【Flutter】DeviceOrientation以外でアプリの設定を変更して画面の向きを固定する方法
今回はFlutter製アプリの画面の向きを固定する方法について解説していきます。
画面の向きを固定する方法を検索すると、main.dartに以下のようにDeviceOrientationを記述する方法がヒットします。
main.dart
void main(){
WidgetsFlutterBinding.ensureInitialized();
SystemChrome.setPreferredOrientations([
DeviceOrientation.portraitUp,//画面を縦向きに固定する
]);
runApp(MyApp());
}
しかしこの方法だと、flutter_native_splashなどでスプラッシュ画面を設定している場合に横向きでアプリを起動すると、スプラッシュ画面が横向きで表示されてしまうため、あまりイケていません。
そのため、元々アプリが縦画面だけの場合は別の方法で設定する必要があります。
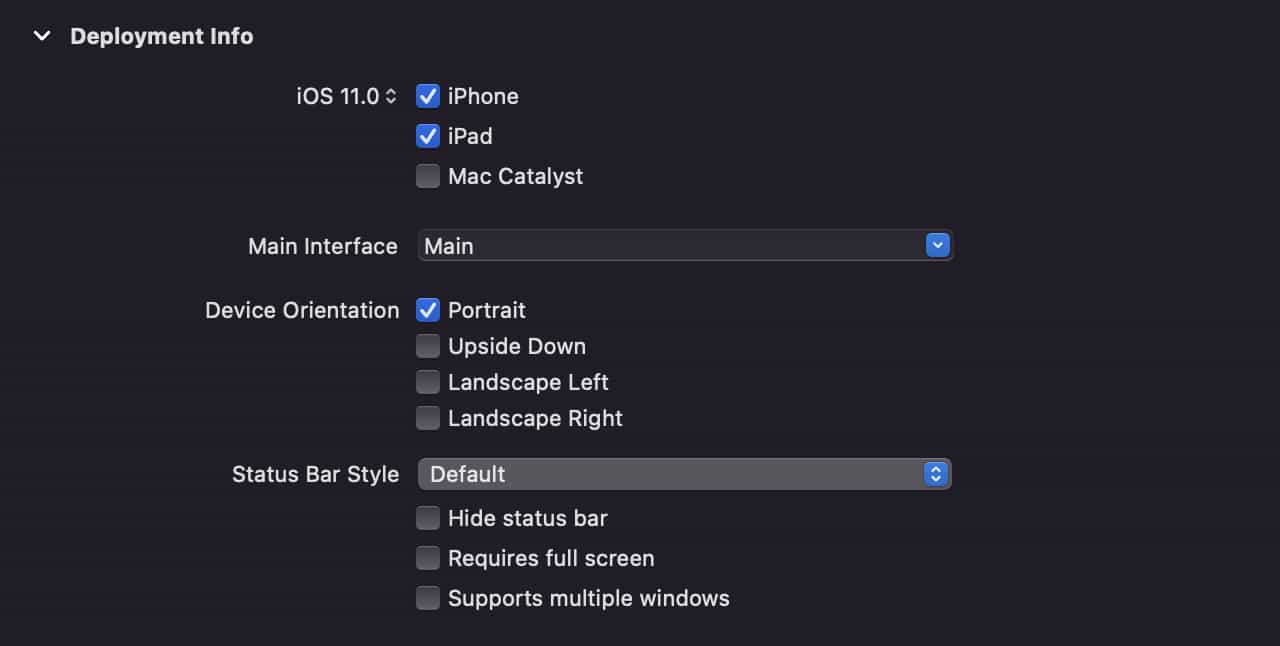
iOSアプリの場合、xcodeで以下の画像のようにLandscape LeftとLandscape Rightのチェックを外してあげます。

Androidアプリの場合、AndroidManifest.xmlのactivityの間に以下のように「android:screenOrientation="portrait"」を追加します。
(横画面で固定する場合はportraitをlandscapeに変更します)
AndroidManifest.xml
・・・
<activity
android:name=".MainActivity"
android:screenOrientation="portrait"//これを追加
android:exported="true"
android:launchMode="singleTop"
・・・
最後に
今回は画面の向きを固定する方法について解説しました。
多くの技術記事ではDeviceOrientationを記述する方法が多くみられますが、今回紹介した方法も覚えておくといいと思います!
カリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報
カリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報!興味のある人はぜひコミュニティに参加ください!
Read More可茂IT塾ではFlutterインターンを募集しています!
可茂IT塾ではFlutterインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read Moreカリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報
カリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報!興味のある人はぜひコミュニティに参加ください!
Read More可茂IT塾ではFlutterインターンを募集しています!
可茂IT塾ではFlutterインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More