introduction_screenを使って今あるFlutterアプリをリッチにしよう!
Version
- Flutter 2.10.1
- Dart 2.16.1
- introduction_screen: ^3.0.0
introduction_screenとは
introduction_screenとは、Flutterのアプリ内でアプリの特徴や使い方などをユーザーに説明するページを作成したい時に使います。introduction_screenを使用することで、簡単にリッチなアプリの説明ページを作成することができるため、ユーザーにとっても開発者にとっても強力な味方になってくれるライブラリーです。
今回の記事では、introduction_screenを使って以下のような成果物を作っていきます。

1.パッケージのインストール
まずはアプリにintroduction_screenのパッケージをインストールをします。パッケージのインストール先はpubspec.yamlファイルです。
introduction_screenのパッケージはこちらになります。
pubspec.yamlファイルのdependenciesに以下のように記述します。
※pubspec.yamlファイルは非常にデリケートなので記述する箇所のindent等には注意が必要です。
pubspec.yaml
dependencies:
flutter:
sdk: flutter
introduction_screen: ^3.0.0
dependenciesの箇所に上記のように記述したら、画面上のpub getボタン、もしくはターミナルでflutter pub getを入力して実行します。
メッセージやターミナルでエラーが吐かれなければ、アプリにintroduction_screenのインストールが完了したことになります。
更に今回紹介する成果物では、アプリ内に保存した画像を使用するので、pubspec.yamlファイルにその準備もしていきます!
※アプリ紹介ページで表示する画像をWebの画像にする場合は、2.の行程へ。
pubspec.yamlファイルのflutterの部分(一番下)に以下を追加します。
flutter:
uses-material-design: true
assets:
- assets/images/ #(←/で終わっているのは、assetsフォルダー内のimagesフォルダーの中にある画像は全て使えると言う意味)
今回は、libファイルと同じ階層の部分にassetsファイルを追加するため上記のようにしています。
次は、assetsファイルを追加していきます。
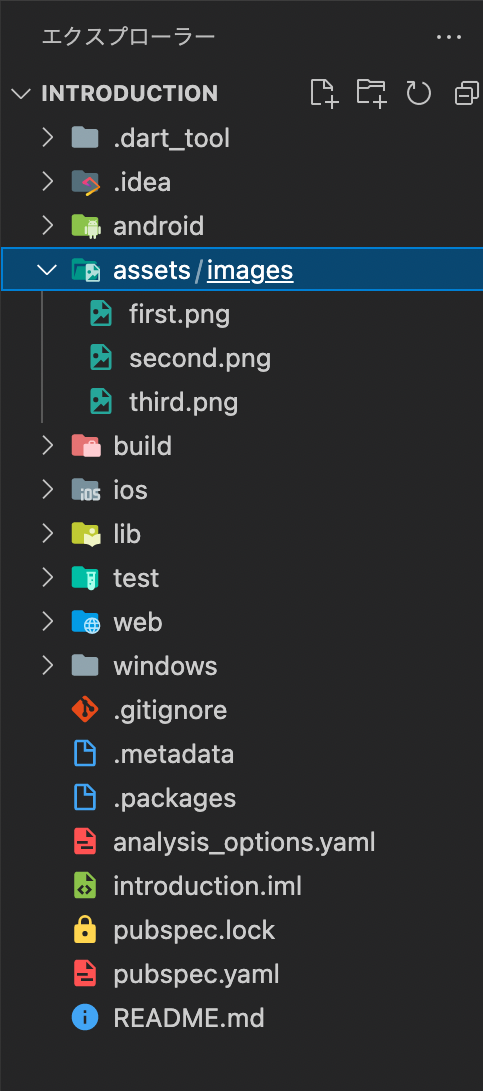
libファイルと同じ階層の部分にassets/images/3枚の画像を追加します。以下の画像が例です。

2.コード全文
今回のコード全文はこちらになります。コピペで動きますが、introduction_page.dartファイル内のimage:のところは各自が設定した画像を指定してください。
main.dartファイル
import 'package:flutter/material.dart';
import 'package:introduction/introduction_page.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return const MaterialApp(
title: 'IntroductionScreen',
//画面右上の赤いバーナーを消す
debugShowCheckedModeBanner: false,
home: IntroductionPageExample(),
);
}
}
class IntroductionPageExample extends StatelessWidget {
const IntroductionPageExample({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('アプリの紹介ページ'),
centerTitle: true,
),
body: Center(
child: ElevatedButton(
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => const IntroductionPage(),
),
);
},
child: const Text('アプリの使い方を紹介するページを開く'),
),
),
);
}
}
introduction_page.dartファイル
import 'package:flutter/material.dart';
import 'package:introduction_screen/introduction_screen.dart';
class IntroductionPage extends StatelessWidget {
const IntroductionPage({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
// ここでIntroductionScreenのライブラリーを呼び出している
child: IntroductionScreen(
scrollPhysics: const BouncingScrollPhysics(),
pages: [
PageViewModel(
// \nは改行を意味しているよ!
title: 'アプリ紹介のページへ\nようこそ!',
body: '1ページ目だよ!',
image: Image.asset('assets/images/first.png'),
),
PageViewModel(
title: 'アプリの使い方を説明すると\nユーザーにとって親切だよ!',
body:
'2ページ目だよ!',
image: Image.asset('assets/images/second.png'),
),
PageViewModel(
title: '紹介ページを設けることで\n簡単にアプリをリッチにできるよ!',
body: '3ページ目だよ!',
image: Image.asset('assets/images/third.png'),
),
],
onDone: () async => Navigator.pop(context),
showBackButton: true,
next: const Icon(Icons.arrow_forward_ios),
back: const Icon(Icons.arrow_back_ios),
done: const Text(
'OK!',
style: TextStyle(fontWeight: FontWeight.w600),
),
dotsDecorator: DotsDecorator(
size: const Size.square(10.0),
// ここの大きさを変更することで
// 現在の位置を表しているマーカーのUIが変更するよ!
activeSize: const Size(20.0, 10.0),
activeColor: Colors.blue,
color: Colors.black26,
spacing: const EdgeInsets.symmetric(horizontal: 3.0),
activeShape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(25.0),
),
),
),
),
);
}
}
introduction_screenの実装(introduction_page.dartファイルの一部を説明)
.......
child: IntroductionScreen(
onDone: () async => Navigator.pop(context),
showBackButton: true,
next: const Icon(Icons.arrow_forward_ios),
back: const Icon(Icons.arrow_back_ios),
done: const Text(
'OK!',
style: TextStyle(fontWeight: FontWeight.w600),
),
dotsDecorator: DotsDecorator(
size: const Size.square(10.0),
// ここの大きさを変更することで
// 現在の位置を表しているマーカーのUIが変更するよ!
activeSize: const Size(10.0, 10.0),
activeColor: Colors.blue,
color: Colors.black26,
spacing: const EdgeInsets.symmetric(horizontal: 3.0),
activeShape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(25.0),
),
),
),
.......
onDone:の部分では、用意された紹介ページの最後のページ行った際に、行う処理を記述します。
next,back,doneの部分は、紹介ページに表示されるアイコンやtextを指定することができます。
今回は、最後のページに行った際にOKボタンを表示させるようにしました。
dotsDecorator:は、全紹介ページ中の何ページ目に自分がいるのかを表示する部分のデザインを扱う部分です。
この部分を変更することで、面白い挙動にすることができたりします。
(例:ページを移る時に、スライムが動くような挙動になる(個人の感想です...))
activeSize: const Size(20.0, 10.0),
最後に
いかがでしたでしょうか。意外と簡単に紹介ページを表示することができたのではないかと思います。
introduction_screenを使うことによって、アプリの利用者に対して、アプリの特徴や使い方をオシャレに説明することができます。
簡単な実装で、アプリをリッチにできるintroduction_screenを是非一度、ご自身のFlutterアプリに取り入れてみてはいかがでしょうか?
参考
https://qiita.com/Anharu/items/4970100e4876b1f46183 https://pub.dev/packages/introduction_screen/example
可茂IT塾ではFlutter/Reactのインターンを募集しています!
可茂IT塾ではFlutter/Reactのインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More可茂IT塾ではFlutter/Reactのインターンを募集しています!
可茂IT塾ではFlutter/Reactのインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More