パワポ『透かしテクニック』の紹介
挨拶と本日の内容
こんにちは!可茂IT塾のともやです!
今日はパワポ資料作成において、あったらデザインの幅が広がるテクニックをお伝えします!
その名も『透かしテクニック』
簡単に誰でもできてしまうので、ぜひ最後までご覧ください。
透かしテクニックとは
透かしテクニックとは、背景の上に一枚透かしを置き、文字を一番はっきり魅せるテクニックです。 たった一つのポイントを覚えるだけでできてしまいます。
<メリット>
・プロっぽい資料になる
・伝えたいワードのイメージ画像を透かして入れることで視覚的にも伝わり、読み手はイメージしやすくなる
それでは解説を見ていきましょう!
ワードにあった画像を選ぶ
今回のワードは、可茂IT塾にちなんで「プログラミングスクール」でいきます!
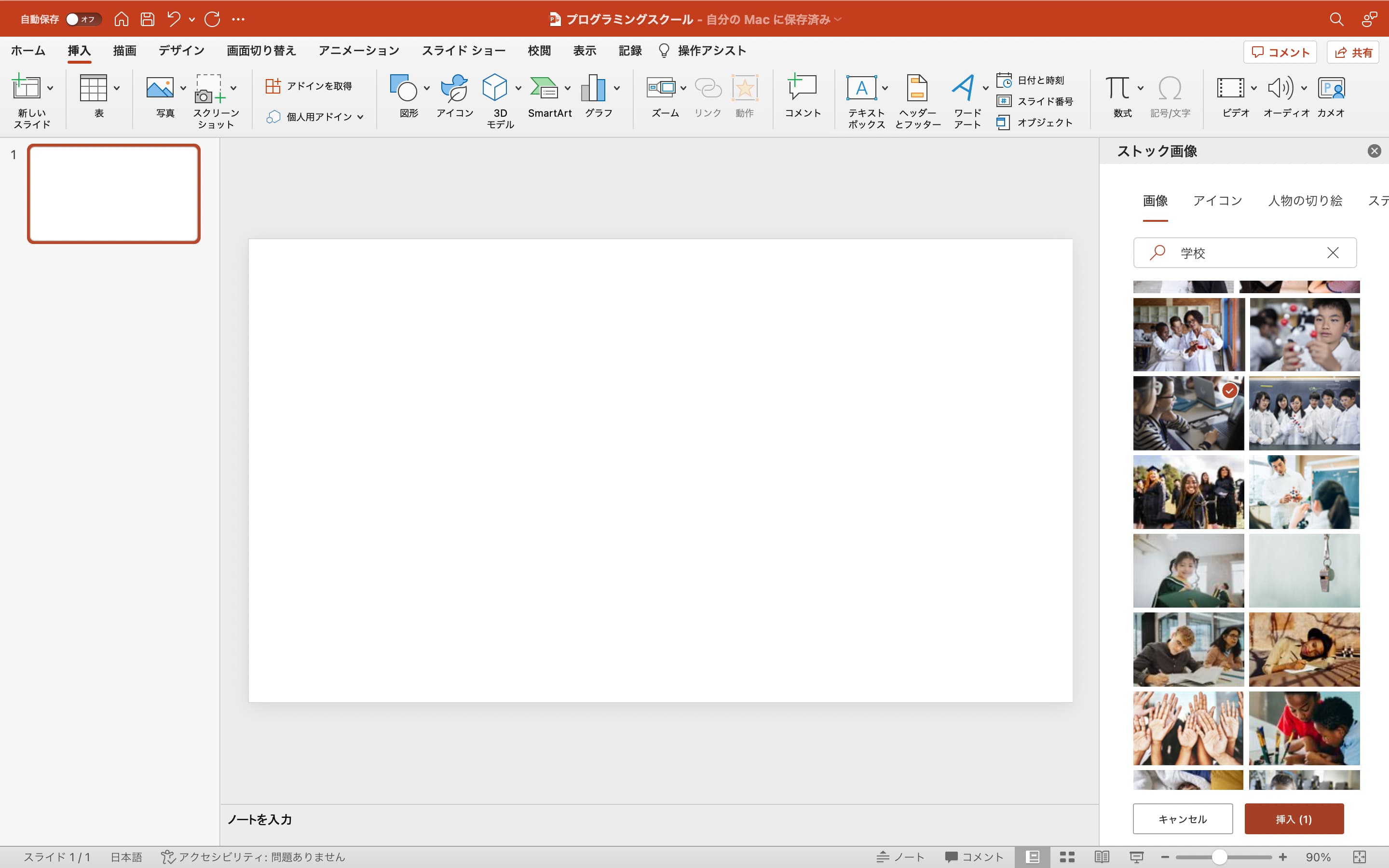
まず、上のメニューバー「挿入」から「アイコン」→「画像」→「学校」で、ワードに合う画像を検索します。 (「パソコン」「プログラミング」「教育」で検索しましたが良さげな画像がなかったので、今回は「学校」で検索しイメージに合う画像を決めました。)

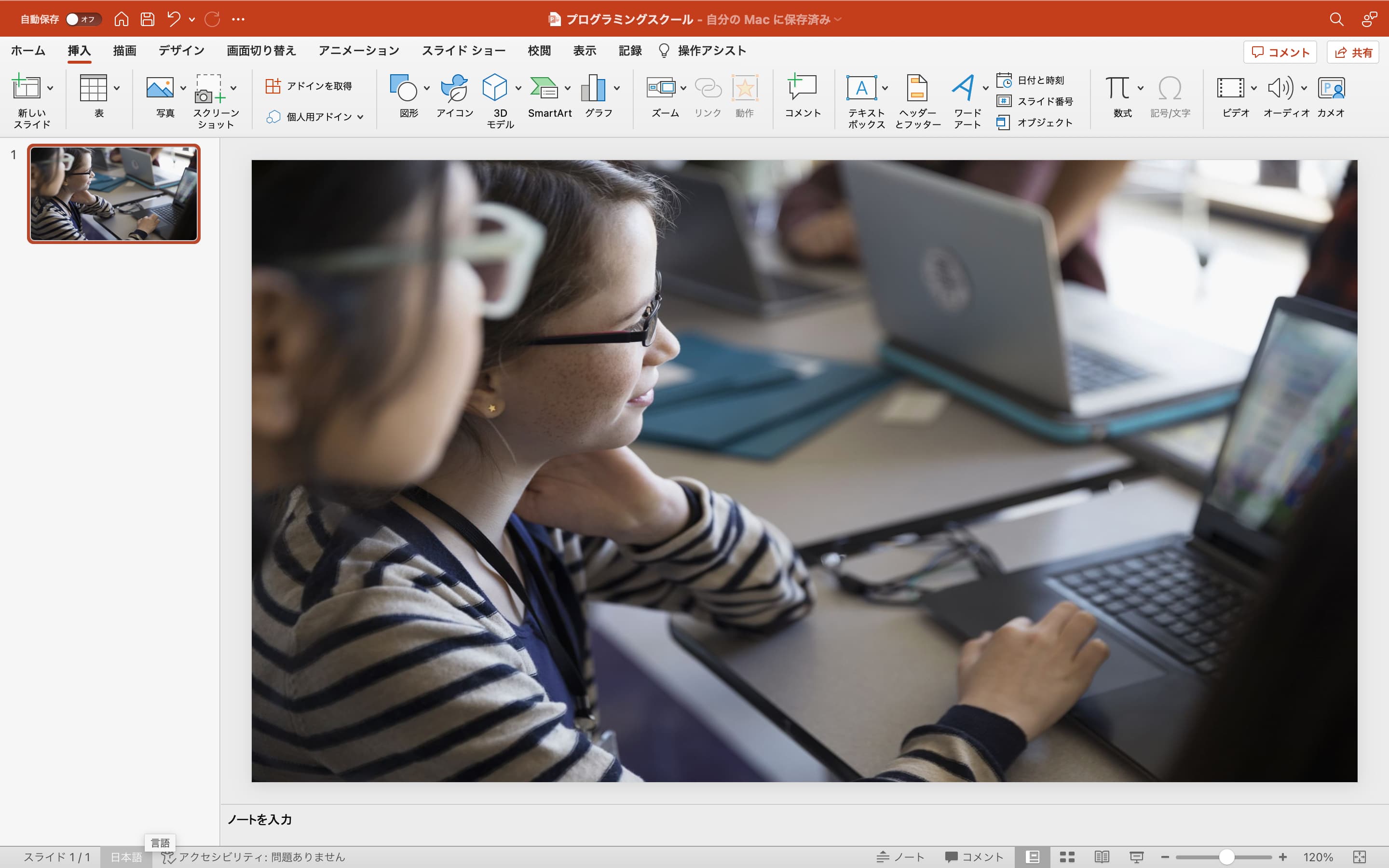
ワードに合う画像を見つけたら、選択し「挿入」します。 「挿入」後、画像を最大まで拡大しましょう。

『選択した画像の前面に図形を挿入する』
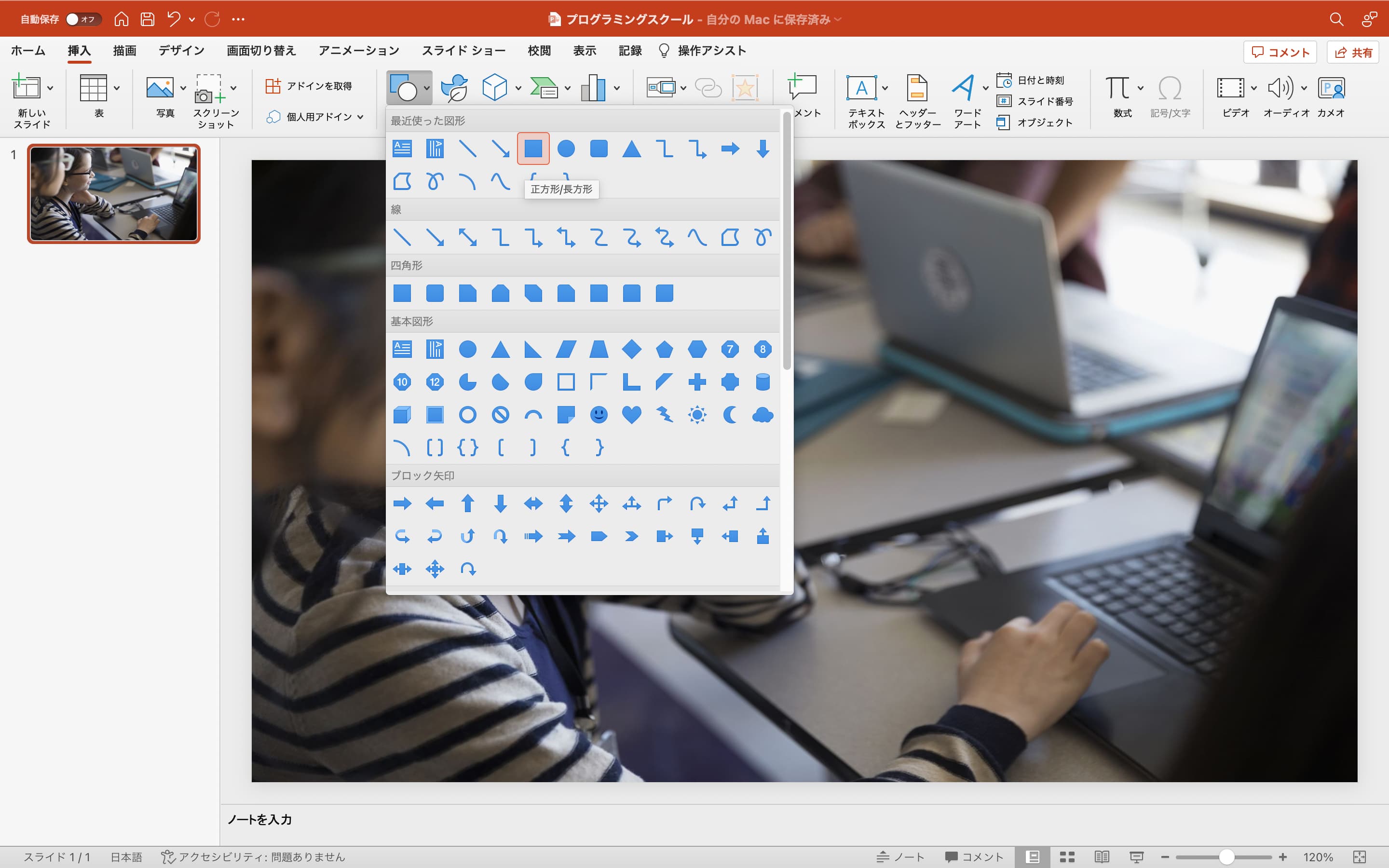
次に、上のメニューバー「挿入」から「図形」→「長方形/正方形」を選択し挿入します。

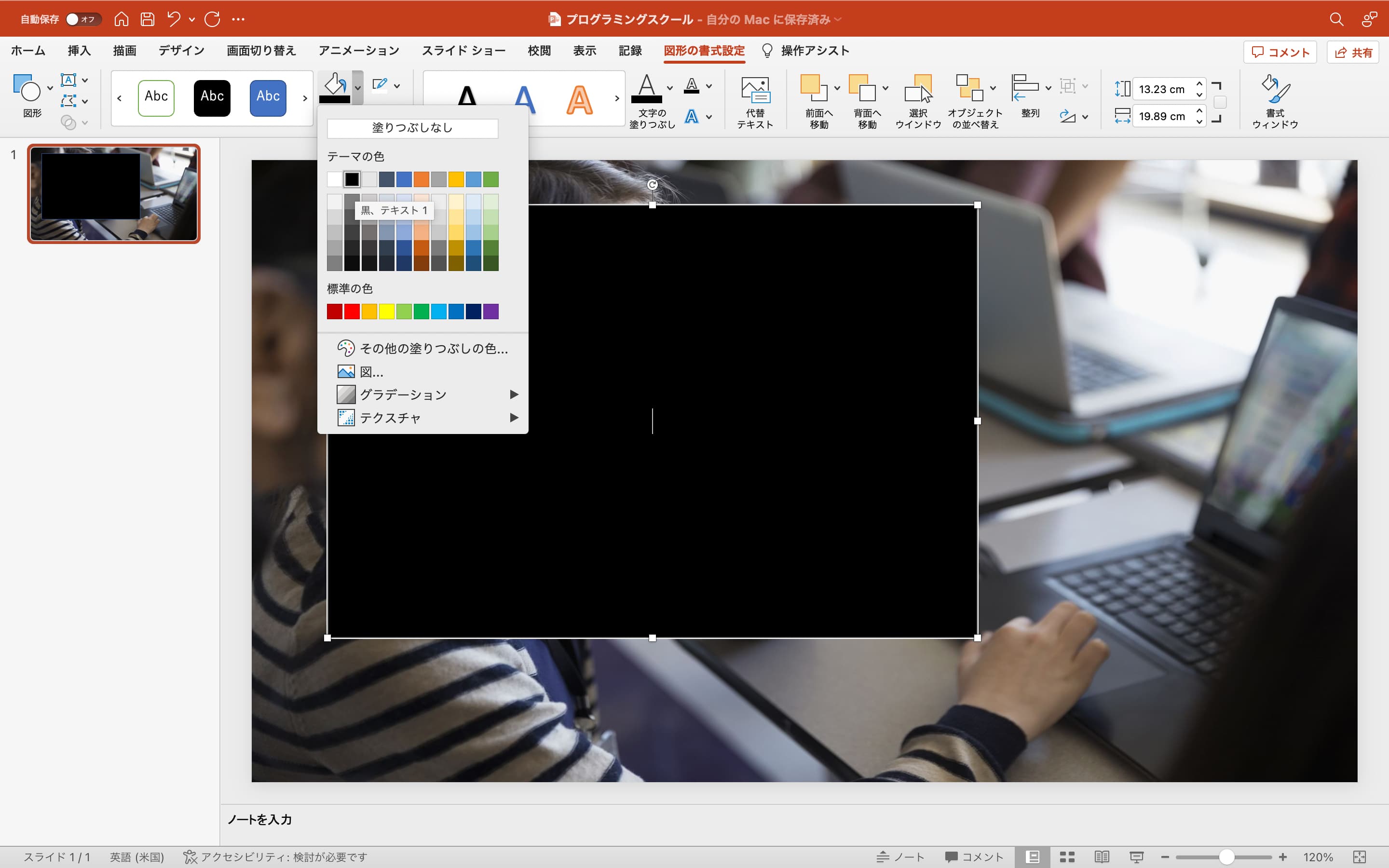
『挿入した図形の色を変える』
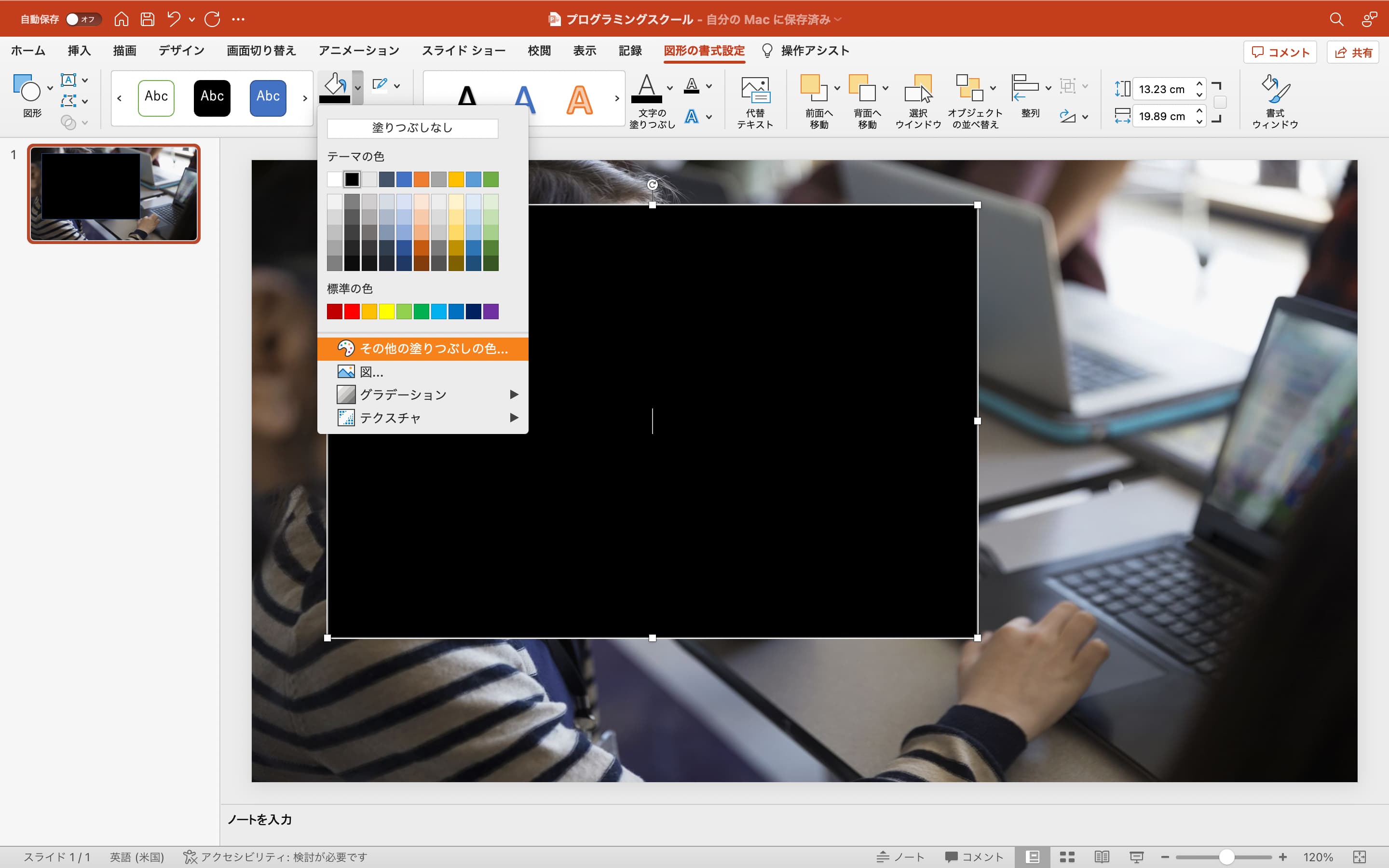
挿入した図形を選択し、上のメニューバー「図形の書式設定」→「図形の塗りつぶしのサイドバー」
→透かしたいカラーを選択(今回は黒でいきます!)

『今回のポイント透けテクニック』
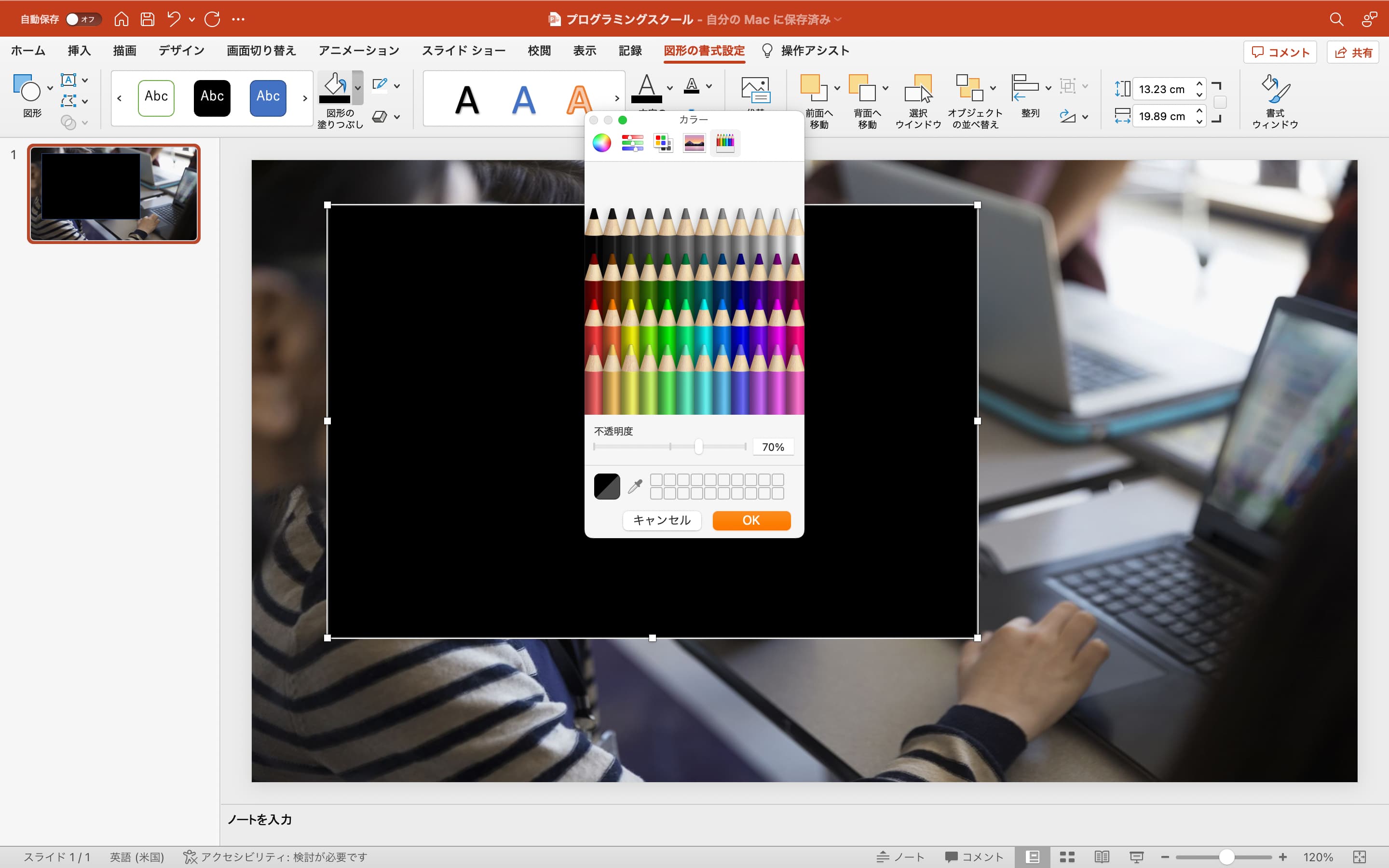
再び「図形の塗りつぶしのサイドバー」→「その他塗りつぶしの色...」→不透明度を「70%」にします。
ここは自分の好みの透け感で設定してください。


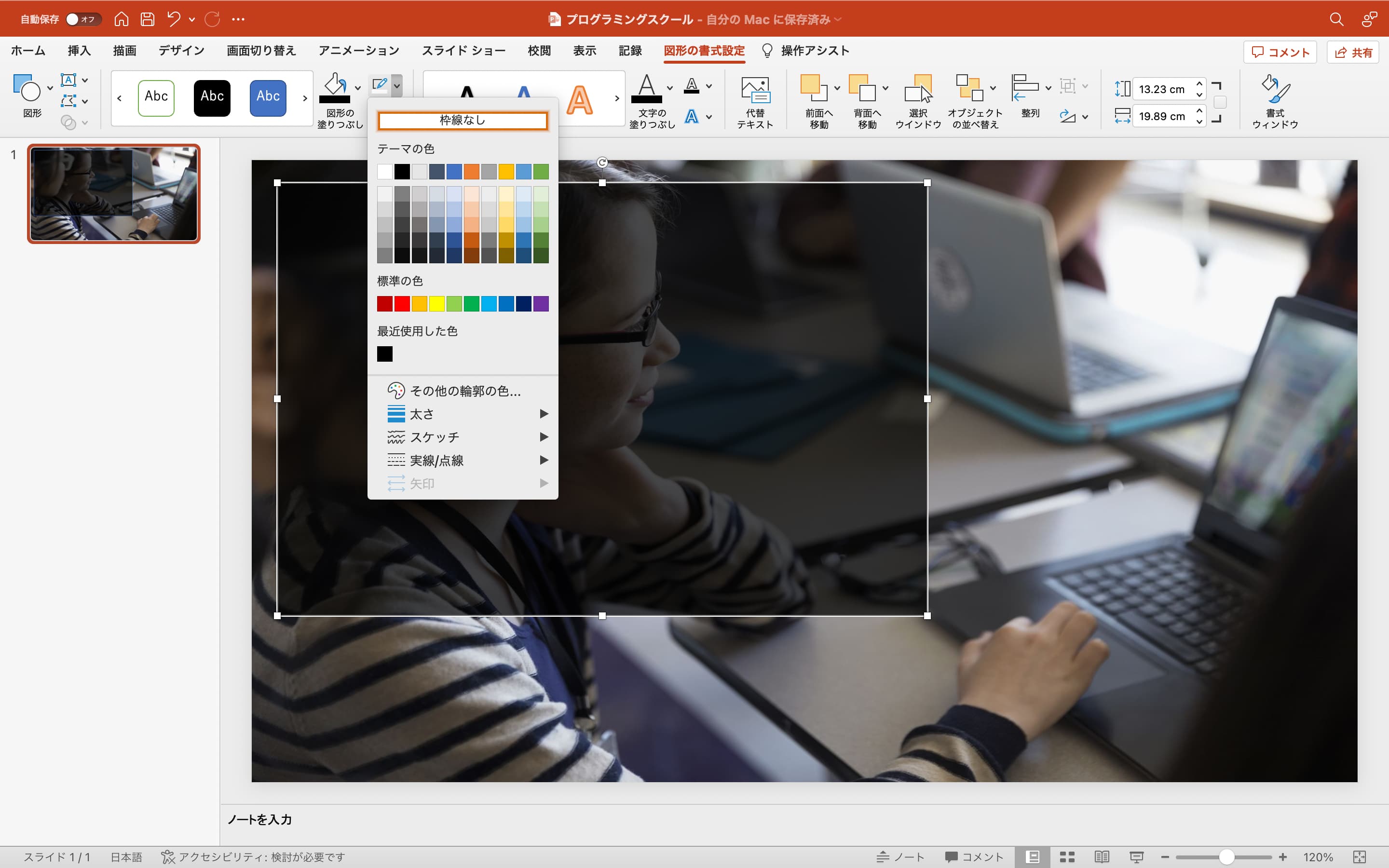
その後、もう一度図形を選択し、「図形の枠線」→「枠線なし」を選択します。

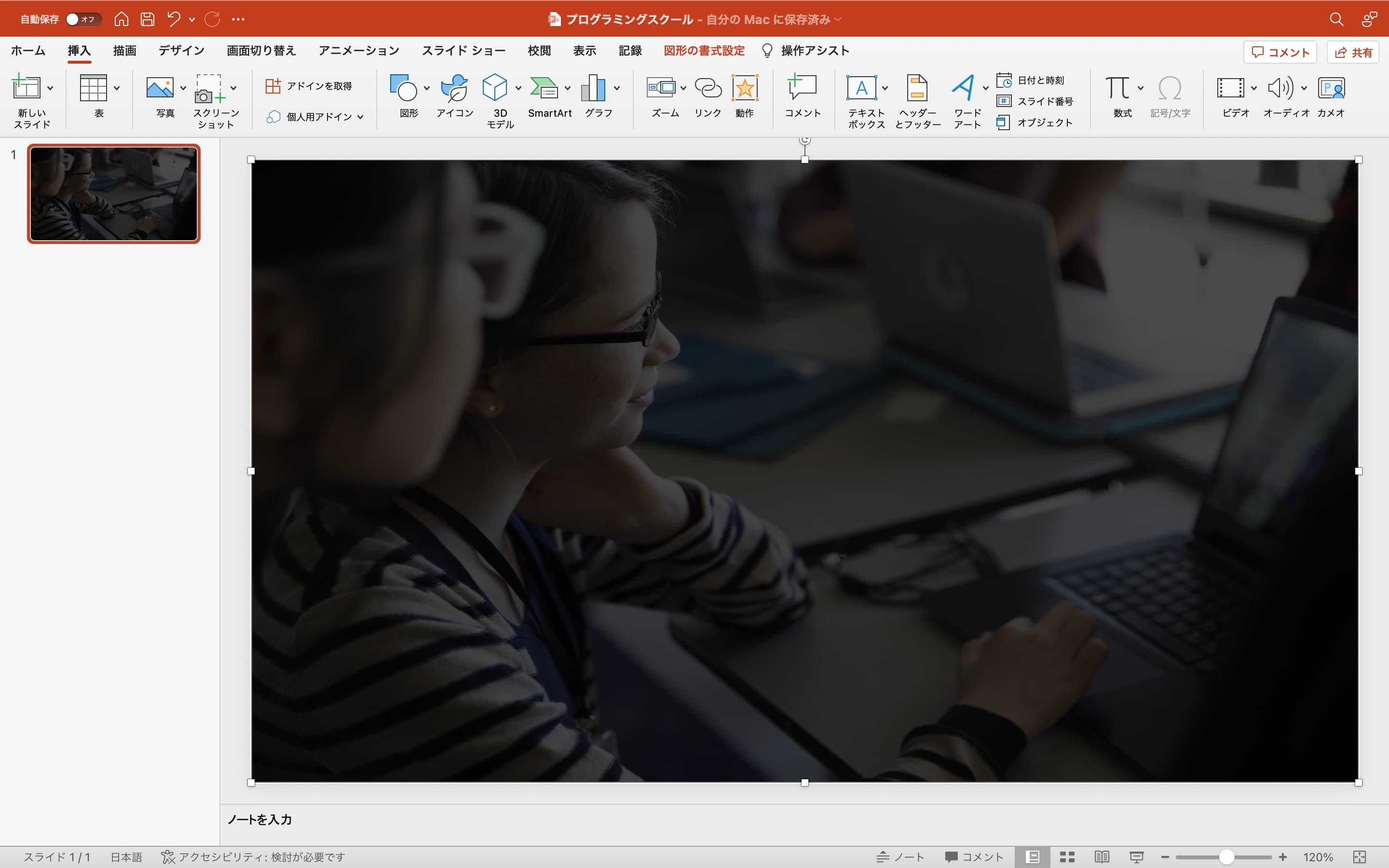
図形を透けさせることができたら、背景画像と同じ大きさに図形を拡大します。

『ワードの挿入』
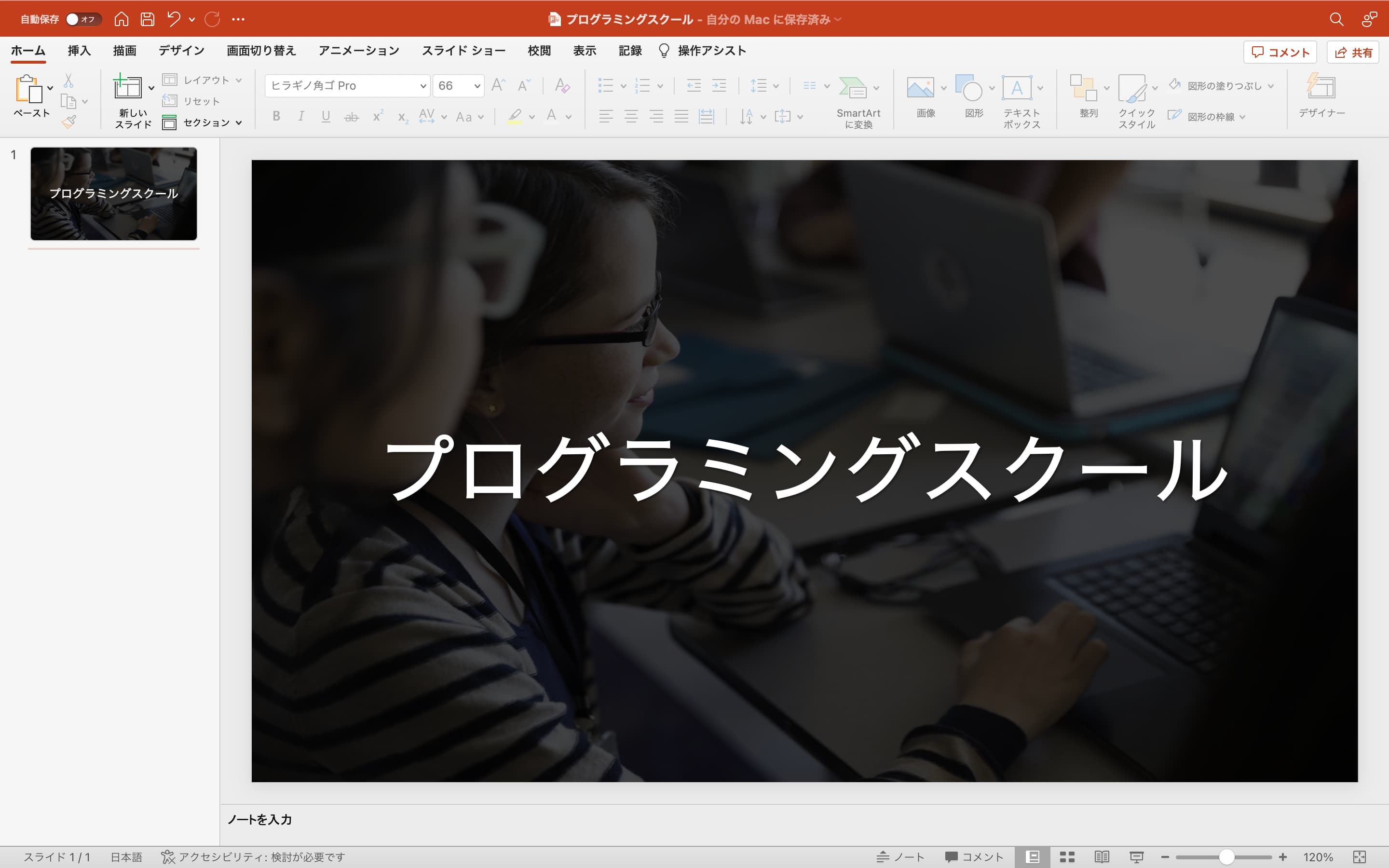
ここまでできたら、一番最初に決めたワードを挿入です。
「ホーム」→「テキストボックス」で、ワードを挿入します。
(フォントや大きさは好みに合わせてください。)

『終わりに』
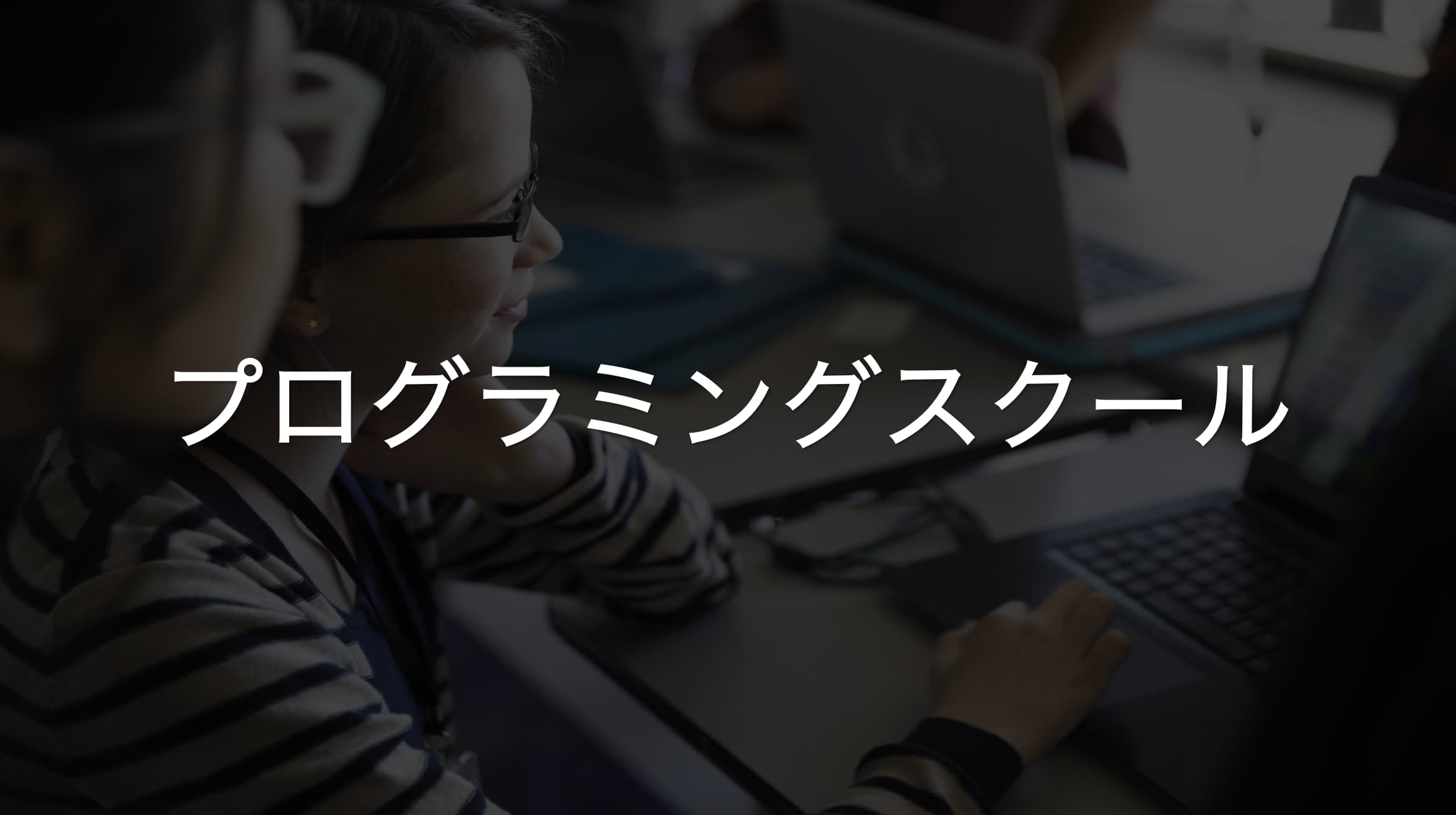
以上で完成です!どうでしたか?思ったより簡単ですよね!
これは基礎なのでここから少しアレンジしていくといいかと思います!
例えば、このように透かした長方形のサイズを変えてみたりとデザインの幅がさらに広がります。
もし気に入っていただけたら、ぜひやってみてください〜


カリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報
カリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報!興味のある人はぜひコミュニティに参加ください!
Read More可茂IT塾ではFlutterインターンを募集しています!
可茂IT塾ではFlutterインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read Moreカリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報
カリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報!興味のある人はぜひコミュニティに参加ください!
Read More可茂IT塾ではFlutterインターンを募集しています!
可茂IT塾ではFlutterインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More