【LifeHack】Chromeのアカウントを指定して起動するショートカットを作る。
はじめに
※この方法はmacに標準搭載されているショートカットアプリをつかうため、Windowsでは使えません
Chromeユーザーで仕事・学校とプライベートのアカウントを分けて使っている皆さんは、
dockからアカウントを選択するのが面倒
右上のアカウントをいちいちクリックして変更するのが煩わしい
と思ったことはありませんか?
今回はそんな些細な面倒ごとをショートカットで解決します。
Profile番号を調べる
まず、ショートカット登録したいアカウントのProfile番号を調べます。
調べたいアカウントでログインしたChromeを開き、検索バーに
chrome://version/
と打ち込み、Enterを押します。
すると謎の文字列が多数出てくると思いますが、重要なのは
プロフィール パス:と書かれた行の末尾、Profile (数字)
の部分です。
この部分をどこかにメモしておいてください。
※複数のアカウントをショートカットに登録したい場合は全てのアカウントでこの動作を行う必要があります。
ショートカットを作る
では実際にショートカットを作成します。
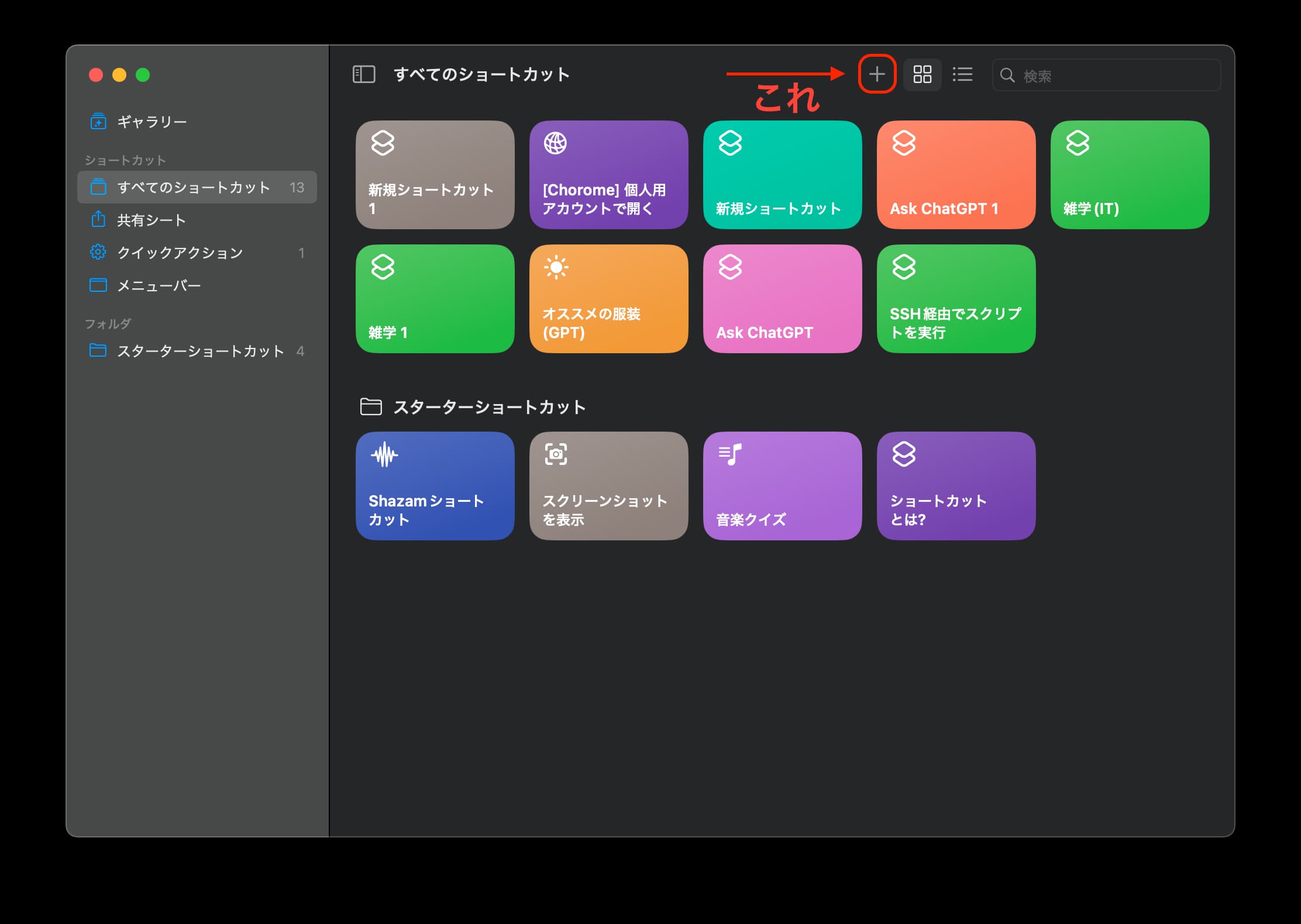
まずはショートカットアプリを起動しましょう。
すると画像のような画面が開くので+ボタンを押しましょう。

ショートカットを作成する画面が開きます。
アクションを用意する
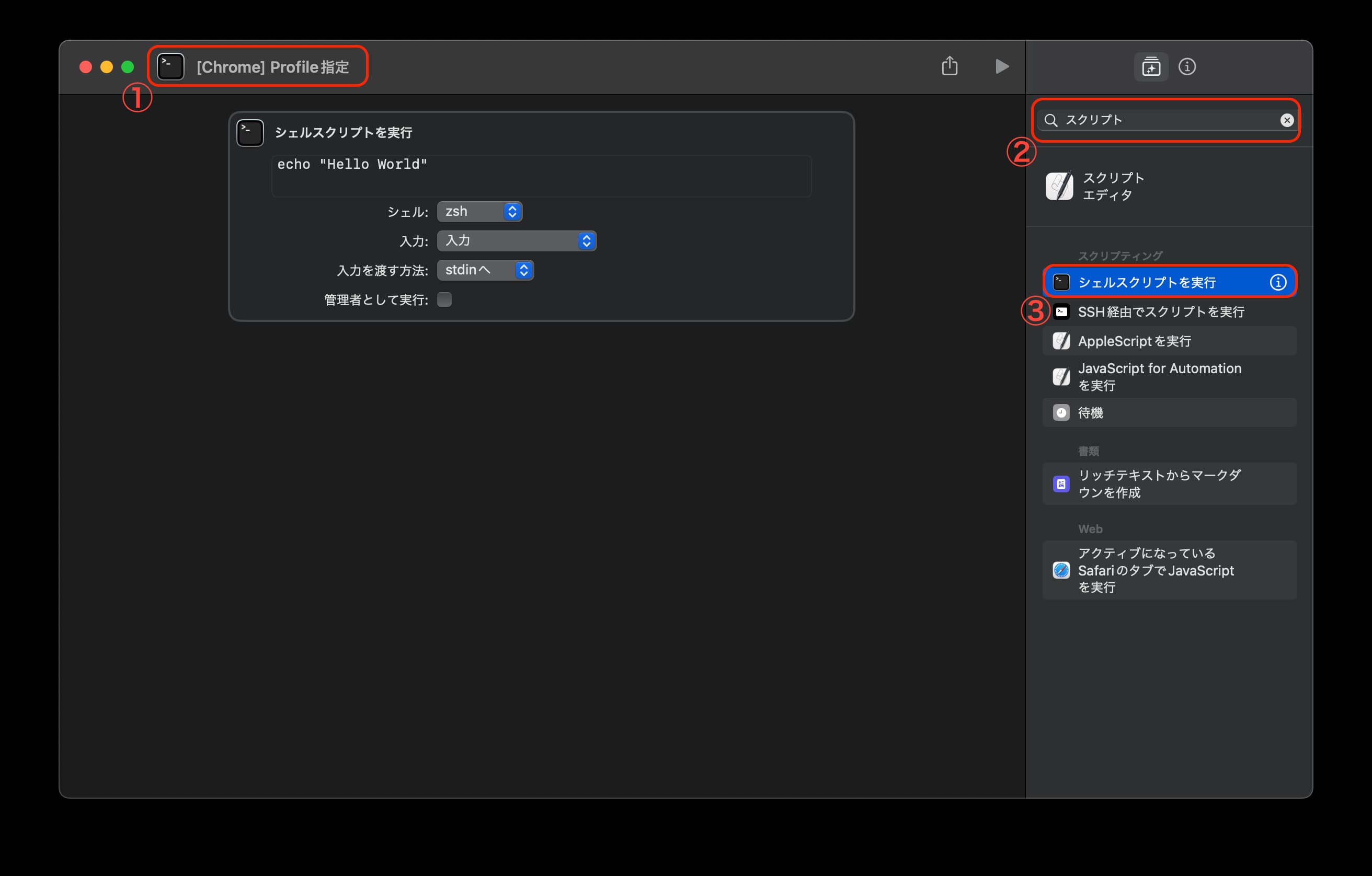
まずは必要なアクションを用意します。
下の画像を元に、
- ①からショートカットに好きな名前とアイコンを設定
- ②の検索窓に
スクリプトと入力してEnter - ③検索結果最上部の
シェルスクリプトを実行をダブルクリック してください。

次に、検索窓にメニューと入力してEnterを押してください。
同じく検索結果最上部のメニューから選択をダブルクリックしましょう!
これで今回扱うアクションは揃いました。
アクションを編集する
次はこのアイテムを編集していきます。
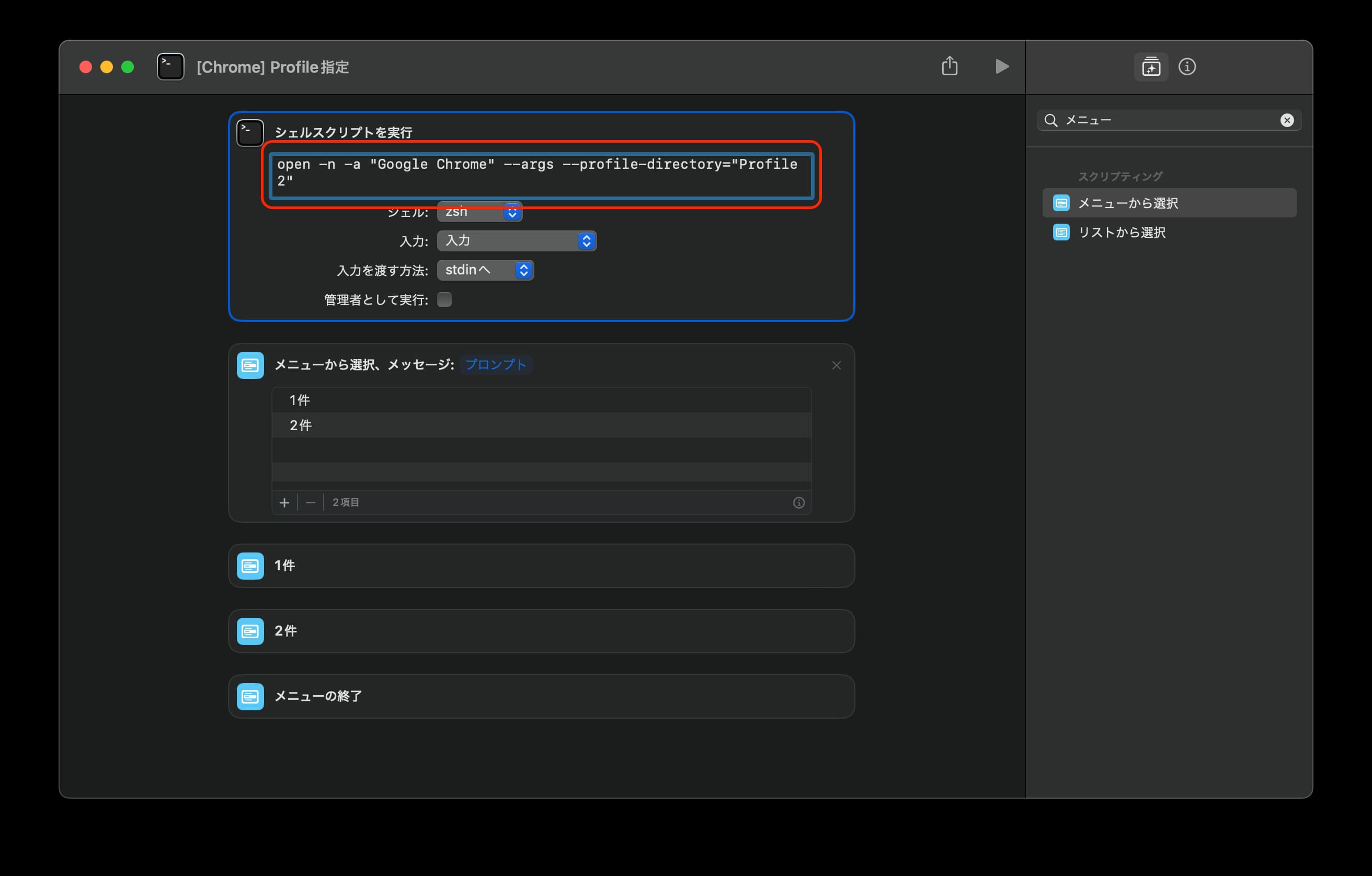
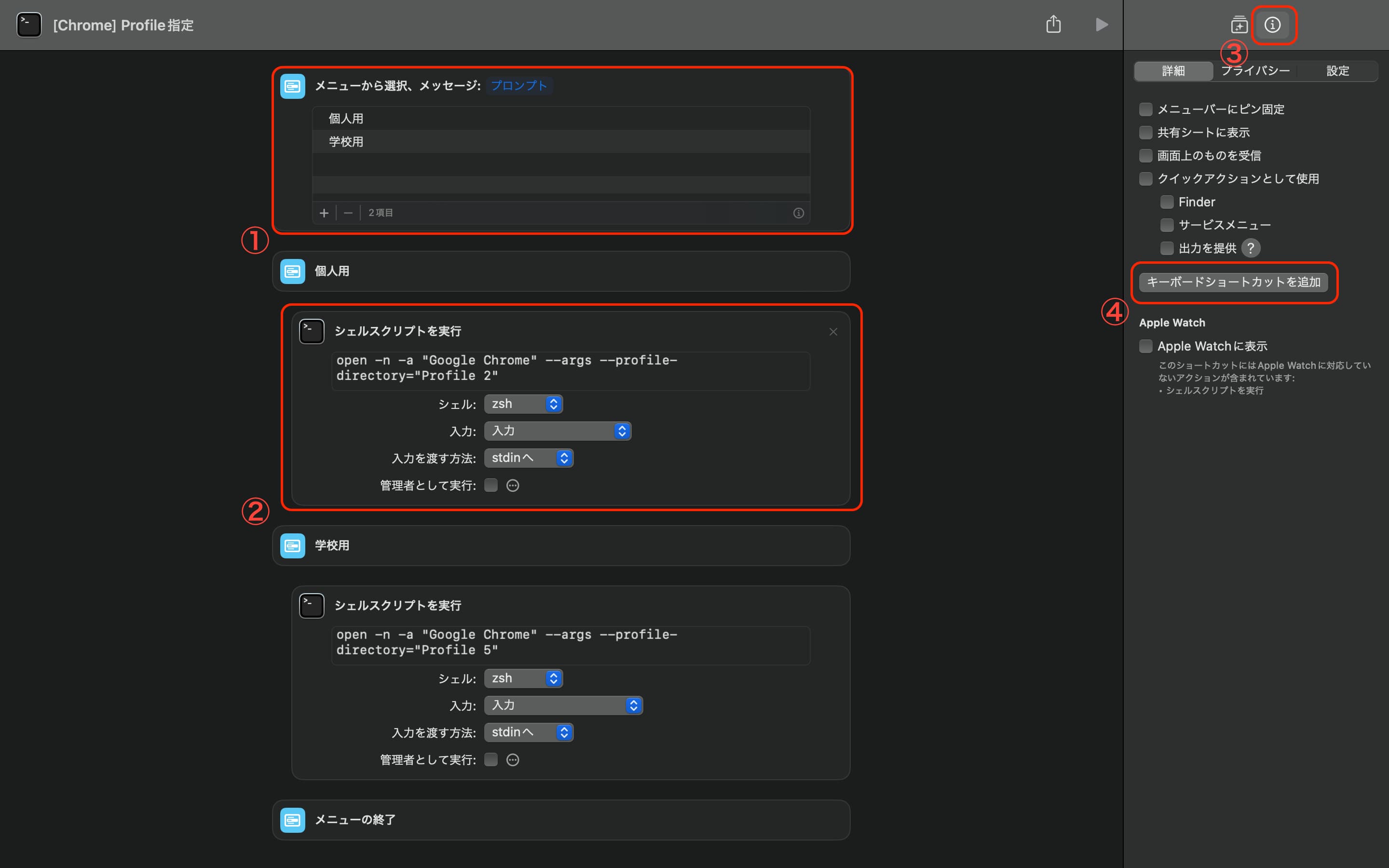
まずはシェルスクリプトを実行を編集します。

画像の赤枠部分はテキストフォームになっており、文字を入力できると思います。
ここに
open -n -a "Google Chrome" --args --profile-directory="メモしたProfile (数字)"
を打ち込みます。
※この文字列はターミナルからChromeを起動するためのコマンドで、その末尾に開きたいPlofileを指定するオプションをつけたものです。
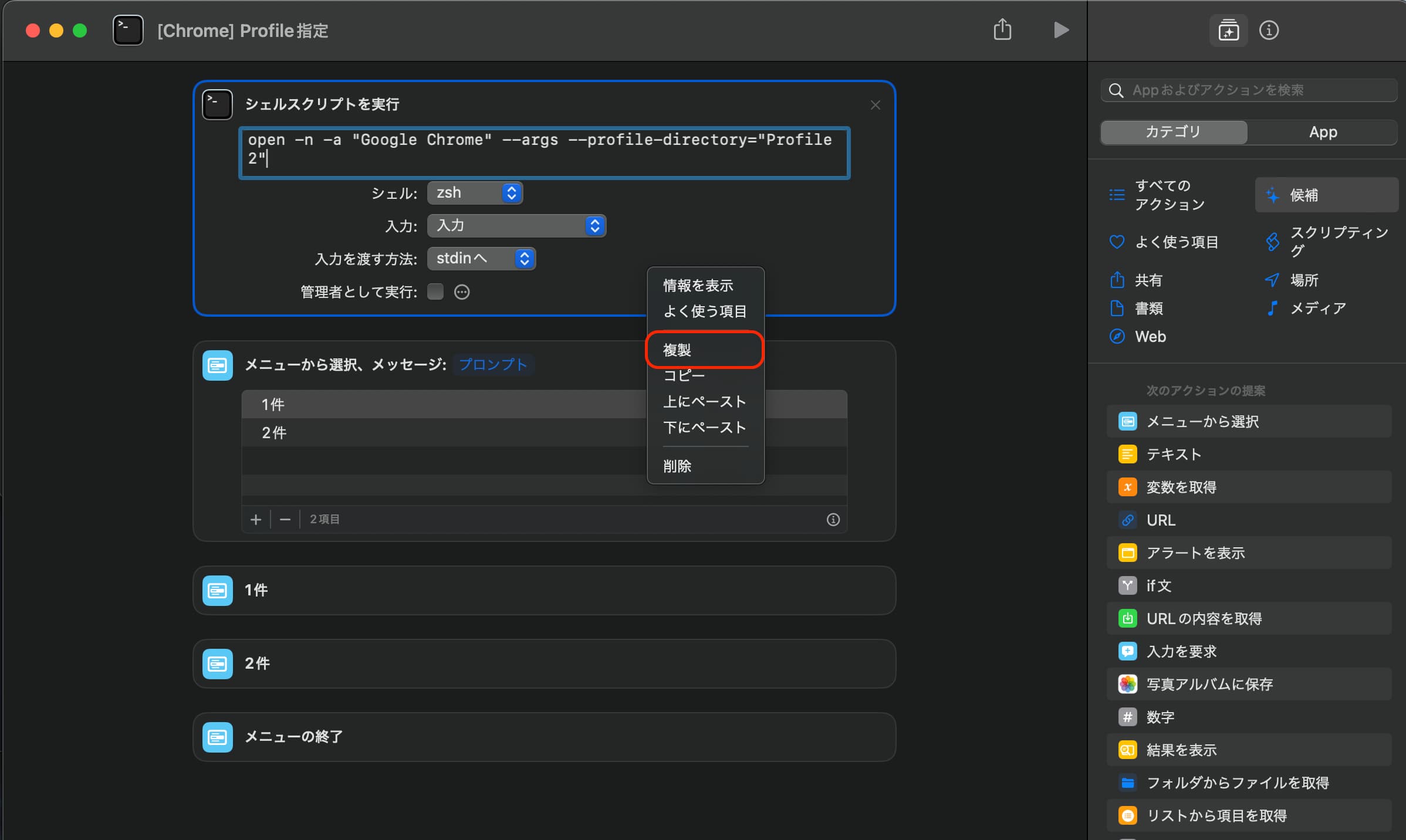
登録したいアカウントの数だけシェルスクリプトを実行が必要なので、テキスト部分以外を選択した状態で右クリックまたはトラックパッドを二本指でクリックし、必要な数だけ複製してください。
そして、末尾のProfile部分を編集してください。

次に、メニューを編集します。
下の画像を元に、
- ①の
プロンプトと書かれた部分に、メニューが出た時に表示されるテキストを入れます。(例:アカウントを選択してください) - ①の、画像だと個人用・学校用と書かれた箇所を、どんなアカウントが起動するか自分がわかりやすいテキストに編集します。
- 2.で指定した用途と一致したアカウントのProfile番号が入った
シェルスクリプトを実行アクションをドラッグして、2.のテキストが入ったブロックの下に持っていきます。(アカウントの数だけ行ってください) 以上でメニューの編集は完了です。

ショートカットキーの設定
最後に、ショートカットを起動するキーを設定します。
先ほどの画像の③をクリックし、④のキーボードショートカットを追加を押した状態で指定したいキーを入力してください
※ただしすでに使われているキーの場合表示されず指定できない
これでショートカットの作成は完了です。
お疲れ様でした!
さいごに
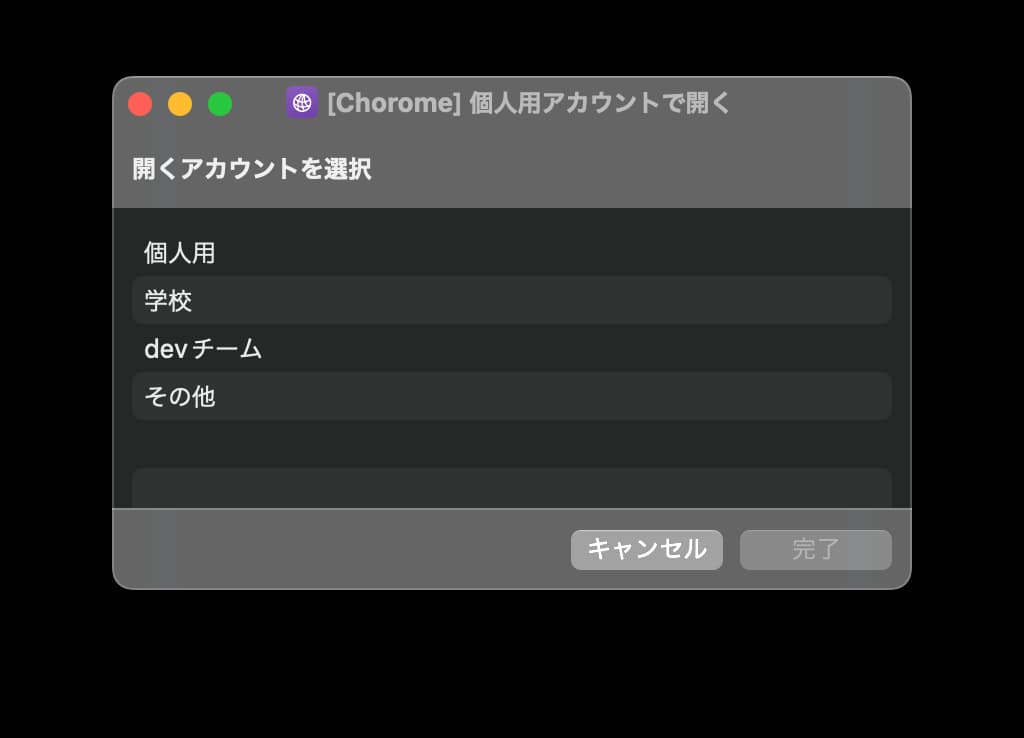
実際にショートカットを起動すると、画像のようなメニューが出現し、
カーソルキーで選んでEnterを押すと、指定のアカウントで起動されます。

皆さんもショートカットを活用してQOLを上げていきましょう!
可茂IT塾ではFlutter/Reactのインターンを募集しています!
可茂IT塾ではFlutter/Reactのインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More可茂IT塾ではFlutter/Reactのインターンを募集しています!
可茂IT塾ではFlutter/Reactのインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More