Flutterでのtooltipの使い方
Flutterでのtooltipの使い方を説明していきます。
tooltipはwidgetの使い方のヒントに当たります。
TextFieldで言うところの、hintTextのようなものです。
この記事を読むことで、Tooltipウィジェットの使い方をマスターできます。
環境
- Flutter 2.5.3
- Dart 2.14.4
Tooltipとは何か
Tooltipを使用すれば、ユーザーがwidgetをタップ・ロングタップした際に、メッセージを表示することができるようになります。
ボタンやアイコンなどの補足説明を表示するものです。

FlutterでのTooltipの使い道
Tooltip使う場面としては、以下のようなケースがあると考えられます。
- ダイアログの閉じるボタンを長押しした時に、「閉じる」というボタン押下後の動作ヒントを表示する。
- ヘルプアイコンをタップした時に、ヒントとなるテキストを表示する。
Tooptipの実装例
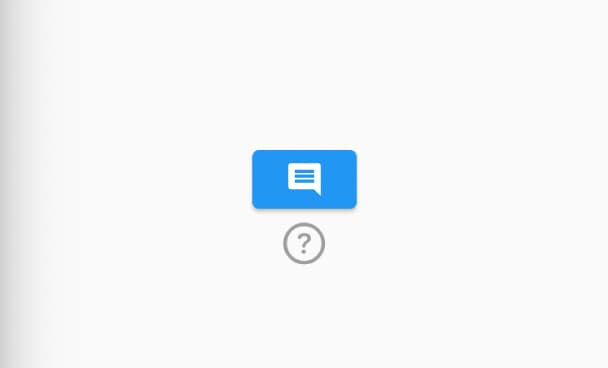
以下のようなシンプルなボタンにヘルプアイコンがついているUIの実装例をご紹介します。

ヘルプアイコンとTooltipのカスタマイズ例
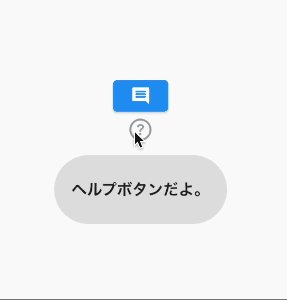
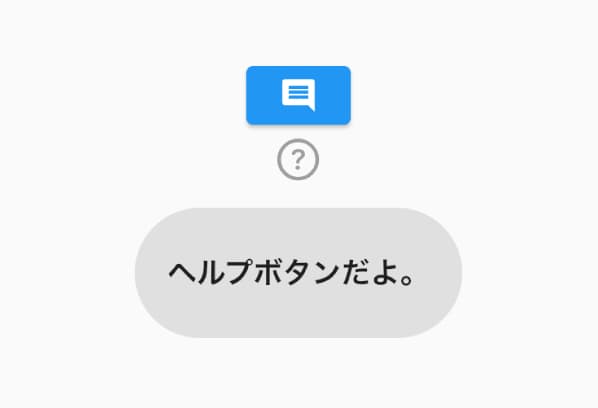
?アイコンをタップした時に、メッセージが出てくるというwidgetを作成してみました。

Tooltip(
message: 'ヘルプボタンだよ。', //表示するメッセージ
height: 100, //吹き出しの高さ
padding: const EdgeInsets.all(20), //吹き出しのpadding
margin: const EdgeInsets.all(10), //吹き出しのmargin
verticalOffset: 20, //childのwidgetから垂直方向にどれだけ離すか
preferBelow: true, //メッセージを子widgetの上に出すか下に出すか
textStyle: TextStyle(fontSize: 18, fontWeight: FontWeight.bold), //メッセージの文字スタイル
decoration:
BoxDecoration(color: Colors.grey.shade300, borderRadius: BorderRadius.all(Radius.circular(100))),//吹き出しの形や色の調整
waitDuration: const Duration(seconds: 3), //ホバーしてからどれくらいでtoolTipが見えるか(スマホでは使用することはない)
showDuration: const Duration(milliseconds: 1500), //何秒間メッセージを見せるか(タップを終えた後から)
triggerMode: TooltipTriggerMode.tap, //どのような条件でメッセージを表示するか(ここではタップした際にしている)
enableFeedback: true, //メッセージが表示された際に何かしらのフィードバックがあるかどうか(例: androidならバイブレーション)
child: Icon(
CupertinoIcons.question_circle,
color: Colors.grey,
size: 30,
))
Flutterのversionが古いと、triggerMode,enableFeedbackというプロパティがないかもしれません。
Tooltipを使用した閉じるボタン付きのダイアログの実装例
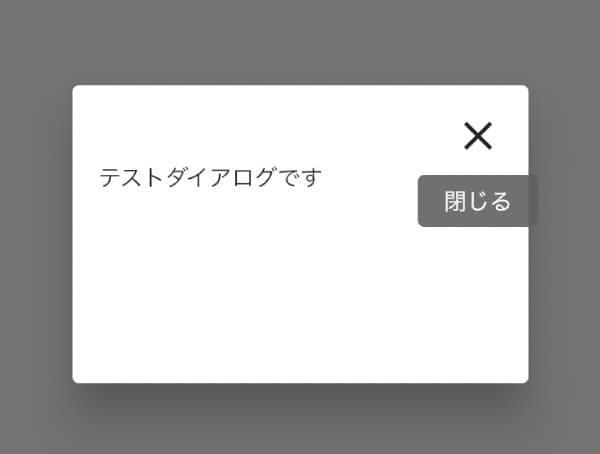
×ボタンを長押しすると、「閉じる」というヒントが表示されるダイアログを作成してみました。

SimpleDialog(
contentPadding: const EdgeInsets.all(16),
children: [
Align(
alignment: Alignment.centerRight,
child: Tooltip(
message: MaterialLocalizations.of(context).closeButtonTooltip,
child: GestureDetector(
onTap: () {
Navigator.pop(context);
},
child: Icon(Icons.close, size: 30))),
),
Text('テストダイアログです'),
const SizedBox(height: 100)
],
);
message: MaterialLocalizations.of(context).closeButtonTooltipのように、Flutter側でデフォルトのtooltipをいくつか用意してくれています。
閉じるボタンは一般的でわかりやすいですが、Tooltipをつけておくだけで、ユーザー体験を向上につながります。
Tooltipのサンプルコード全文
サンプルで作成したコード全文を以下に示します。
Scaffold(
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
ElevatedButton(
onPressed: () async {
await showDialog(
context: context,
builder: (context) {
return SimpleDialog(
contentPadding: const EdgeInsets.all(16),
children: [
Align(
alignment: Alignment.centerRight,
child: Tooltip(
message: MaterialLocalizations.of(context).closeButtonTooltip,
child: GestureDetector(
onTap: () {
Navigator.pop(context);
},
child: Icon(Icons.close, size: 30))),
),
Text('テストダイアログです'),
const SizedBox(height: 100)
],
);
});
},
child: const Icon(Icons.comment)),
Tooltip(
message: 'ヘルプボタンだよ。',
height: 100,
padding: const EdgeInsets.all(20),
margin: const EdgeInsets.all(10),
verticalOffset: 20,
preferBelow: true,
textStyle: TextStyle(fontSize: 18, fontWeight: FontWeight.bold),
decoration:
BoxDecoration(color: Colors.grey.shade300, borderRadius: BorderRadius.all(Radius.circular(100))),
waitDuration: const Duration(seconds: 3),
showDuration: const Duration(milliseconds: 1500),
triggerMode: TooltipTriggerMode.tap,
enableFeedback: true,
child: Icon(
CupertinoIcons.question_circle,
color: Colors.grey,
size: 30,
)),
],
),
)
);
まとめ
いかがでしたでしょうか。
Flutterのtooltipの使い方は理解できましたか。
しれっとボタンやアイコンに仕込んでおくだけで、ユーザーがアプリを使いこなす上でのヒントを提供できます。
プロジェクト内でtooltip付きのコンポーネントを用意しておくと良いかもしれません。
参考になれば幸いです。
参考
カリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報
カリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報!興味のある人はぜひコミュニティに参加ください!
Read More可茂IT塾ではFlutterインターンを募集しています!
可茂IT塾ではFlutterインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read Moreカリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報
カリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報!興味のある人はぜひコミュニティに参加ください!
Read More可茂IT塾ではFlutterインターンを募集しています!
可茂IT塾ではFlutterインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More