【Flutter】重なり合いのUIの作り方
この記事は、【 可茂IT塾 Advent Calendar 2023 】の2日目の記事です。
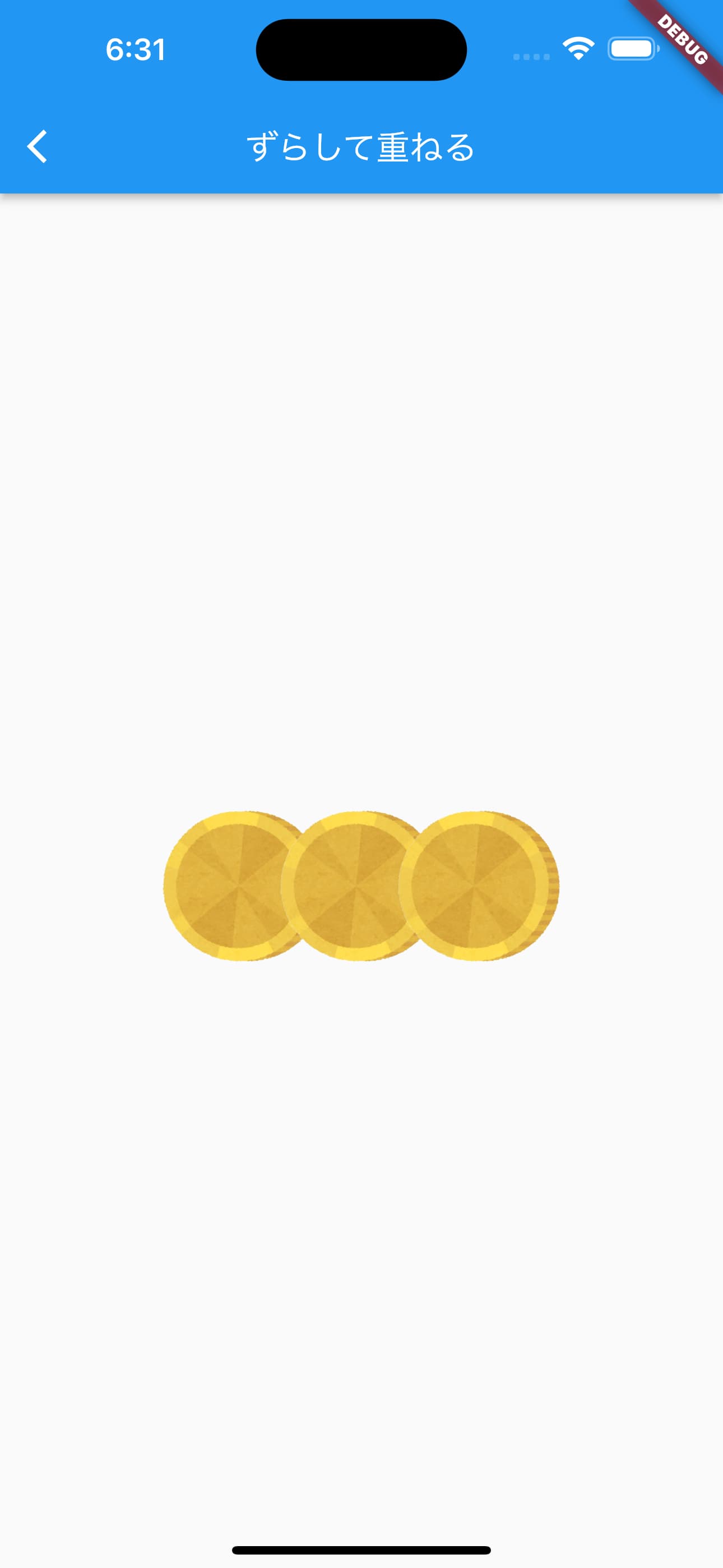
横にアイテムを並べる際に、画像のように
ちょっとずつずらして重なり合った状態を作りたいことがあります。Stackを使います!

version
- flutter 3.3.9
- Dart 2.18.5
marginでずらしてStackで重ねる
i == 0で0px、i == 1で70px、i == 2で140pxずれることによって、
結果的に70pxずつ右にずれた状態を作ることができています。
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: const Text('ずらして重ねる')),
body: _buildShiftedCoins(),
);
}
Widget _buildShiftedCoins() {
final items = List.generate(
3,
(i) => Container(
height: 100,
width: 100,
margin: EdgeInsets.only(left: 70.0 * i),
child: Image.asset('assets/coin2.png'),
));
return Stack(children: items);
}
また、リストを逆順にすれば
(つまり最後の行をreturn Stack(children: items.reversed.toList());にすれば)、
重なり方を左右逆にできます。
素材
いらすとや https://www.irasutoya.com/2017/12/blog-post_410.html
さいごに
こういうのって、やってることはすごく簡単なのに思いつくのに案外時間がかかったりしますよねー。
誰か困ってる人に届くと嬉しいです。
可茂IT塾ではFlutter/Reactのインターンを募集しています!
可茂IT塾ではFlutter/Reactのインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More可茂IT塾ではFlutter/Reactのインターンを募集しています!
可茂IT塾ではFlutter/Reactのインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More