Twitter(X)のタイムラインをFlutterのアプリに埋め込んでみた
はじめに
最近なにかと話題のTwitter、今はXという名前になっているので自分の中で言い方がまだ定まっていないですね笑
こちらの記事でFlutterWebにTwitterのListsを埋め込む実装を解説されていますが、自分が調べた感じアプリに表示する記事は見つかりませんでした。
なので今回はFlutterアプリでTwitter(X)のタイムラインを埋め込んで表示する実装について解説していきます。
パッケージの追加
アプリにタイムラインを埋め込むやり方は色々あると思いますが、今回はwebview_flutterパッケージを使用して簡単に表示しようと思います。
バージョンは記事執筆時点のものです。
https://pub.dev/packages/webview_flutter/install
dependencies:
webview_flutter: ^4.2.4
Twitterの貼り付けコードを作成
次にTwitter Publishから貼り付けコードを作成します。
表示したいアカウントのTwitterのURLを用意して入力フォームに入力し、Embedded Timelineを選択すると貼り付けコードが作成されるのでコピーしておきましょう。
htmlの追加
Twitterの貼り付けコードが用意できたらFlutterのassetsディレクトリにtwitter.htmlの名前でファイルを作成します。
<!DOCTYPE html>
<html>
<head>
<!-- WebViewのフォントサイズの設定 -->
<meta name="viewport" content="width=device-width,initial-scale=1.0">
</head>
<body>
<!-- 貼り付けコード -->
<a class="twitter-timeline" href="https://twitter.com/kamo_it_juku?ref_src=twsrc%5Etfw">Tweets by kamo_it_juku</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
</body>
</html>
ファイルを作成したらpubspec.yamlにassetsの追加もしましょう。
flutter:
assets:
- assets/twitter.html
uses-material-design: true
main.dartの実装
最後にmain.dartに以下のコードをコピペします。
import 'dart:convert';
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
import 'package:webview_flutter/webview_flutter.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatefulWidget {
const MyApp({super.key});
State<MyApp> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
final controller = WebViewController();
void initState() {
super.initState();
Future(() async {
final html = await rootBundle.loadString('assets/twitter.html');
controller
..setJavaScriptMode(JavaScriptMode.unrestricted)
..loadRequest(
Uri.dataFromString(
html,
mimeType: 'text/html',
encoding: Encoding.getByName('utf-8'),
),
);
});
}
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(),
body: Center(
child: WebViewWidget(
controller: controller,
),
),
),
);
}
}
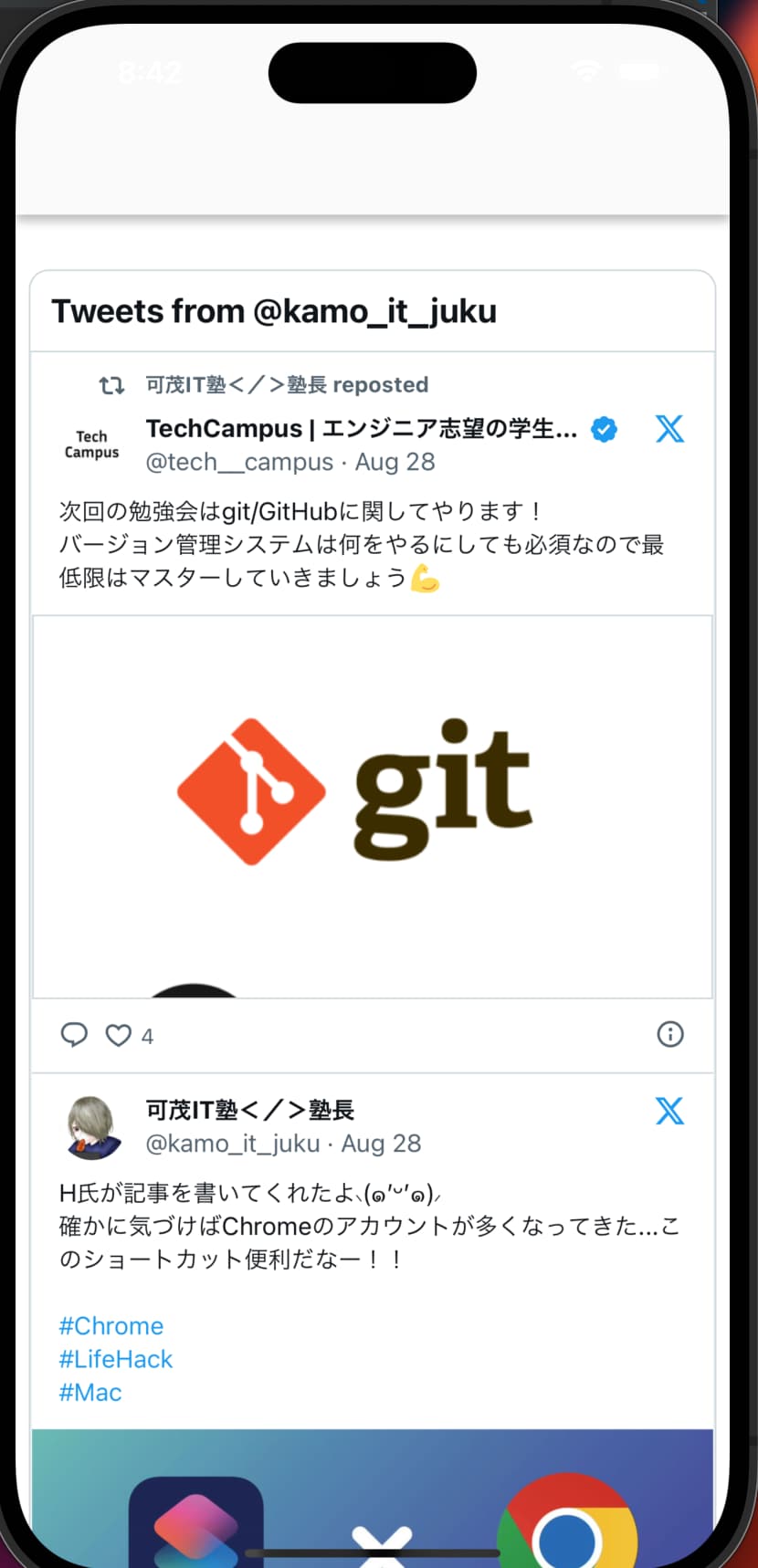
うまくいくとこのような画面になると思います。

ただし最初はTwitterのログインができていない状態だとうまく表示できなかったりするので、そこらへんはうまく調整してみてください。
最後に
アプリにTwitterのタイムラインを埋め込めるようになると、好きなアイドルや配信者のタイムラインが見れるファンクラブアプリのようなものが作れるかもしれないので、興味があったらそういったアプリを開発してみるのも面白いかもしれませんね。
可茂IT塾ではFlutter/Reactのインターンを募集しています!
可茂IT塾ではFlutter/Reactのインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More可茂IT塾ではFlutter/Reactのインターンを募集しています!
可茂IT塾ではFlutter/Reactのインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More