Next.js CommerceでShopifyを利用する
Next.js Commerceとは、高性能のECサイトが作れるオールインワンのスターターキットです。
最近になってShopifyと連携ができるようになったのでShopifyとの連携を試してみます。
Shopifyでの設定
まずはShopifyで新しいストアを開設します。何点か商品を登録しておきましょう。
ストアフロントAPIのアクセストークンを取得
続いて、ストアフロントAPIのアクセストークンを取得します。
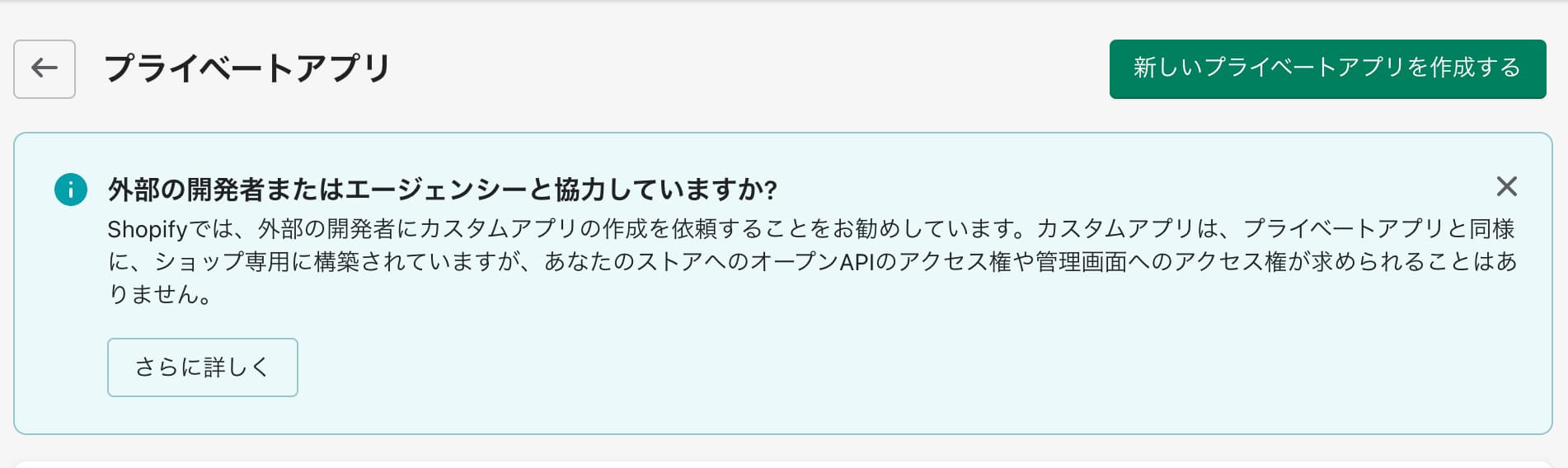
「アプリ管理」メニューから「プライベートアプリを管理する」のボタンをクリック

「新しいプライベートアプリを管理する」をクリック

「このアプリがストアフロントAPIを使用してストアフロントデータにアクセスできるようにする」にチェック
こちらの権限にチェックを入れ「保存する」

これでストアフロントAPIのアクセストークンが取得できました。
Next.js CommerceとShopifyを連携する
続いて、Next.js CommerceにShopifyを連携させます。
- GitHubからNext.js Commerceのリポジトリをクローン
- プロジェクト直下になる
.env.templateを.envにファイル名を変更 .envのShopifyに関する項目を修正
COMMERCE_PROVIDER=shopify
NEXT_PUBLIC_SHOPIFY_STORE_DOMAIN={開設したストアのドメイン}
NEXT_PUBLIC_SHOPIFY_STOREFRONT_ACCESS_TOKEN={上記で取得した、ストアフロントAPIのアクセストークン}
ローカルで立ち上げる
Shopifyとの連携が完了したので、ローカルでNext.js Commerceを立ち上げてみます。
yarn install
yarn dev
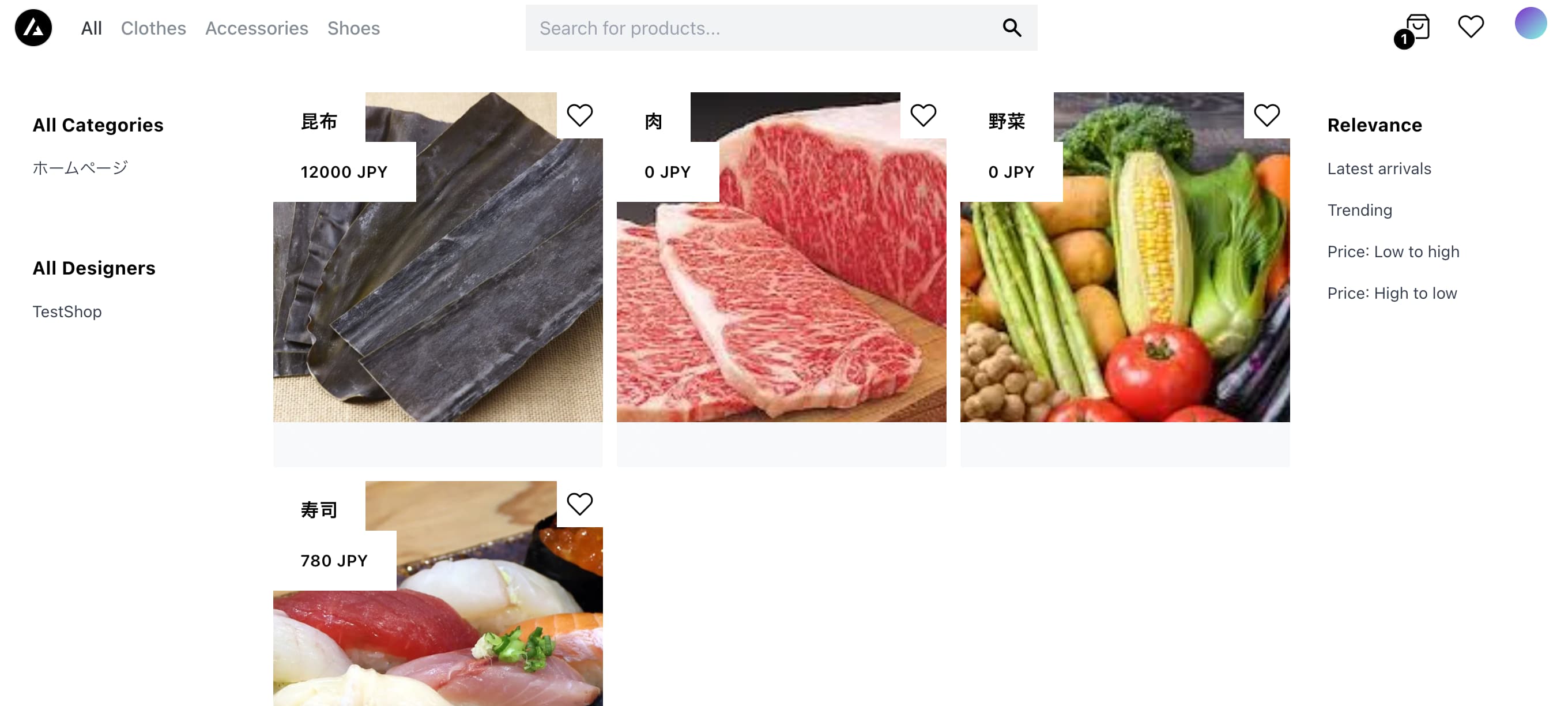
localhost:3000にアクセスします。

無事連携が完了しました!
さいごに
Next.js CommerceはNext.jsの機能を最大限活用したECサイトのため、サイトの動きがとてつもなく速いです。
また、Shopifyでネットショップを立ち上げる際は月額29ドルからのプランに入る必要がありました。しかし、Next.js Commerceを使用する場合は月額9ドルのShopifyライトで始める事ができます。
SEOにも強いため、実際のプロダクトとしても使用できるかどうかを今後試してみたいと思います。
可茂IT塾ではFlutter/Reactのインターンを募集しています!
可茂IT塾ではFlutter/Reactのインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More可茂IT塾ではFlutter/Reactのインターンを募集しています!
可茂IT塾ではFlutter/Reactのインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More