FlutterToastの使い方
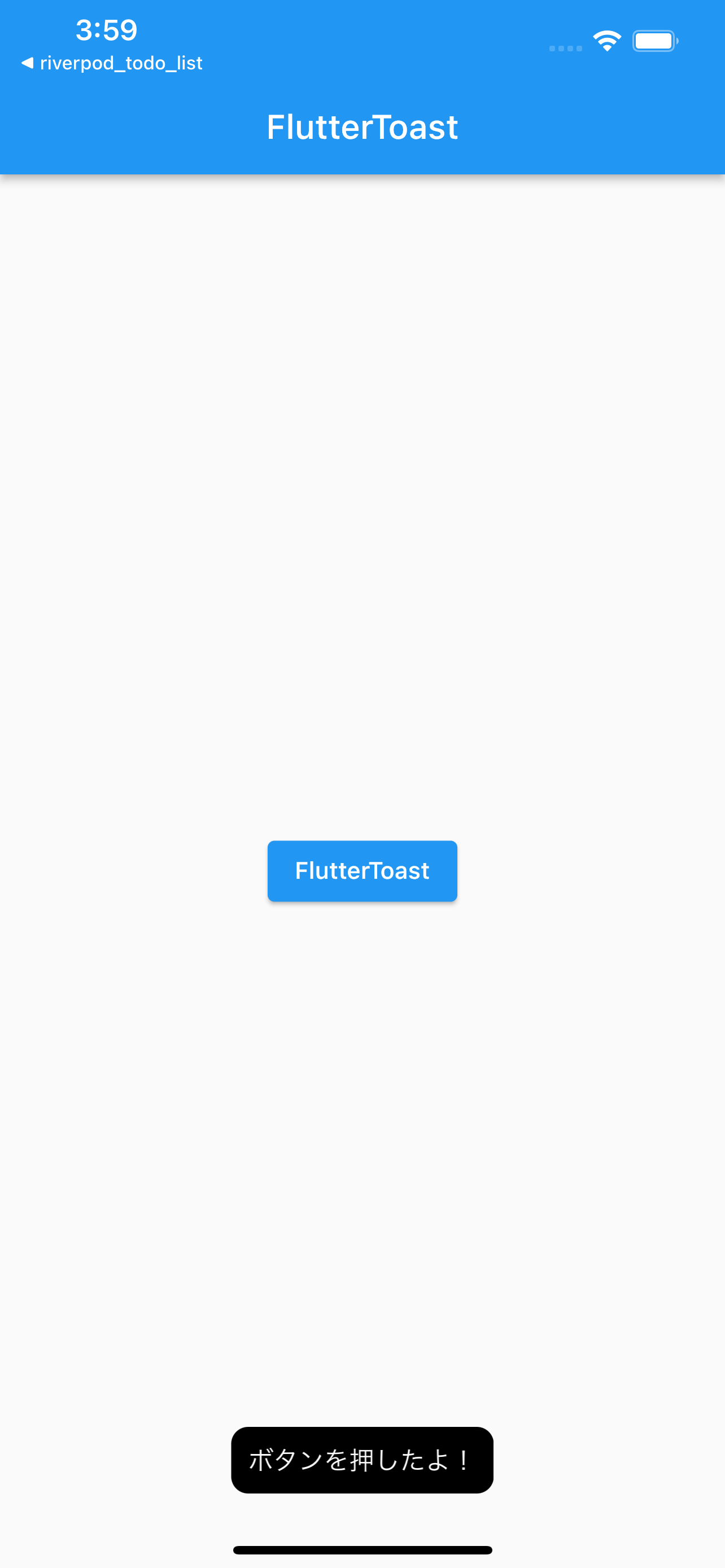
fluttertoastとは画面下の「ボタンを押したよ!」と表示しているものです。

Version
- Flutter 2.5.1
- Dart 2.14.2
- fluttertoast: ^8.0.8
パッケージのインストール
まずはアプリにfluttertoastのパッケージをインストールをします。パッケージのインストール先はpubspec.yamlファイルです。
fluttertoastのパッケージはこちらになります。
pubspec.yamlファイルのdependenciesに以下のように記述します。
pubspec.yamlファイルは非常にデリケートなので記述する箇所のindent等には注意が必要です。
dependencies:
flutter:
sdk: flutter
fluttertoast: ^8.0.8
dependenciesの箇所に上記のように記述したら、画面上のpub getボタン、もしくはターミナルでflutter pub getを入力して実行します。
メッセージやターミナルでエラーが吐かれなければ、アプリにfluttertoastのインストールが完了したことになります。
コード全文
続いて、実際にfluttertoastの実装の説明に移ります。
コードは以下のようになっております。
import 'package:flutter/material.dart';
import 'package:fluttertoast/fluttertoast.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return MaterialApp(
title: 'FlutterToast',
//画面右上の赤いバーナーを消す
debugShowCheckedModeBanner: false,
home: _flutterToastExample(),
);
}
Widget _flutterToastExample() {
return Scaffold(
appBar: AppBar(
title: const Text('FlutterToast'),
centerTitle: true,
),
body: Center(
child: ElevatedButton(
onPressed: () {
Fluttertoast.showToast(
msg: 'ボタンを押したよ!',
toastLength: Toast.LENGTH_LONG,
);
},
child: const Text('FlutterToast'),
),
),
);
}
}
FlutterToastの実装(↑のコード全文の一部を説明)
①ButtonなどのonPressedパラメーター内で実装
ElevatedButtonやTextButtonなどのWidgetのonPressedパラメーターにFluttertoast.showToastを設定します。
ElevatedButton(
onPressed: () {
Fluttertoast.showToast();
},
child: const Text('FlutterToast'),
),
※この状態では、fluttertoastで表示する文字が設定されていないのでエラーとなっています。
②msgなどのパラメーターを設定してカスタマイズ
msgにはfluttertoastに表示するテキストを入力します。テキストは主にユーザーに伝えたい「処理した内容」などを書くのが一般的です。
他には、fluttertoastが画面に表示されている時間を指定するtoastLengthやfluttertoastを画面のどの位置に表示するかを指定するgravityなどがあります。
toastLengthのデフォルトはToast.LENGTH_SHORTで1秒間表示となっています。因みにToast..LENGTH_LONGは5秒間の表示です。
gravityのデフォルトはToastGravity.BOTTOMで画面中央の下に表示されるようになっています。
ご自身が作成しているアプリの仕様によって、ユーザーが使いやすいようにカスタマイズされればと思います。
さいごに
いかがでしたでしょうか。fluttertoastの実装自体はすごく簡単だったと思います。
実装は簡単であるが、アプリを使うユーザーにとって処理が完了したことなどをメッセージで知らせてくれるfluttertoastはアプリの使いやすさを高めてくれる最高のツールであると言えます。
この記事はfluttertoastの最低限の機能だけを紹介しました。
皆さんがfluttertoastを実装される時に参考にしていただけたら幸いです。
カリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報
カリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報!興味のある人はぜひコミュニティに参加ください!
Read More可茂IT塾ではFlutterインターンを募集しています!
可茂IT塾ではFlutterインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read Moreカリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報
カリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報!興味のある人はぜひコミュニティに参加ください!
Read More可茂IT塾ではFlutterインターンを募集しています!
可茂IT塾ではFlutterインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More