アプリのDeep Links、Universal LinksとApp Linksの実装
URLを踏むと任意のアプリに遷移するDeep Links。いくつかの手法の中で、Universal LinksとApp Linksについて解説します。
Universal Links・App Linksについて
Universal LinksとApp Linksは動きとしてはほぼ同じで、iOSはUniversal Links、AndroidはApp Linksと呼ばれています。
どちらも、実装されているアプリが端末にインストールされている状態で、ブラウザ等から指定されたURLを踏むとアプリに遷移する仕組みです。もしアプリがインストールされていなければ、そのURLのWebページが表示されます。
今回は、本ホームページのブログが閲覧できるような可茂IT塾のアプリがあったとして、そのアプリにUniversal Links・App Linksで実装するにはどうすれば良いかを解説します。
/blog/* のURLを踏んだ際にアプリへ遷移するようにします。
Universal Linksの実装
流れは3ステップです。
.well-known/apple-app-site-associationを追加- Associated Domainsの追加
- アプリ側での検知とURLのハンドリング
1, .well-known/apple-app-site-associationを追加
Universal Linksを実装するには、アプリのドメインに.well-known/apple-app-site-associationというファイルを追加します。
可茂IT塾の場合、https://www.kamo-it.org/.well-known/apple-app-site-associationというURLになります。(存在しません)
内容は以下のようになります。
{
"applinks": {
"apps": [],
"details": [
{
"appID": "TEAMID.org.kamoit.app",
"paths": [
"/blog/*",
]
}
]
}
}
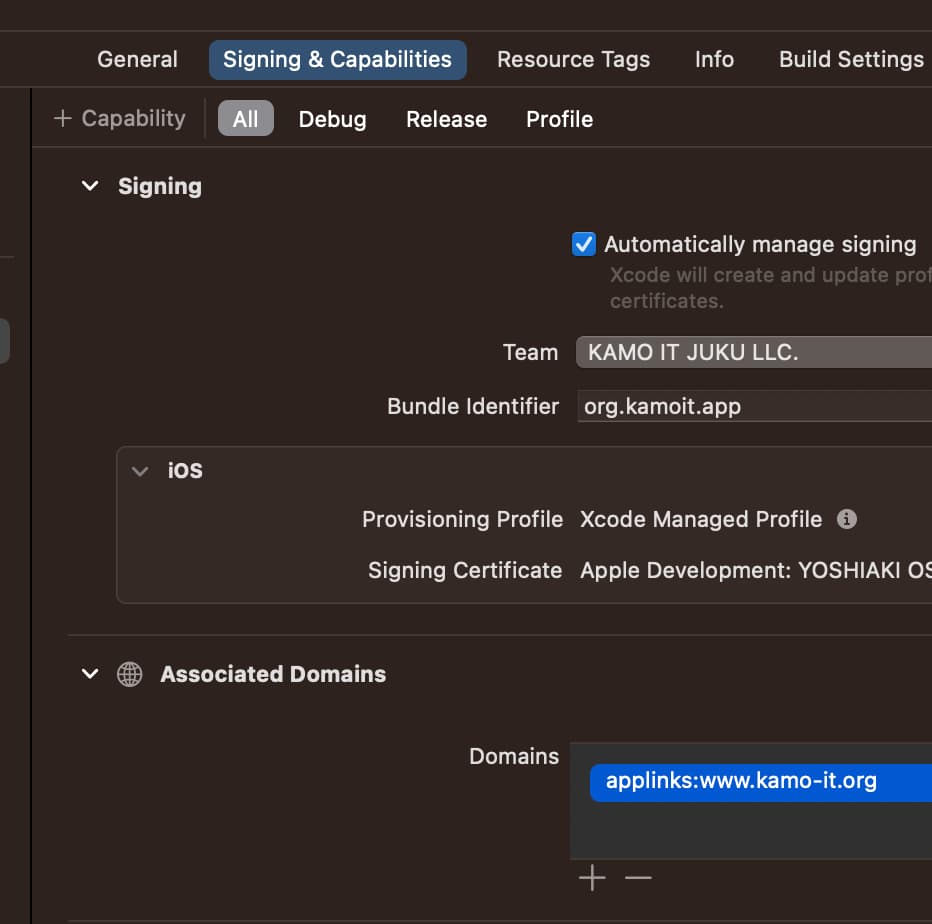
2, Associated Domainsの追加
XcodeのSigning & CapabilitiesのAssociated Domainsに、applinks:www.kamo-it.orgを追加します。

3, アプリ側での検知とURLのハンドリング
これだけで、ブログのURLを踏むとアプリに遷移するようになります。
プラス、アプリ側で特定の画面に遷移させたい場合は、Universal Linksを検知して、URLをハンドリングする必要がありますが、ここの説明は割愛します。
「swift handle universal links」や「flutter handle universal links」などでググってみてください。
App Linksの実装
こちらも同様に3ステップです。
.well-known/assetlinks.jsonを追加AndroidManifest.xmlへのコード追加- アプリ側での検知とURLのハンドリング
1, .well-known/assetlinks.jsonを追加
アプリのドメインに .well-known/assetlinks.json というファイルを追加します。
内容は以下のようになります。ここではパスは指定しません。
[{
"relation": ["delegate_permission/common.handle_all_urls"],
"target": {
"namespace": "android_app",
"package_name": "org.kamoit.app",
"sha256_cert_fingerprints": ["SHA256のフィンガープリント"]
}
}]
SHA256のフィンガープリントとは、アプリの署名に使われているキーストアのフィンガープリントです。
keytool -list -keystore my-upload-key.jks
で確認できます。
2, AndroidManifest.xmlへのコード追加
activityタグの中に以下のコードを追加します。
<intent-filter android:autoVerify="true">
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="https" android:host="www.kamo-it.org" android:pathPattern="/blog/.*"/>
</intent-filter>
3, アプリ側での検知とURLのハンドリング
これだけで、ブログのURLを踏むとアプリに遷移するようになります。
プラス、アプリ側で特定の画面に遷移させたい場合は、App Linksを検知して、URLをハンドリングする必要がありますが、ここの説明は割愛します。
まとめ
Universal Links・App Linksを使うと、Webアプリとの連携やLPとの連携がしやすくなります。
Webアプリがある場合はアプリがインストールされていればアプリが起動し、インストールされていなければWebアプリが起動するようにすることで、ユーザーの体験を向上させることができます。LPしかない場合でも、アプリの特定の画面を本機能を利用してURLとしてSNS等でシェアした場合、アプリがインストールされていればアプリが起動し、インストールされていなければLPが表示されるようにすることもできます。
うまく活用していきましょう!
カリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報
カリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報!興味のある人はぜひコミュニティに参加ください!
Read More可茂IT塾ではFlutterインターンを募集しています!
可茂IT塾ではFlutterインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read Moreカリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報
カリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報!興味のある人はぜひコミュニティに参加ください!
Read More可茂IT塾ではFlutterインターンを募集しています!
可茂IT塾ではFlutterインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More