flutter_native_splashを使ってsplashページを実装する
Version
- Flutter 2.5.2
- Dart 2.14.3
- flutter_native_splash: ^1.3.1
splashページとは
splashページとは、アプリの起動処理等を行なっている時に、表示される画面のことを言います。
LINEやTwitter、Instagram等を例に挙げると、アプリの最初の画面が起動する前にアプリアイコンが画面中央に表示されるあの画面のことを言います。

パッケージのインストール
まずはアプリにflutter_native_splashのパッケージをインストールをします。パッケージのインストール先はpubspec.yamlファイルです。
flutter_native_splashのパッケージはこちらになります。
pubspec.yamlファイルのdev_dependenciesに以下のように記述します。
※pubspec.yamlファイルは非常にデリケートなので記述する箇所のindent等には注意が必要です。
pubspec.yaml
dev_dependencies:
flutter_test:
sdk: flutter
flutter_native_splash: ^1.3.1
dev_dependenciesの箇所に上記のように記述したら、画面上のpub getボタン、もしくはターミナルでflutter pub getを入力して実行します。
メッセージやターミナルでエラーが吐かれなければ、アプリにflutter_native_splashのインストールが完了したことになります。
splashページの準備
続いてsplashページを表示するにあたっての準備について説明していきます。
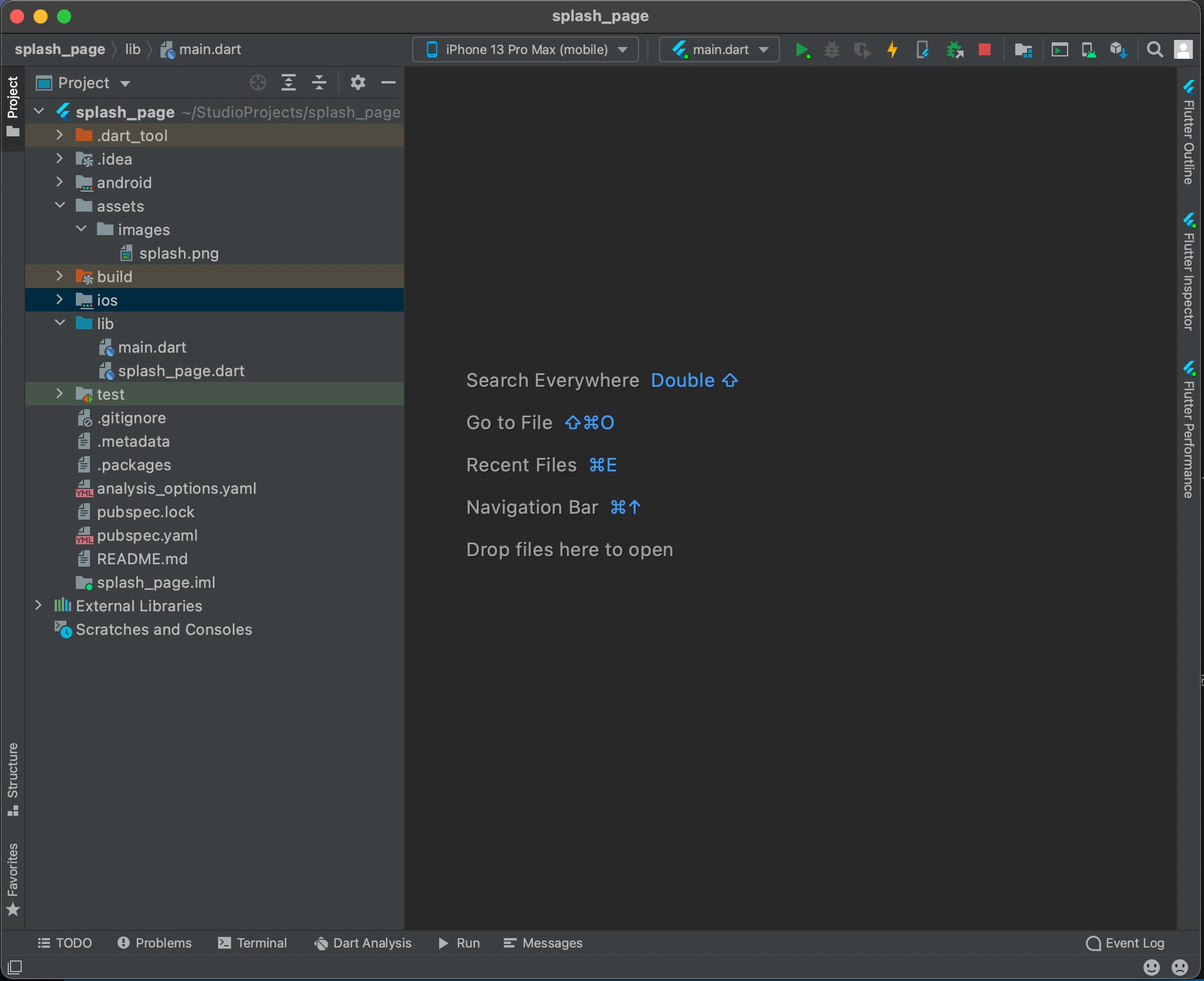
まず、splashページで表示したい画像やアイコン等を用意します。次に、splashページを導入したいプロジェクトの直下にassetes/images(名前はご自身が分かりやすいもので○)という風にフォルダーを用意します。
そして、そのimagesフォルダーの中に先ほど用意した画像.pngをドラッグ&ドロップで追加します。

今回の例では、splash_pageというプロジェクトの直下に配置しています。
※画像形式は.pngじゃないと上手くいかないようです(2021/11/08 現在)。
splashページのカスタマイズ
splashページの表示とカスタマイズについて説明していきます。
splashページを表示するためには、まずpubspec.yamlファイルにどの画像やアイコンをsplashページに表示したいのか等を指定する必要があります。
そのため、pubspec.yamlファイルには以下のように記述します。
pubspec.yaml
flutter_native_splash:
image: 'assets/images/splash.png' //先ほど用意したフォルダー内の画像ファイルを指定
color: "#00bfff" //splashページの背景色を指定(カラーコードで指定)
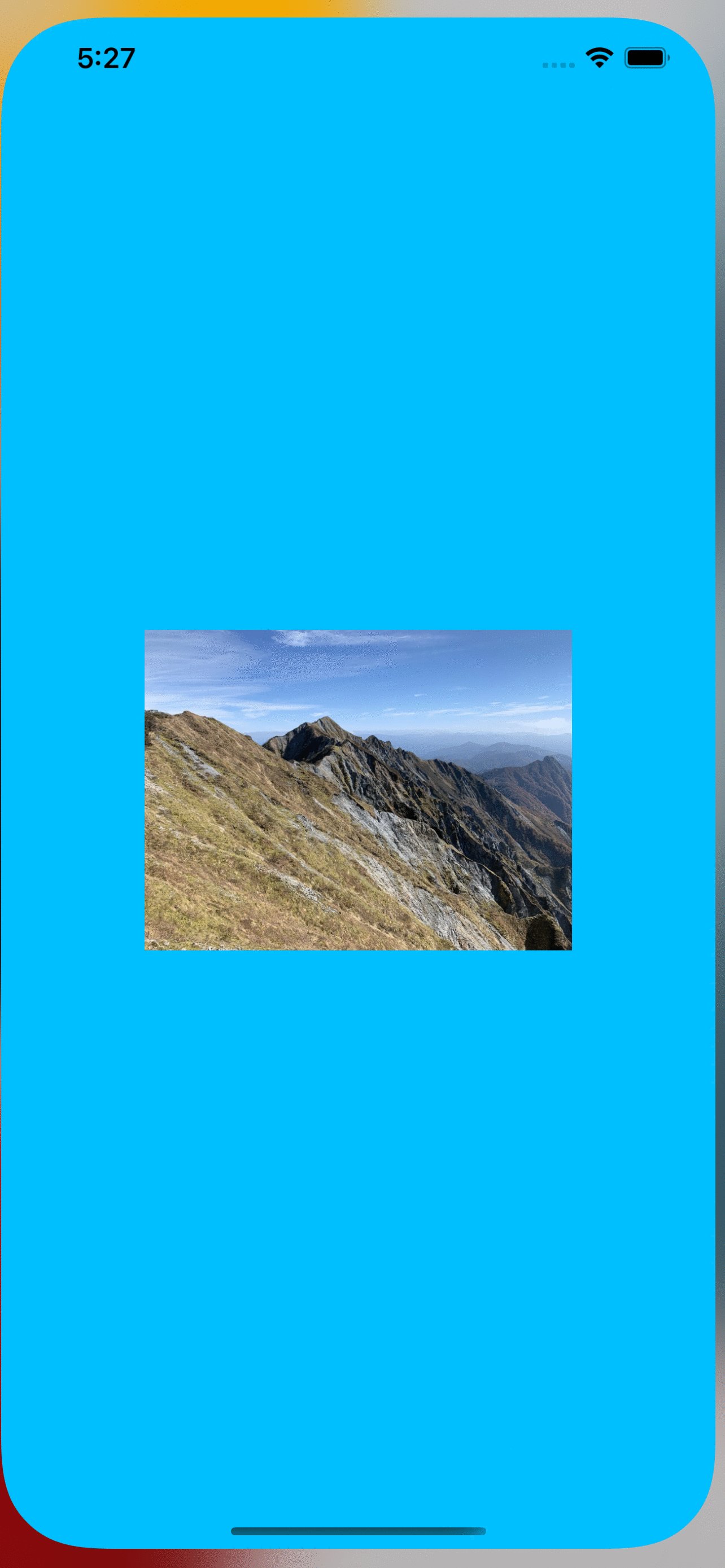
color:のところでsplashページの背景色を選択します。注意として、背景色はカラーコードで選択する必要があります。
画像ファイルの指定や背景色等が記述できたら、最後にターミナルで以下のコードを実行します。
このコードを実行することでsplashページが作成されます。そのため、カラーコード等を変更した際には、再度以下のコードを実行する必要があります。
flutter pub pub run flutter_native_splash:create
これでアプリをリスタートすることによって、splashページが実装されたと思います。
最後に
いかがでしたでしょうか。意外と簡単にsplashページの実装をすることができたのではないかと思います。
splashページを実装することによって、今まで作ってきたアプリを更に本格的なものにすることができます。
今回はflutter_native_splashというパッケージについて紹介しましたが、Flutterではたくさんの面白いパッケージが存在するので、皆さんも色々と試しに触れてみると新たな発見があるかもしれません。
参考
可茂IT塾ではFlutter/Reactのインターンを募集しています!
可茂IT塾ではFlutter/Reactのインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More可茂IT塾ではFlutter/Reactのインターンを募集しています!
可茂IT塾ではFlutter/Reactのインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More