Flutter Drawerの使い方
ドロワーを使う方法を紹介します。

Version
- Flutter 2.2.0
- Dart 2.13.0
コード全文
まずこれをコピペして動かしてみてから中身を見ていくとわかりやすいかもしれません!
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('ドロワー画面移動サンプル'),
),
drawer: Drawer(
child: ListView(
padding: EdgeInsets.zero,
children: [
DrawerHeader(
child: Text('Drawer Header'),
decoration: BoxDecoration(color: Colors.blue),
),
ListTile(
title: Text('Item 1'),
onTap: () {
Navigator.pop(context);
},
),
ListTile(
title: Text('Item 2'),
onTap: () {
Navigator.pop(context);
},
),
],
),
),
);
}
}
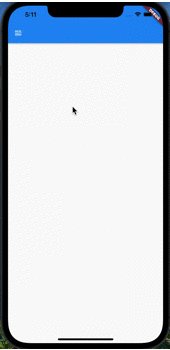
使い方
①Scaffoldの中でDrawerを設定
ScaffoldのdrawerパラメータにDrawerを設定します。
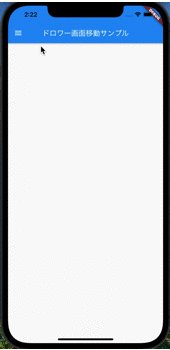
この時、appBarが一緒にあると、appBarの左上にドロワー表示ボタンが自動的に生成されます。
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(),
drawer: Drawer(),
);
}
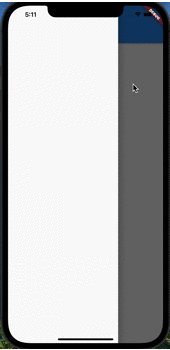
これだけでドロワーができます👇
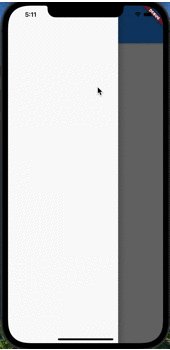
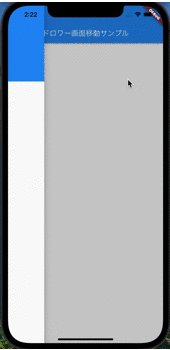
ドロワーは画面左端をスワイプすることでも開けます。

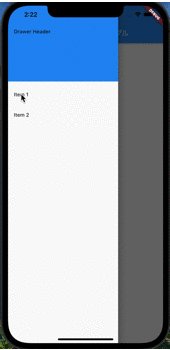
②ドロワーの中身を作る
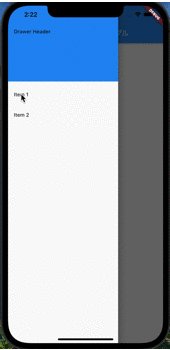
ドロワーにはお好みのWidgetを入れることができますが、ListViewの中でDrawerHeaderとListTileを使うのが一般的です。
今はListTileのonTapにNavigator.pop(context)を指定していますが、ここにいきたいページを設定することができます。
drawer: Drawer(
child: ListView(
padding: EdgeInsets.zero,
children: [
DrawerHeader(
child: Text('Drawer Header'),
decoration: BoxDecoration(color: Colors.blue),
),
ListTile(
title: Text('Item 1'),
onTap: () {
Navigator.pop(context);
},
),
ListTile(
title: Text('Item 2'),
onTap: () {
Navigator.pop(context);
},
),
],
),
),

さいごに
いかがでしたでしょうか。
たったこれだけのコードでドロワーが作れるのは驚きですね!
ドロワーは右から出したりコードで開いたりなど色々細かいカスタマイズができますが、この記事は最低限の機能だけを紹介しました。
参考にしていただけたら幸いです。
参考
https://www.youtube.com/watch?v=WRj86iHihgY https://flutter.dev/docs/cookbook/design/drawer
可茂IT塾ではFlutter/Reactのインターンを募集しています!
可茂IT塾ではFlutter/Reactのインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More可茂IT塾ではFlutter/Reactのインターンを募集しています!
可茂IT塾ではFlutter/Reactのインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More