【Flutter】 ListView の最後にリストを追加して、別の Widget を表示させる
Flutter アプリ開発に関することをブログにしました。誰かのお役に立てれば幸いです。
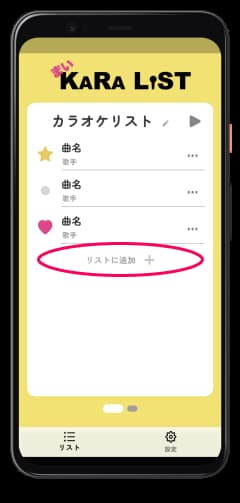
ListView の最後にリストを追加して、別の Widget を表示したいと思い、
今回紹介する実装を使ったので、紹介します。

ListView の itemCount を変更する
ListView のリストの部分は、index で管理されているので、
リストを増やすためには、itemCount を増やさないといけません。
その上で、表示するデータの数と index を使って、
最後のリストに別の Wideget を表示します。
コード例
ListView.builder(
itemCount: listItems.length + 1, // 最後に追加するリストの分、itemCount を増やす
itemBuilder: (context, index) {
if (index == listItems.length) { // 最後のリストであることを確認したら、別の Widget を返す
return const AddListTile();
}
final item = listItems[index];
return ListTile(item),
},
);
最後のリストであることを確認するときに、index は、0から始まるので、
if (index == listItems.length)の部分では、+1しないところがポイントです。
簡単な原理ですが、エミュレーターなどで見ると、モバイルアプリっぽい実装ができるので、
機会があれば、使ってみてください。
可茂IT塾ではFlutter/Reactのインターンを募集しています!
可茂IT塾ではFlutter/Reactのインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More可茂IT塾ではFlutter/Reactのインターンを募集しています!
可茂IT塾ではFlutter/Reactのインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More