TypeScriptでchildrenの要素数が決まったコンポーネントを作る
この記事は、【 可茂IT塾 Advent Calendar 2022 】の19日目の記事です。
この記事ではUIフレームワークにChakra-uiを使っています!
ユースケース
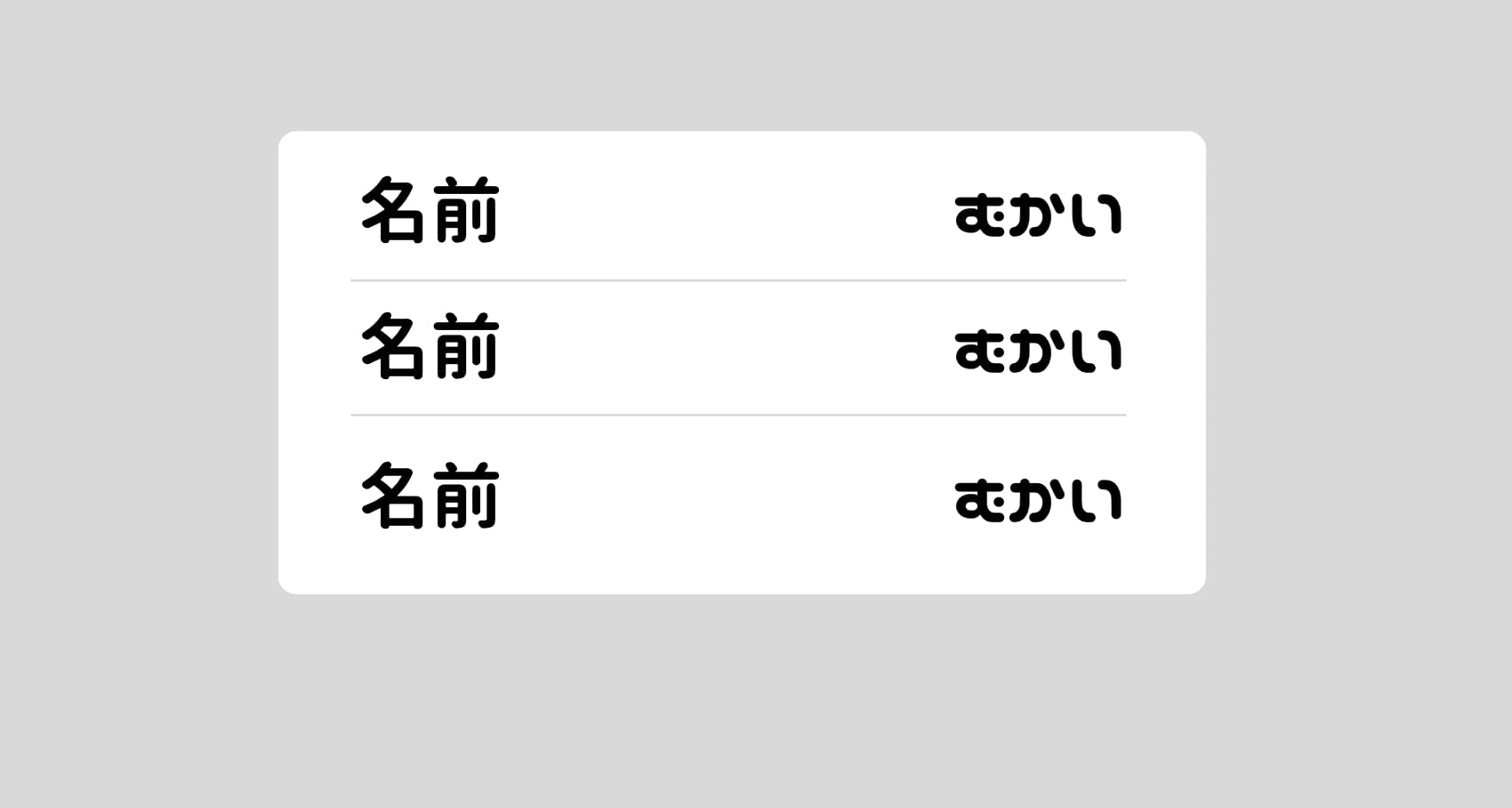
なんかこうゆうリストのコンポーネントを作りたい時ありますよね!

まずは書いてみます。 MenuListが全体のリストの部分、 MenuListItemがリストの中身の一個の部分です。
<MenuList>
<MenuListItem>
<Text>名前</Text>
<Text>むかい</Text>
</MenuListItem>
<Divider />
<MenuListItem>
<Text>名前</Text>
<Text>むかい</Text>
</MenuListItem>
</MenuList>
だけど・・・
しかしながらデザイン的には、
MenuListItem(リストの中身の部分)の要素は必ず2個にしたいです。
このコンポーネントを再利用した際に、
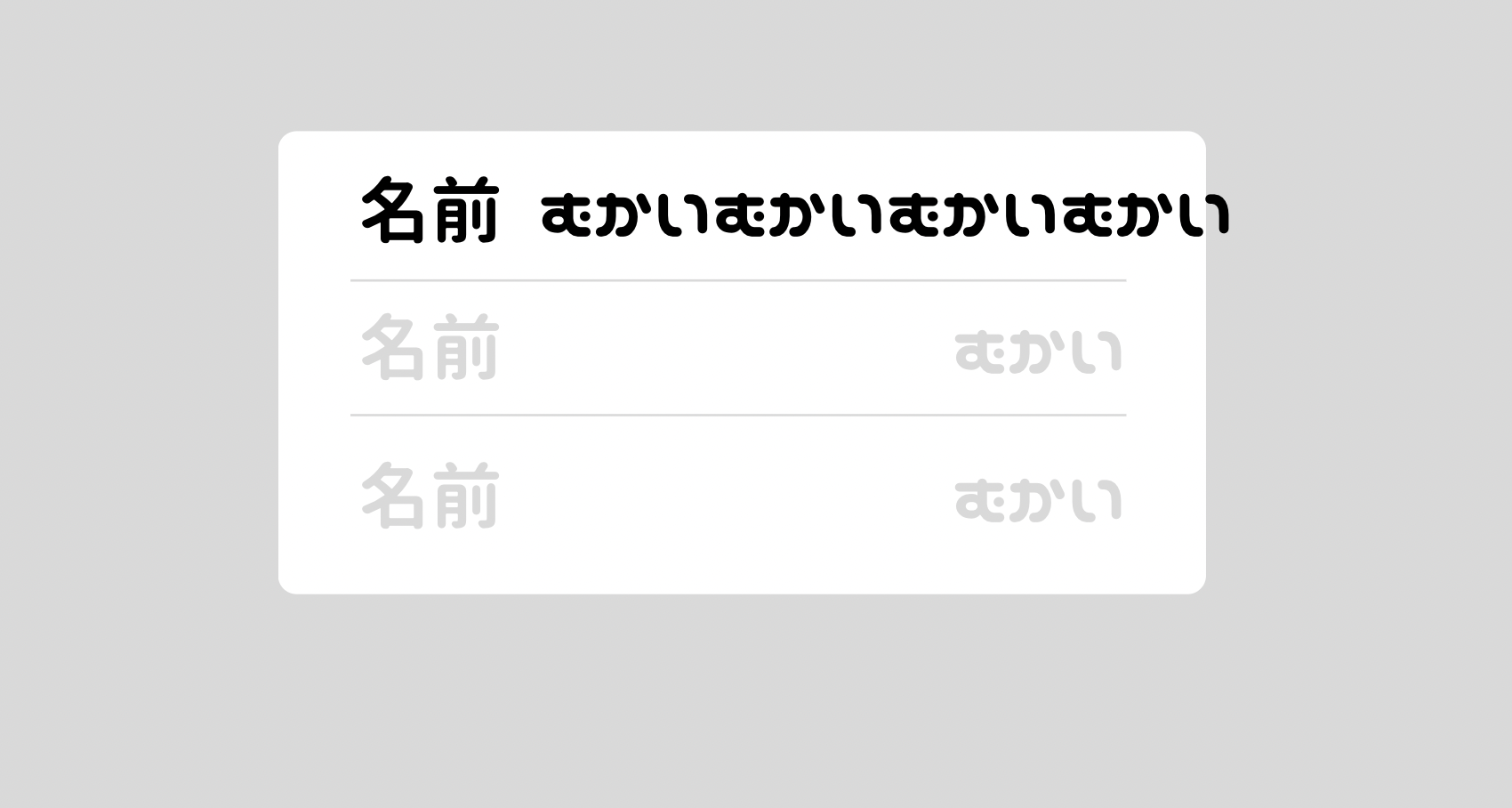
間違えてこのように書いてしまうと、下の写真のようになってしまいます。
<MenuList>
<MenuListItem>
<Text>名前</Text>
<Text>むかい</Text>
<Text>むかい</Text>
<Text>むかい</Text>
<Text>むかい</Text>
<Text>むかい</Text>
</MenuListItem>
<Divider />
<MenuListItem>
<Text>名前</Text>
<Text>むかい</Text>
</MenuListItem>
</MenuList>

MenuListItemには二つの要素しか受け取らないようにする
そこで、MenuListItemに渡すchildrenに型を指定してあげましょう。
ポイントはpropsのchildrenに[ReactElement, ReactElement]としてあげることで、
childrenの要素数を明示的に教えることができます。
今回は二つにしてみます。
interface MenuListItemProps {
children: [ReactElement, ReactElement]
}
export const MenuListItem = (props: MenuListItemProps) => {
const { children } = props
return <HStack>{children}</HStack>
}
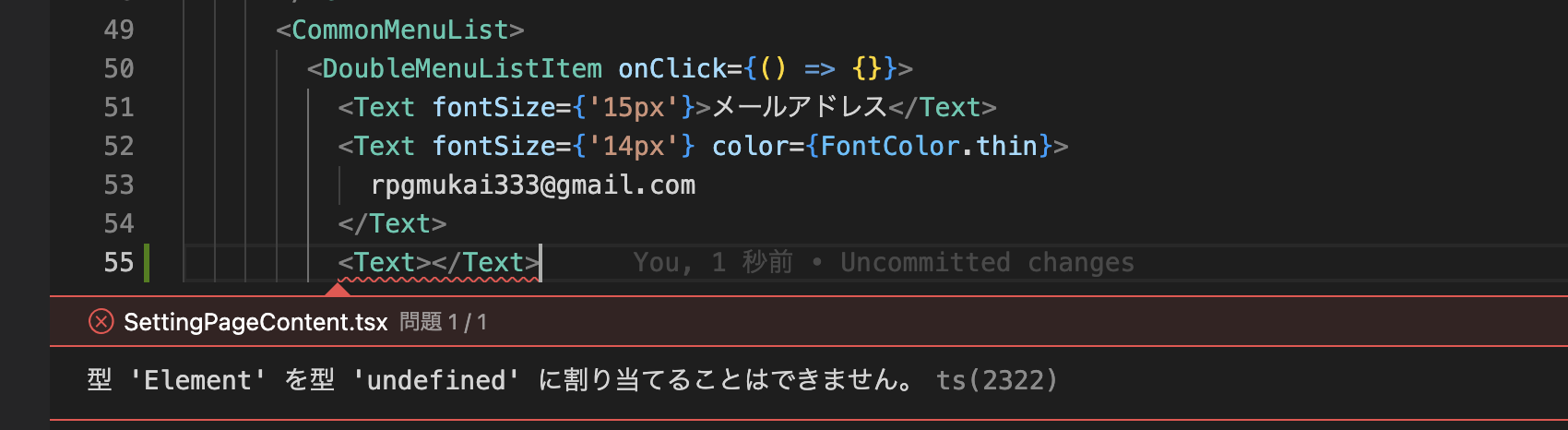
すると、例えば3個目のchildrenを渡した場合に、VSCode上で以下のように教えてくれます。

さらに
欲をいえば、MenuListにはMenuListItemしか入れたくないです!
もっと型をつけて気持ちよくしたいなら、以下の記事が参考になります!
https://zenn.dev/mya_ake/articles/5517a5001db48e
https://zenn.dev/takanori_is/articles/checking-child-element-specific-component-in-react
可茂IT塾ではFlutterインターンを募集しています!
可茂IT塾ではFlutterインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More可茂IT塾ではFlutterインターンを募集しています!
可茂IT塾ではFlutterインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More