【運用中のDBとうまく付き合うBFF開発】③ 複雑な条件分岐に宣言的プログラミングで立ち向かう
この記事は、【 可茂IT塾 Advent Calendar 2023 】の6日目の記事です。
はじめに
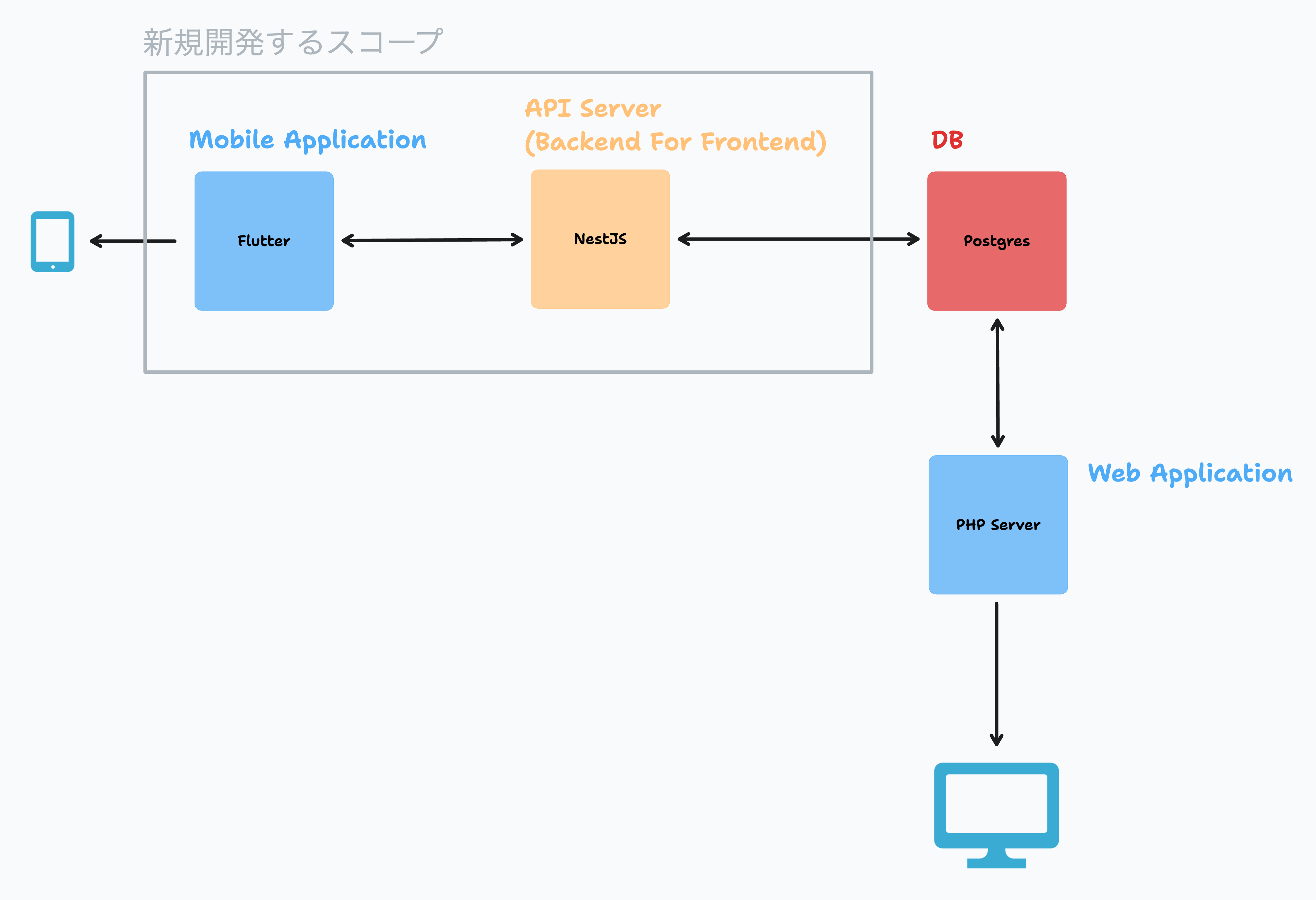
2023年頭に、長らく運用しているWebアプリケーションのアプリ版を新しく作るため、Flutterアプリのバックエンドアプリケーション(APIサーバー)を開発する業務を任せていただきました。
いわゆるBFF(Backend For Frontend)の開発です。
この開発を通じて学んだことを共有します。3記事のシリーズになっているので合わせて以下の記事をお読みください。
- 📚 【運用中のDBとうまく付き合うBFF開発】① NestJSとPrismaで生SQLを使ってデータを取得する
- 📚 【運用中のDBとうまく付き合うBFF開発】② passport-localを使った認証とハッシュソルトの実装
- 📖 【運用中のDBとうまく付き合うBFF開発】③ 複雑な条件分岐に宣言的プログラミングで立ち向かう
複雑な条件分岐に立ち向かう
今回の開発では、DBに存在するデータを元に複雑な条件分岐をえて出力した値を新しくDBに保存しなければいけない要件もありました。
色々な障壁がありました。例えば
- 真偽値な値が
0と1の文字列で表現されて保存している - 条件分岐に使う比較演算子の記号がDBに文字列として保存されていてそれを解析しなければいけない
- 入っている記号によってカラムにデータが入っていたり
nullだったりする
など、一筋縄ではいかない実装でした。
特に「条件分岐に使う比較演算子の記号がDBに文字列として保存されていてそれを解析しなければいけない」のは大変でした。
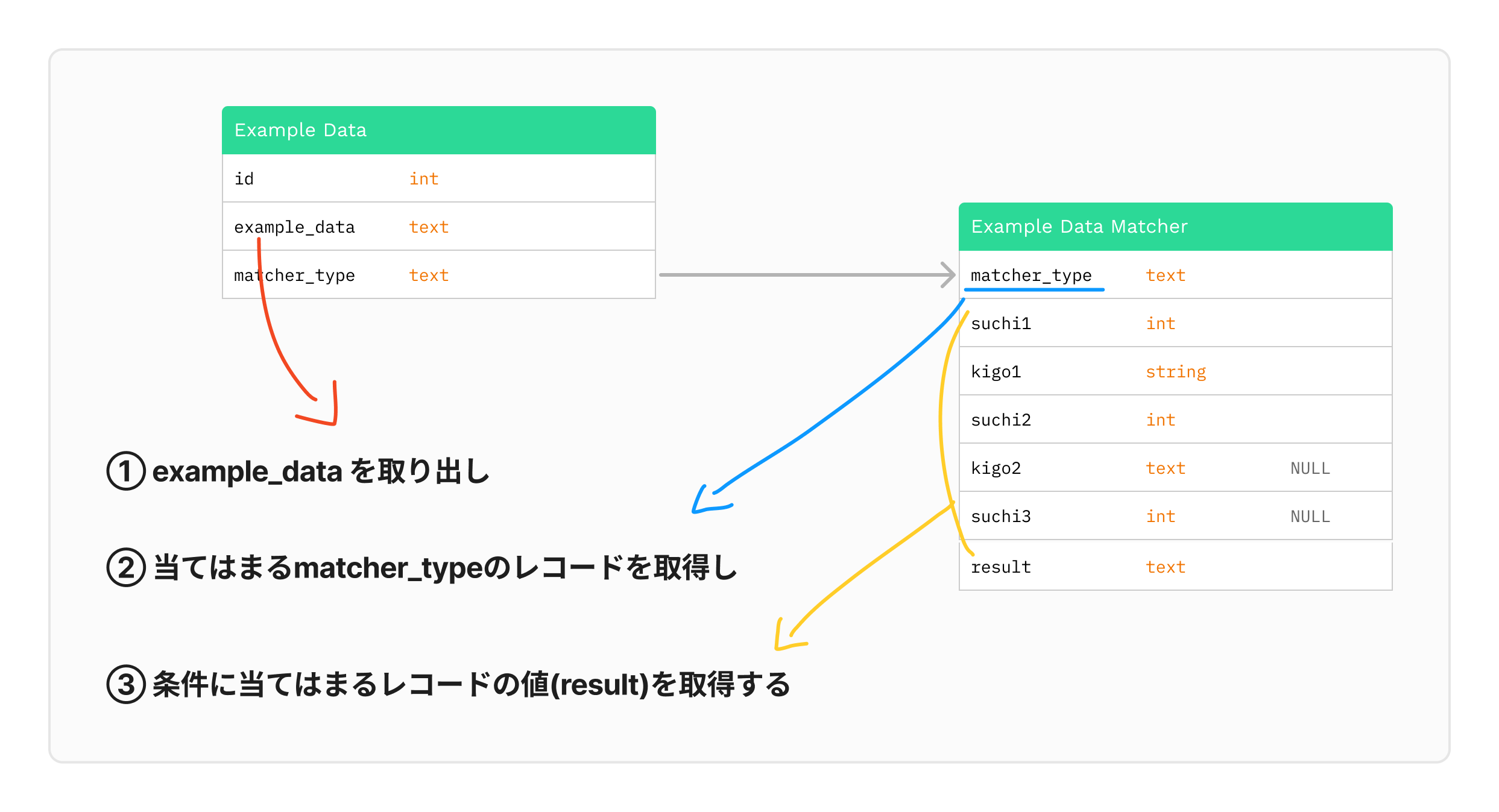
このようなテーブルに保存された条件を解析して入力を計算しなければいけないロジックを実装する必要がありました。
記号には、=,=>, < などが入ります。
これに対して、以下の流れでロジックを書くことで、複雑な条件分岐を実装せざるを得ない部分を簡潔にしながら実装しました。
- コールバック関数でそれぞれの条件に合わせた計算を行う関数を生成する
- 数値2の記号と数値3の記号の条件分岐を先に処理し、入力を整える
- 記号に対する処理を書く
擬似コードで書くとこのようなコードになります。
const createCompareArray = (exampleDataMatchTableResult: { suchi1: number; suchi2: number; kigo1: string; suchi3: number; kigo2: string; }[]) => {
return exampleDataMatchTableResult.map((v) => {
// 記号1と記号2がある場合
if (v.kigo1 && v.kigo2) {
return (input: string) => {
// ...
}
}
// 記号1のみある場合
if (v.kigo1) {
return (input: string) => {
// ...
}
}
// 記号2のみある場合
if (v.kigo2) {
return (input: string) => {
// ...
}
}
});
};
const getResult = (input:string) => {
const functions = createCompareArray(exampleTableResult);
const results =
functions.map((fn) => {
retrun fn(input)
});
const result = results.find((v) => Boolean(v));
return result;
};
このようにすることで、条件を解析して処理する部分を処理の流れから切り離すことができました。
Reactと呼ばれる宣言的にUIを記述するフレームワークを得意としており、関数型プログラミングのエッセンスを進んで学んでいたからこそ、このような実装ができたのだと思います。
終わりに
難しいロジックに対して、どのような実装をしたかを紹介しました。これより、コードを書ける感触もあるので、次同じような実装をするときはもう少し工夫してみようと思います。
以上が、私が2023年に開発したBFFの開発で学んだことです。シリーズを通して読んでいただけた方、ありがとうございました。
可茂IT塾ではFlutter/Reactのインターンを募集しています!
可茂IT塾ではFlutter/Reactのインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More可茂IT塾ではFlutter/Reactのインターンを募集しています!
可茂IT塾ではFlutter/Reactのインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More