【Flutter】市松模様を作る方法
この記事は、【 可茂IT塾 Advent Calendar 2021 】の13日目の記事です。
塾長がTwitterで市松模様を作っていました。
https://twitter.com/kamo_it_juku/status/1452077314175504385?s=21
いろいろポイントがあったので解説してみたいと思います。
(※なおコードは全く同じではありません)
この記事のポイント
- MediaQueryを使って端末のサイズを得る
- for文でWidgetを繰り返す
- 条件 ? A : B 構文
- % の使い方
Version
- Flutter 2.5.2
- Dart 2.14.3
全体のコード
import 'package:flutter/material.dart';
class MediaQueryPage extends StatefulWidget {
_MediaQueryPage createState() => _MediaQueryPage();
}
class _MediaQueryPage extends State<MediaQueryPage> {
Widget build(BuildContext context) {
final Size size = MediaQuery.of(context).size;
return Scaffold(
appBar: AppBar(
title: Text('市松模様の作り方'),
),
body: SingleChildScrollView(
child: Wrap(
children: [
for (var i = 0; i <= 1000; i++)
Container(
color: i % 2 == 0 ? Color(0xff25A37E) : Color(0xff261817),
height: size.width / 5,
width: size.width / 5,
),
],
),
),
);
}
}
解説
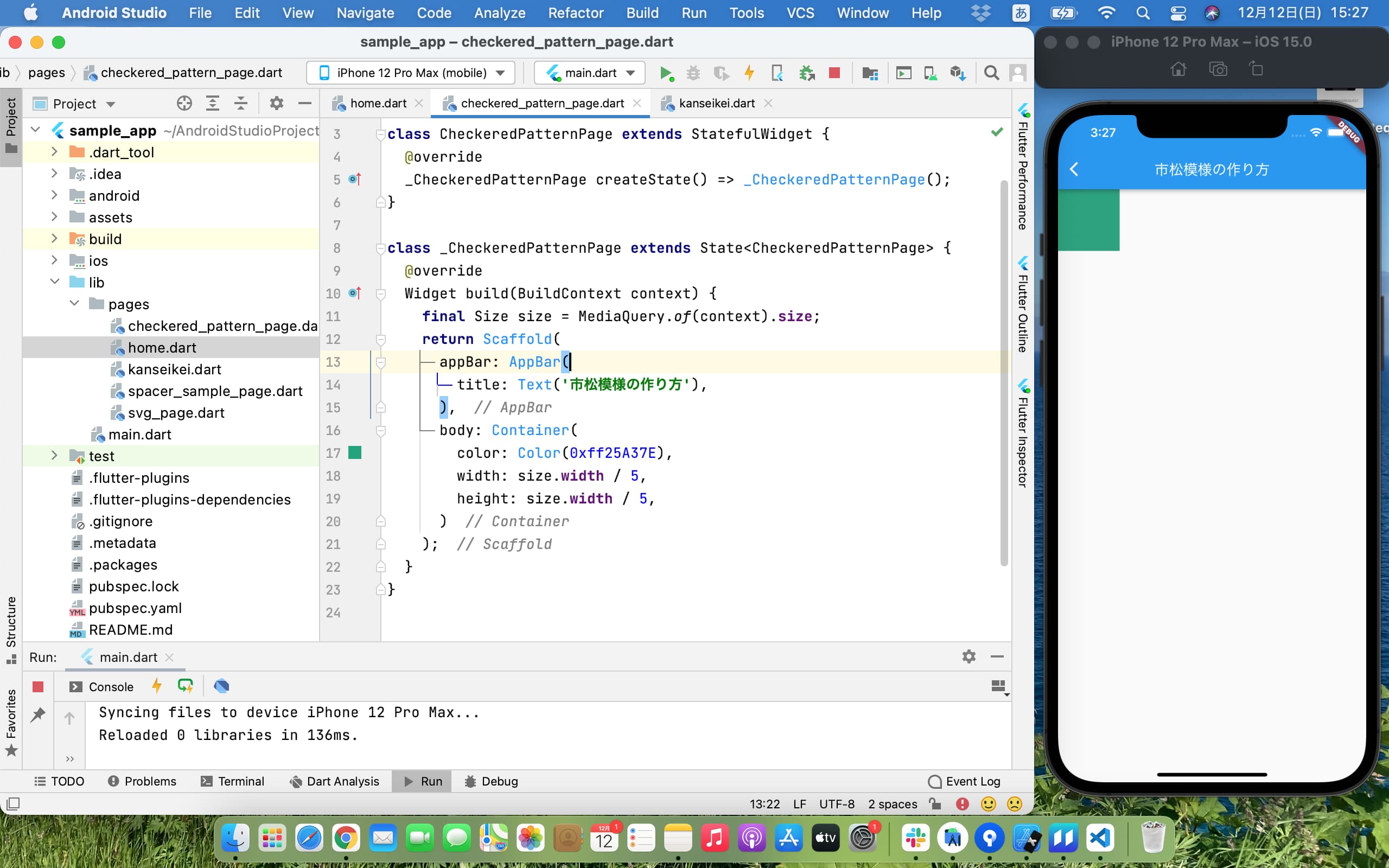
①MediaQueryを使って端末のサイズを取得する
MediaQueryを使えば、大きさの違う各端末に対応したUIをひとつのコードで組むことができます。
今回は4行目で「端末の大きさのデータが入った、Size型値の定数size」を定義して、定義した定数sizeを使ってContainerのwidthとheightを指定しています。
class _CheckeredPatternPage extends State<CheckeredPatternPage> {
Widget build(BuildContext context) {
final Size size = MediaQuery.of(context).size;
return Scaffold(
appBar: AppBar(
title: Text('市松模様の作り方'),
),
body: Container(
color: Color(0xff25A37E),
width: size.width / 5,
height: size.width / 5,
)
);
}
}

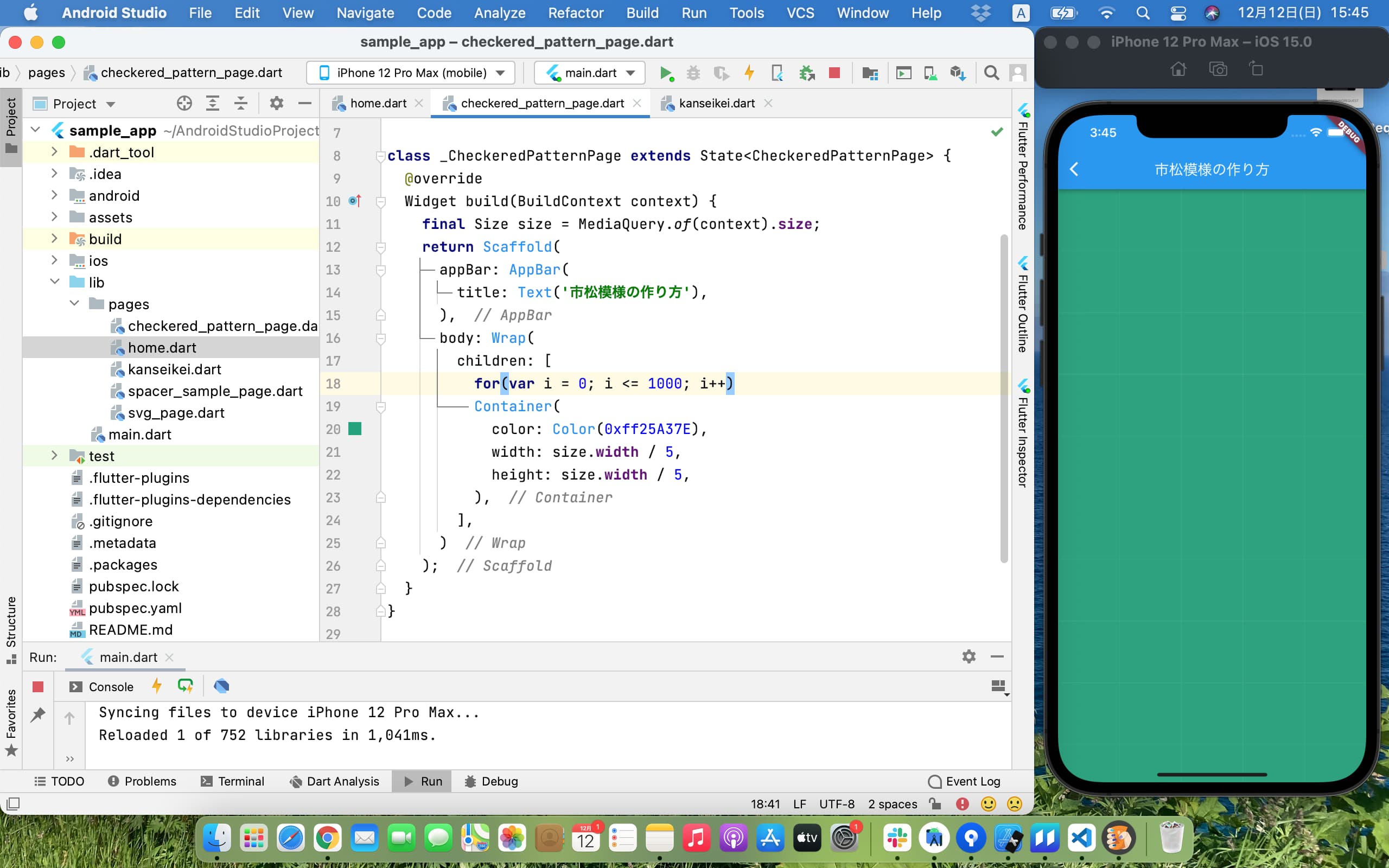
②for文を使ってWidgetを繰り返す
①で作ったContainerをfor文で1000個定義します。
まずContainerをWrapでラップします。画像のようにコードを追加。
class _CheckeredPatternPage extends State<CheckeredPatternPage> {
Widget build(BuildContext context) {
final Size size = MediaQuery.of(context).size;
return Scaffold(
appBar: AppBar(
title: Text('市松模様の作り方'),
),
body: Wrap(
children: [
Container(
color: Color(0xff25A37E),
width: size.width / 5,
height: size.width / 5,
),
],
)
);
}
}
Wrapは、子を配置するための十分なスペースがない場合、新たに行・列を作成してレイアウトしてくれる便利なWidgetです。
そうしたら、for文で1000回繰り返しましょう。次の一行を追加。
class _CheckeredPatternPage extends State<CheckeredPatternPage> {
Widget build(BuildContext context) {
final Size size = MediaQuery.of(context).size;
return Scaffold(
appBar: AppBar(
title: Text('市松模様の作り方'),
),
body: Wrap(
children: [
for(var i = 0; i <= 1000; i++)
Container(
color: Color(0xff25A37E),
width: size.width / 5,
height: size.width / 5,
),
],
)
);
}
}
 Containerを1000回繰り返してWrapの中で表示させることができました。
Containerを1000回繰り返してWrapの中で表示させることができました。
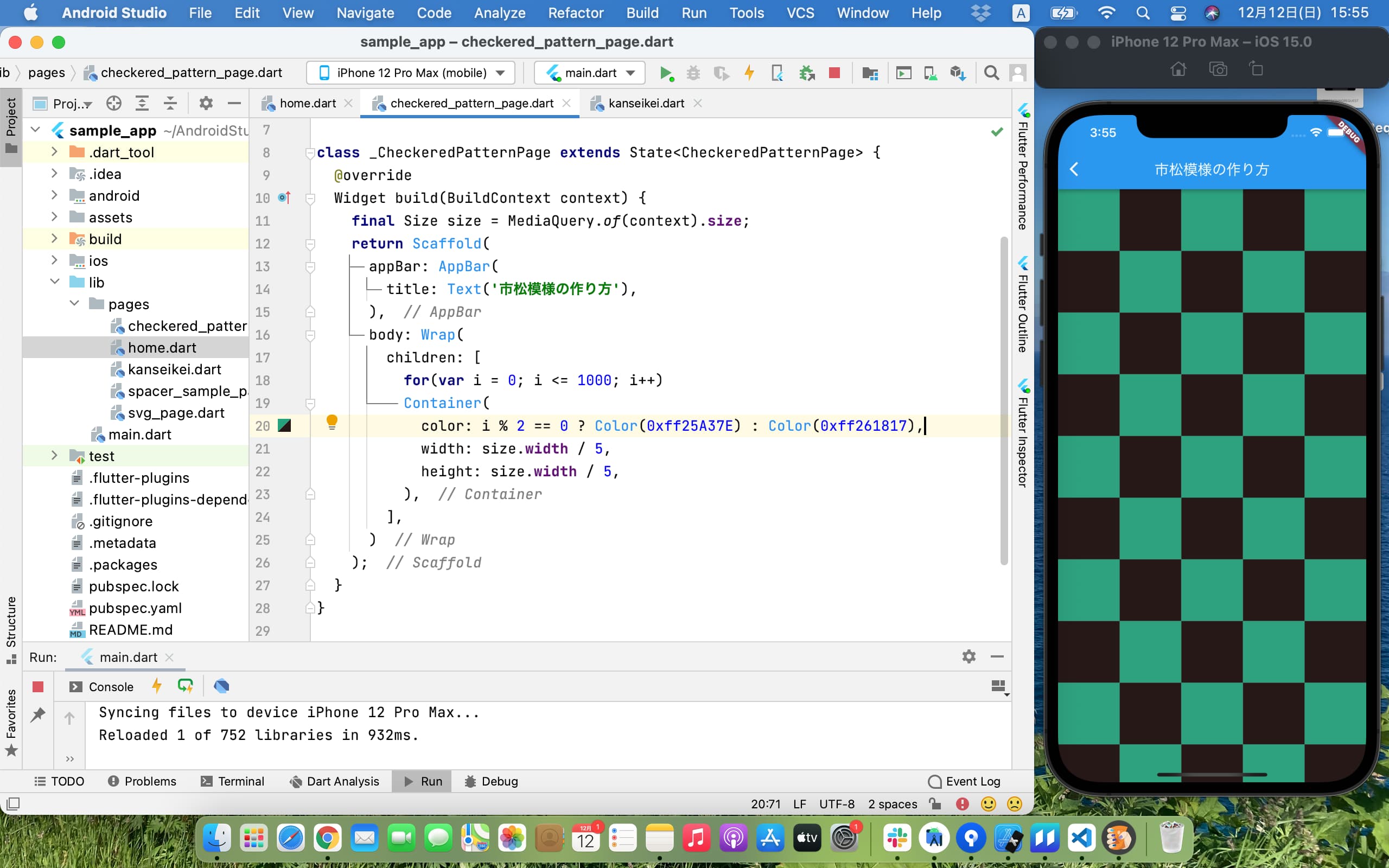
③色を変える
奇数番目と偶数番目で色の指定を変えることによって、市松模様を再現することができます。
このようにコードを変更してください。
class _CheckeredPatternPage extends State<CheckeredPatternPage> {
Widget build(BuildContext context) {
final Size size = MediaQuery.of(context).size;
return Scaffold(
appBar: AppBar(
title: Text('市松模様の作り方'),
),
body: Wrap(
children: [
for(var i = 0; i <= 1000; i++)
Container(
color: i % 2 == 0 ? Color(0xff25A37E) : Color(0xff261817),
width: size.width / 5,
height: size.width / 5,
),
],
)
);
}
}
色が交互に指定されました!
 ここでは「条件 ? A : B 構文」を使って奇数と偶数で色の指定を分けています。
ここでは「条件 ? A : B 構文」を使って奇数と偶数で色の指定を分けています。
 条件の部分にはbool型の値を返すような条件式が必要です。その部分で今回は
条件の部分にはbool型の値を返すような条件式が必要です。その部分で今回は%を使って条件を指定しています。
%は割った余りを返す演算子です。今回のように書けば、 i を 2 で割った余りを返してくれます。つまり奇数が偶数かが判別できるようになるので、交互に指定ができるということです。
④スクロール可能にする
今のままだとスクロールできないので、全体をSingleChildScrollViewでラップしてスクロール可能にします。
SingleChildScrollViewは、端末縦サイズを超えたら自動でスクロールするようにしてくれる便利なWidgetです。
class _CheckeredPatternPage extends State<CheckeredPatternPage> {
Widget build(BuildContext context) {
final Size size = MediaQuery.of(context).size;
return Scaffold(
appBar: AppBar(
title: Text('市松模様の作り方'),
),
body: SingleChildScrollView(
child: Wrap(
children: [
for(var i = 0; i <= 1000; i++)
Container(
color: i % 2 == 0 ? Color(0xff25A37E) : Color(0xff261817),
width: size.width / 5,
height: size.width / 5,
),
],
),
)
);
}
}

さいごに
他の書き方でも再現できるので、今回の記事はひとつの例と思ってください。
可茂IT塾ではFlutter/Reactのインターンを募集しています!
可茂IT塾ではFlutter/Reactのインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More可茂IT塾ではFlutter/Reactのインターンを募集しています!
可茂IT塾ではFlutter/Reactのインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More