【Flutter】スクロール可能なリストにScrollbarを表示させる
リストに表示するアイテムの数が大きくなってきたりして、リストの横にスクロール用のバーを表示させたい時ってありますよね。
Scrollbarを使えば簡単にスクロールバーを作ることができます。

version
- Flutter 2.10.2
- Dart 2.16.1
【使い方】Scrollbarでラップするだけ
スクロールバーを表示したいリストをScrollbarでラップします。これだけでスクロールバーが生成されます。
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('scrollBarSample'),
),
body: Scrollbar(
child: ListView.separated(
padding: const EdgeInsets.all(20),
separatorBuilder: (context, index) => const SizedBox(height: 8),
itemCount: 30,
itemBuilder: (context, index) => _buildCard(index + 1),
),
),
);
}
👇ちょっと見にくいですが、リストの右側にスクロールバーが生成されています

プロパティを設定してカスタマイズ
太さ
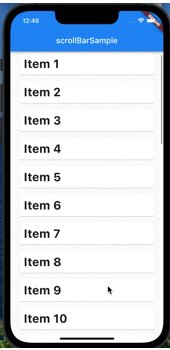
thicknessでスクロールバーの太さを設定できます。
常に表示
isAlwaysShownにtrueを設定すれば常に表示されるようになります。
角丸
radiusでスクロールバーの角の丸みを設定できます。
他にも色々なプロパティがあるのでお好みで設定して使いましょう。
コード全文
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key}) : super(key: key);
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('scrollBarSample'),
),
body: Scrollbar(
thickness: 12,
isAlwaysShown: true,
radius: const Radius.circular(20),
child: ListView.separated(
padding: const EdgeInsets.all(20),
separatorBuilder: (context, index) => const SizedBox(height: 8),
itemCount: 30,
itemBuilder: (context, index) => _buildCard(index + 1),
),
),
);
}
Widget _buildCard(int index) {
return Card(
child: Container(
margin: const EdgeInsets.all(10),
child: Text(
'Item $index',
style: const TextStyle(fontSize: 30, fontWeight: FontWeight.bold),
),
),
);
}
}
さいごに
スクロールバーがあるとないとでは場合によってはかなりユーザー体験に影響があると思います。
適切に取り入れて、使い心地の良いアプリを作っていきたいですね!
カリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報
カリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報!興味のある人はぜひコミュニティに参加ください!
Read More可茂IT塾ではFlutterインターンを募集しています!
可茂IT塾ではFlutterインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read Moreカリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報
カリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報!興味のある人はぜひコミュニティに参加ください!
Read More可茂IT塾ではFlutterインターンを募集しています!
可茂IT塾ではFlutterインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More