Flutterでレビュー機能を実装
開発環境
- Flutter 3.3.10
- Dart 2.18.6
- in_app_review: ^2.0.6
この記事は、【 可茂IT塾 Advent Calendar 2022 】の20日目の記事です。
はじめに
エンジニアとしてアプリを開発していく中で、コーディングしてアプリを作るのも楽しいですが、やっぱり開発者としては実際に作ったアプリを使ってもらった感想をフィードバックとしてもらった時が一番やりがいを感じれる瞬間なのではないかと考えています。
もちろん、嬉しいことばかりではなく厳しい感想をもらうこともありますが、実際のユーザーからのフィードバックは今後のアプリのクオリティを上げるためには欠かせないものだと考えています。
そのため、今回の記事ではApp Storeなどのリリースされたアプリに、アプリ内からレビューをする機能の実装について紹介していきます。
今回の実装する機能
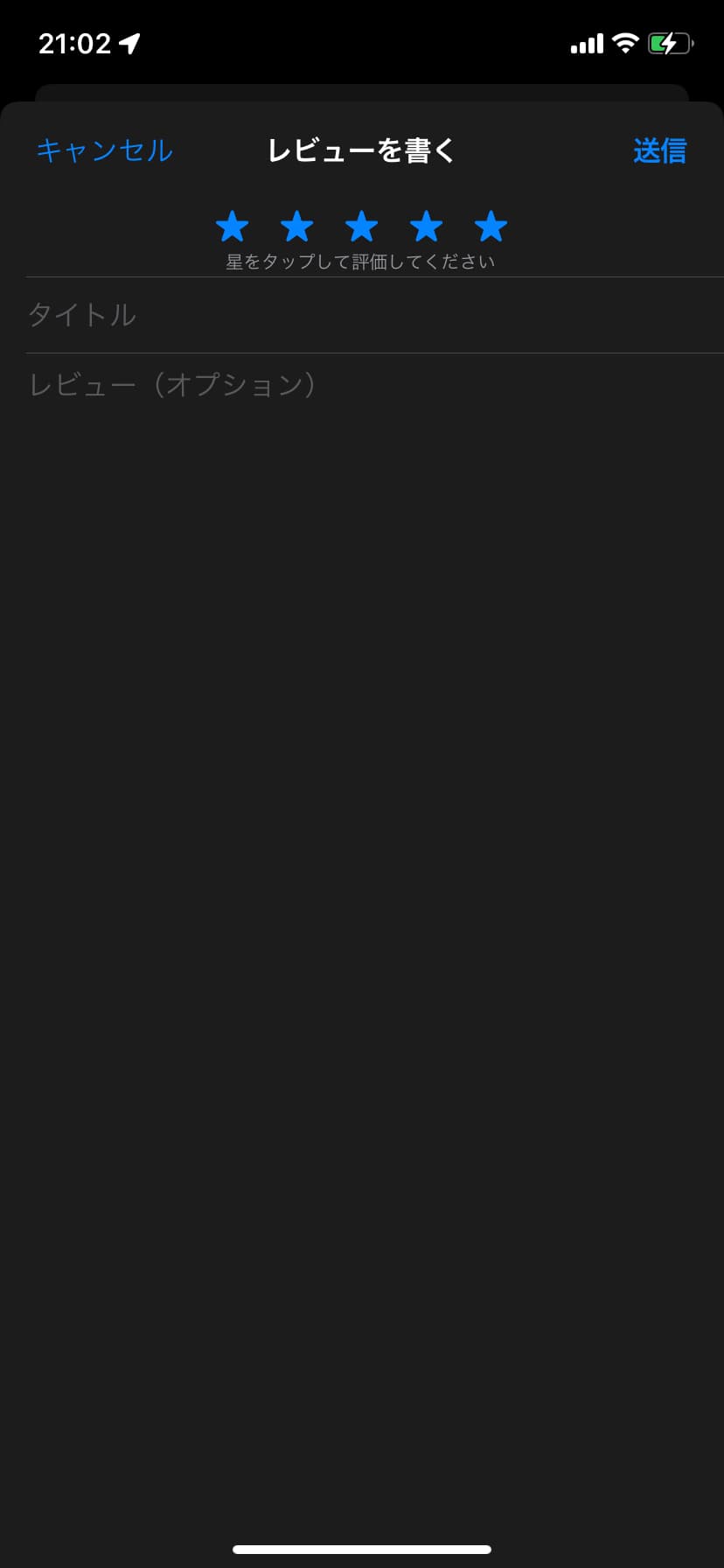
今回の記事で紹介するレビュー機能は、アプリ内にレビューボタンを作成しておいて、そのボタンを押すとそのアプリについてのレビューが行えるという機能を実装していきます。

レビュー機能の実装は、in_app_reviewというパッケージを使うとかなり簡単に実装することができます!実際にやっていきましょう。
パッケージのインストール
まずはアプリにin_app_reviewのパッケージをインストールをします。パッケージのインストール先はpubspec.yamlファイルです。
in_app_reviewのパッケージはこちらになります。
pubspec.yamlファイルのdev_dependenciesに以下のように記述します。
※pubspec.yamlファイルは非常にデリケートなので記述する箇所のindent等には注意が必要です。
pubspec.yaml
dev_dependencies:
flutter_test:
sdk: flutter
in_app_review: ^2.0.6
dev_dependenciesの箇所に上記のように記述したら、画面上のpub getボタン、もしくはターミナルでflutter pub getを入力して実行します。
メッセージやターミナルでエラーが吐かれなければ、アプリにin_app_reviewのインストールが完了したことになります。
コード
レビュー機能を実装したいファイル
import 'package:in_app_review/in_app_review.dart';
Widget build(BuildContext context) {
final InAppReview inAppReview = InAppReview.instance;
return Column(
children: [
const Divider(color: Colors.grey),
ListTile(
title: const Text('レビュー'),
onTap: () async {
if (await inAppReview.isAvailable()) {
inAppReview.openStoreListing(appStoreId: 'App Store ID');
}
},
trailing: const Icon(Icons.arrow_forward_ios),
),
const Divider(color: Colors.grey),
],
);
}
build内にinAppReviewを定義します。onTap内でinAppReviewを呼び出して、App Storeのレビューをしてもらいたいアプリのレビュー画面へと遷移させます。
コードの一部を説明
if文の条件のinAppReview.isAvailable()はそのOSのバージョンで使用できるかのチェックを行なっています。例えばiOSの場合はiOS 10.14のバージョンよりも上のバージョンでのみ機能する仕組みになっています。
また、appStoreIdではレビューをしてもらいたいアプリのApp Store IDを入力します。App Store IDはApp StoreでレビューしてもらいたいアプリのURLの末尾の数字のことです。appStoreIdにURLの数字を入力すれば、レビューしてもらいたいアプリのレビュー画面へと遷移する実装になります。
(例)共有したいアプリのURL/id0000000000 ←この数字の部分
まとめ
いかがでしたでしょうか。意外と簡単にレビュー機能の実装をすることができたのではないかと思います。
実際にアプリを使っているユーザーからのレビューをたくさん貰い、今後のアプリ開発に役立てていければと思ってます。
可茂IT塾ではFlutterインターンを募集しています!
可茂IT塾ではFlutterインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More可茂IT塾ではFlutterインターンを募集しています!
可茂IT塾ではFlutterインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More