- ホーム
- ブログ
- GitHub Copilot
- 【学生無料】GitHub Copilotを使用してコードをAIに書かせて生産性をあげよう!
【学生無料】GitHub Copilotを使用してコードをAIに書かせて生産性をあげよう!
はじめに
みなさんはGitHub Copilotを使用したことがありますか?
もう手放せない!というレベルで使用している方もいれば、名前は聞いたことあるけど使ったことはないなという方、そもそも何それ?という方もいると思います。
かくいう私も、ほんの2ヶ月前までは何それ?と思っていたのですが、今ではもう手放せない!というレベルになっています。
GitHub Copilotとは、一言で言ってしまえばエディタ上でAIが次に書くコードをバンバン提案してくれるサービスです。しかも、これがかなり高精度なので驚きです。
今回はそんなGitHub Copilotについて、その機能と簡単な導入方法を説明していきたいと思います。
GitHub Copilotって?
先ほども説明した通り、GitHub CopilotとはVScodeなどのエディタ上で、AIがコード生成を手助けしてくれる機能です。 GitHub上のリポジトリをデータとして機械学習し、AIが提案してくれているためかなり実践的なコードを提案してくれます。 参考:GitHub Copilot とは何ですか?
提案されたコードは、tabボタン一つ押すだけで全て受け入れることができるので、これによってコードを書く時間が大幅に減ります。
実際に使用してみるとわかるんですが、この機能が本当に便利で1度使ったら手放せません…
また、他の生成AIツールと同じようにチャットベースで質問し、コードの修正を依頼することもできます。
実際に使用した例について見ていきましょう。
使用した例
基本的な機能
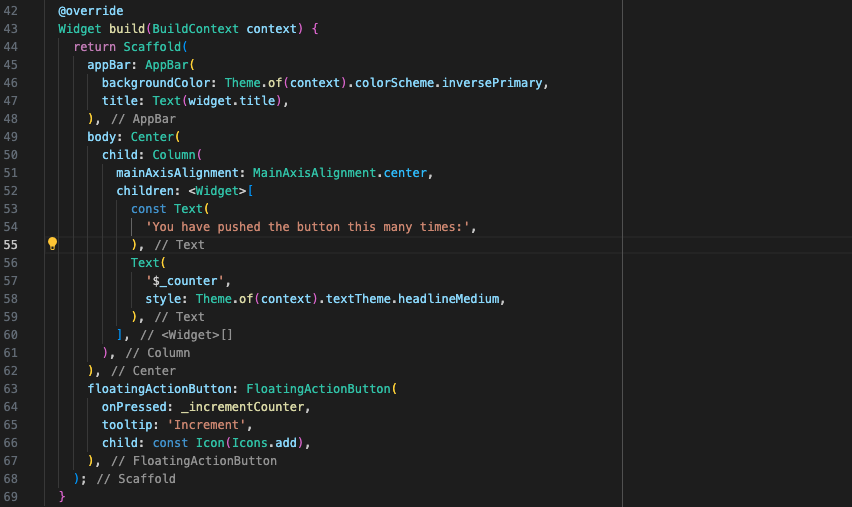
今回は、flutterで新規作成する際のデフォルトのprojectを用意しました。
このprojectを編集していきます。

ここで、たとえば現在表示している数字の下にContainerを配置したいと思います。
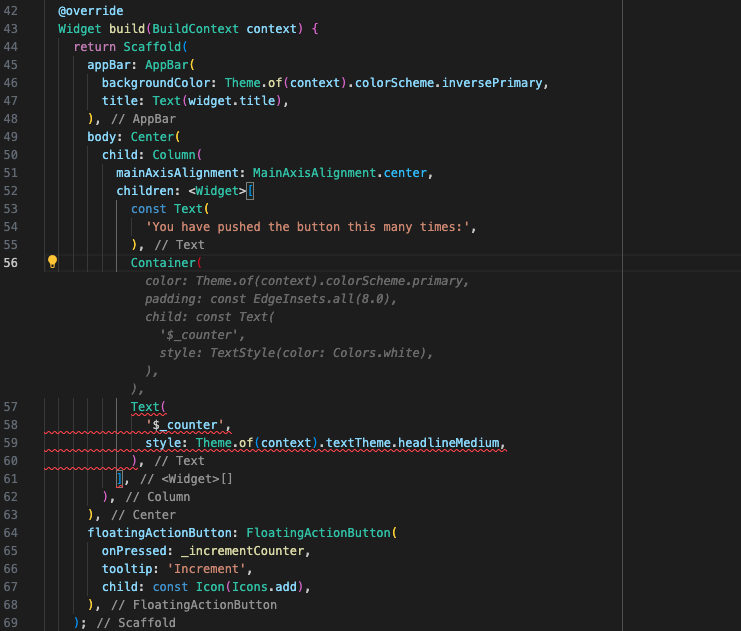
ここで試しにContainerと入力してみると…

こんな感じで、AIが予測したコードを表示してくれるんです!毎回requiredなプロパティについて考える必要はありません。
とりあえずAIの提案を受け入れて、自分で必要なところを修正すれば良いです。
これだけだとちょっと便利だな〜くらいかもしれないですが、ここからプロジェクトが大きくなっていくほどそのパターンを学習してくれて、より最適な提案をしてくれるようになります!
実際に使用していくとより凄さがわかって来て、個人的にはめちゃくちゃ効率が良くなったと実感しています。
コメントを使った使い方
そしてここからが個人的にすごいなと思うポイントなのですが、なんとエディタ上でこういうこと書きたいな〜とコメントで書くとそれを実装してくれます!
この機能は本当に凄いです!
実際に試してみたいと思います。
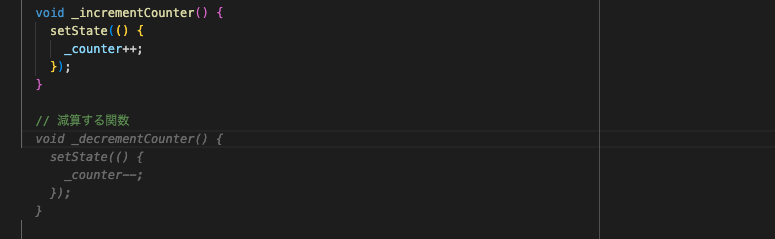
例として今回、デフォルトのプロジェクトはボタンを押すと加算されますが、減算機能も実装するための減算の関数を用意したいと思います。
コメントで減算する関数と入力すると…

このように、減算する関数を提案してくれます!
これはまだまだ簡単な例ですが、もっと実践的なコードを提案してくれることも多いです!
メリットとデメリット
GitHub Copilotを導入するメリット・デメリットについて、私なりにまとめてみました。
メリット
- 圧倒的にコーディングが楽になる
- 書き方に慣れていない言語でもミスが少なくなる
- 実装方法がわからない時に手助けしてくれる
- (他の生成AIサービスと比べ)エディタ上で動作しているのでシンプルに操作の手間が少ない
デメリット
- 初心者が頼りすぎると成長の妨げになる(気もする)
- ミスに気が付きづらい
- 費用が発生する(個人では月10ドルか年100ドル)
- ただし学生は無料で使用できます(後述)
- 導入に少々手間がかかる
これらの点が挙げられると思いますが、個人的には課金しても使用する価値が十分にあると考えています!
GitHub Education申請時の注意点
先ほども述べた通り、このGithub Copilotに関して学生ならばなんと無料で利用することができます。
より具体的に説明すると、GitHub Educationというサービスに申請をすることで、その中の機能の一つとして使用することが可能になります。
GitHub Education申請に関する情報は沢山あるので今回は割愛しますが、筆者が申請した2024年9月時点の注意点が2つありましたので共有します。 それは
- 実際に大学にいる時に申請を行う
- GitHubアカウントに本名を英語入力しておく この2点です。
実際に大学にいる時に申請を行う
どういうことかというと、申請時にブラウザから位置情報を共有することを求められます。
この時、位置情報が大学付近でないと君本当に学生なの?と疑われて申請を却下されてしまうことがあります。
何か特殊な事情がない限り、実際に大学に居ながら申請することをお勧めします。
GitHubアカウントに本名を英語入力しておく
申請時に学生証を送信するのですが、その名前とGitHubアカウントのName欄が一致していないと申請を却下されることがあります。
本人確認の意味合いを兼ねているようです。重要なのは、英語で入力しないと申請が通らなかった、という情報もありました。
本名を入力することに抵抗のある方もいらっしゃるかと思いますが、Name欄はいつでも変更できるので、申請時には一旦本名を入力しておき、後から変更することをお勧めします。
まとめ
GitHub Copilotの紹介と、GitHub Education申請時の注意点に注意点についてでした! ぜひ導入して素敵なコーディングライフをお過ごしください。
可茂IT塾ではFlutter/Reactのインターンを募集しています!
可茂IT塾ではFlutter/Reactのインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More可茂IT塾ではFlutter/Reactのインターンを募集しています!
可茂IT塾ではFlutter/Reactのインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More