FigmaでFlutter向きのアプリデザインを簡単に作成する方法
はじめに
みなさんは個人開発などでアプリデザインを自分で行うことがあると思います。
テーマカラーを考えて、Flutterで実装しやすいようなコンポーネントを自分で1から作成するのってすごく難しいと思います。
Flutterで実装しやすいデザインとは
FlutterはマテリアルデザインというGoogleが提唱しているデザインシステムがあり、そのマテリアルデザインに準拠してデフォルトでウィジェットが用意されています。
ということは、
Flutterで実装しやすいデザイン=マテリアルデザイン
なのでマテリアルデザインでアプリデザインを作成することで、実装コストを抑えつついい感じのアプリが作れます!
どうやるのか
でもマテリアルデザインをFIgmaで作成ってデザイナーじゃないのに簡単にできるかって話ですよね…
しかし、簡単に作成できちゃう方法があります
それが material3 design kit というFigmaファイルと
material design builder というFigmaプラグインを使う方法です!
この二つを使って何ができるか簡単にいうと
任意のテーマカラーをもとにいい感じのパーツが生成されて、あとはそのパーツを好きなように配置していくだけでFlutterで作りやすい、良い感じのアプリデザインになるよっていうことです
その前に、material designはわかるけど、material design 3って何ぞやって方は↓の記事を見ていただけるとわかるかと思います。
material3とは
material3をFlutterでどう使うのか
やってみる
material3 design kit
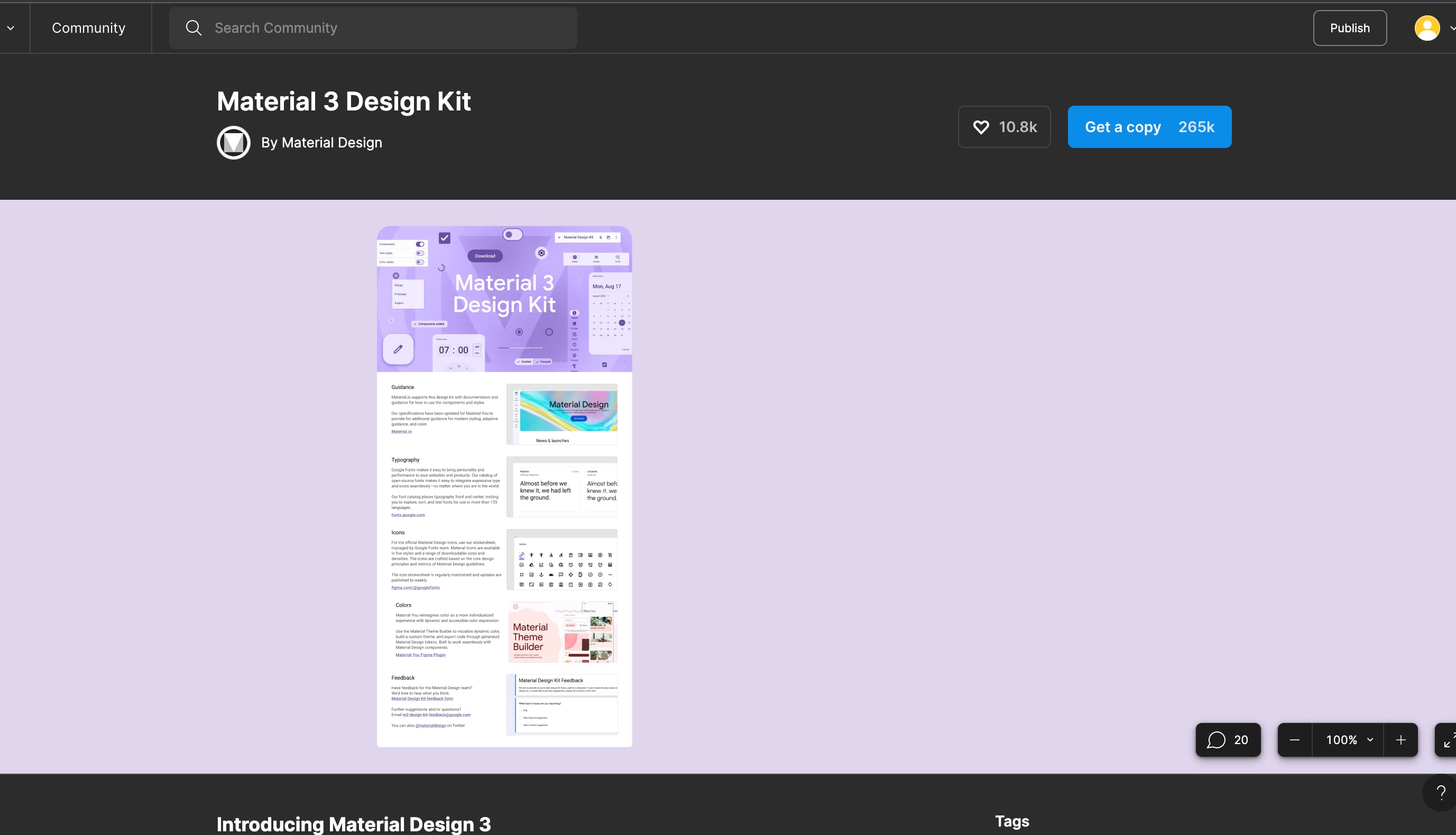
 まず、こちらのリンクを押してもらうとこんなページに行くと思います。
Get a copyを押すと、Figmaファイルが作成されます。
まず、こちらのリンクを押してもらうとこんなページに行くと思います。
Get a copyを押すと、Figmaファイルが作成されます。
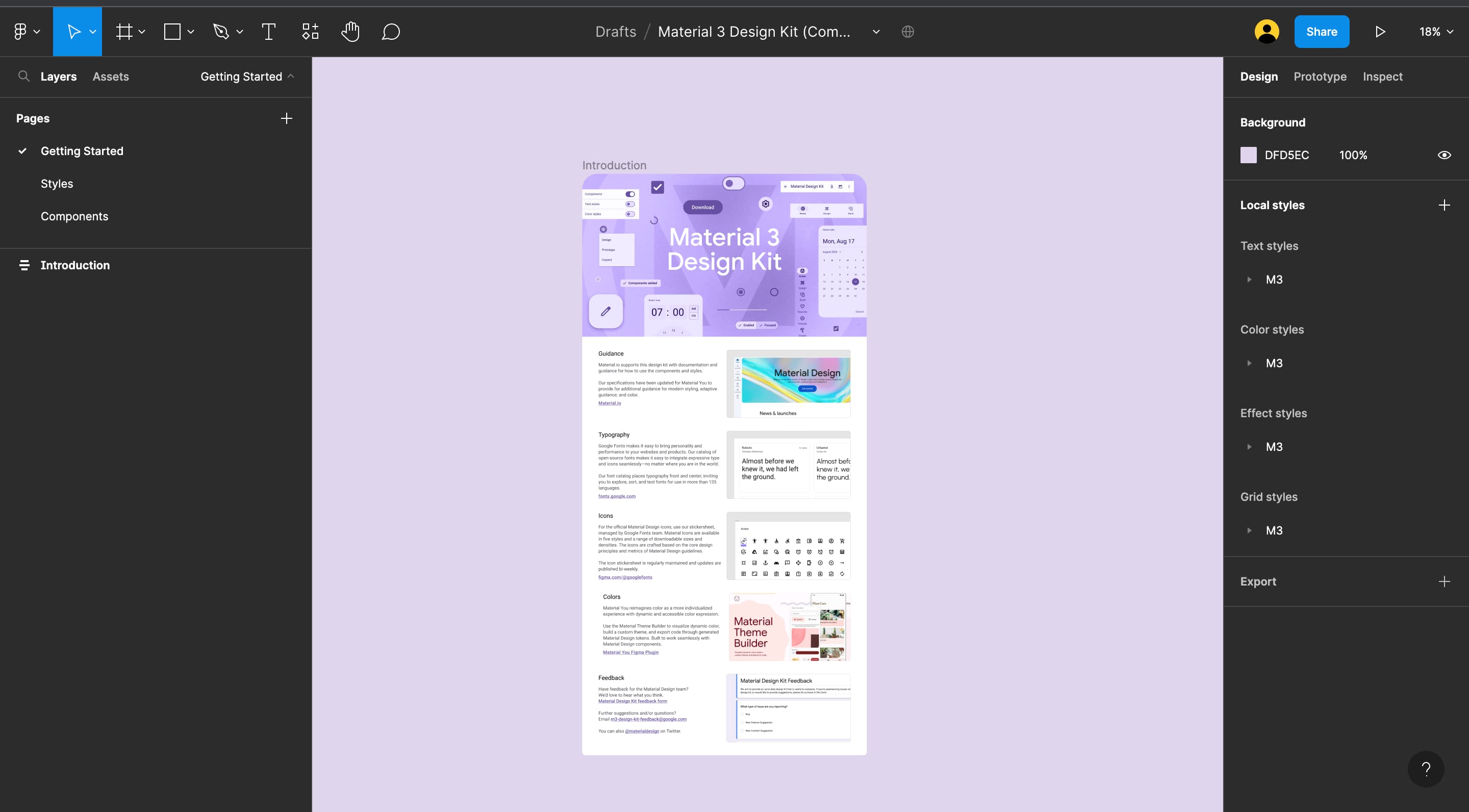
 ファイルを開くとこんな感じの画面が表示されたと思います。左のメニューにあるPagesの下のStylesを押してみましょう
ファイルを開くとこんな感じの画面が表示されたと思います。左のメニューにあるPagesの下のStylesを押してみましょう
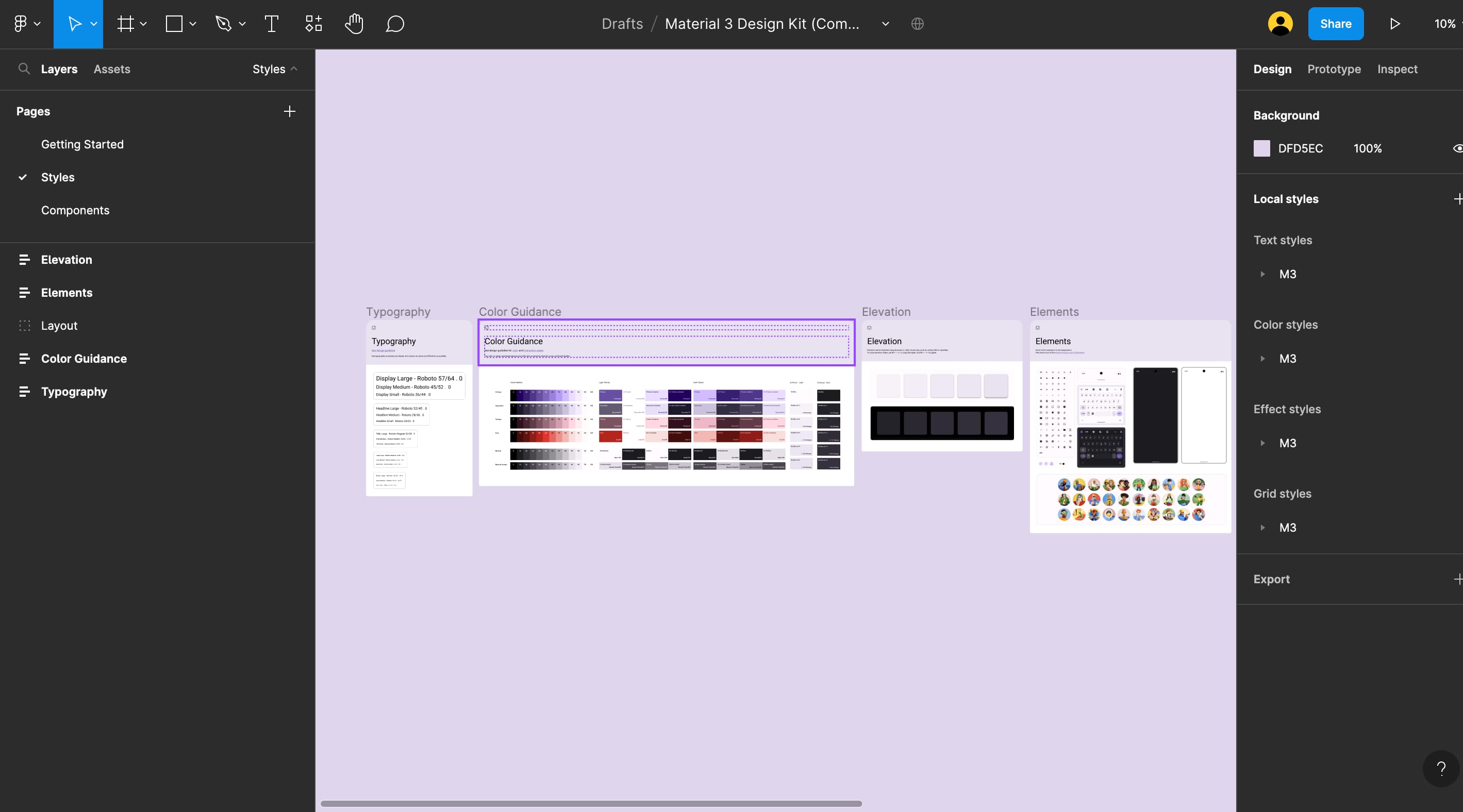
 こんな感じでテーマカラーが表示されていますね。PrimaryだったりSecoundaryなどFlutterのThemeで設定ができるものです。
こんな感じでテーマカラーが表示されていますね。PrimaryだったりSecoundaryなどFlutterのThemeで設定ができるものです。
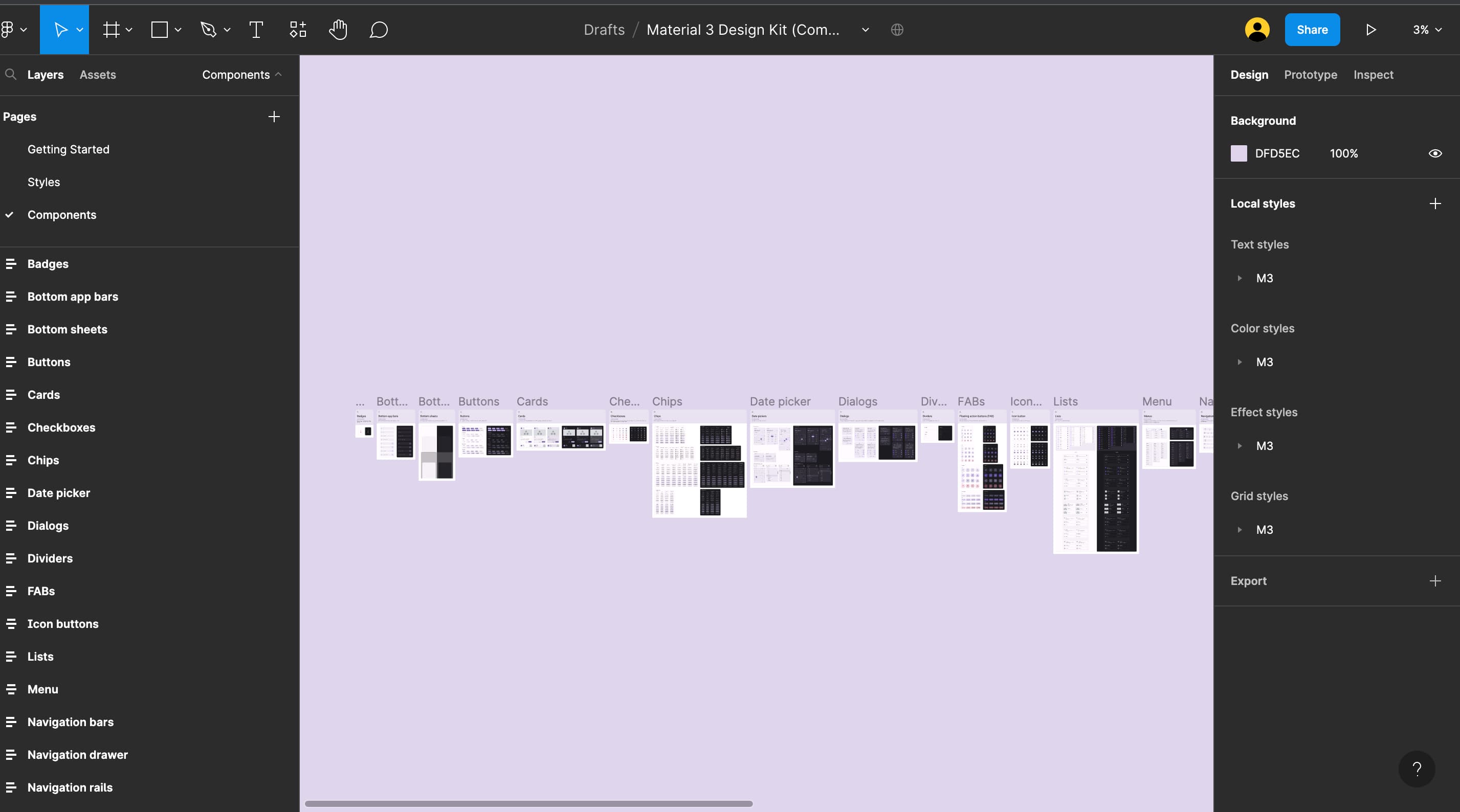
 次に、Componentsを押してみてください
次に、Componentsを押してみてください
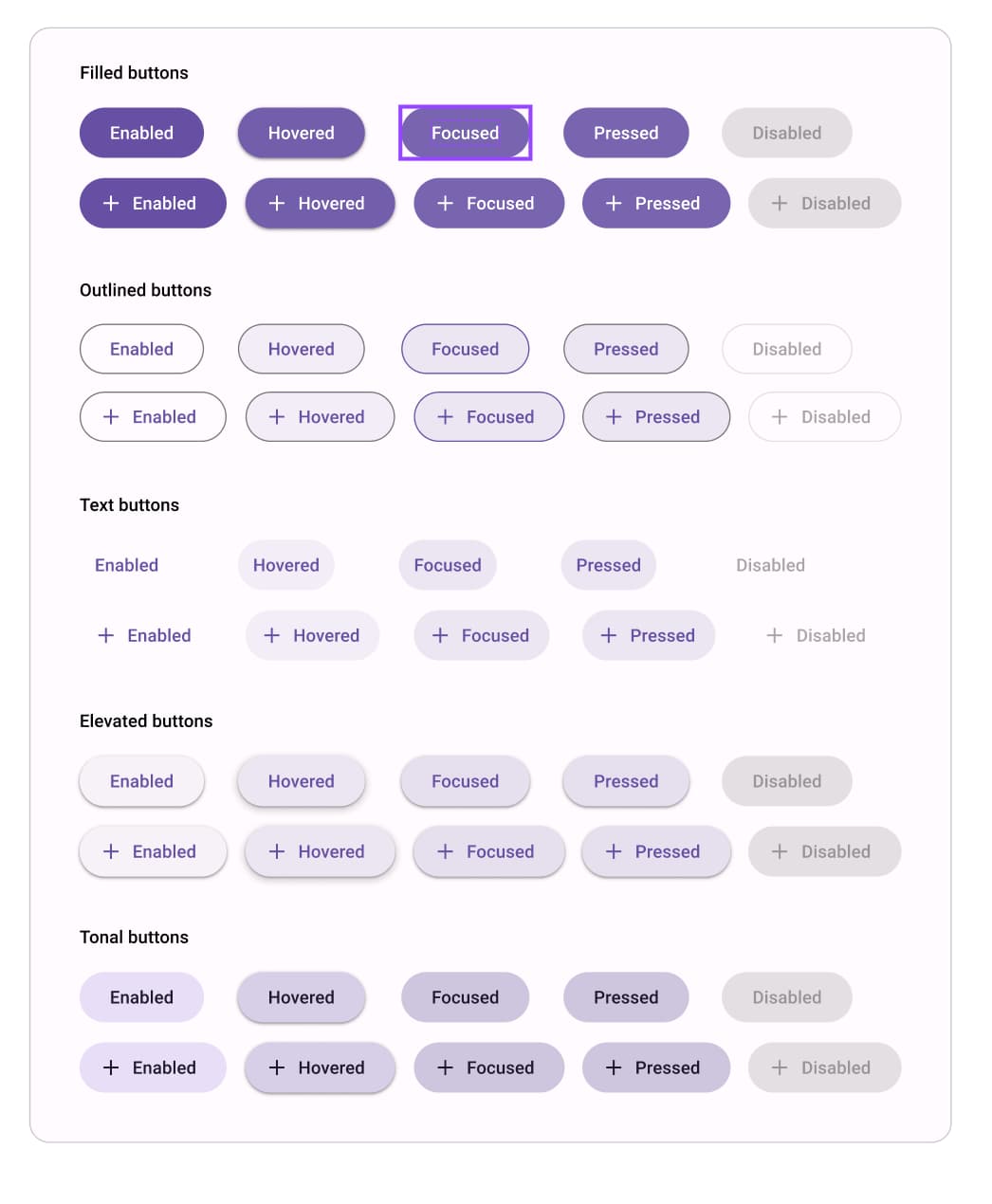
なんかたくさんあると思いますが、これがマテリアルデザインのコンポーネントです。 基本的にFlutterはこのコンポーネントをデフォルトで実装しやすいようになっています。

例えばボタンをみてみると、ElevatedButtonやOutlinedButtonなどFlutterで標準装備されているウィジェットですよね
material theme builder
 今からこれらのテーマカラーを変えていこうと思います。そこで使うのがmaterial theme builderです
今からこれらのテーマカラーを変えていこうと思います。そこで使うのがmaterial theme builderです
Stylesに行き、適当なスペースで、マウスなら右クリック、トラックパットなら二本指で押すとメニューが出てくると思います。
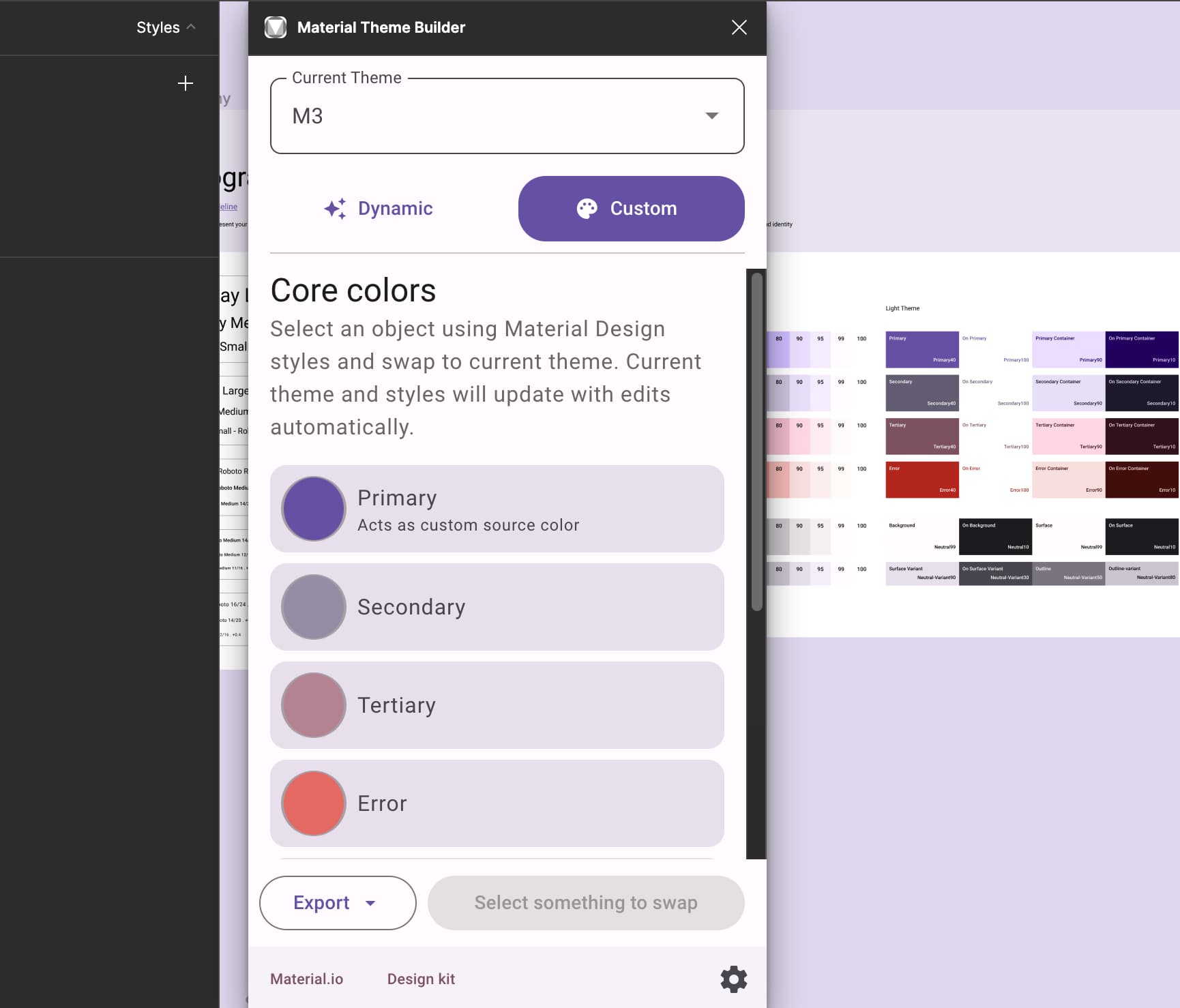
Plugins > Find more plugins … を押すと検索画面が出てくると思います。そこでMaterial Theme Builderを検索してもらい、Runを押すとBuilderが起動します。
ここでPrimaryやSecondaryなどを任意のカラーに変更できます。

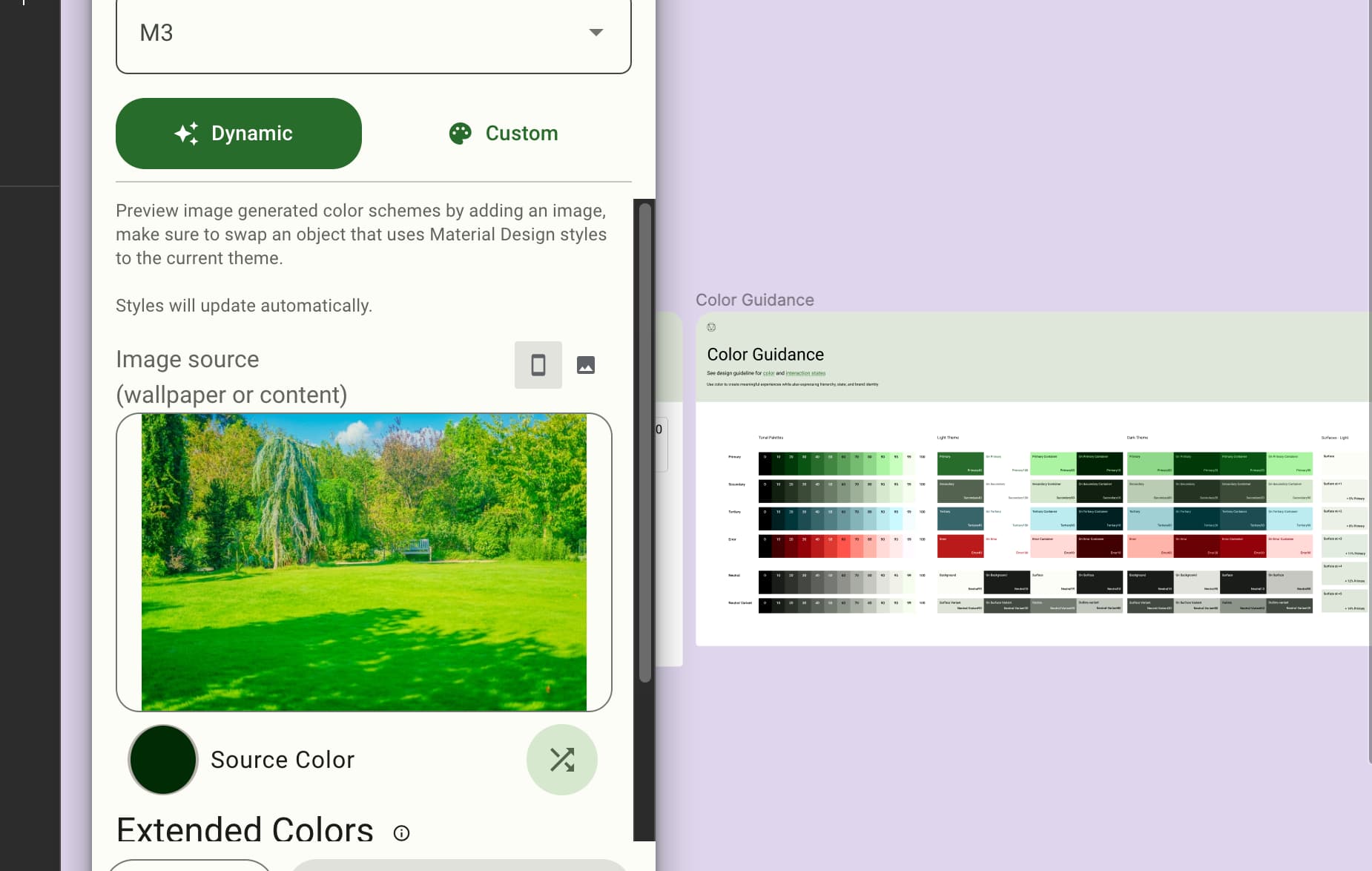
 個人的におすすめは左のdynamicです
個人的におすすめは左のdynamicです
ここでは、写真を元にテーマカラーを勝手に作ってくれます。例えば、自然をイメージしたカラーにしたいと思った時、草木の画像を使用することで緑を基調としたいい感じのテーマカラーを生成してくれます!
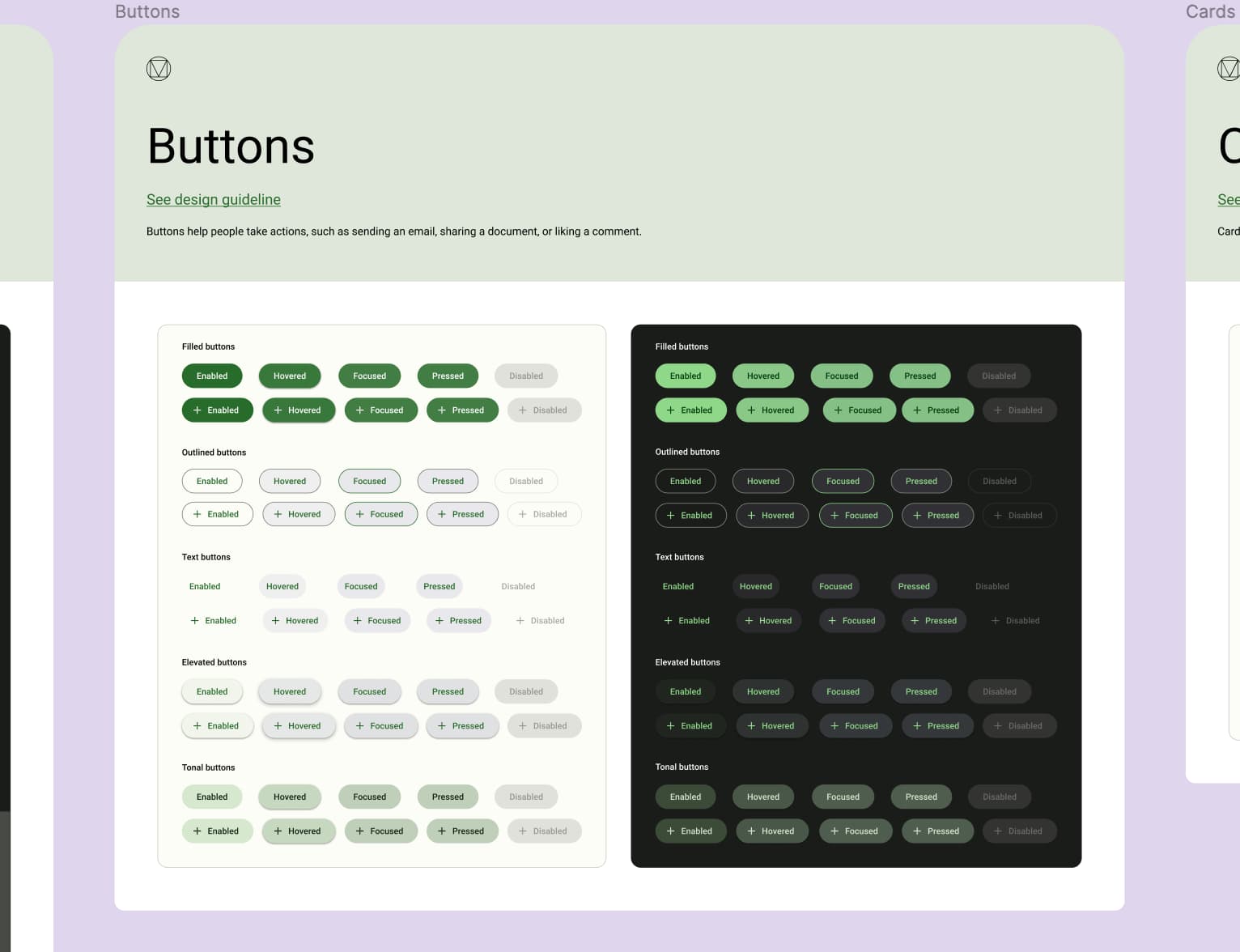
実装してみる

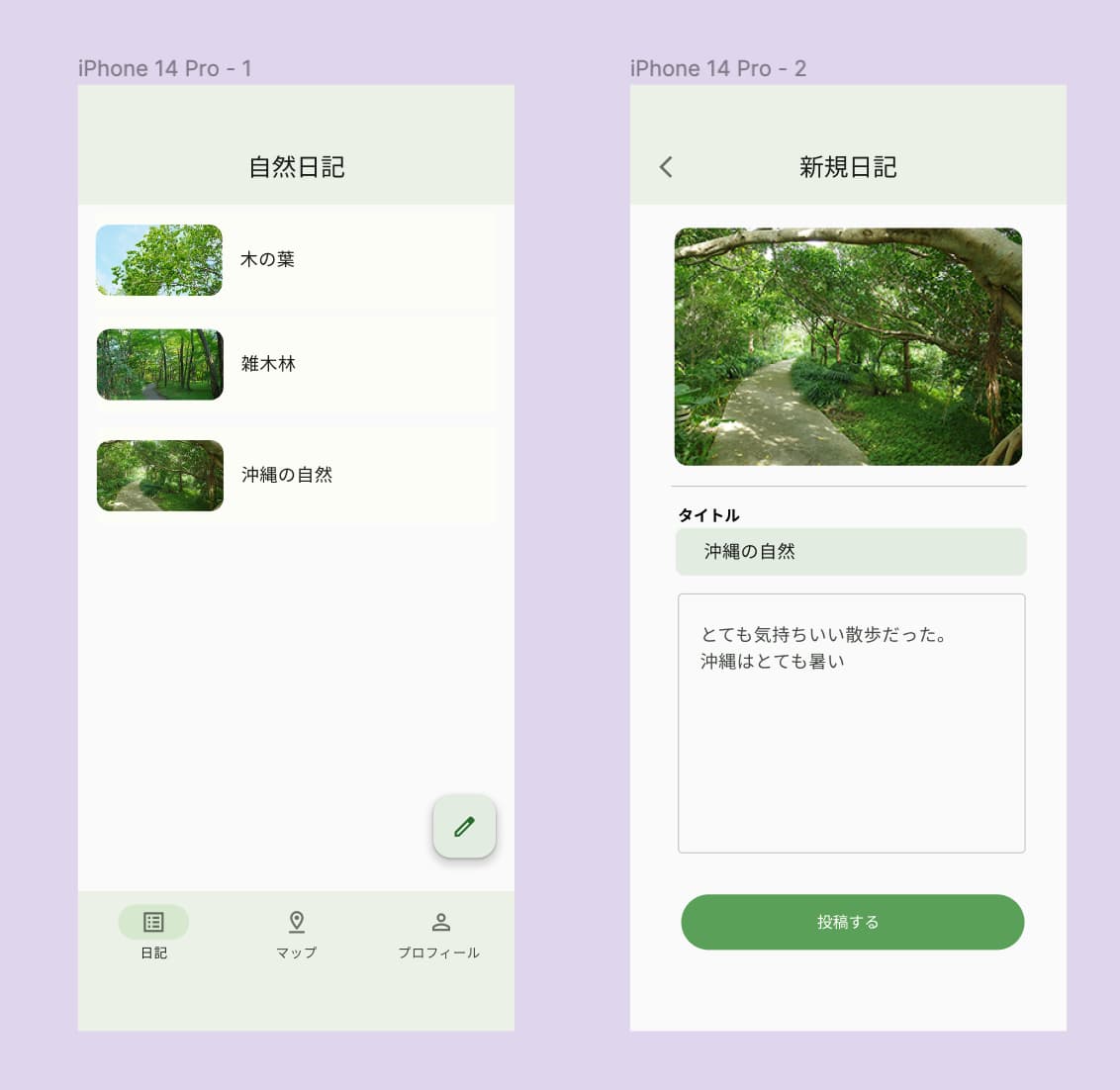
先ほど生成したコンポーネントを元に、自然日記という架空のアプリを雑に作ってみましたw
適当にコンポーネントを配置するだけで、なんかそれっぽくFlutterで実装しやすそうなデザインになったかと思います!
コンポーネントの色や形はインスタンスを外すと好きなようにカスタマイズできるので、部分的に変更したい場合は実装に支障が出ない程度にどんどん変えちゃいましょう。
終わりに
最後まで見ていただいてありがとうございます。
今回は、Flutterの技術的な記事ではなくアプリデザインに関する記事を書いてみました。正直、自分はデザインには疎いのでこういう便利な機能を使って効率的にFlutter開発に取り組んでいます。というか取り組んでいこうと思っていますw
デザインを最初に決めておくと実装がかなりスムーズにできるので、個人開発でも開発前に一度デザインをFigmaなどで作ってみると良さそうです。
可茂IT塾ではFlutter/Reactのインターンを募集しています!
可茂IT塾ではFlutter/Reactのインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More可茂IT塾ではFlutter/Reactのインターンを募集しています!
可茂IT塾ではFlutter/Reactのインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More