- ホーム
- ブログ
- Spring Boot
- 【Java】Spring Bootでご挨拶!
【Java】Spring Bootでご挨拶!
やること
プロジェクトの新規作成からHelloWorldの実行まで、Spring Bootの開発環境を整える。
環境
PC: M1 macbook air
IDE: intellij IDEA CE
Java: 17.0.2
Spring Boot: 2.6.6
プロジェクト新規作成
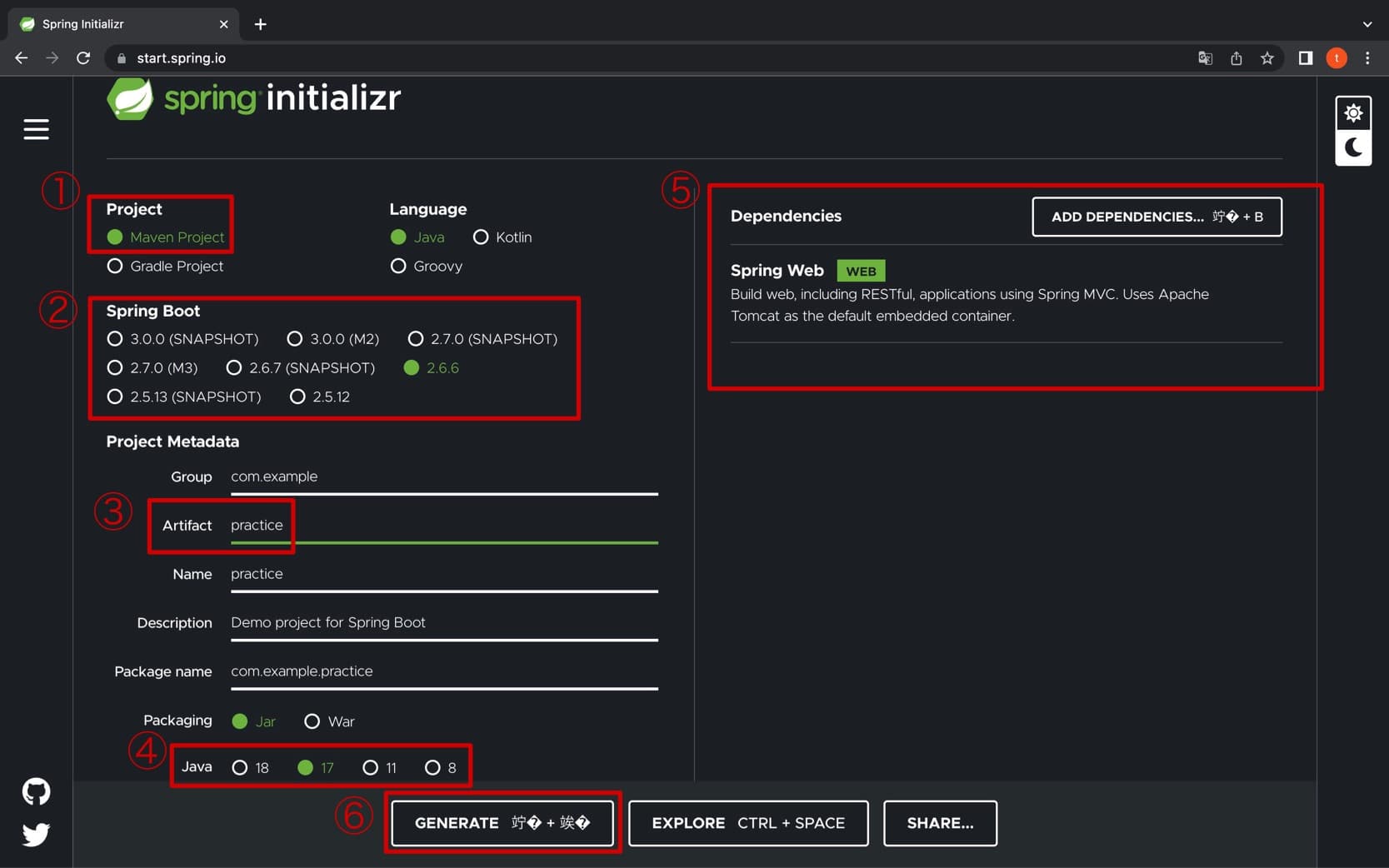
Spring initializr で雛形を生成しましょう。

①MavenProjectを選ぶ
②Spring Bootのバージョンを選ぶ
③プロジェクト名を入力
(snapshot)とかのかっこ書きがついてないものがいいと思います。
④Javaのバージョンを選ぶ
⑤依存関係
Add Dependencies → Spring Webを選択!
⑥生成!
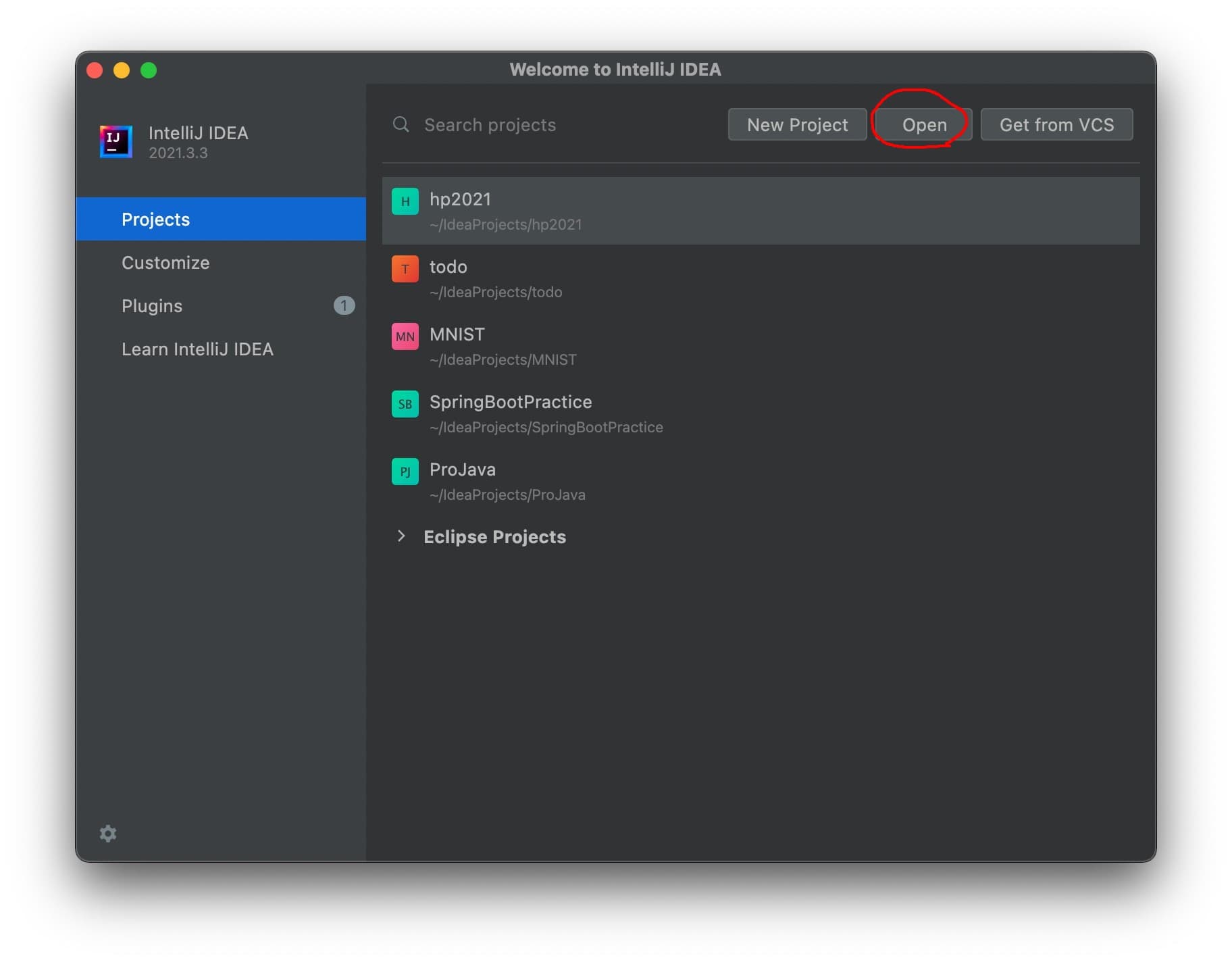
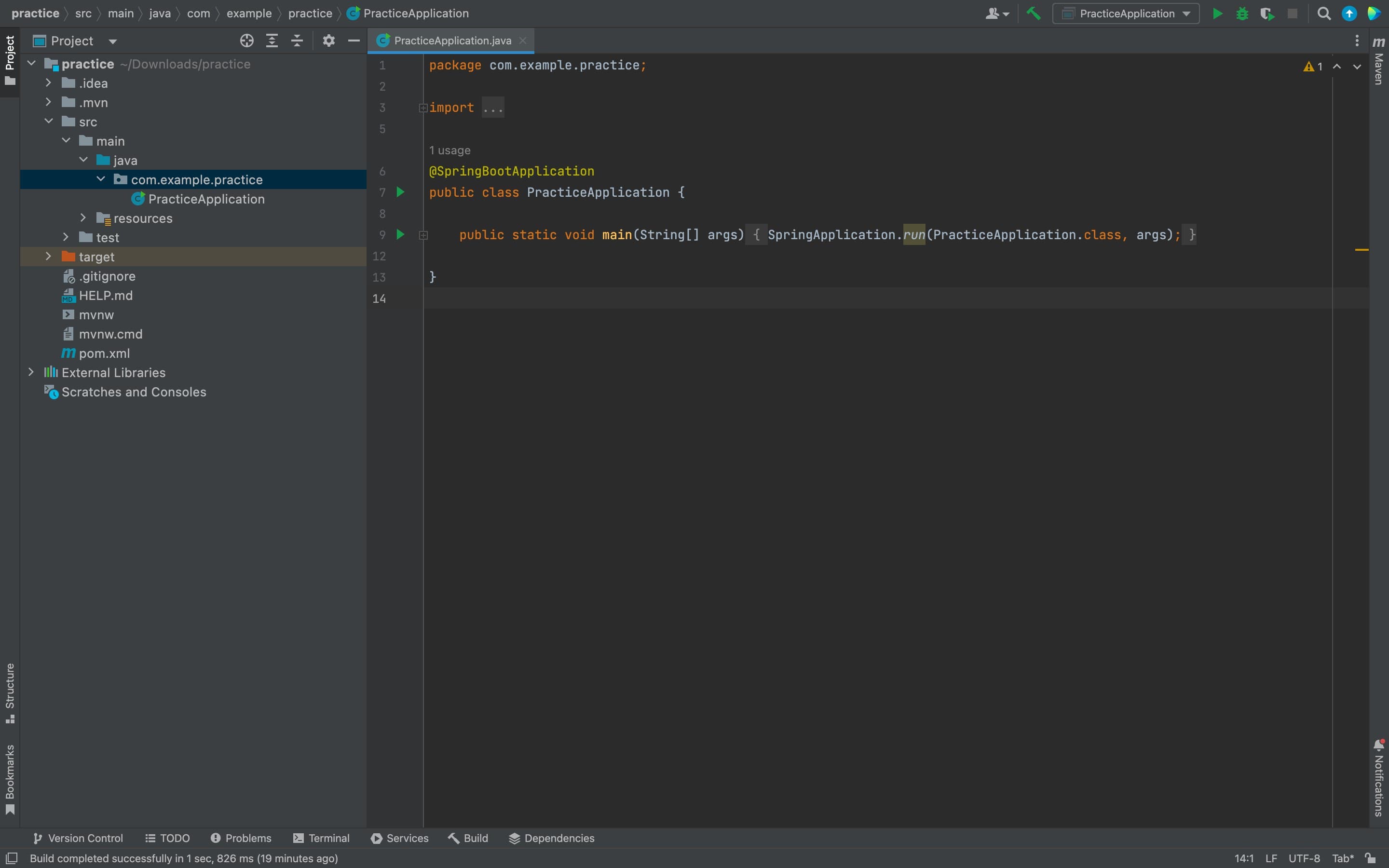
生成したプロジェクトをIDEに取り込む

[open]->ダウンロードしたプロジェクトを選択->[open]

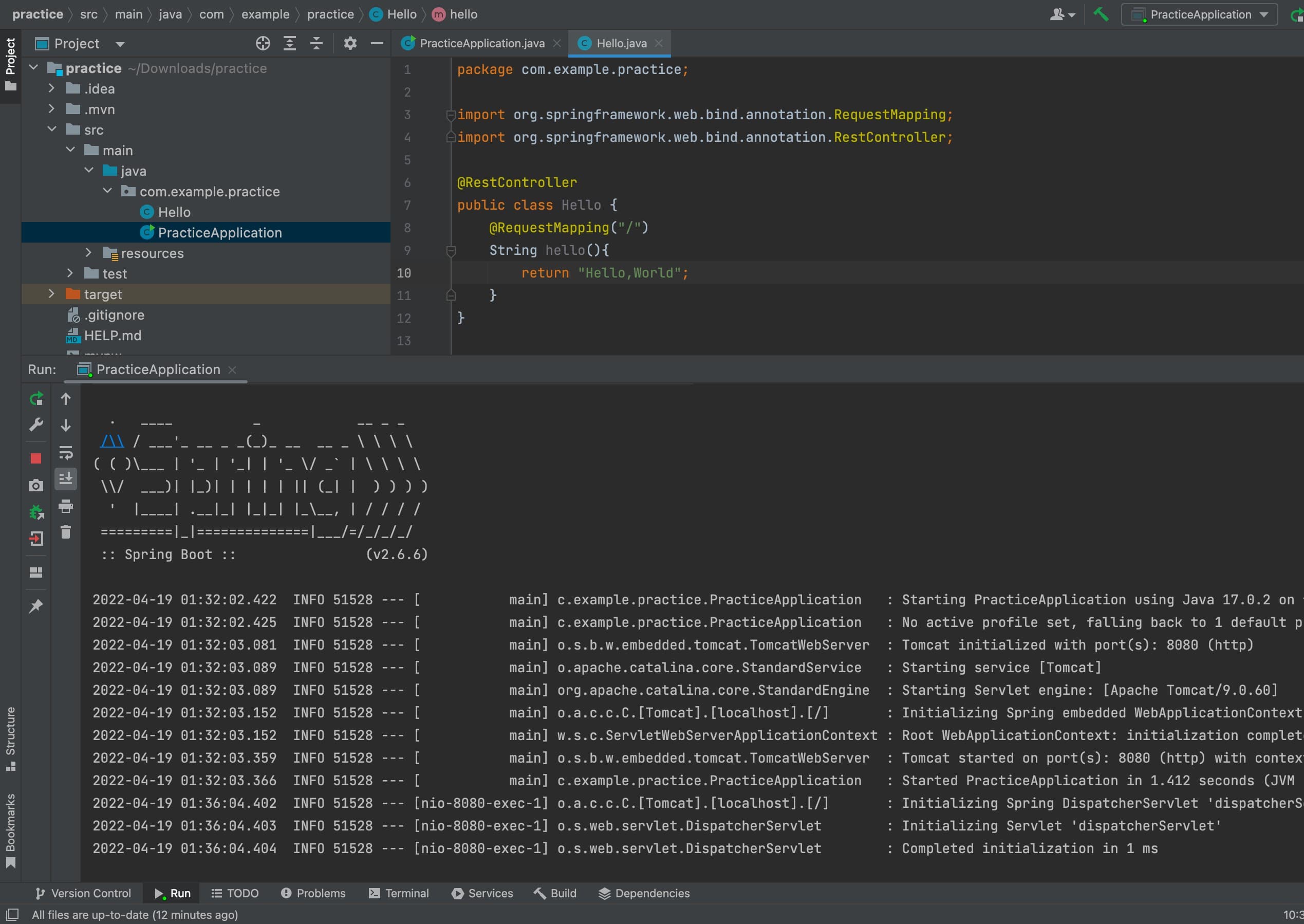
com.example.practice配下にHelloクラスを作成
package com.example.practice;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class Hello {
@RequestMapping("/")
String hello(){
return "Hello,World";
}
}
PracticeApplicationを実行

ロゴが出たらURLにアクセス! http://localhost:8080/

遭遇したエラーとその解決策
org.springframework.webが見つからず赤文字になる
Spring initializrでプロジェクトを生成した時にSpring Webを選択できていませんでした。
Web server failed to start. Port 8080 was already in use.
8080ポートがすでに使われてますよというエラー。
他のプロジェクトでWebアプリケーションを実行していたので、それを止めると解決しました。
カリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報
カリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報!興味のある人はぜひコミュニティに参加ください!
Read More可茂IT塾ではFlutterインターンを募集しています!
可茂IT塾ではFlutterインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read Moreカリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報
カリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報!興味のある人はぜひコミュニティに参加ください!
Read More可茂IT塾ではFlutterインターンを募集しています!
可茂IT塾ではFlutterインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More