FlutterのSnackBarを表示する
SnackBarとは?
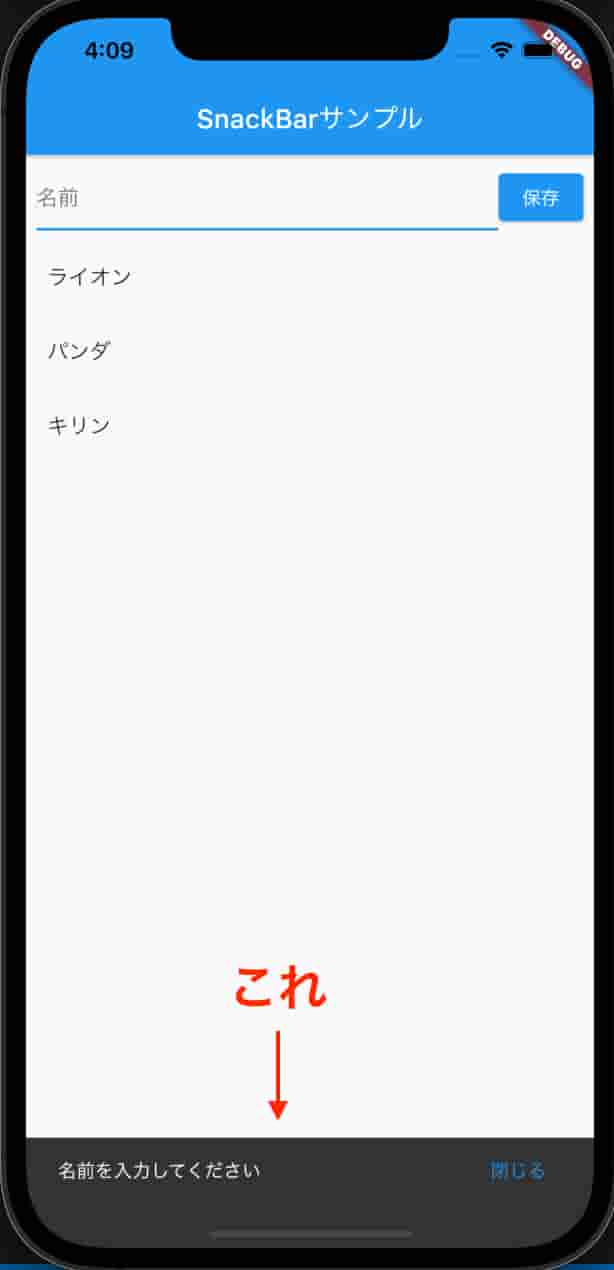
簡単な警告を表示するために下からぴゅっと出てくるダイアログです。

使い方
まずはSnackBarをインスタンス化します。
SnackBar snackBar = SnackBar(
content: Text('名前を入力してください'),
action: SnackBarAction(
label: '閉じる',
onPressed: (){
//閉じるが押された時行いたい処理
},
),
);
あとはsnackBarを表示したい場所で次のコードを書くだけです。
ScaffoldMessenger.of(context).showSnackBar(snackBar);
コード全文
参考までにサンプルアプリのコードを載せておきます。ファイルはこれ一つです。
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
List<String> animals = [];
String animalName = '';
TextEditingController _controller = TextEditingController();
SnackBar snackBar = SnackBar(
content: Text('名前を入力してください'),
action: SnackBarAction(
label: '閉じる',
onPressed: (){
//閉じるが押された時行いたい処理
},
),
);
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('SnackBarサンプル'),
),
body: Column(
children: [
Padding(
padding: const EdgeInsets.all(8.0),
child: Row(
children: [
Flexible(
child: TextField(
decoration: InputDecoration(hintText: '名前'),
onChanged: (value) {
animalName = value;
},
controller: _controller,
),
),
ElevatedButton(
onPressed: () {
setState(() {
if (animalName == '') {
ScaffoldMessenger.of(context).showSnackBar(snackBar);
return;
}
animals.add(animalName);
animalName = '';
_controller.clear();
});
},
child: Text('保存'),
),
],
),
),
Flexible(
child: ListView.builder(
itemCount: animals.length,
itemBuilder: (BuildContext context, int index) {
return ListTile(
title: Text(animals[index]),
);
},
)),
],
),
);
}
}
可茂IT塾ではFlutter/Reactのインターンを募集しています!
可茂IT塾ではFlutter/Reactのインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More可茂IT塾ではFlutter/Reactのインターンを募集しています!
可茂IT塾ではFlutter/Reactのインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More