【運用中のDBとうまく付き合うBFF開発】② passport-localを使った認証とハッシュソルトの実装
この記事は、【 可茂IT塾 Advent Calendar 2023 】の5日目の記事です。
はじめに
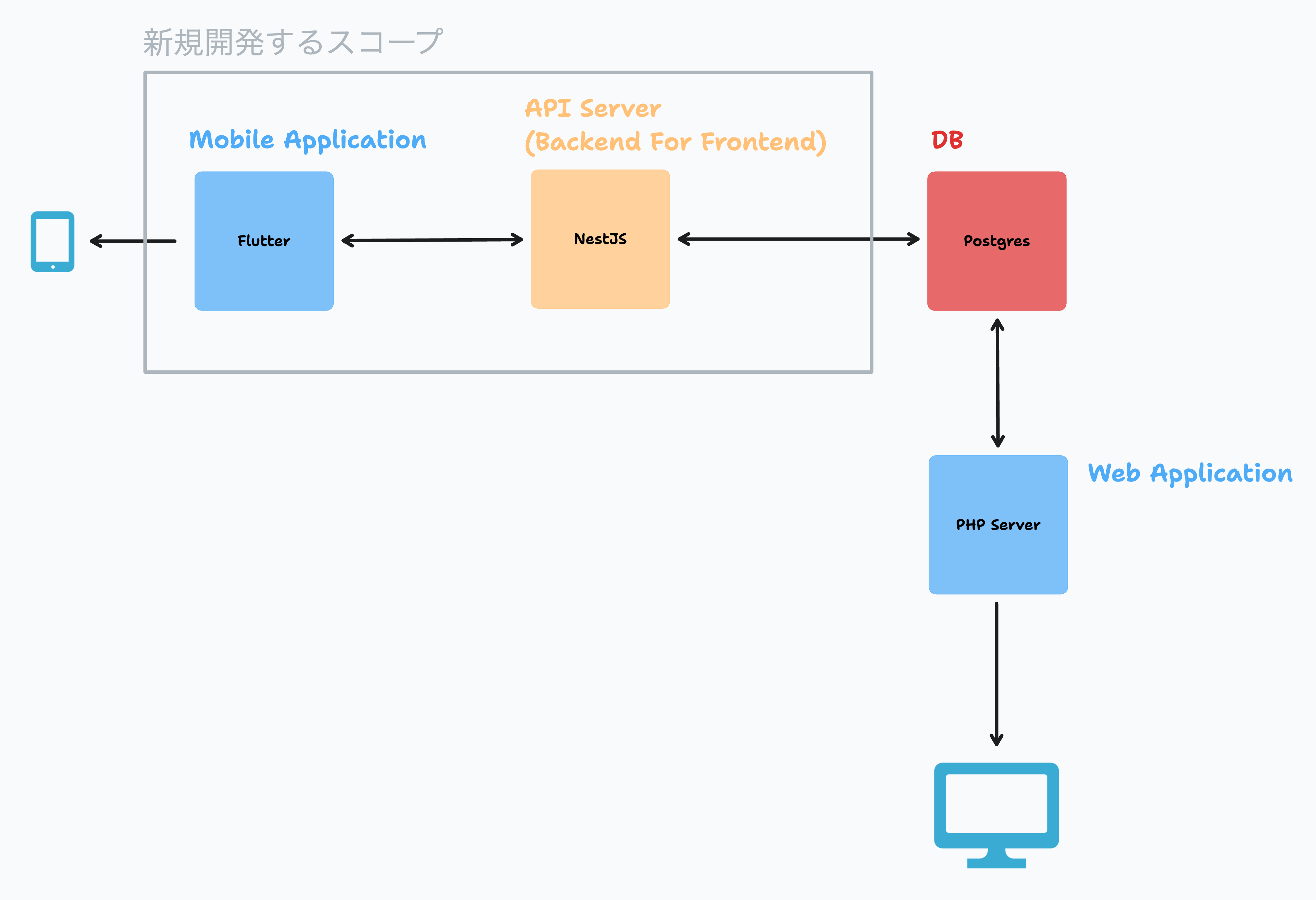
2023年頭に、長らく運用しているWebアプリケーションのアプリ版を新しく作るため、Flutterアプリのバックエンドアプリケーション(APIサーバー)を開発する業務を任せていただきました。
いわゆるBFF(Backend For Frontend)の開発です。
この開発を通じて学んだことを共有します。3記事のシリーズになっているので合わせて以下の記事をお読みください。
- 📚 【運用中のDBとうまく付き合うBFF開発】① NestJSとPrismaで生SQLを使ってデータを取得する
- 📖 【運用中のDBとうまく付き合うBFF開発】② passport-localを使った認証とハッシュソルトの実装
- 📚 【運用中のDBとうまく付き合うBFF開発】③ 複雑な条件分岐に宣言的プログラミングで立ち向かう
認証とハッシュソルトの実装
パスワードのハッシュ化の仕様が決められていました。仕様とは具体的にはこのようなものです。(実際の仕様とは異なるので、あくまで例です)
- パスワード平文をbase64エンコードする
- ソルト文字列をbase64エンコードし、ハッシュ化した文字列の先頭に付与する
- SHA512でハッシュ化する
- ペッパー文字列をハッシュ化した文字列の末尾に付与する
- SHA512で再度ハッシュ化する
いわゆるハッシュソルトの実装です。
ちょうど、基本情報処理試験を受験した後だったので、「進研ゼミで見たやつだ!」と思いながら実装しました。
import { createHash } from 'crypto';
const salt = Buffer.from("ソルトにする文字列").toString('base64');
const password = Buffer.from("パスワード").toString('base64');
const pepper = Buffer.from("ペッパーとして扱う文字列").toString('base64');
const hashedPassword = createHash('sha512').update(password + salt, 'utf8').digest('hex');
const result = createHash('sha512').update(hashedPassword + pepper, 'utf8').digest('hex');
ユニットテストを書き、実際に意図通りのハッシュ化ができていることを確認できた時は、かなり興奮したのを覚えています。
また、ログインを行うAPIの実装は、passportとpassport-localを使って実装しました。
上に書いたようなハッシュ整合のアルゴリズムを活用しつつ、認証に必要なボイラープレートなコードはpassport-localがライブラリに隠蔽して、シンプルなインターフェースを提供してくれたので、分かりやすく実装できました。
おわりに
NestJSの公式ドキュメントで紹介されていたpassportは様々な認証方法に対応しつつ統一したインターフェースを提供してくれる点でかなり使い勝手の良いライブラリでした。
また、Node.jsエコシステムの基本方針であるモジュールの組み合わせで機能を実現するという考え方に忠実な設計なライブラリであると感じました。
現在も、Node.jsを用いて認証を実装する必要がある場合は、passportを一度検討することにしています。
次の記事である【運用中のDBとうまく付き合うBFF開発】③ 複雑な条件分岐に宣言的プログラミングで立ち向かうもぜひお読みください。
カリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報
カリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報!興味のある人はぜひコミュニティに参加ください!
Read More可茂IT塾ではFlutterインターンを募集しています!
可茂IT塾ではFlutterインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read Moreカリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報
カリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報!興味のある人はぜひコミュニティに参加ください!
Read More可茂IT塾ではFlutterインターンを募集しています!
可茂IT塾ではFlutterインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More