【Flutter】RSSでブログのまとめ機能を作ろう

新作アプリの機能として、フィード(RSS,ATOM)を使用してブログのまとめページを作りましたのでご紹介いたします。
Version
- Flutter 3.3.8
- Dart 2.18.4
パッケージのインストール
まずはアプリにwebfeed_plusとhttpとogp_data_extractのパッケージをインストールをします。パッケージのインストール先はpubspec.yamlファイルです。
dependencies:
flutter:
sdk: flutter
http: ^0.13.5
ogp_data_extract: ^0.1.2
webfeed_plus: ^1.0.0
表示用のクラスを用意する
表示させたいブログクラスを用意しておきます。 とりあえず今回はブログのURL、タイトル、ブログ名、投稿日時のパラメータ用意しました。
import 'package:freezed_annotation/freezed_annotation.dart';
class Blog {
const Blog({
required this.url,
required this.title,
required this.blogName,
required this.date,
});
final String url;
final String title;
final String blogName;
final DateTime date;
}
フィードのXMLから必要な情報を取得し、パースする
httpパッケージを使用してフィードのURLのからxmlを取得し、webfeed_plusパッケージでxmlをパースしてデータを扱えるようにします。
フィードにはRSSとATOMの2種類に対応させています。必要な情報部分だけを抜き出してBlogクラスに変換しています。
import 'package:sample/model/app/blog.dart';
import 'package:http/http.dart' as http;
import 'package:webfeed_plus/webfeed_plus.dart';
enum FeedType {
rss,
atom,
}
Future<List<Blog>> getFeed(String url, FeedType type) async {
final response = await http.get(Uri.parse(url));
if (response.statusCode != 200) {
throw Exception('Failed to getFeed');
}
if (type == FeedType.rss) {
final rssFeed = RssFeed.parse(response.body);
final rssItemlist = rssFeed.items ?? <RssItem>[];
final blogs = rssItemlist
.map(
(item) => Blog(
url: item.link ?? '',
title: item.title ?? '',
date: item.pubDate ?? DateTime.now(),
blogName: rssFeed.title ?? '',
),
)
.toList();
return blogs;
} else if (type == FeedType.atom) {
final atomFeed = AtomFeed.parse(response.body);
final atomItemlist = atomFeed.items ?? <AtomItem>[];
final blogs = atomItemlist
.map(
(item) => Blog(
url: item.links?.first.href ?? '',
title: item.title ?? '',
date: item.updated ?? DateTime.now(),
blogName: atomFeed.title ?? '',
),
)
.toList();
return blogs;
}
return [];
}
OGP画像のURLを取得する
フィードの情報からはOGP画像のURLが取得できませんでしたので、ogp_data_extractパッケージを使って取得していきます。
先ほど取得したBlogクラスのURLを入れたらメタデータが取得でき、OGP画像のURLだけを返すようにしています。
import 'package:ogp_data_extract/ogp_data_extract.dart';
Future<String?> getOGPImageUrl(String url) async {
final data = await OgpDataExtract.execute(url);
return data?.image;
}
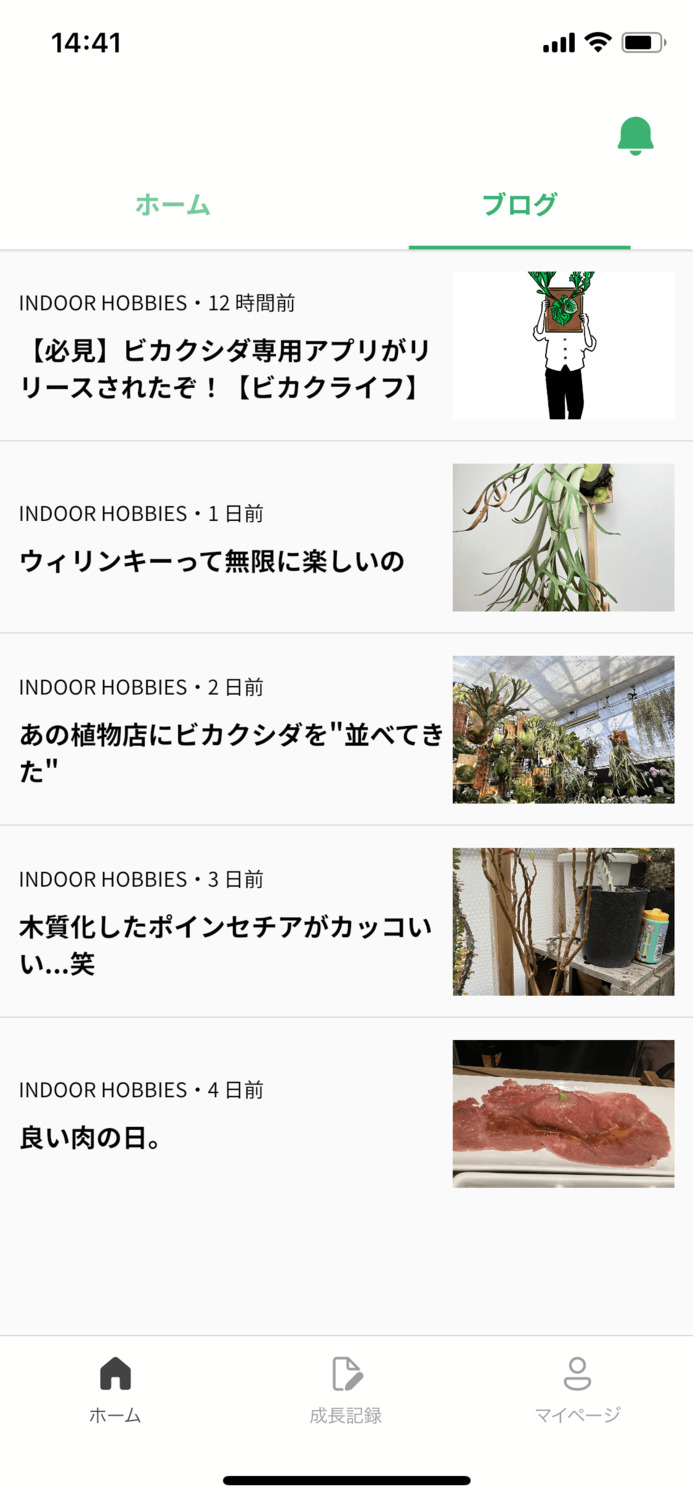
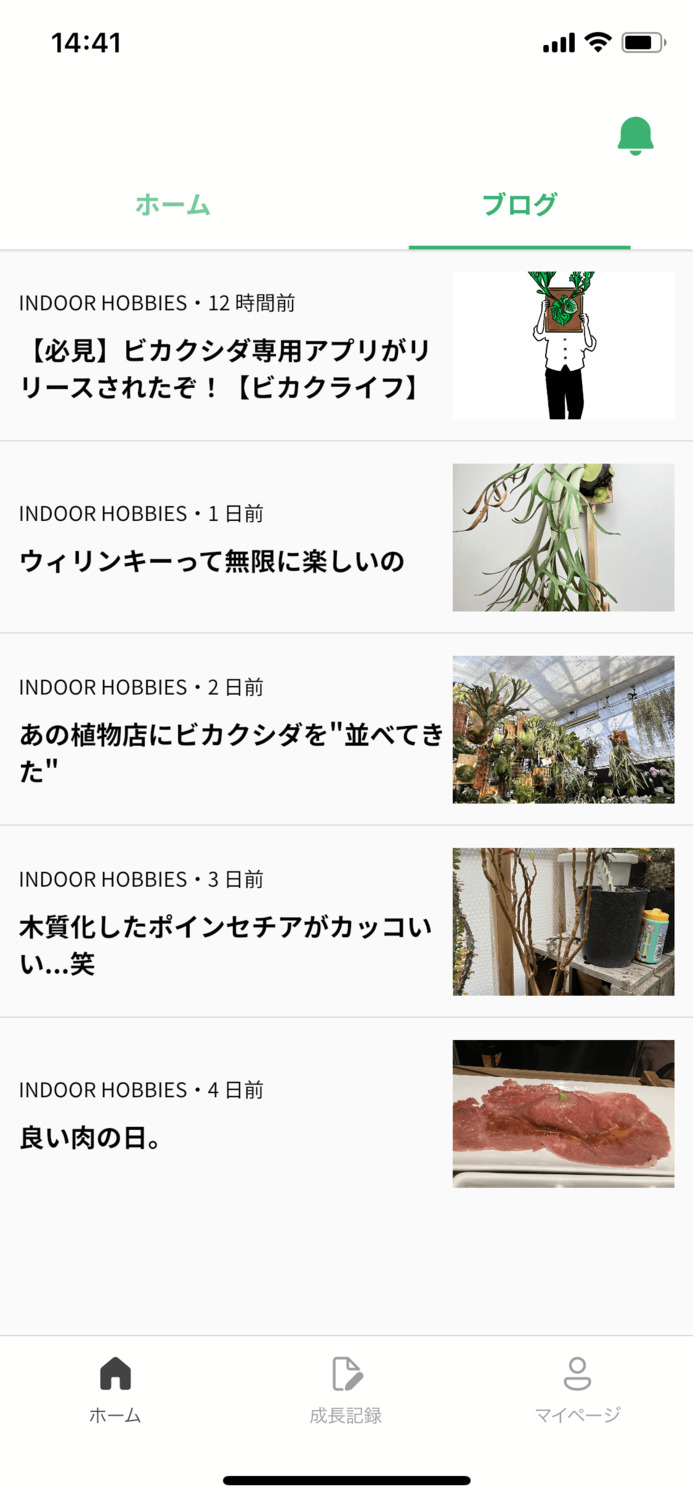
Blogデータ、OGP画像からWidgetを表示する
あとはBlogデータとOGP画像のURLをよしなに表示してあげてください。 私の場合は以下のようなレイアウトでリスト表示してあげました。

さいごに
フィードのURLやタイプの情報はFirestoreから取得するようにすれば柔軟に表示するブログを変更することができますよ。 さらに複数のフィードを管理することで簡単にまとめサイトのようなアプリを作成することができます。 フィードを使えばYoutubeのまとめ機能も作ることが可能です。
ぜひそういったアプリを作ってみてくださいね!
可茂IT塾ではFlutterインターンを募集しています!
可茂IT塾ではFlutterインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More可茂IT塾ではFlutterインターンを募集しています!
可茂IT塾ではFlutterインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More