知っておくべきTextFieldのfocusの扱い方3選【Flutter】
はじめに
今回は、FlutterのTextFieldのfocusについて説明していきたいと思います。
この記事では、以下の3つについて紹介したいと思います。
- TextFieldに自動でfocusを当てる方法
- 画面の他の部分をタップすると、TextFieldからfocusをはずす方法
- 次のTextFieldへ自動でfocusを移す方法
この3つをマスターすれば、開発中にTextFieldのfocusで困ることはほとんどなくなるはずです。
TextFieldよりもTextFormFieldの方が使う機会が多いと思うので、例ではTextFormFieldを使用します。
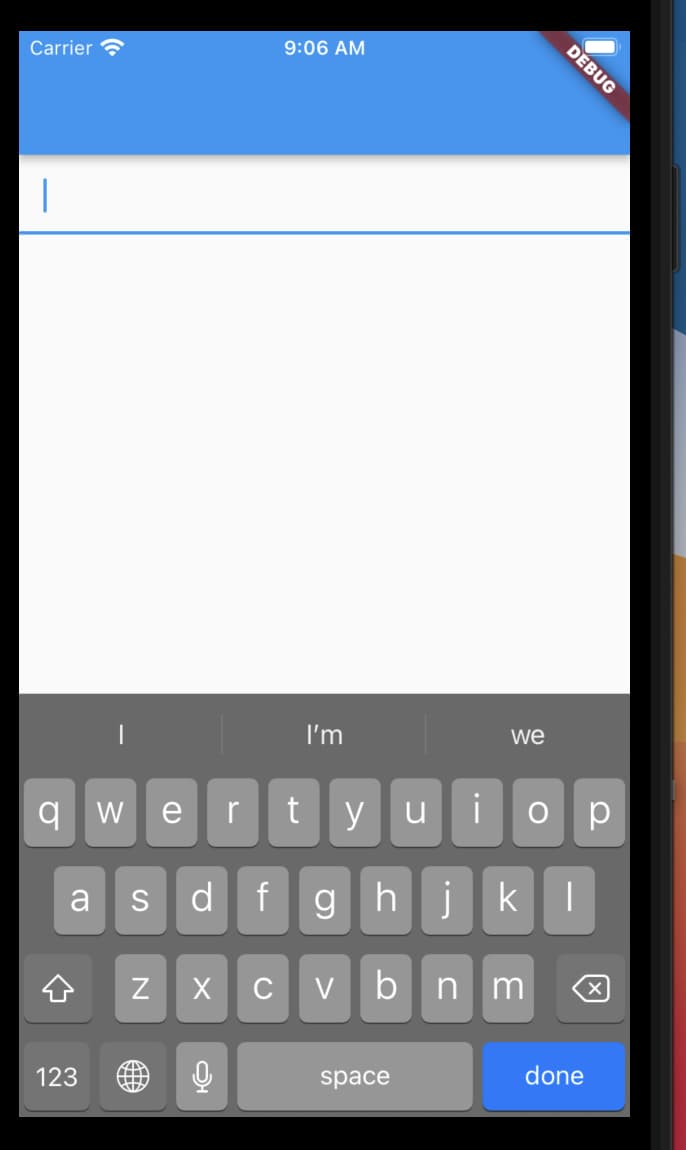
TextFieldに自動でfocusを当てる方法
autofocus = trueで画面が描画されたタイミングで、自動でフォーカスが当たるようになります。
これは簡単!

以下がサンプルコードです。
TextFormField(
autofocus: true, //ここ
decoration: InputDecoration(
contentPadding: EdgeInsets.symmetric(horizontal: 16)),
),
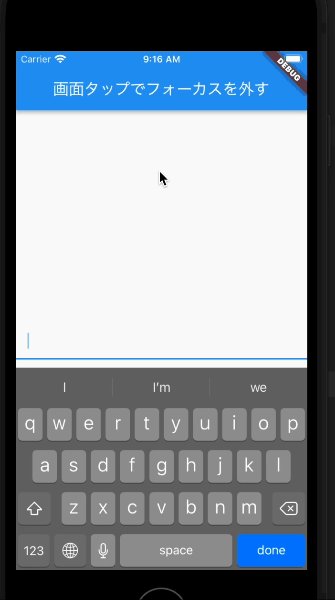
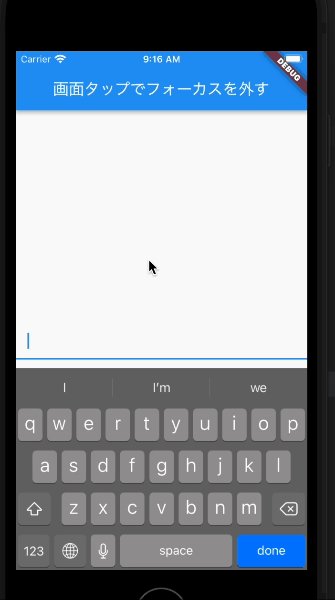
画面の他の部分をタップでTextFieldからfocusをはずす方法
TextField以外の部分をタップすることで、フォーカスを外したい(キーボードを閉じたい)場面ってよくありますよね。
複数行が入力できるフォームだと、画面タップでfocusが外せないと、
「キーボードが閉じれない!!!」
なんてこともよく起こります..

こちらも結構すんなり実装できますよ。
こちらがサンプルコードです。
final focusNode = FocusNode();
return Focus(
focusNode: focusNode,
child: GestureDetector(
onTap: focusNode.requestFocus,
child: Scaffold(
resizeToAvoidBottomInset: false, //キーボードによって画面サイズを変更させないため
appBar: AppBar(title: Text('画面タップでフォーカスを外す'),),
body: Center(
child: TextFormField(),
),
),
),
);
フォーカスを外すための手順
- 画面のおおもとを
Focusでラップする。 - フォーカスを外すために、タップする部分を
GestureDetectorでラップする。 GestureDetectorのonTapでFocusNode.requestFocusをする。
これだけです!
TextFieldの中では何もする必要がないのです。
FocusNode.requestFocusによって、TextFieldのフォーカスが、画面のおおもとをラップしたFocusへ移ります。
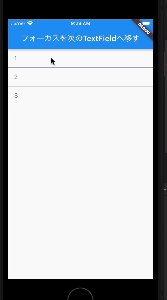
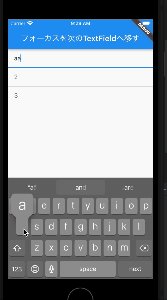
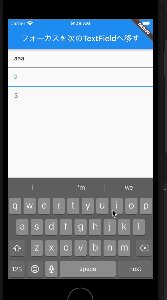
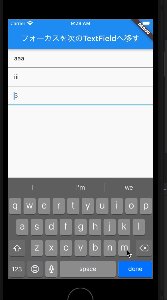
次のTextFieldへ自動でfocusを移す方法
名前・住所・電話番号...
など複数の情報の入力フォームを作る際には、自動でフォーカスが移動した方が、ユーザーはきっと嬉しいはずです。
UXを向上させるためにも、毎回意識しておいた方がいいポイントですね。
これも簡単です。
TextFieldでtextInputActionにTextInputAction.nextを設定するだけです。
TextInputAction.nextを指定してやるだけで、次のTextFieldに自動でfocusが移動します。

Column(
children: [
TextFormField(
textInputAction: TextInputAction.next,
decoration: InputDecoration(
hintText: '1',
contentPadding: EdgeInsets.symmetric(horizontal: 16)),
),
TextFormField(
textInputAction: TextInputAction.next,
decoration: InputDecoration(
hintText: '2',
contentPadding: EdgeInsets.symmetric(horizontal: 16)),
),
TextFormField(
textInputAction: TextInputAction.done,
decoration: InputDecoration(
hintText: '3',
contentPadding: EdgeInsets.symmetric(horizontal: 16)),
),
],
)
3つ目のTextFieldは、TextInputAction.doneをセットしているので、入力完了時にfocusが外れるようになっています。
最後に
いかがでしたか。
FlutterでのTextFieldのfocus関連はマスターできましたでしょうか。
参考になれば幸いです。
参考
https://api.flutter.dev/flutter/material/TextFormField-class.html https://stackoverflow.com/questions/52150677/how-to-shift-focus-to-next-textfield-in-flutter
カリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報
カリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報!興味のある人はぜひコミュニティに参加ください!
Read More可茂IT塾ではFlutterインターンを募集しています!
可茂IT塾ではFlutterインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read Moreカリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報
カリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報!興味のある人はぜひコミュニティに参加ください!
Read More可茂IT塾ではFlutterインターンを募集しています!
可茂IT塾ではFlutterインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More