Flutter ドラッグ&ドロップできるWidgetの作成
Widgetをドラッグ&ドロップする方法
Flutter のアプリ開発をする中で学んだことをブログに残していきます。
少しでも誰かのお役に立てれば幸いです。
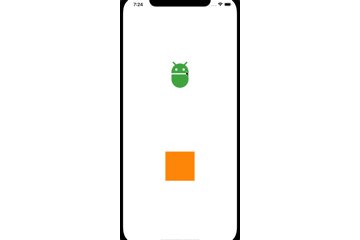
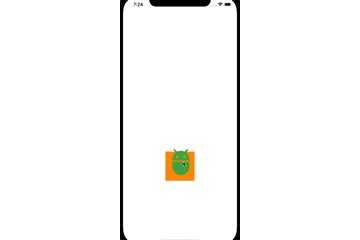
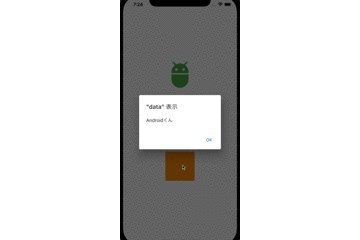
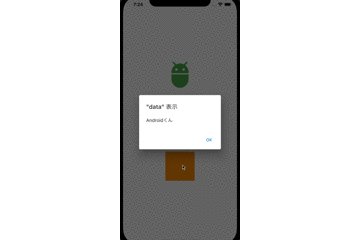
Widgetをドラッグ&ドロップしてデータを受け渡す機能を作りました。
完成品がこちらです。

実装方法
パッケージの導入は、必要ないです。
ドラッグするWidgetを Draggable の child に指定し、受け渡す data: を書きます。
dragIcon という、Icon の Widget を事前に用意しています。
Draggable(
data: 'Androidくん',
child: dragIcon,
feedback: dragIcon,
childWhenDragging: Container(
width: 100,
height: 100,
),
),
feedback: は、ドラッグで移動しているときに表示する Widget のことです。
今回は、ドラッグ中は表示を変えないために、同じアイコンを指定しています。
childWhenDragging: は、ドラッグして移動している時に、元いた場所に表示する Widget のことです。
今回は、アンドロイドくんが移動している様に見せるため、元いた場所には何も表示しないように
空の Contaner を指定しました。
次に、DragTarget を作ります。
DragTarget targetArea(Function onAccept) => DragTarget(
builder: (context, candidateData, rejectedData) {
return Container(
color: Colors.orange,
width: 100,
height: 100,
);
},
onAccept: onAccept,
);
この DragTarget は、正方形でオレンジ色の Container にしています。ここがドロップするエリアです。
onAccept: は、このエリア内に Widget がドロップされると実行されるファンクションです。
このときに Widget が持っている data が受け渡されます。
これで、ドラッグ&ドロップした Widget が持っている data が受け渡され、ダイアログに表示させることができました。
すべてのコードです。
class DragExample extends StatelessWidget {
Widget build(BuildContext context) {
Icon dragIcon = Icon(
Icons.adb_sharp,
size: 100.0,
color: Colors.green,
);
return Container(
color: Colors.white,
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Draggable(
data: 'Androidくん',
child: dragIcon,
feedback: dragIcon,
childWhenDragging: Container(
width: 100,
height: 100,
),
),
targetArea(
(data) => showDialog(
context: context,
builder: (BuildContext context) {
return AlertDialog(
title: Text('"data" 表示'),
content: Text(data),
actions: [
TextButton(
child: Text('OK'),
onPressed: () => Navigator.of(context).pop(),
),
],
);
},
),
),
],
),
);
}
}
DragTarget targetArea(Function onAccept) => DragTarget(
builder: (context, candidateData, rejectedData) {
return Container(
color: Colors.orange,
width: 100,
height: 100,
);
},
onAccept: onAccept,
);
<参考にしたサイト>
https://qiita.com/umechanhika/items/2f572f7b58f0316b4faf
カリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報
カリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報!興味のある人はぜひコミュニティに参加ください!
Read More可茂IT塾ではFlutterインターンを募集しています!
可茂IT塾ではFlutterインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read Moreカリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報
カリキュラムなし!学びたいことだけをプロと学べる『TechCampus』の詳細情報!興味のある人はぜひコミュニティに参加ください!
Read More可茂IT塾ではFlutterインターンを募集しています!
可茂IT塾ではFlutterインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More