Next.js + tailwindcss で Googleフォントを使用する方法
Next.js + tailwindcss で Googleフォントを使用する方法
前回は Flutter のアプリ開発のことを書きましたが、
今回は、Web制作で経験したことをブログにしました。誰かのお役に立てれば、幸いです。
Next.js に tailwindcss を導入する方法は、ドキュメントを参考にしてください。
参考サイト:https://tailwindcss.com/docs/guides/nextjs
Googleフォントを追加して、
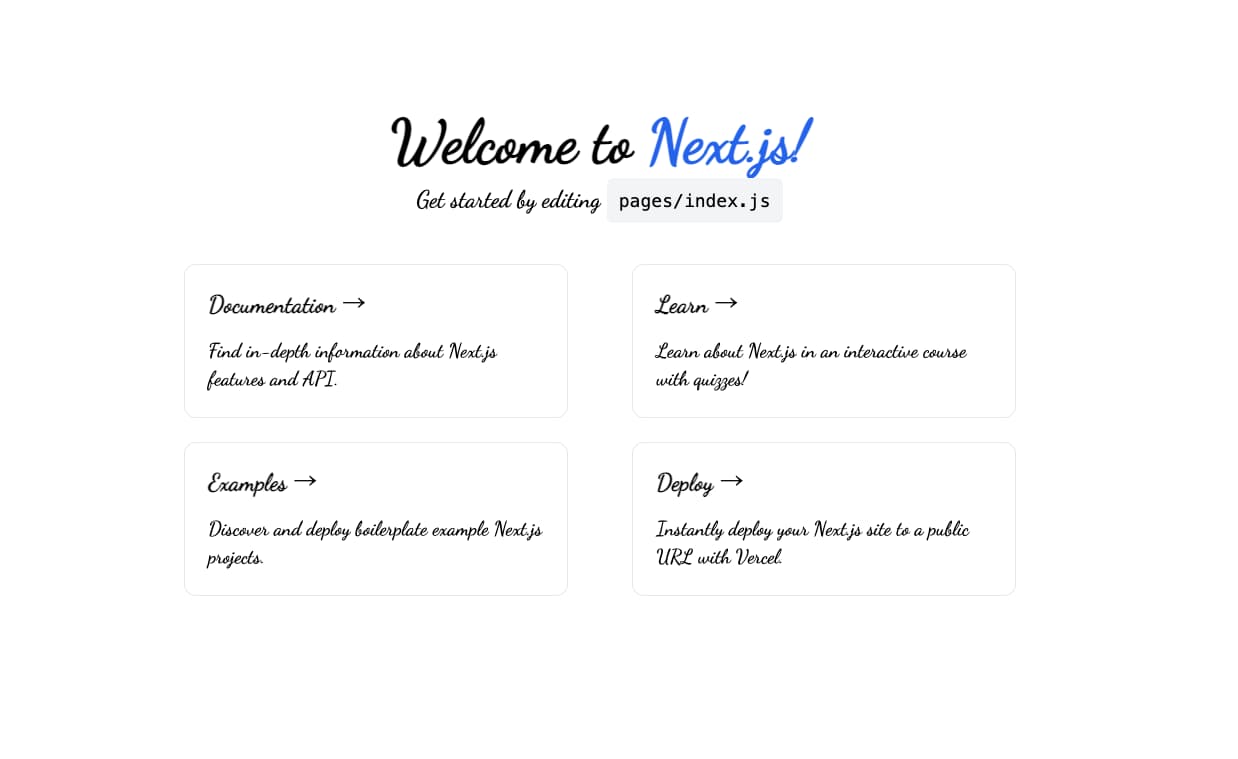
Next.js で新しくアプリを作成したときに表示されるページのフォントを変えてみました。
< 変更前 >

< 変更後 >

事前準備
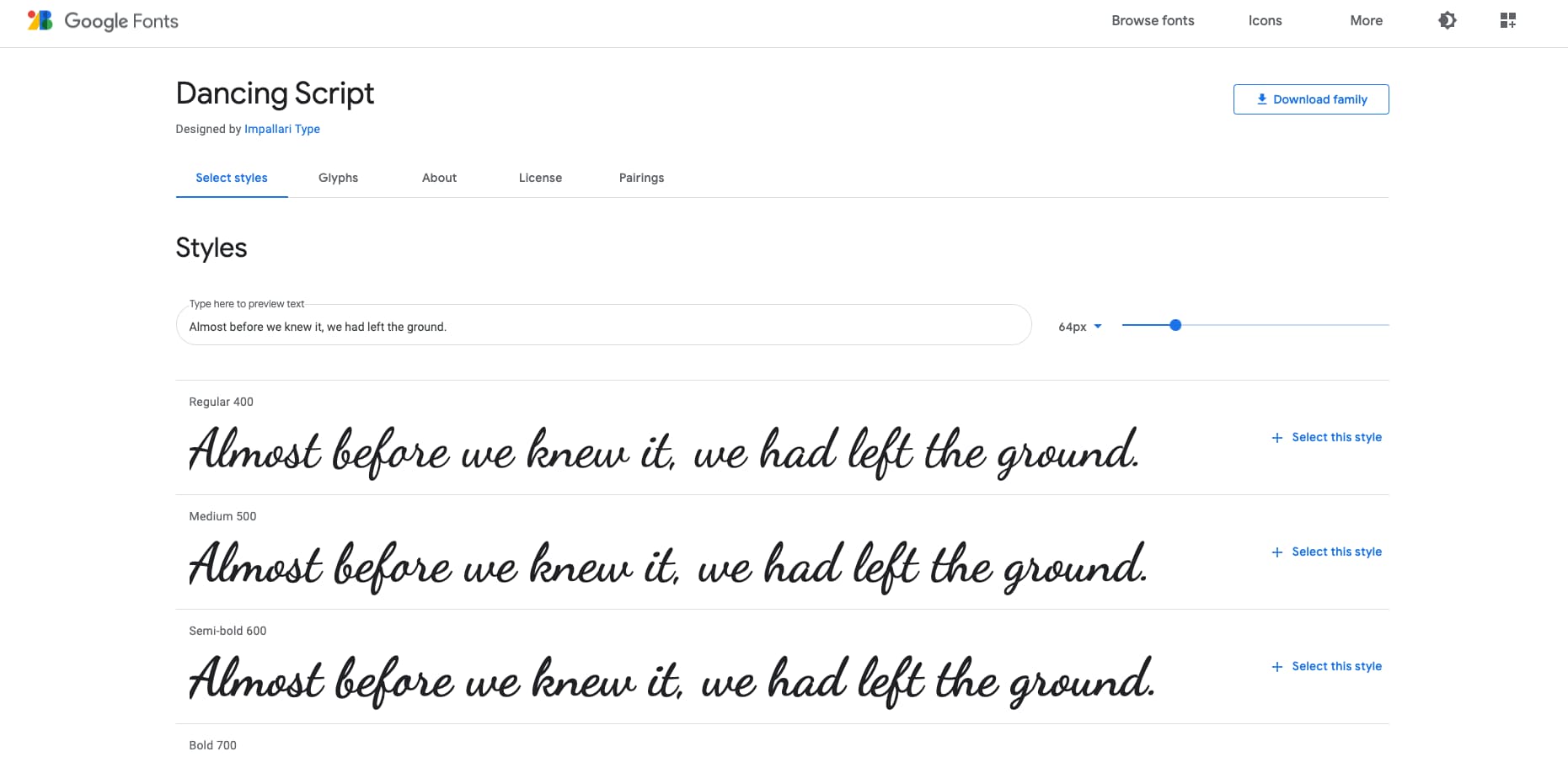
この Googleフォントを使用します。

このフォントの中でも、字の太さごとに、いくつか用意されているので、
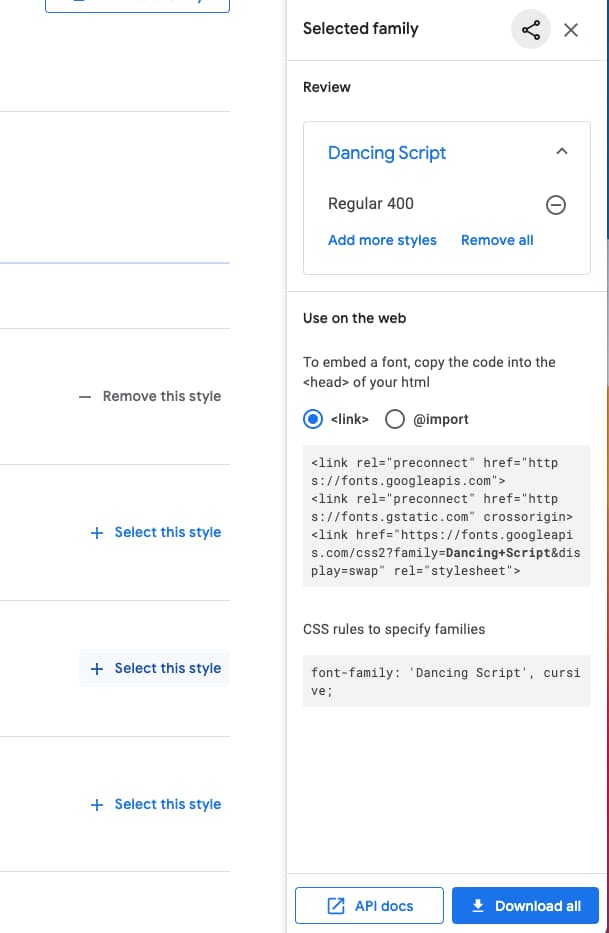
使いたいフォントの右端にある + Select this style をクリックします。

<link>とfont-familyが表示されます。
この2つは、インポートするときにコピーペーストします。
tailwindcss にインポート
まずは、/pages/_document.jsの<Head>に、用意しておいた<link> を追加します。
_document.js がない場合は、Next.js のドキュメントを参考に作成してください。
参考サイト:https://nextjs.org/docs/advanced-features/custom-document
import Document, { Html, Head, Main, NextScript } from "next/document";
class MyDocument extends Document {
static async getInitialProps(ctx) {
const initialProps = await Document.getInitialProps(ctx);
return { ...initialProps };
}
render() {
return (
<Html>
<Head>
<link
href="https://fonts.googleapis.com/css2?family=Dancing+Script&display=swap"
rel="stylesheet"
></link>
</Head>
<body>
<Main />
<NextScript />
</body>
</Html>
);
}
}
export default MyDocument;
次に、ルートディレクトリのtailwind.config.jsに fontFamily を追加します。
module.exports = {
mode: "jit",
purge: ["./pages/**/*.{js,ts,jsx,tsx}", "./components/**/*.{js,ts,jsx,tsx}"],
darkMode: false,
theme: {
extend: {
fontFamily: {
fancy: ["Dancing Script"],
},
},
},
variants: {
extend: {},
},
plugins: [],
};
fancy: ["Dancing Script"] の fancy の部分は、自由に変更しても大丈夫です。
わかりやすいものを使ってください。
[ ] の中は、用意しておいたfont-familyのフォント名をコピーペーストしています。
これで、新しいフォントが使用できるようになりました。
使うときには、font-fancy のように、先程設定したフォント名が表示されます。
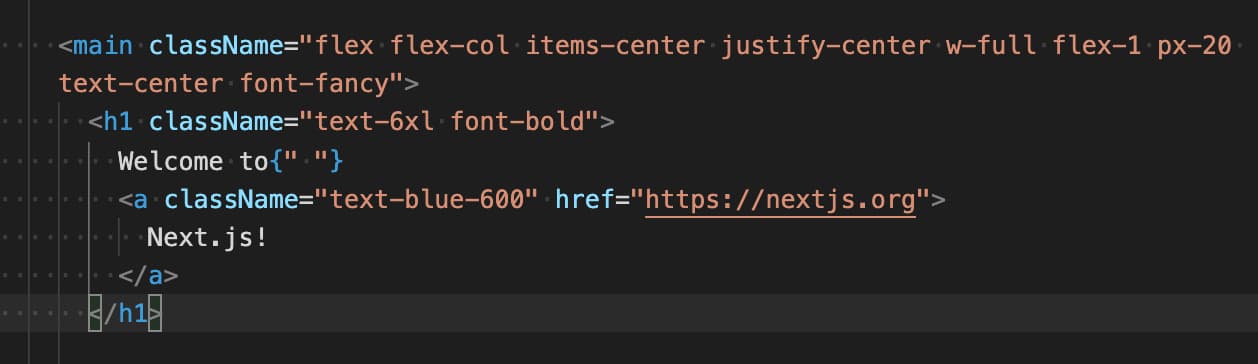
コード例

<参考にしたサイト>
https://ichi.pro/next-js-oyobi-tailwindcss-apuri-ni-kasutamu-google-fuxonto-o-tsuikasuru-hoho-229680573837763カリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報
カリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報!興味のある人はぜひコミュニティに参加ください!
Read More可茂IT塾ではFlutterインターンを募集しています!
可茂IT塾ではFlutterインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read Moreカリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報
カリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報!興味のある人はぜひコミュニティに参加ください!
Read More可茂IT塾ではFlutterインターンを募集しています!
可茂IT塾ではFlutterインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More