【Flutter】スクロールでFloatingActionButtonのアニメーションをつける!
この記事は、【 可茂IT塾 Advent Calendar 2023 】の8日目の記事です。
バージョン
- Flutter 3.13.9
- Dart 3.1.5
今回の完成品
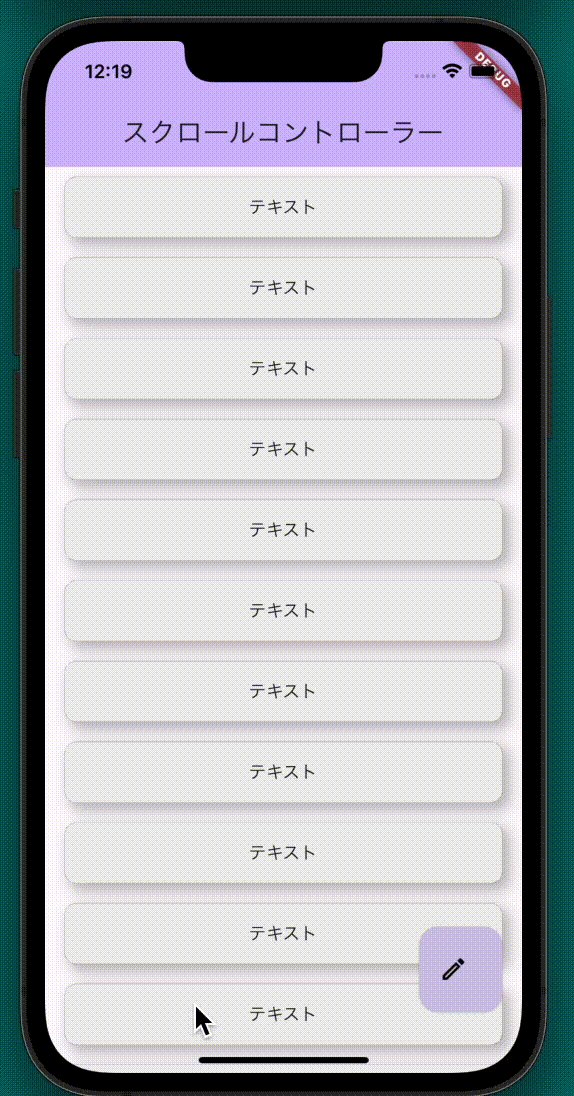
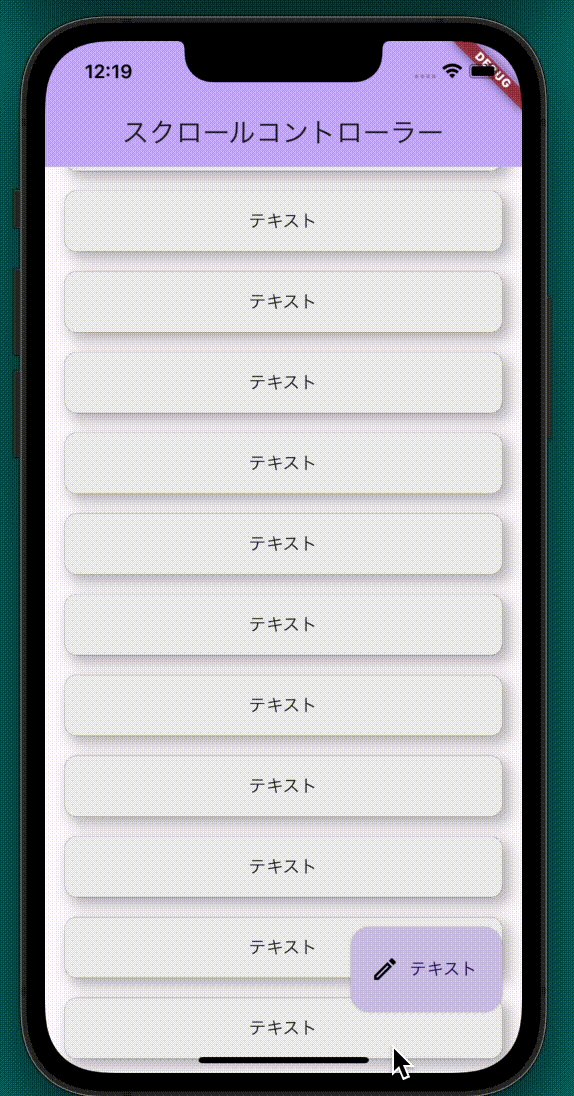
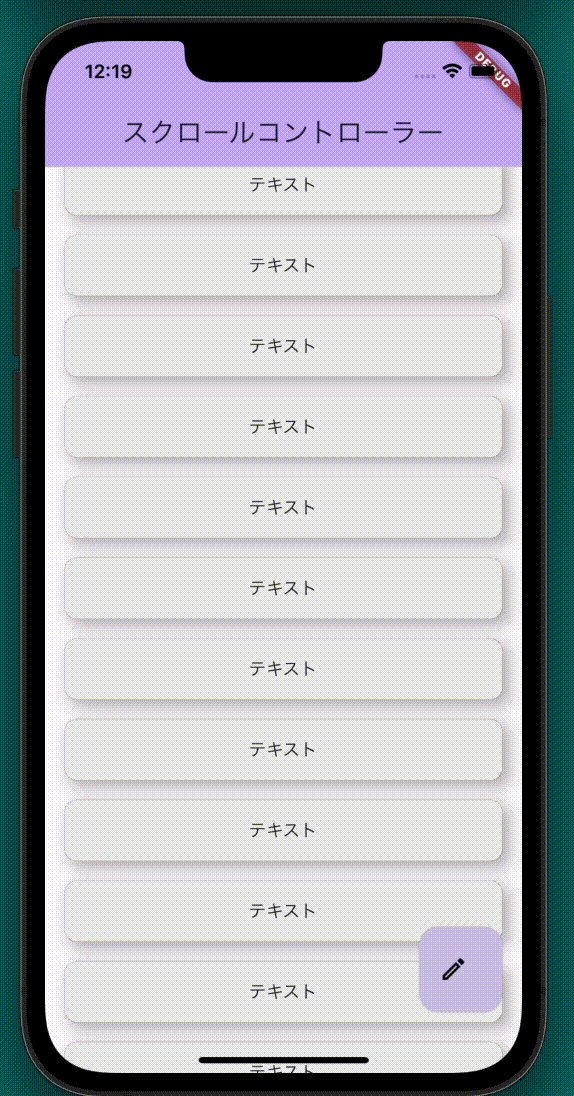
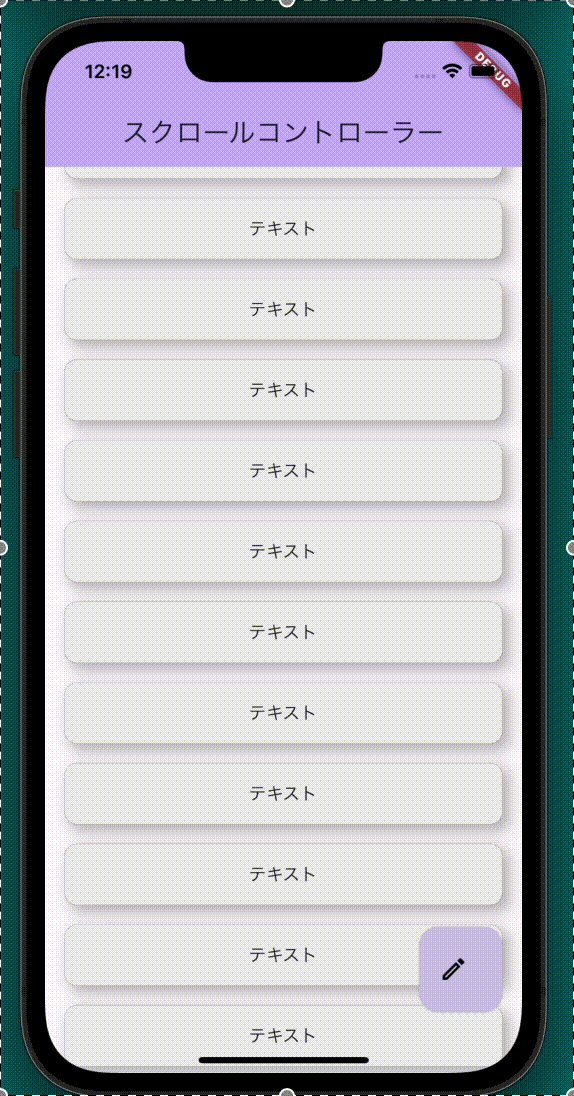
今回の完成品はこちらになります。
スクロールするのを検知して右下のFloatingActionButtonのUIが変わっていますね!

本編
こちらが実際のコードになります。 該当する部分のみ抜粋して確認していきます。
ScrollController部分
本記事のメイン部分になります!
scrollControllerには.addListenerと言って値が変わったことを検知してくれるものがありますので活用していきます。
scrollController.position.userScrollDirection == ScrollDirection.forward
こちらの部分が下(前)へスクロールした時の処理になります。
よってこちらにはボタン表示が小さくなる処理 => visible = falseが入ってきます。
それ以外の場合は、true(表示する)でOKなので下記のようになっています。
(逆に下にスクロール時に表示する機能を実装するならScrollDirection.reverseという値があるのでこちらを使いましょう!)
scrollController.addListener(() {
if (scrollController.position.userScrollDirection ==
ScrollDirection.forward) {
setState(() {
visible = false;
});
} else {
setState(() {
visible = true;
});
}
});
FloatingActionButton部分
floatingActionButton部分にはAnimatedSizeが入ります!
今回は文字を追加したいなと思ったのでこちらの部分でvisibleを利用しました。
label: Text(
visible ? 'テキスト' : '',
),
もちろんiconの変更な度も可能になりますのでこちらはお気に入りにカスタマイズされてください!
floatingActionButton: AnimatedSize(
duration: const Duration(seconds: 1),
child: SizedBox(
height: 70,
child: FloatingActionButton.extended(
elevation: 0.5,
onPressed: () {},
backgroundColor: Colors.deepPurple[100],
label: Text(
visible ? 'テキスト' : '',
),
icon: const Icon(
Icons.edit_outlined,
color: Colors.black,
),
),
),
),
ListView部分
気をつけていただきたい点はスクロールを行うWidget部分にcontrollerを指定してあげるというところです!
また、よく利用するSingleChildScrollViewにもcontrollerを指定できるのでこちらでも利用可能です!
ListView.builder(
controller: scrollController,//ここにscrollControllerを追加しないと動きません!
itemCount: 100,
itemBuilder: (context, index) {}
)
さいごに
スクロール検知で何かしたいなと思った場合は.addListenerなので大体解決できますので覚えていて損はないですね
可茂IT塾ではFlutterインターンを募集しています!
可茂IT塾ではFlutterインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More可茂IT塾ではFlutterインターンを募集しています!
可茂IT塾ではFlutterインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More