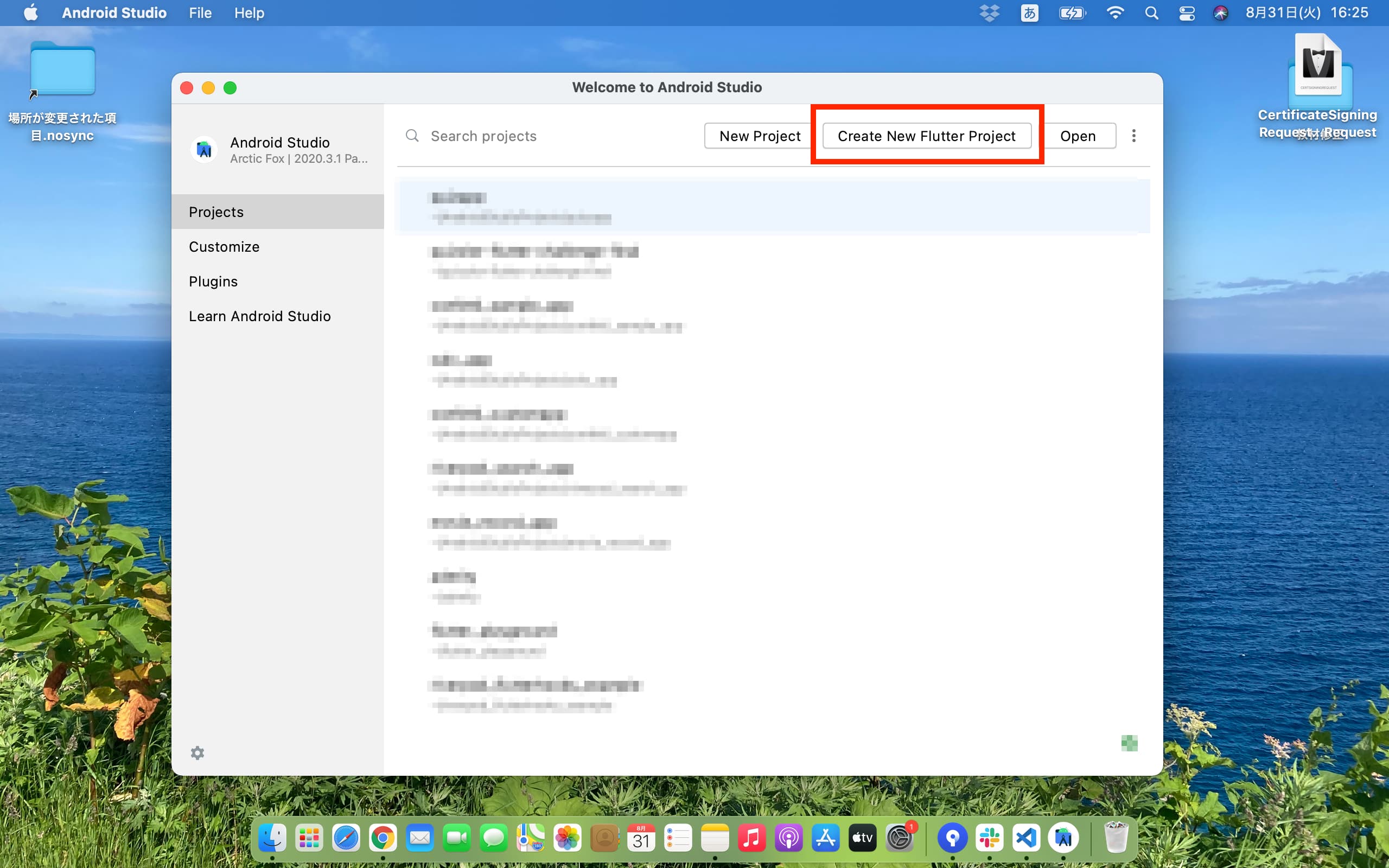
1)プロジェクトの作成
Create New Flutter Projectをクリック

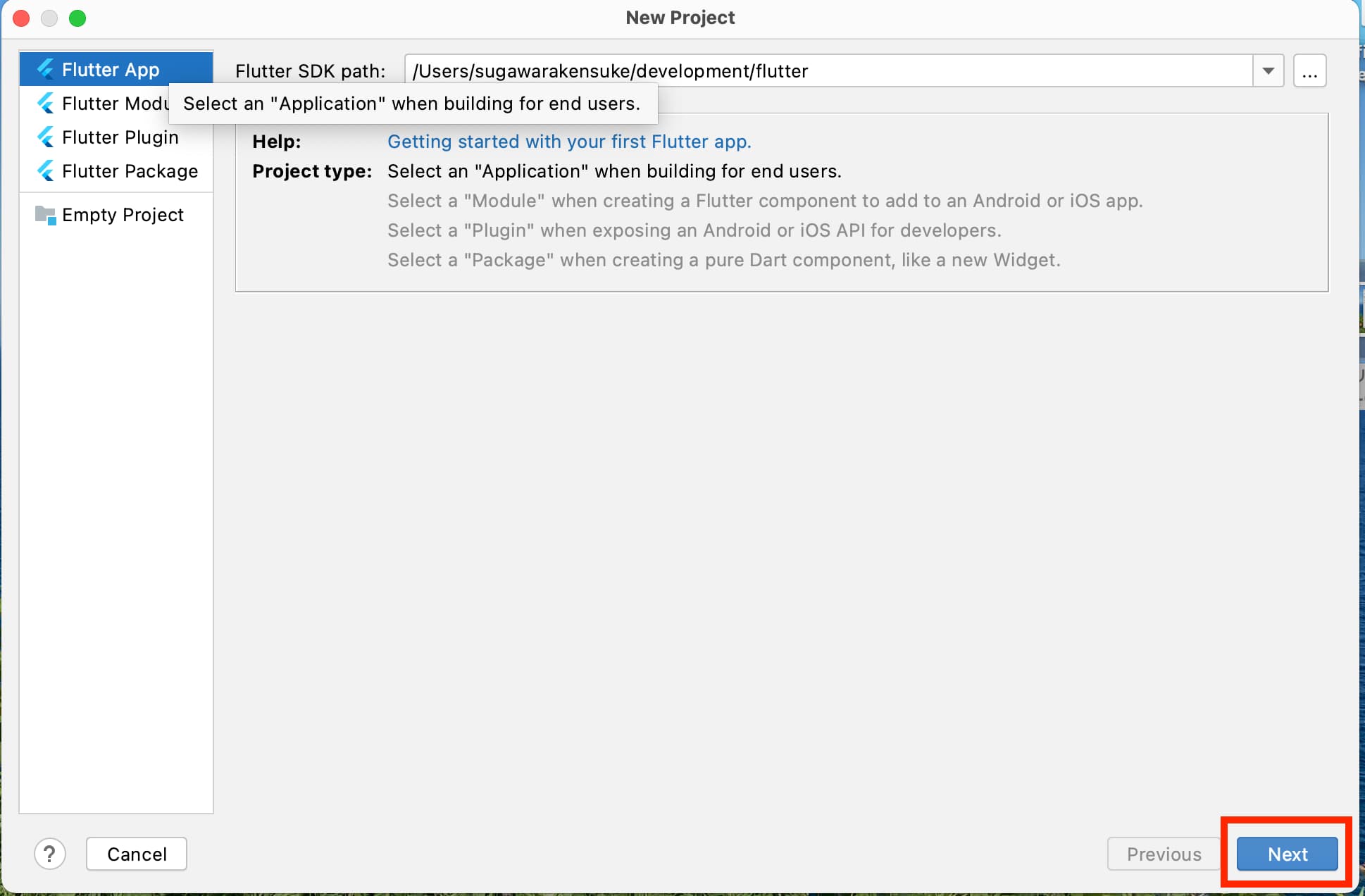
Nextをクリック

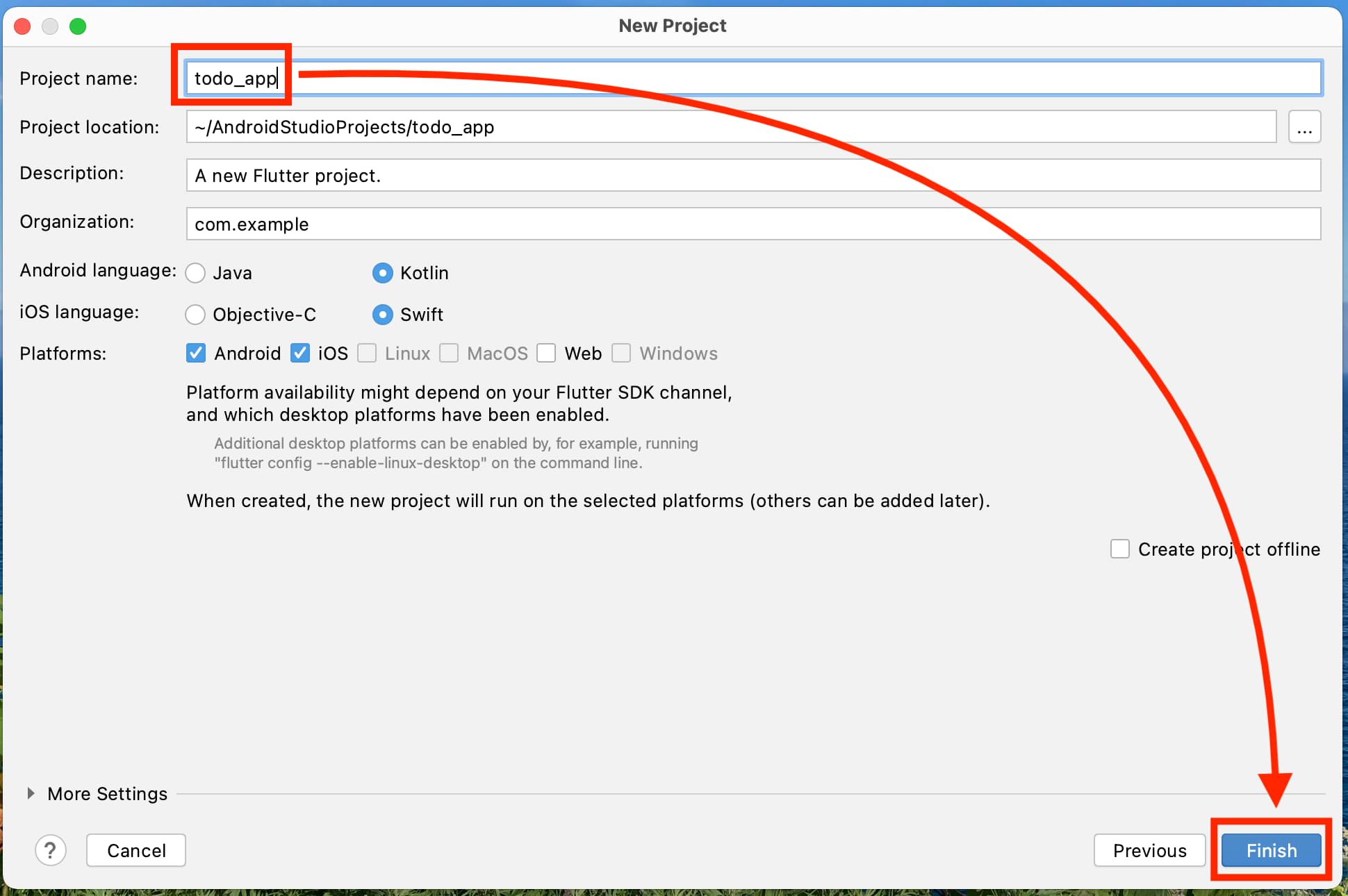
なんでもいいのでプロジェクト名を決める。
Project location はファイルの保存場所。自分のわかりやすい場所ならどこでもOK。
初心者の人はデスクトップに保存しておくとわかりやすい。
できたらFinishをクリック。プロジェクトが立ち上がる。

↓今作ったプロジェクトファイル

2)シミュレータの立ち上げ
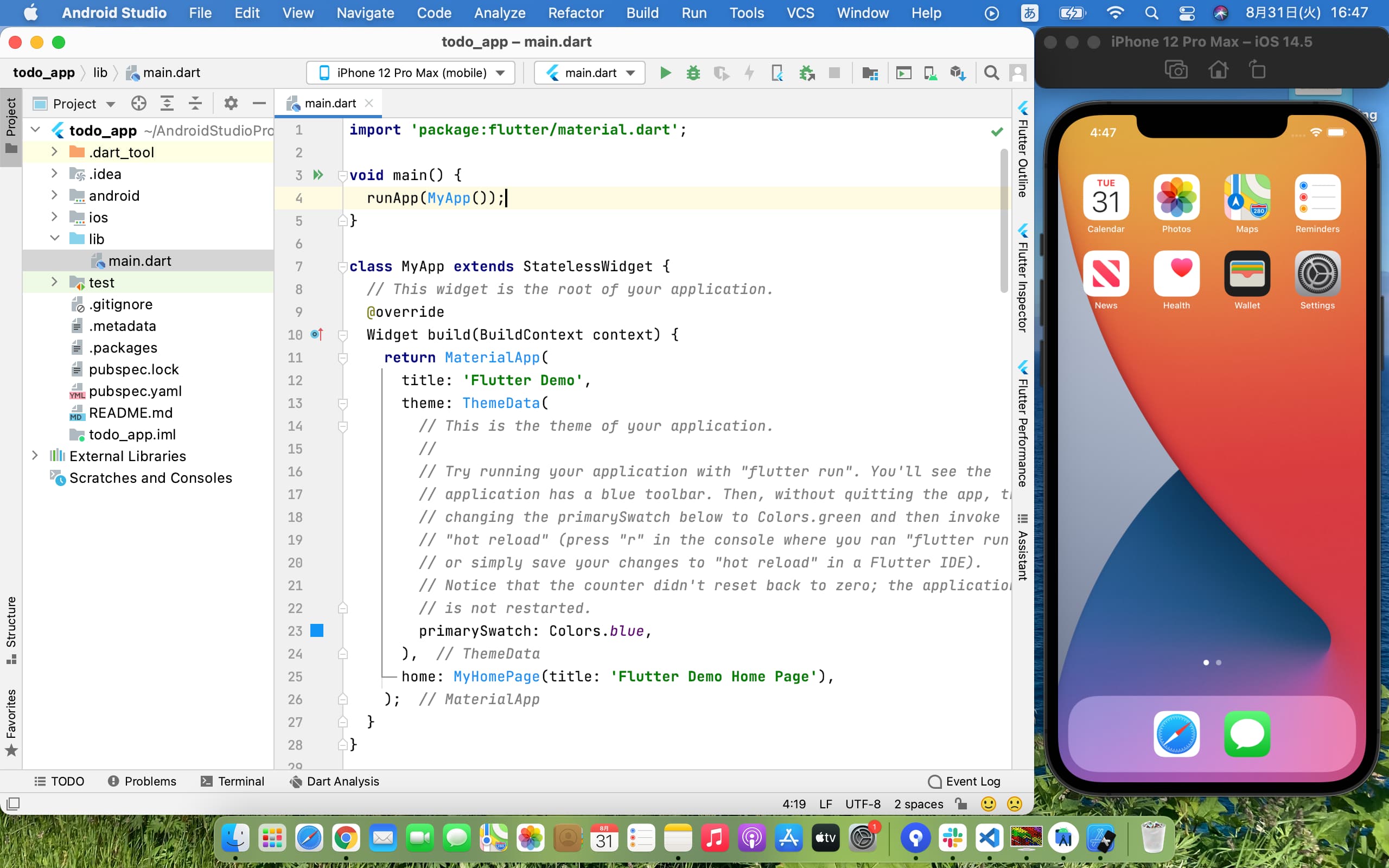
open iOS Simulator からシミュレータを立ち上げて、画面右に配置する。

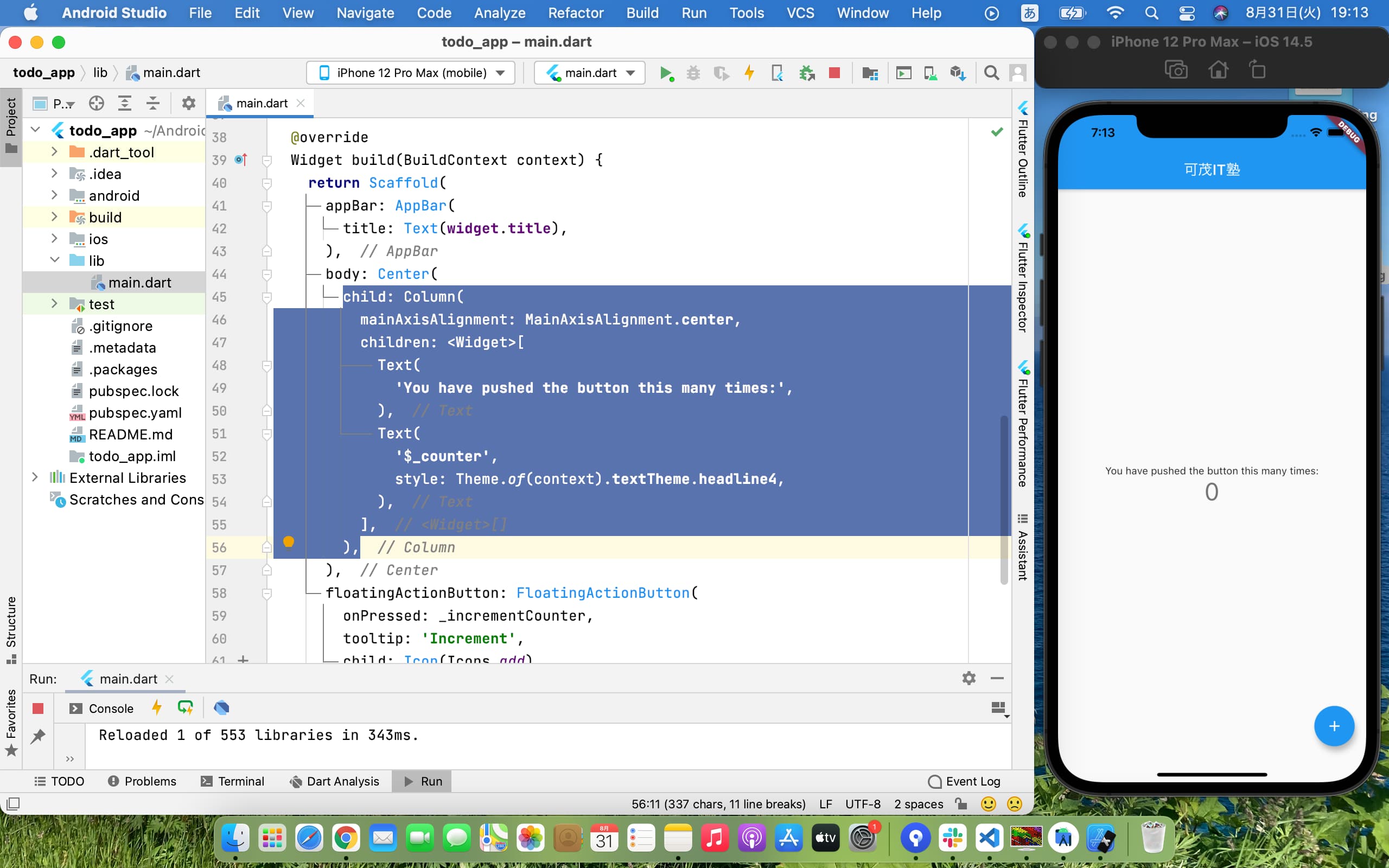
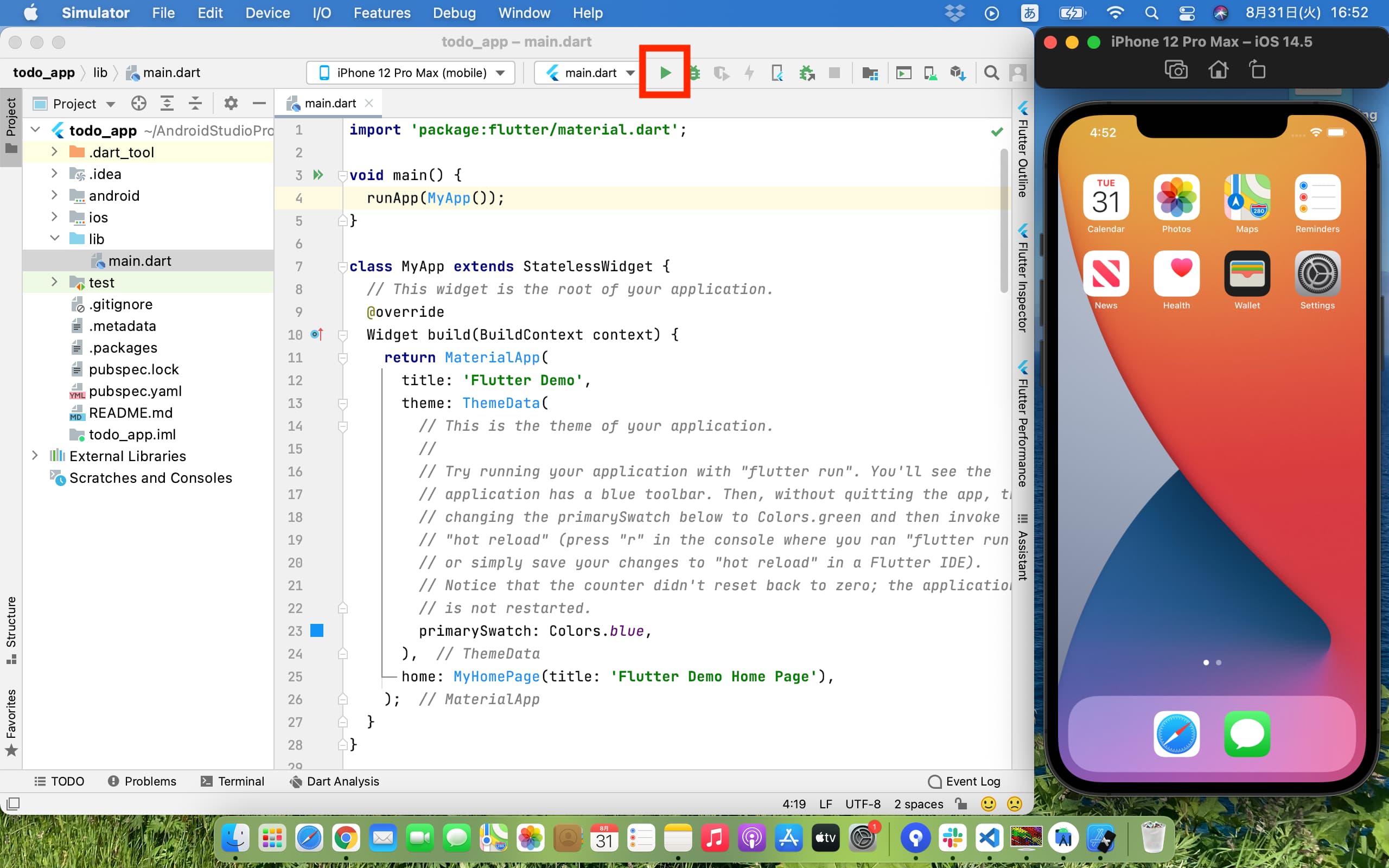
3)カウンターアプリを起動
画像のボタンをクリック。これでアプリが起動する。

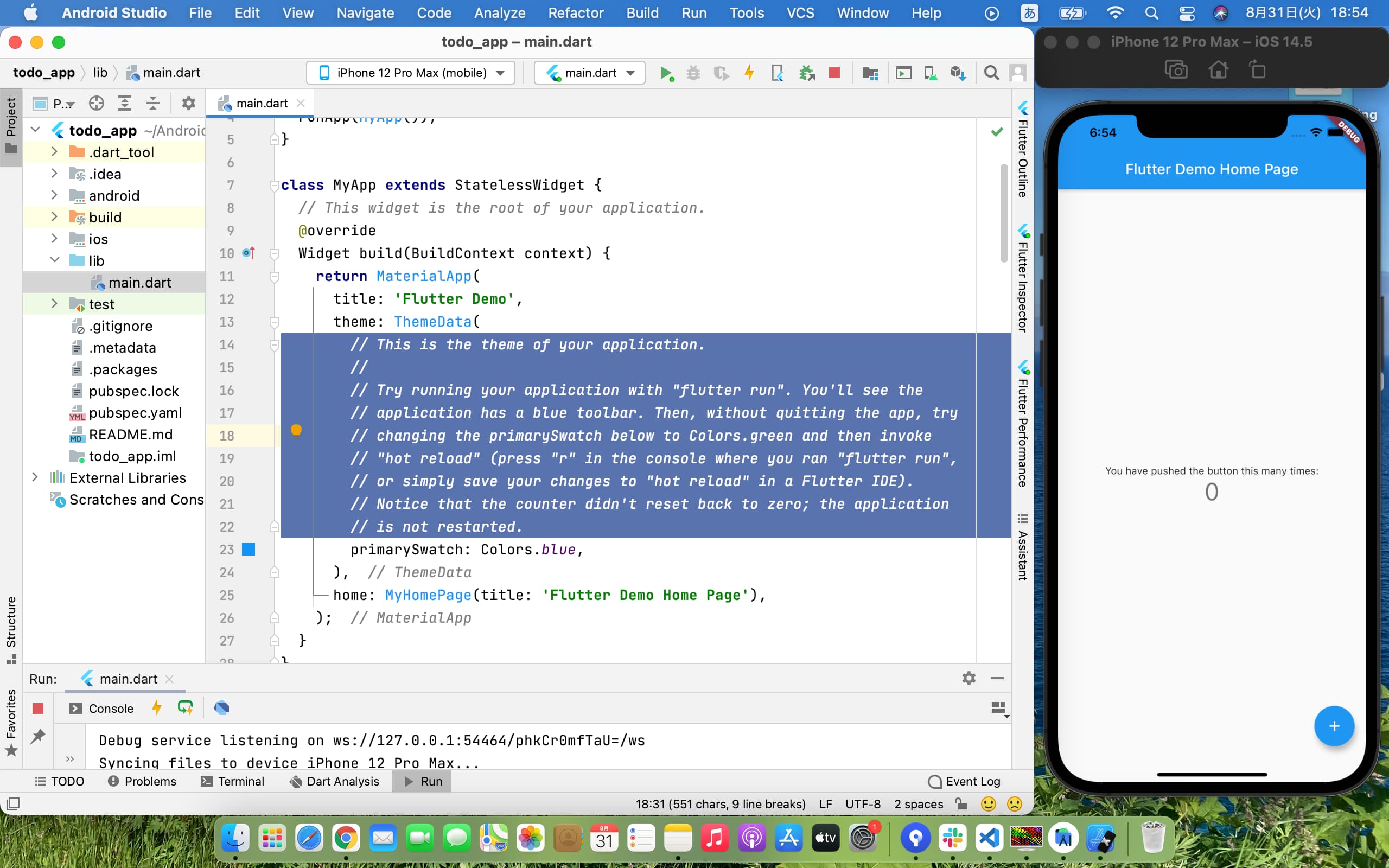
4)コメントを全部消す
command + Wで範囲選択するとマウスで範囲選択するより楽です。

5)ホットリロードを覚える
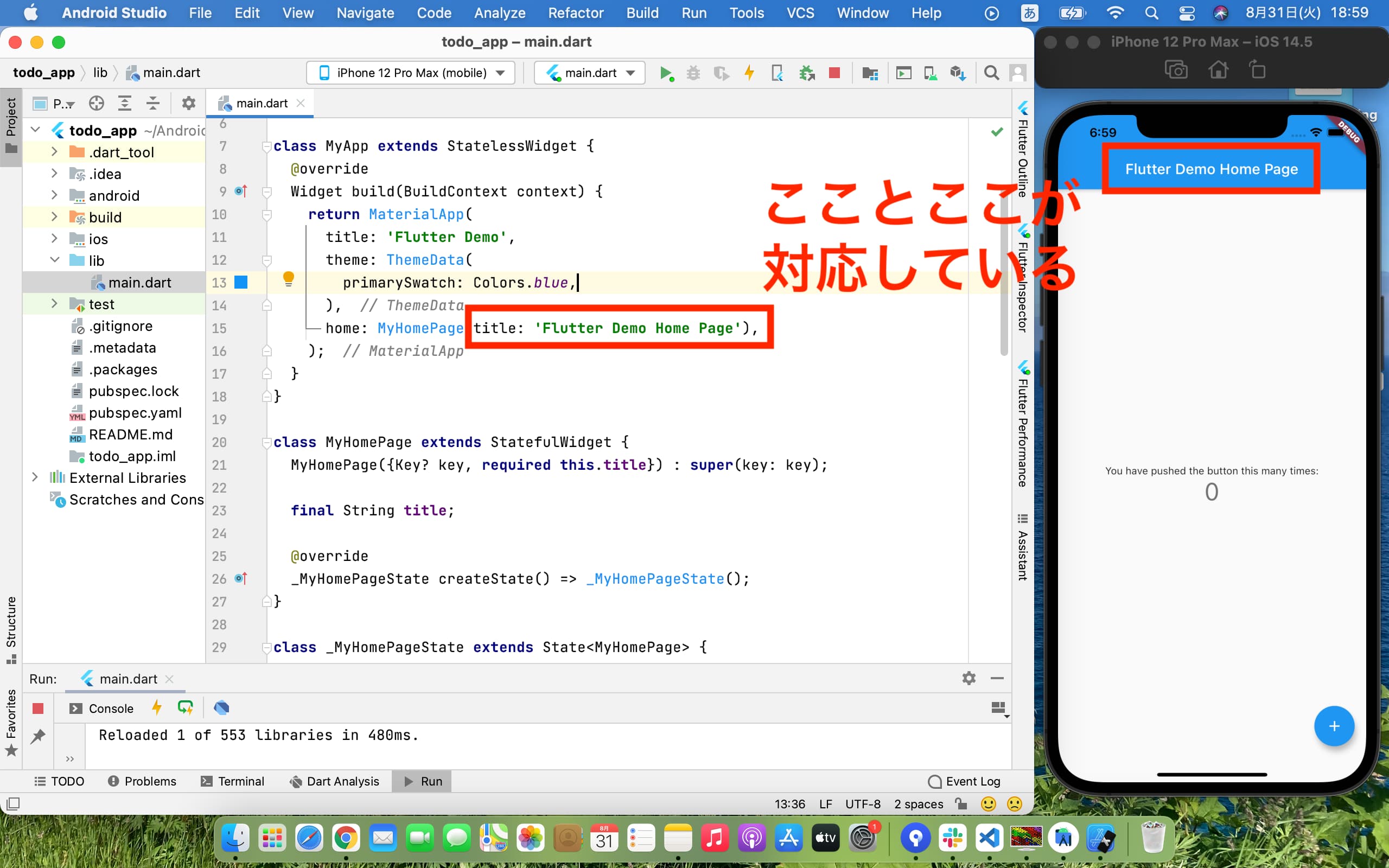
下の画像のような対応関係になっている。

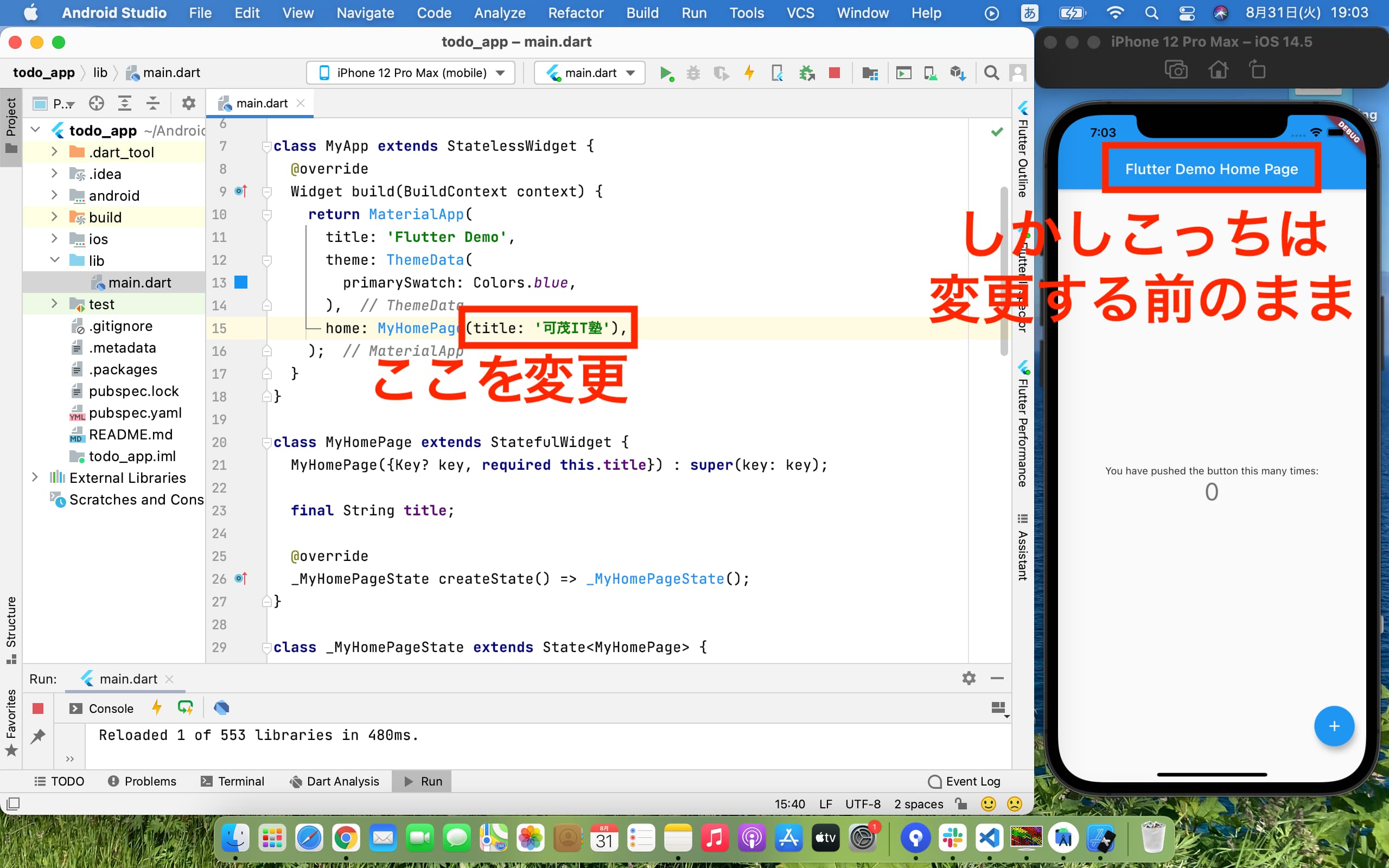
titleを可茂IT塾に書き換えてみる。しかしその変更はシミュレータに反映されず、前のまま。

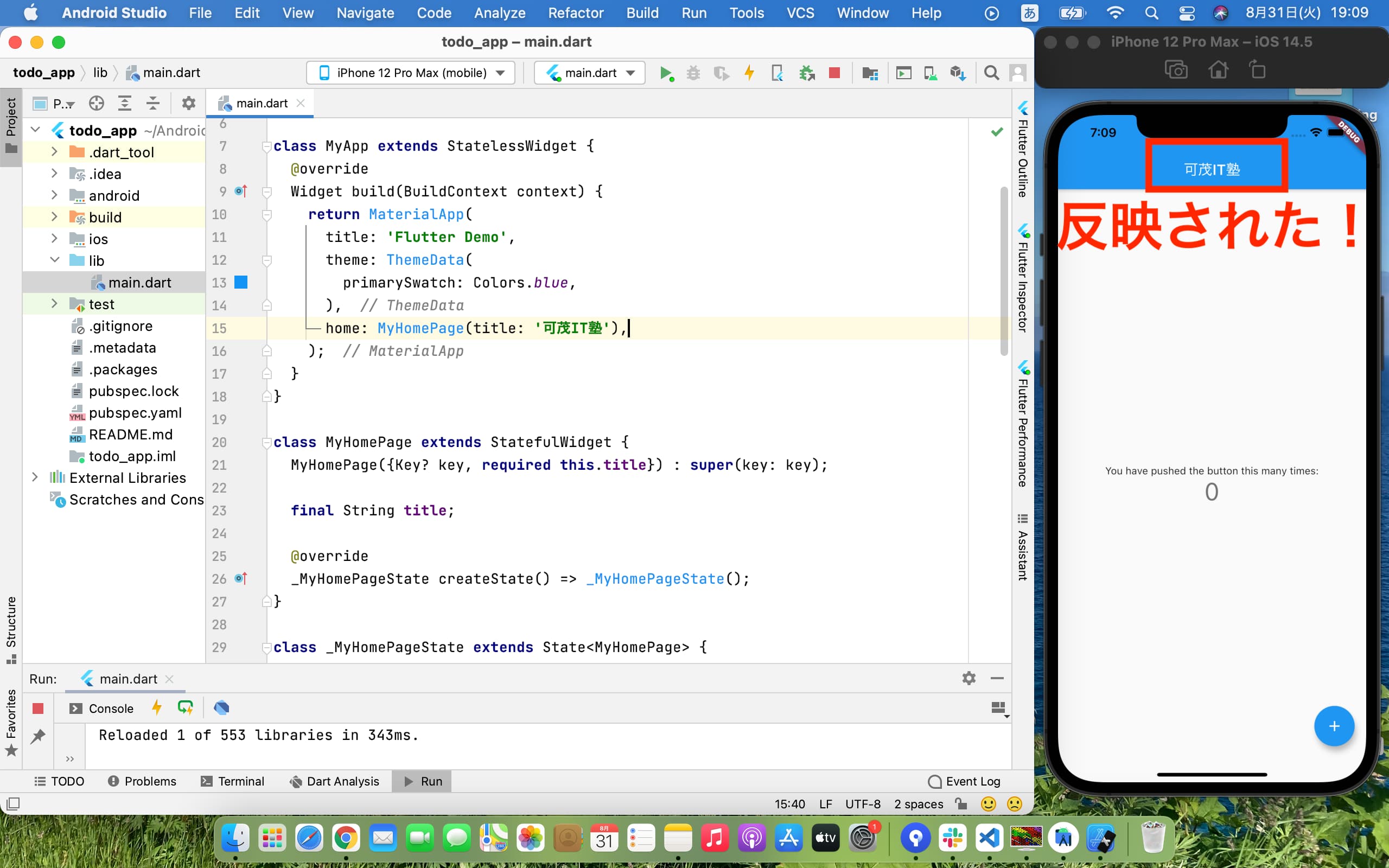
ここでcommand + Sするとコードの変更がシミュレータに反映される。これがホットリロード

6)不要なコードの消去