【Flutter】StackでWidgetを重ねてUIを作る
Stackを使えば簡単にWidget同士を重ねるUIを作ることができます。
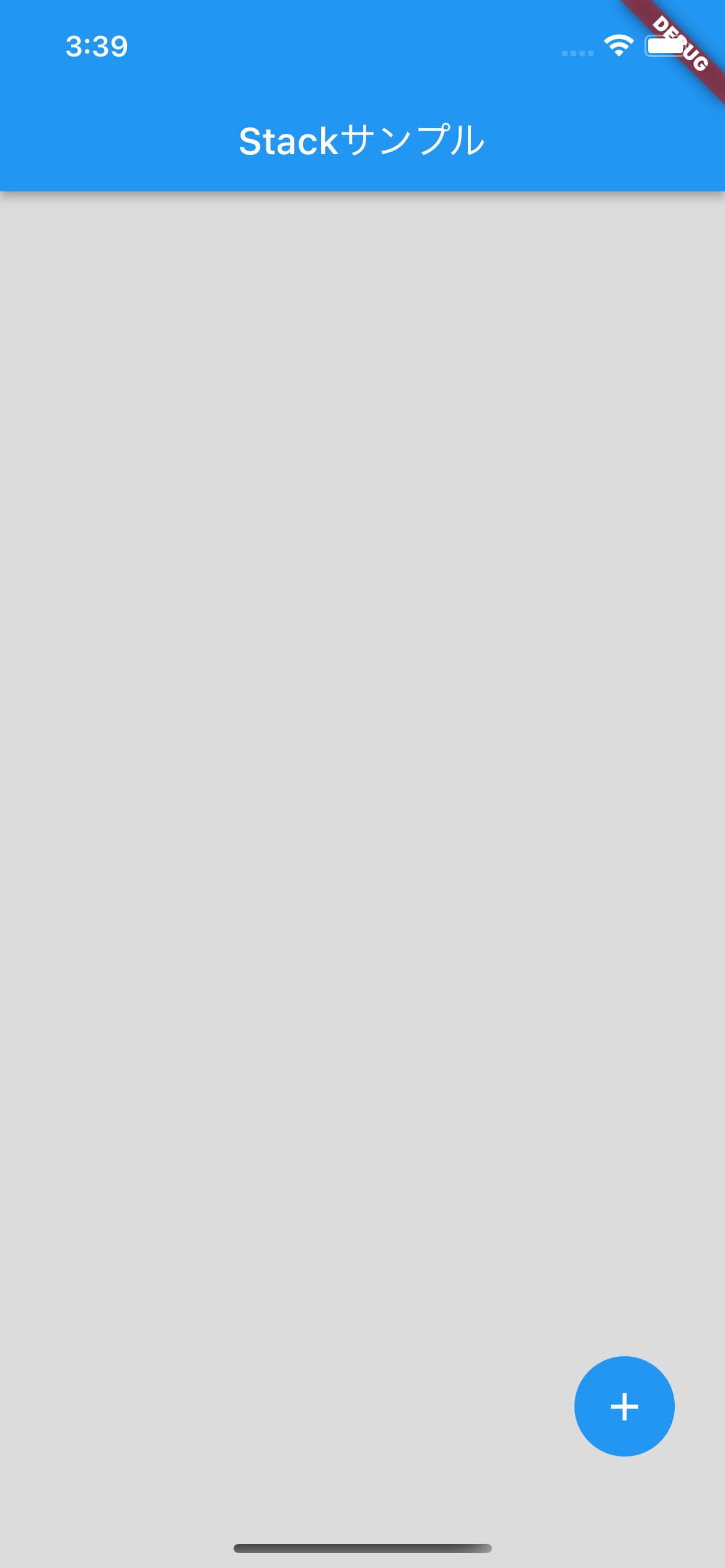
本記事では(そんな状況があるかないかは置いといて)FloatingActionButtonをStackを使って再現してみようと思います。

version
- Flutter 2.10.2
- Dart 2.16.1
1. Stackの要素になるWidgetを作る
FloatingActionButtonのようなボタンと背景画像のWidgetを作ります。
Widget _buildBackground() {
return Container(
width: double.infinity,
height: double.infinity,
color: Colors.black12,
);
}
Widget _buildFloatingActionButton() {
return GestureDetector(
onTap: () {},
child: Container(
height: 54,
width: 54,
margin: const EdgeInsets.only(right: 17, bottom: 50),
decoration: BoxDecoration(
color: Colors.blue,
borderRadius: BorderRadius.circular(50),
),
child: const Icon(Icons.add, size: 25, color: Colors.white),
),
);
}
2. Stackを使ってWidgetを重ねる
あとはStackのchildrenプロパティに重ねたいWidgetの配列を設定するだけです。
配列の後半にあるWidgetほど上に重なって表示されます。
PositionedWidgetと合わせて使うことで、位置を自在に指定することができます。
body: Stack(
children: [
_buildBackground(),
Positioned(
right: 10,
bottom: 10,
child: _buildFloatingActionButton(),
),
],
),
コード全文
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key}) : super(key: key);
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Stackサンプル'),
),
body: Stack(
children: [
_buildBackground(),
Positioned(
right: 10,
bottom: 10,
child: _buildFloatingActionButton(),
),
],
),
);
}
Widget _buildBackground() {
return Container(
width: double.infinity,
height: double.infinity,
color: Colors.black12,
);
}
Widget _buildFloatingActionButton() {
return GestureDetector(
onTap: () {},
child: Container(
height: 54,
width: 54,
margin: const EdgeInsets.only(right: 17, bottom: 50),
decoration: BoxDecoration(
color: Colors.blue,
borderRadius: BorderRadius.circular(50),
),
child: const Icon(Icons.add, size: 25, color: Colors.white),
),
);
}
}
さいごに
Stackを使えば、半透明の黒を重ねて字を見やすくしたり、画像を薄くして背景にしたりなど色々なことができます。
使いこなしてかっこいいUIを作りましょう!
可茂IT塾ではFlutter/Reactのインターンを募集しています!
可茂IT塾ではFlutter/Reactのインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More可茂IT塾ではFlutter/Reactのインターンを募集しています!
可茂IT塾ではFlutter/Reactのインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More