- ホーム
- ブログ
- Google Domains
- 【Google Domains】 ホームページとメールアドレスを独自ドメインにしてみた。
【Google Domains】 ホームページとメールアドレスを独自ドメインにしてみた。
【Google Domains】 ホームページとメールアドレスを独自ドメインにしてみた。
Web制作に関することをブログにしました。誰かのお役に立てれば幸いです。
Next.js を使用していると、Vercel をデプロイ先にすることがあると思います。
今回のブログでは、Google Domains などでドメインを取得し、
Vercel でのカスタムドメインの設定方法と、Google Domains のメールエイリアスを使うことで、
独自ドメインのメールアドレスを作る方法について紹介します。
Vercel でのカスタムドメインの設定
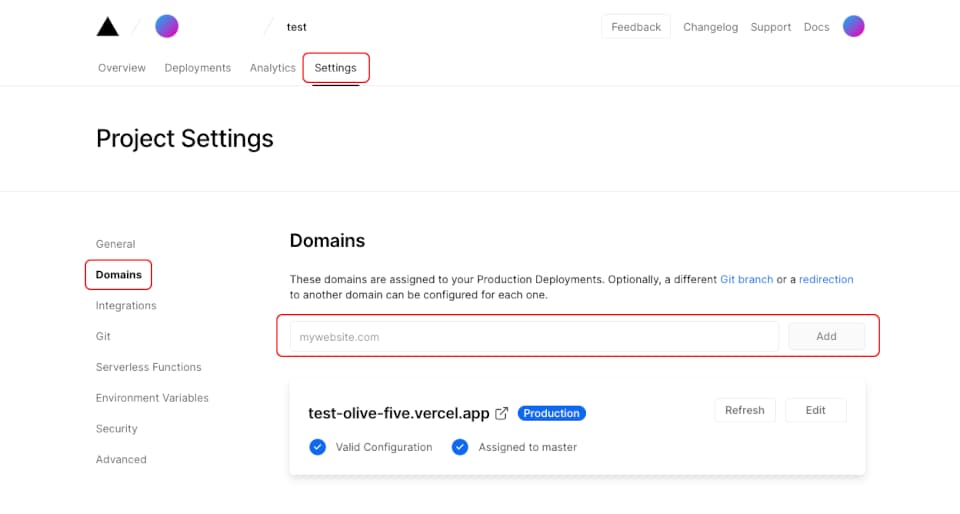
プロジェクトのコンソールから、Setting を選択し、
サイドメニューの Domains を選択すると、ドメインの追加画面が表示されます。

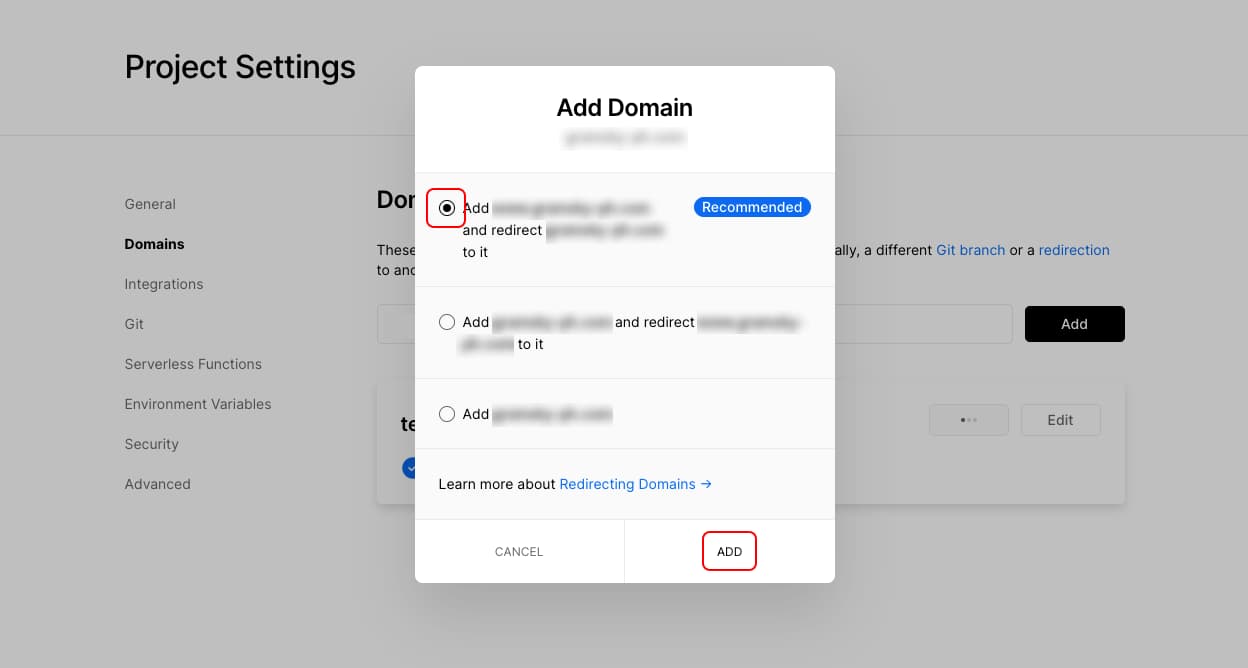
取得したドメインを入力し、Add を選択すると下の画面が表示されるので、
Recommended されたところにチェックを入れて ADD を選択します。

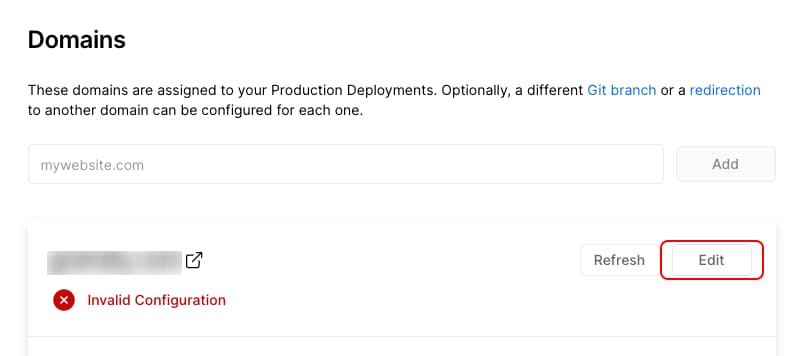
追加したドメインに Invalid Configurationと表示された場合(下の画像)は、
Aレコードを追加する必要があります。

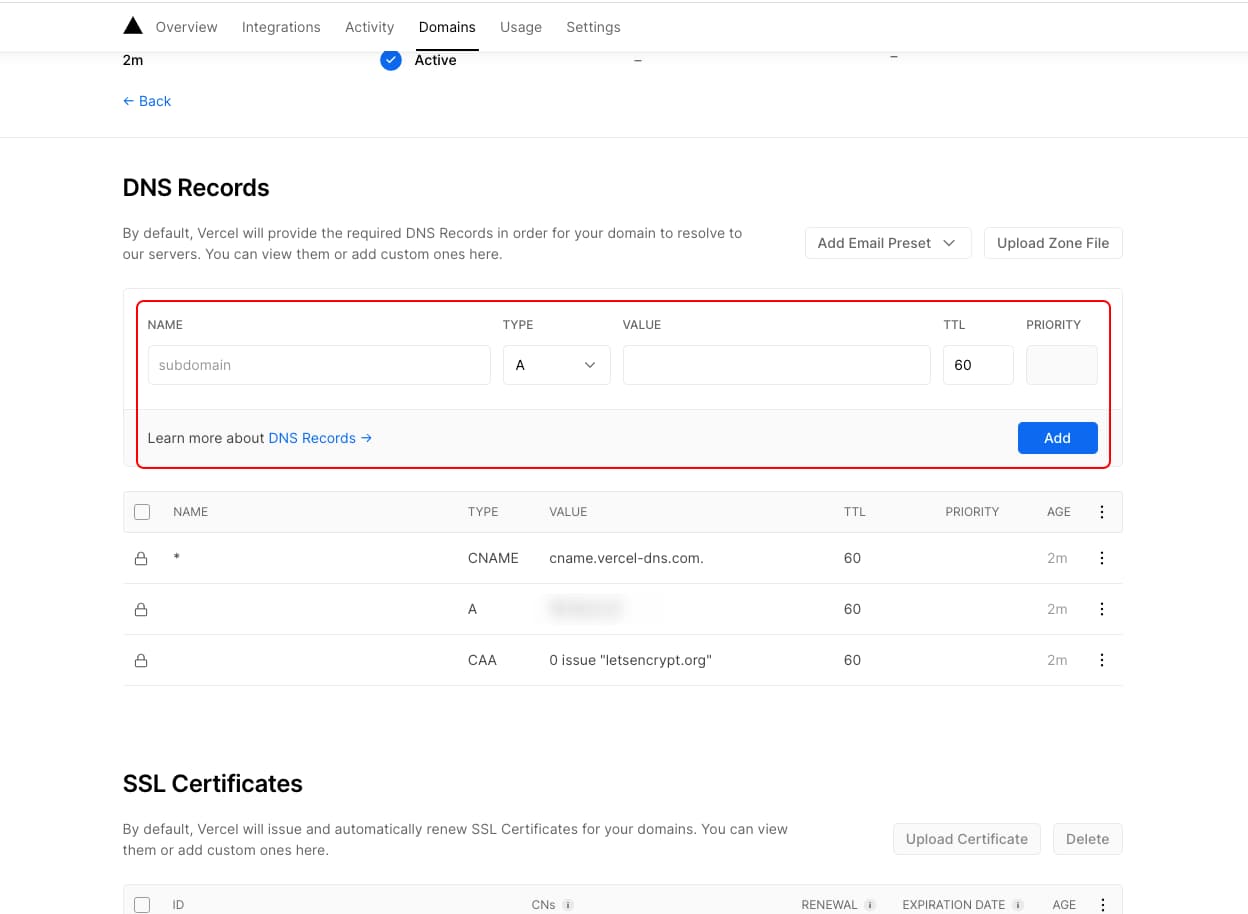
Editを選択し、赤枠の部分に移動します。

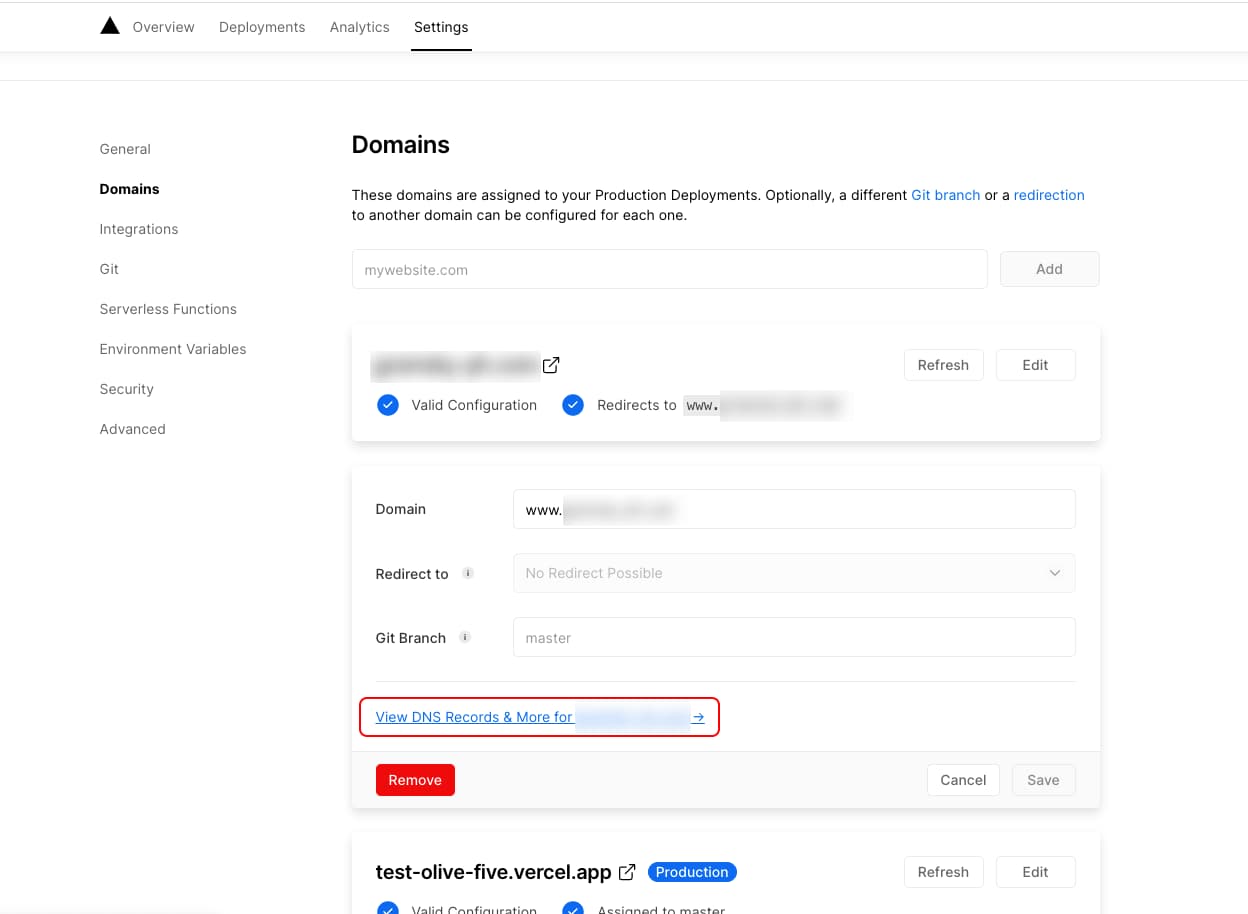
Aレコードの追加画面が表示されるので、赤枠内にドメインのAレコードの情報を追加します。
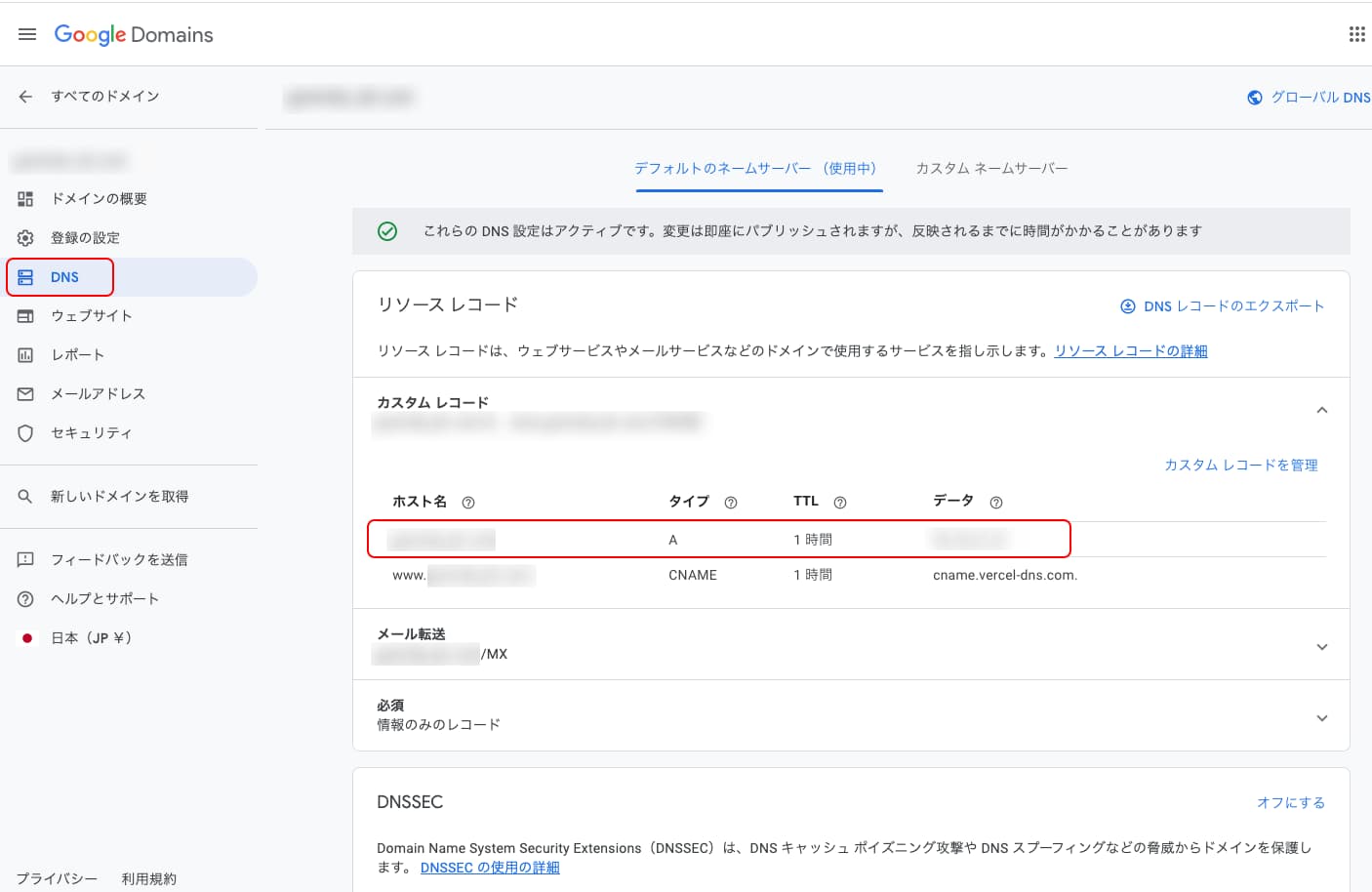
2枚目の画像は、Google Domains の管理画面です。
サイドメニューのDNSを選択するとAレコードの情報が表示されるので、
Vercel の方にコピーペーストしてください。


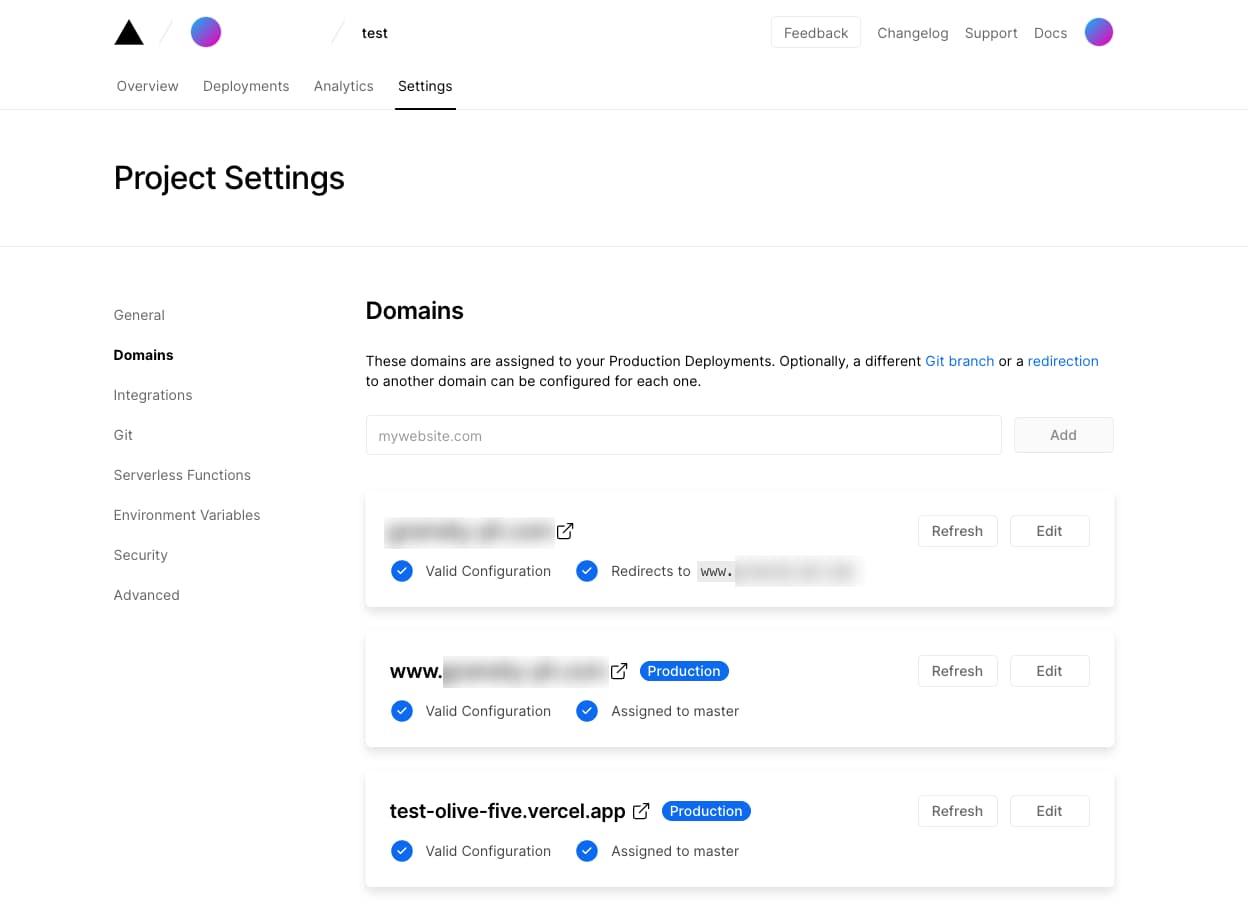
ここまでの設定で、下の画像の様に、すべてのドメインが Valid Configuration と表示されれば、
カスタムドメインの設定は完了です。追加したドメインのURLでサイトを表示して、テストしてみてください。

Google Domains のメールエイリアスの設定
メールエイリアスを使うことで、独自ドメインのメールアドレスを作ることができますが、
メールの転送をする機能なので、事前に別のメールアドレスを用意する必要があります。
今回のブログでは、フリーの Gmail を使いました。
転送ではない形で独自ドメインのメールアドレスを作りたい場合は、
Google WorkSpace の利用を検討してください。
メールエイリアスの設定については、こちらのGoogle Domains ヘルプが参考になります。
https://support.google.com/domains/answer/3251241?hl=ja#emailForwarding
https://support.google.com/domains/answer/9437157
メールの転送の設定
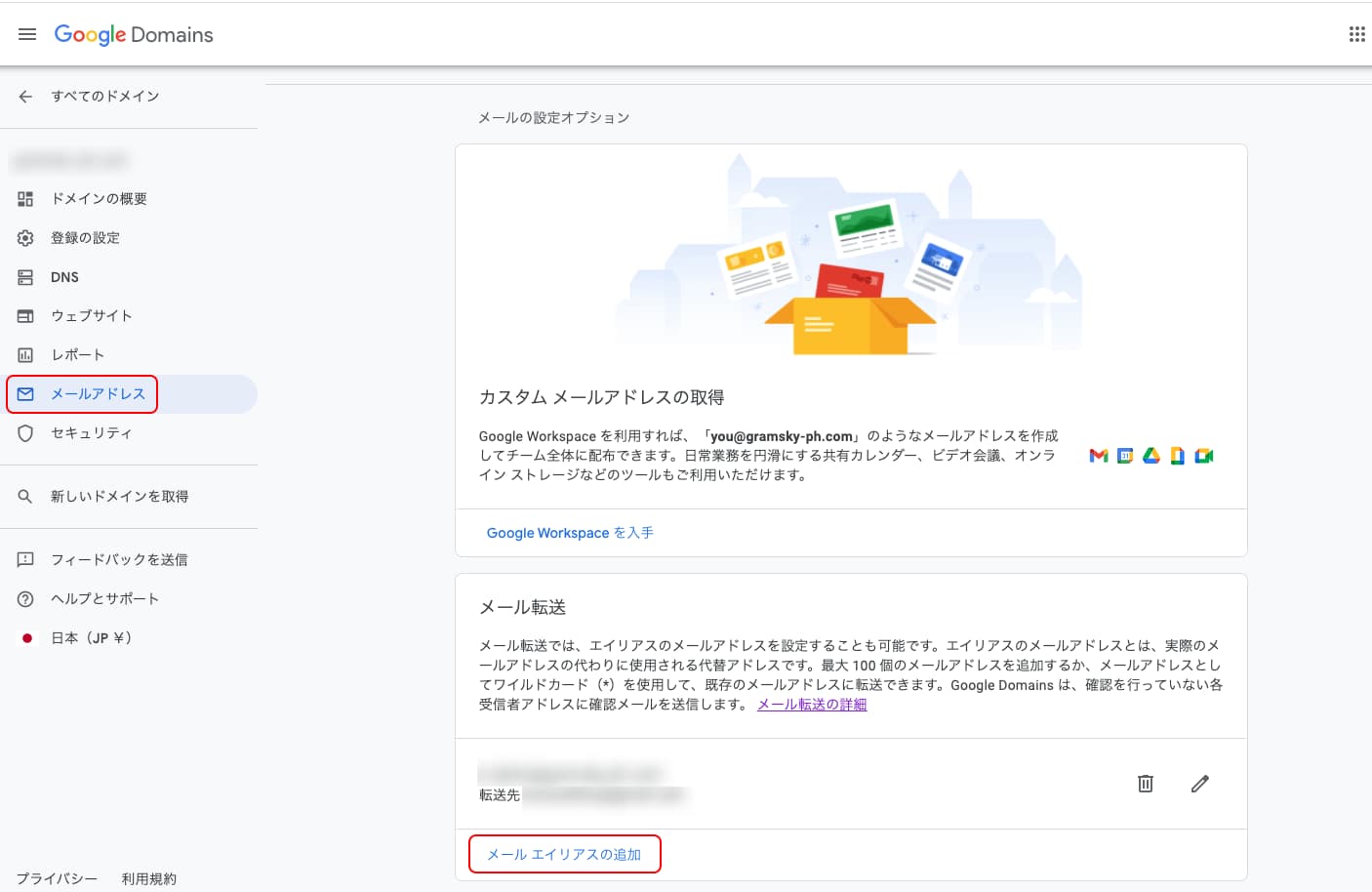
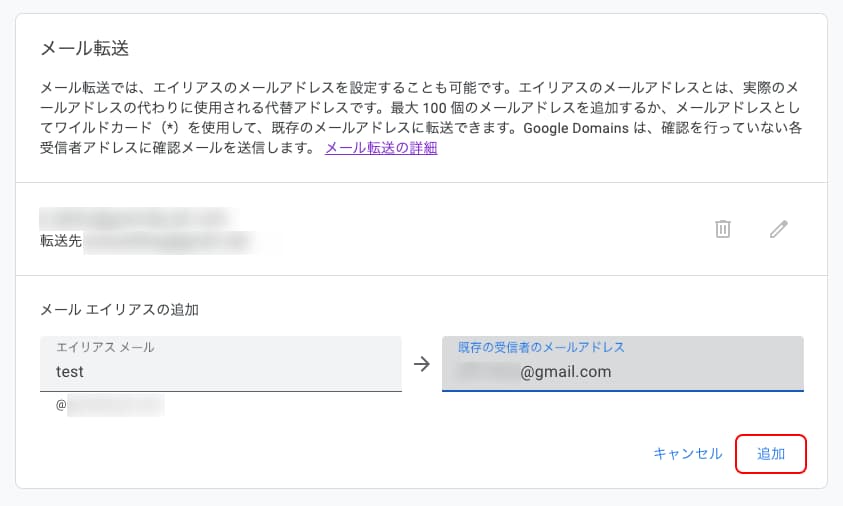
Google Domains の管理画面で、サイドメニューのメールアドレスを選択し、
メールエイリアスの追加に移動します。

独自ドメインを使ったメールアドレスと転送先のメールアドレスをそれぞれ入力し、追加を選択します。

メール転送の一覧に、入力したアドレスが表示されれば設定は完了です。
独自ドメインのメールアドレスにメールを送信すると、
転送先アドレスの受信ボックスにメールが届いていることが確認できると思います。
次は、Gmail にメールアドレスの追加を行いますが、
ブログが長くなったので、続きは後編のブログで紹介します。
<参考にしたサイト>
https://support.google.com/domains/answer/3251241?hl=ja#emailForwarding
https://support.google.com/domains/answer/9437157
カリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報
カリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報!興味のある人はぜひコミュニティに参加ください!
Read More可茂IT塾ではFlutterインターンを募集しています!
可茂IT塾ではFlutterインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read Moreカリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報
カリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報!興味のある人はぜひコミュニティに参加ください!
Read More可茂IT塾ではFlutterインターンを募集しています!
可茂IT塾ではFlutterインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More