【Flutter】 Spacerウィジェットの紹介
RowやColumnで要素を並べる際に、要素同士の間隔を指定するのに苦労しました。
RowやColumnにはchildrenの間隔を制御するmainAxisAlignmentプロパティが用意されていますが、こちらは均等な間隔しか指定できません。
Spacerを使えば複雑なレイアウトも簡単に作ることができるようです。
備忘録も兼ねて残しておきます。
Version
- Flutter 2.5.2
- Dart 2.14.3
使い方
まずは普通に並べる
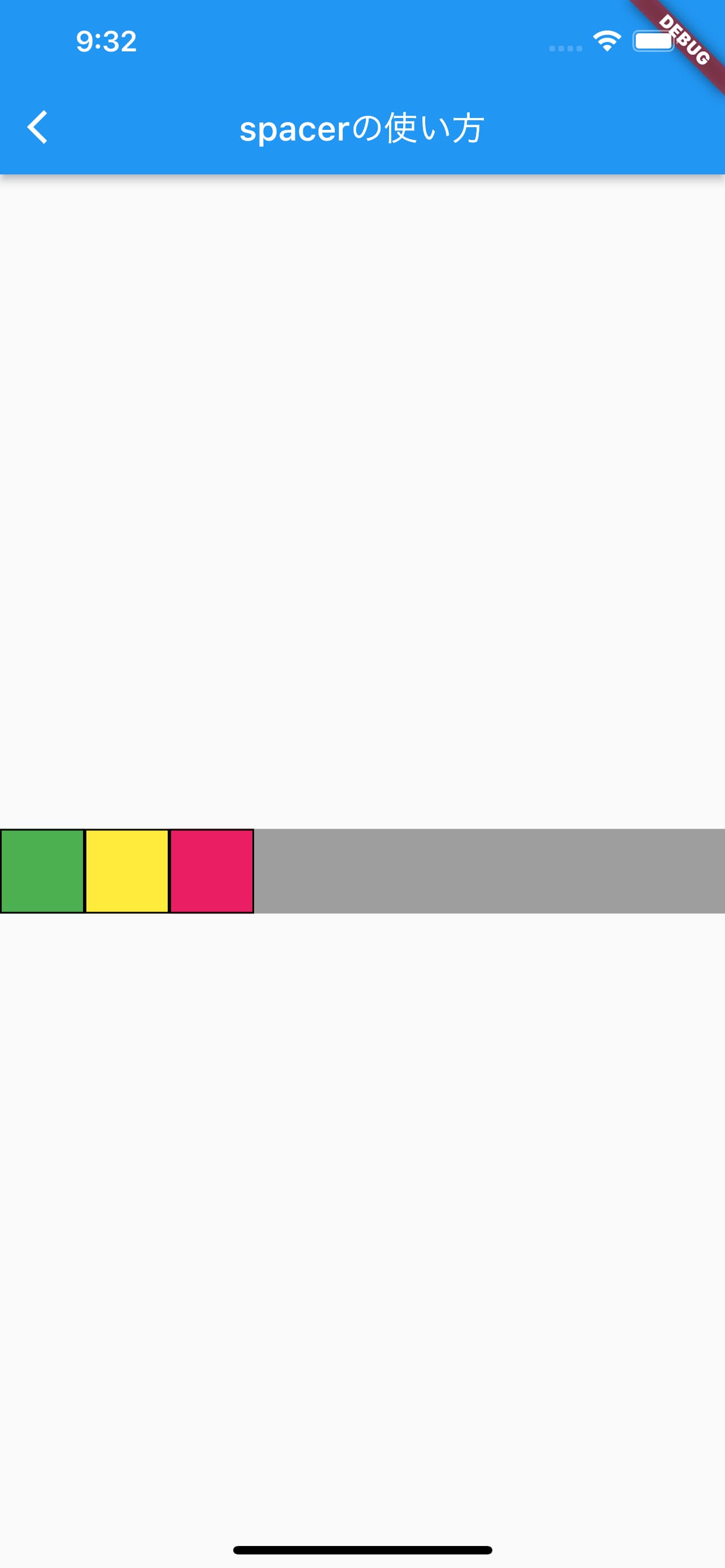
まずはただContainerを三つ並べてみます。
(どこまでがRowなのかわかりやすくするためにRowをContainerで囲って色をつけています)
Row(
children: [
colorSquare(Colors.green),
colorSquare(Colors.yellow),
colorSquare(Colors.pink),
],
),

Spacerを使ってみる
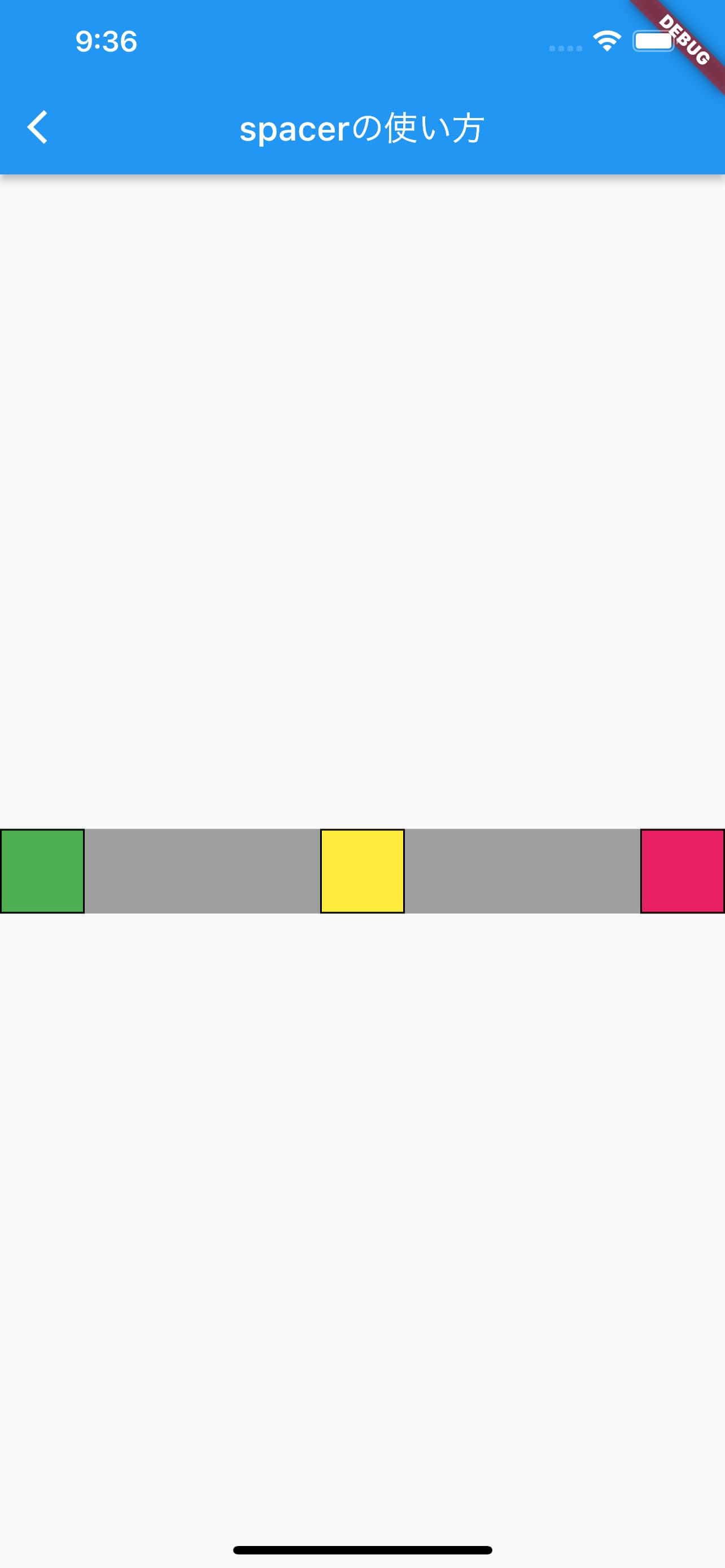
Widgetの間にSpacerを追加してみましょう。
Row(
children: [
colorSquare(Colors.green),
Spacer(),
colorSquare(Colors.yellow),
Spacer(),
colorSquare(Colors.pink),
],
),

スペースが確保されました!
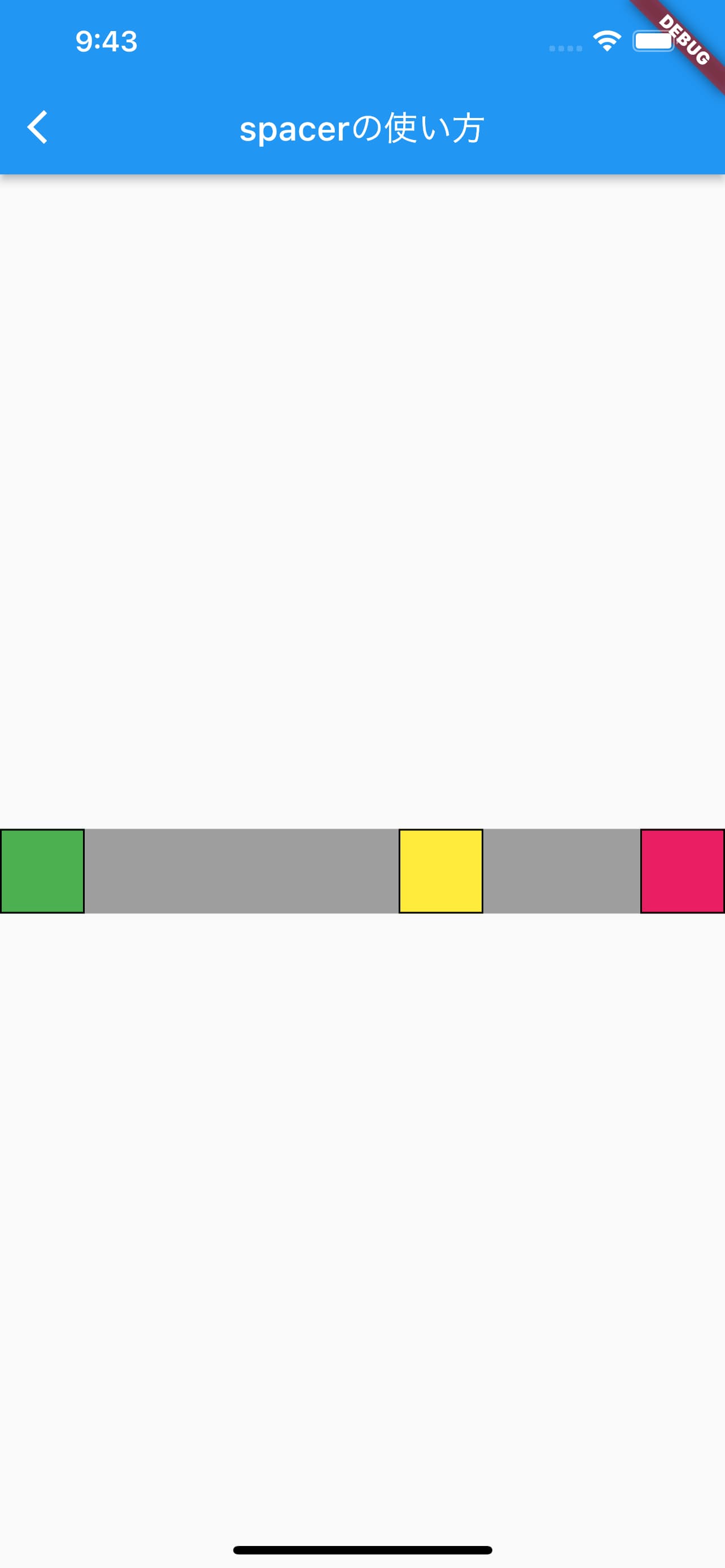
flexを設定してみる
flexを設定してみましょう。デフォルトでは1になっています。
Row(
children: [
colorSquare(Colors.green),
Spacer(flex: 2),
colorSquare(Colors.yellow),
Spacer(flex: 1),
colorSquare(Colors.pink),
],
),

スペースが2:1になりました。
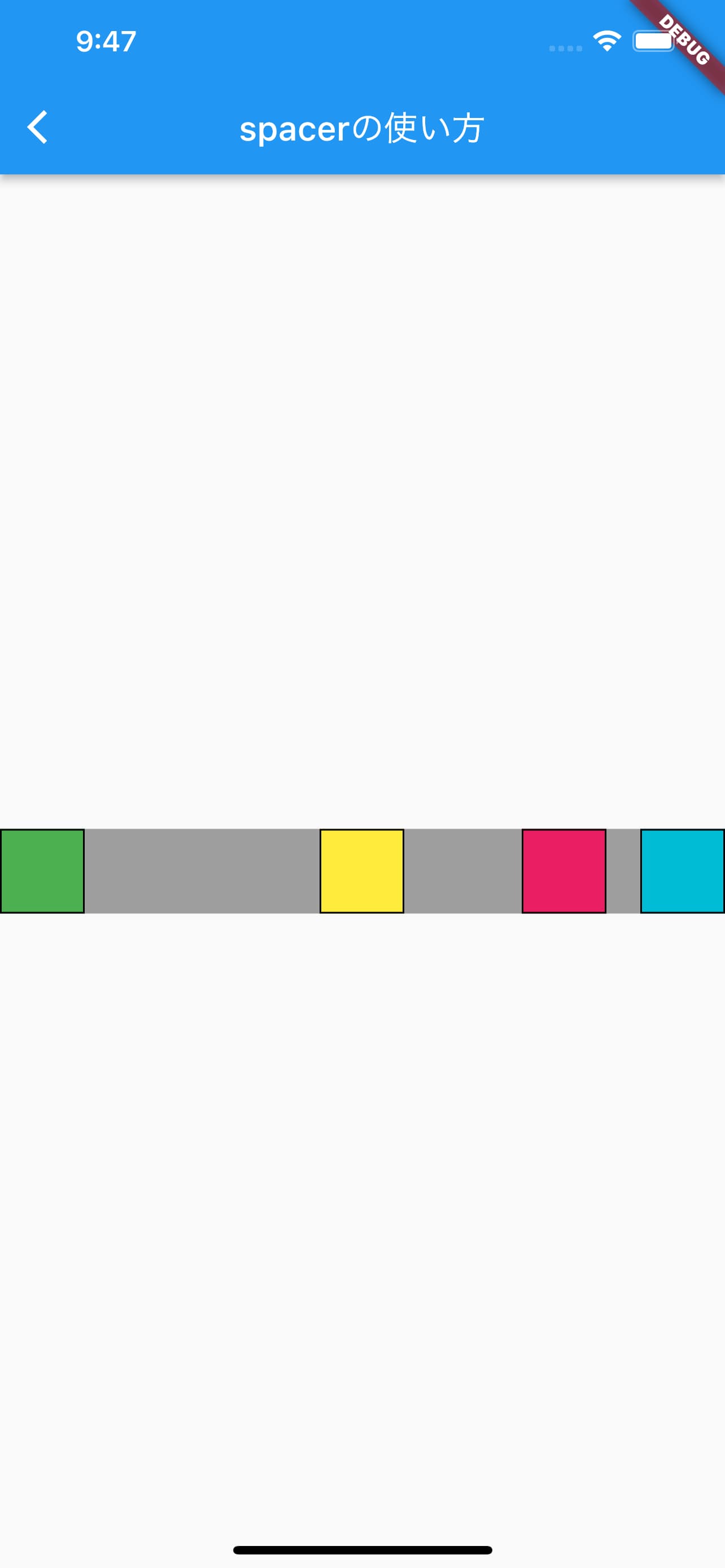
SizedBoxと合わせて使ってみる
SizedBoxと組み合わせることで自由自在にレイアウトできます。
Row(
children: [
colorSquare(Colors.green),
Spacer(flex: 2),
colorSquare(Colors.yellow),
Spacer(flex: 1),
colorSquare(Colors.pink),
SizedBox(width: 20),
colorSquare(Colors.cyan),
],
),

コード全文
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
home: SpacerSamplePage(),
);
}
}
class SpacerSamplePage extends StatefulWidget {
_SpacerSamplePage createState() => _SpacerSamplePage();
}
class _SpacerSamplePage extends State<SpacerSamplePage> {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('spacerの使い方'),
),
body: Center(
child: Container(
color: Colors.grey,
child: Row(
children: [
colorSquare(Colors.green),
Spacer(flex: 2),
colorSquare(Colors.yellow),
Spacer(flex: 1),
colorSquare(Colors.pink),
SizedBox(width: 20),
colorSquare(Colors.cyan),
],
),
),
),
);
}
Widget colorSquare(Color color) {
return Container(
width: 50,
height: 50,
decoration: BoxDecoration(
color: color,
border: Border.all(),
),
);
}
}
さいごに
Spacerを知らなかったときはRowの中にさらにRowを入れたりして気合いでUIを作っていました。
知っていれば簡単にできるのに、知らないで苦労することって多いなあと思いました。
誰かのお役に立てば幸いです。
参考
可茂IT塾ではFlutter/Reactのインターンを募集しています!
可茂IT塾ではFlutter/Reactのインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More可茂IT塾ではFlutter/Reactのインターンを募集しています!
可茂IT塾ではFlutter/Reactのインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More