FlutterでDEBUGタグを削除する
開発環境
- Flutter 3.3.10
- Dart 2.18.6
はじめに
Flutterでアプリを開発する上では、シミュレーターや実機デバイスを用いることが多いと思います。
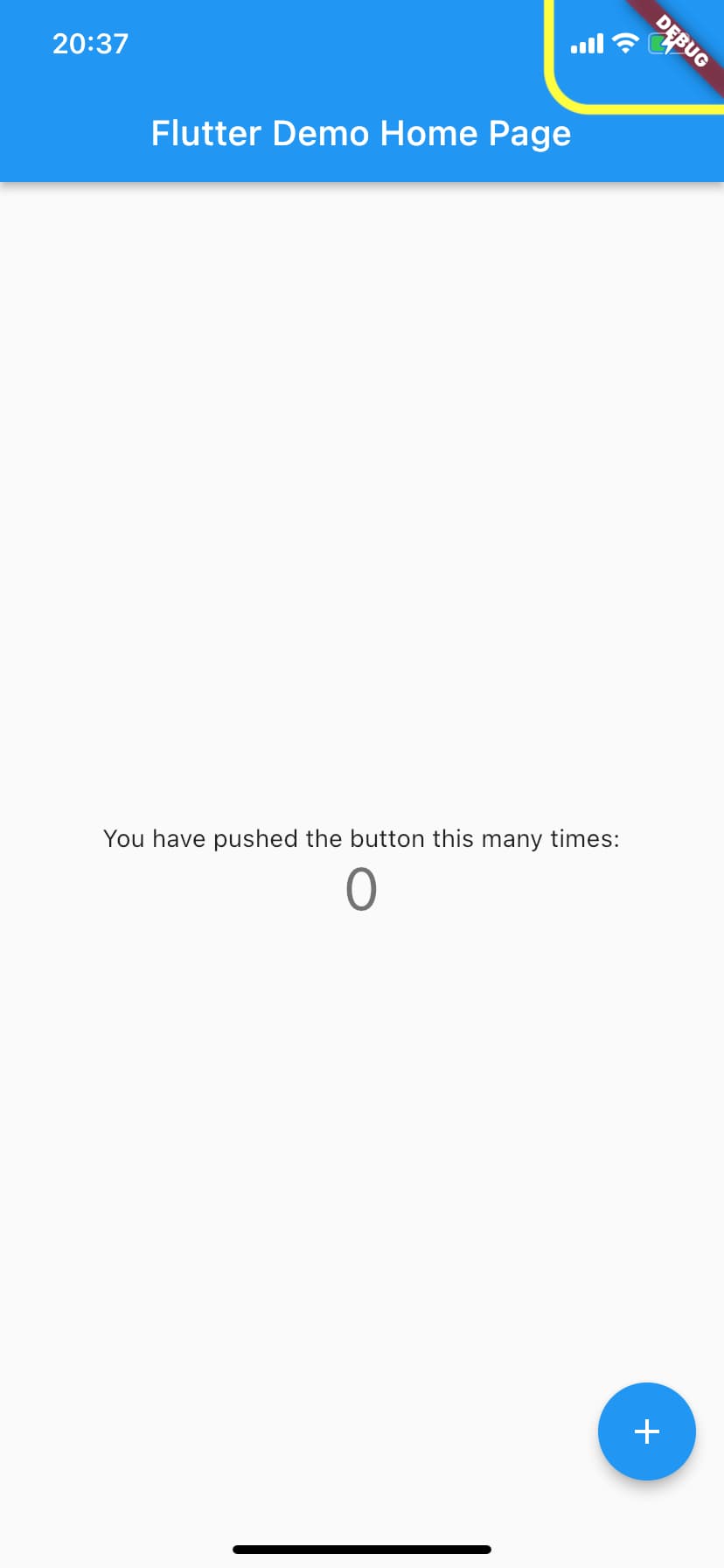
その時に、シミュレーターや実機デバイスでアプリを起動すると、画面の右上にDEBUGと言う赤色のタグ
をよく見かけると思います。

今回の記事では、写真の黄色の枠で囲われた部分の削除方法を紹介していきます。
DEBUGタグを消す方法
DEBUGタグを消す方法は以下のようにします。
コード
レビュー機能を実装したいファイル
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false, //ここで削除
title: 'Flutter Demo',
theme: ThemeData(primarySwatch: Colors.blue),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
final String title;
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text(widget.title)),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Text('You have pushed the button this many times:'),
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: const Icon(Icons.add),
),
);
}
}
コードを説明
DEBUGを消すには、MaterialApp内に以下の内容を記述するだけで実装できます。
debugShowCheckedModeBanner: false,
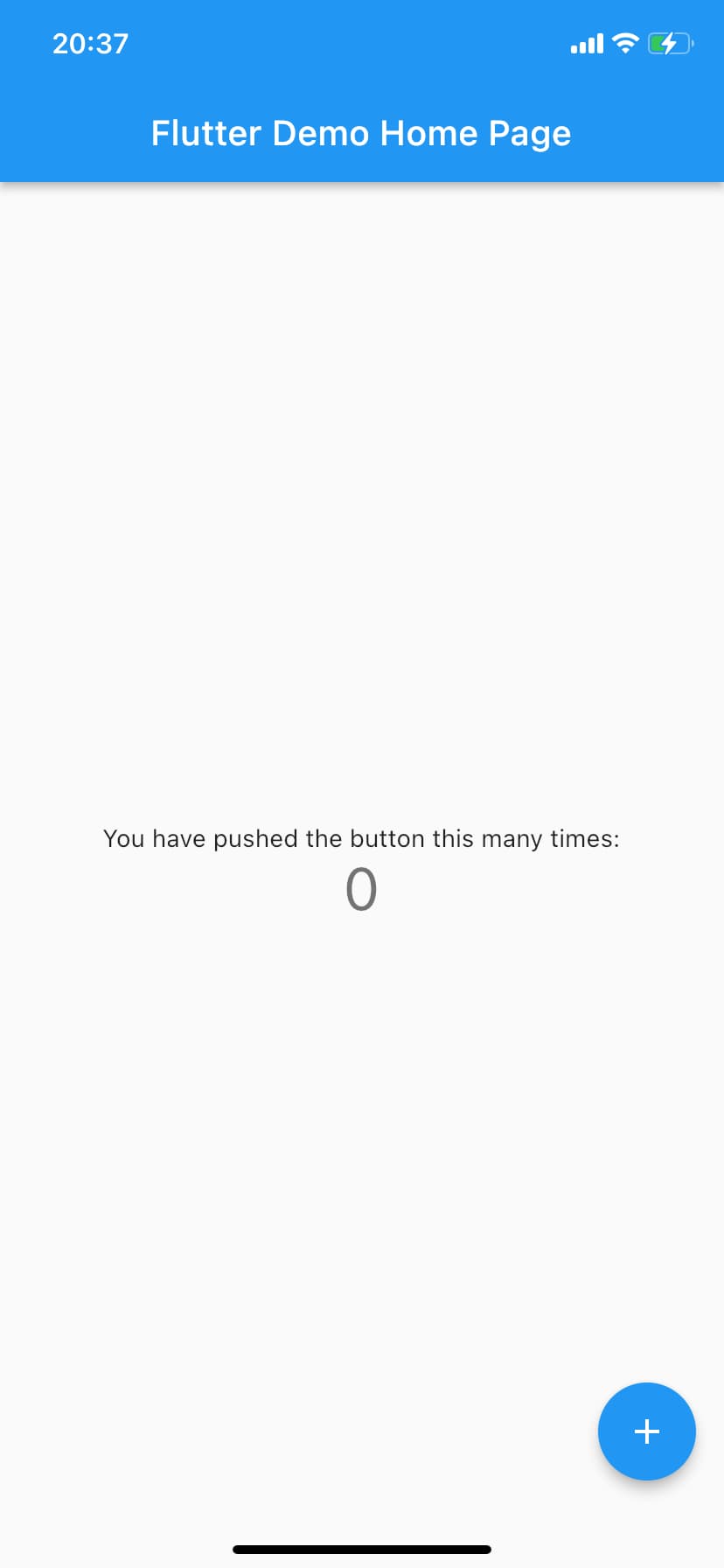
これでDEBUGを削除することができました。

DEBUGタグはなぜ存在するのか?
DEBUGタグはアプリがデバッグモードを示すために存在します。
このタグの使用用途は、デバッグモードの時にアプリの挙動が遅いと指摘されないようにするために使います。
デバッグモードとは開発でバグ修正する時に使用するビルドモードのことを言います。ブレークポイントの設定やFlutterの強みであるホットリロードの機能は、このモードでのみ使うことができます。
このように、デバッグモードではデバッグするための機能が使えるため、その分アプリは最適化されず、実行速度などのパフォーマンスは低くなります。
そのため、デバッグモードのアプリの挙動とリリースモードでのアプリの挙動は異なるので、DEBUGタグを表示することで、デバッグモードとリリースモードを視覚的に判断することができます。
まとめ
いかがだったでしょうか?
シミュレーターや実機デバイスでのビルドの時に気になっていたDEBUGタグの削除は簡単にできることが分かります。
この記事がDEBUGタグを消したい方やなぜ存在するのかを知りたい方のお役に立てれば幸いです。
可茂IT塾ではFlutter/Reactのインターンを募集しています!
可茂IT塾ではFlutter/Reactのインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More可茂IT塾ではFlutter/Reactのインターンを募集しています!
可茂IT塾ではFlutter/Reactのインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More