Flutterアプリ開発講座 欲しいものアプリ編 その2
2)UIの作成
今から画面の見た目を作っていきます!
このアプリの見た目のことをUser Interfaceの頭文字を取ってUIと言ったりします。
まずは合計金額を表示する部分から作り始めます。
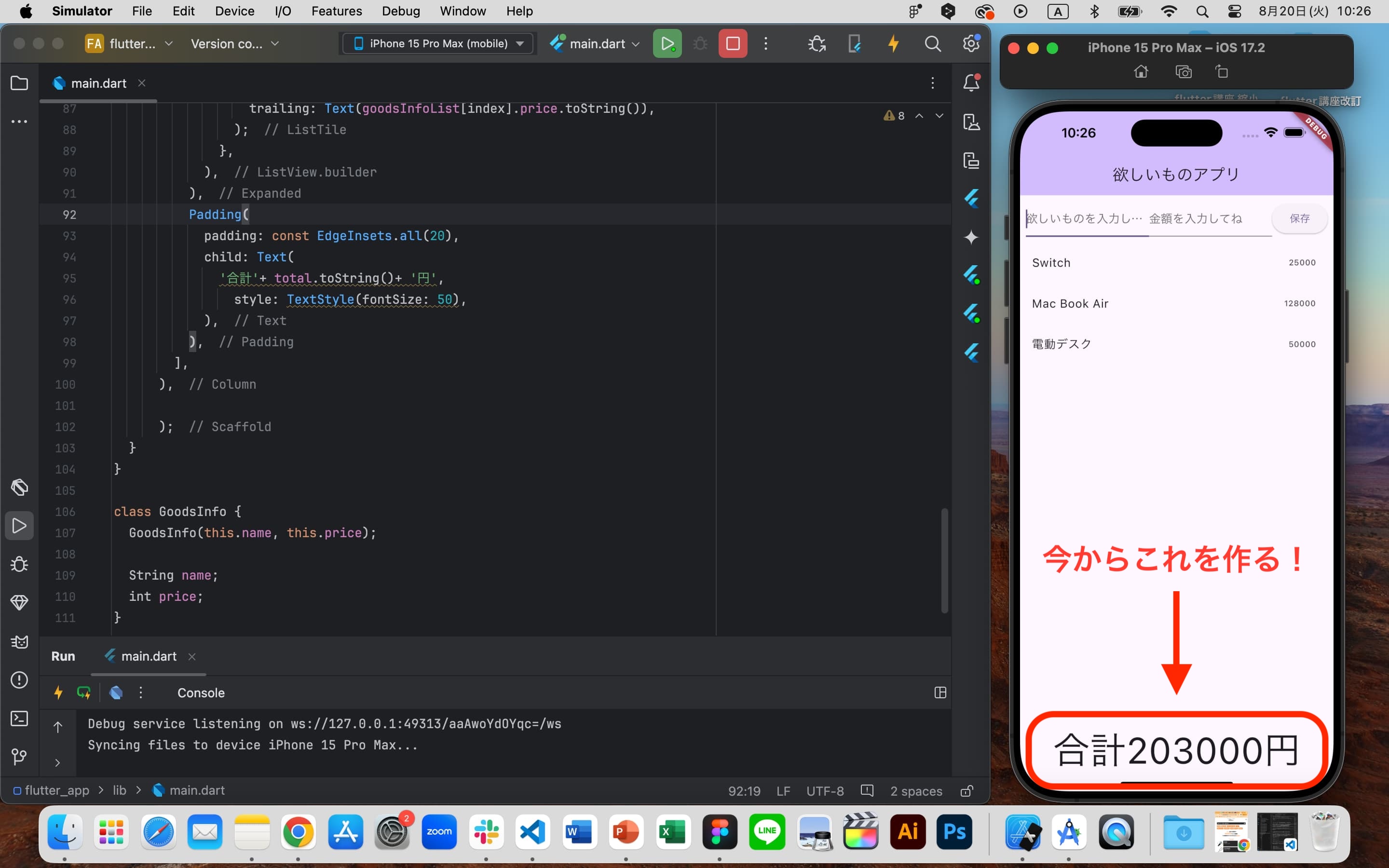
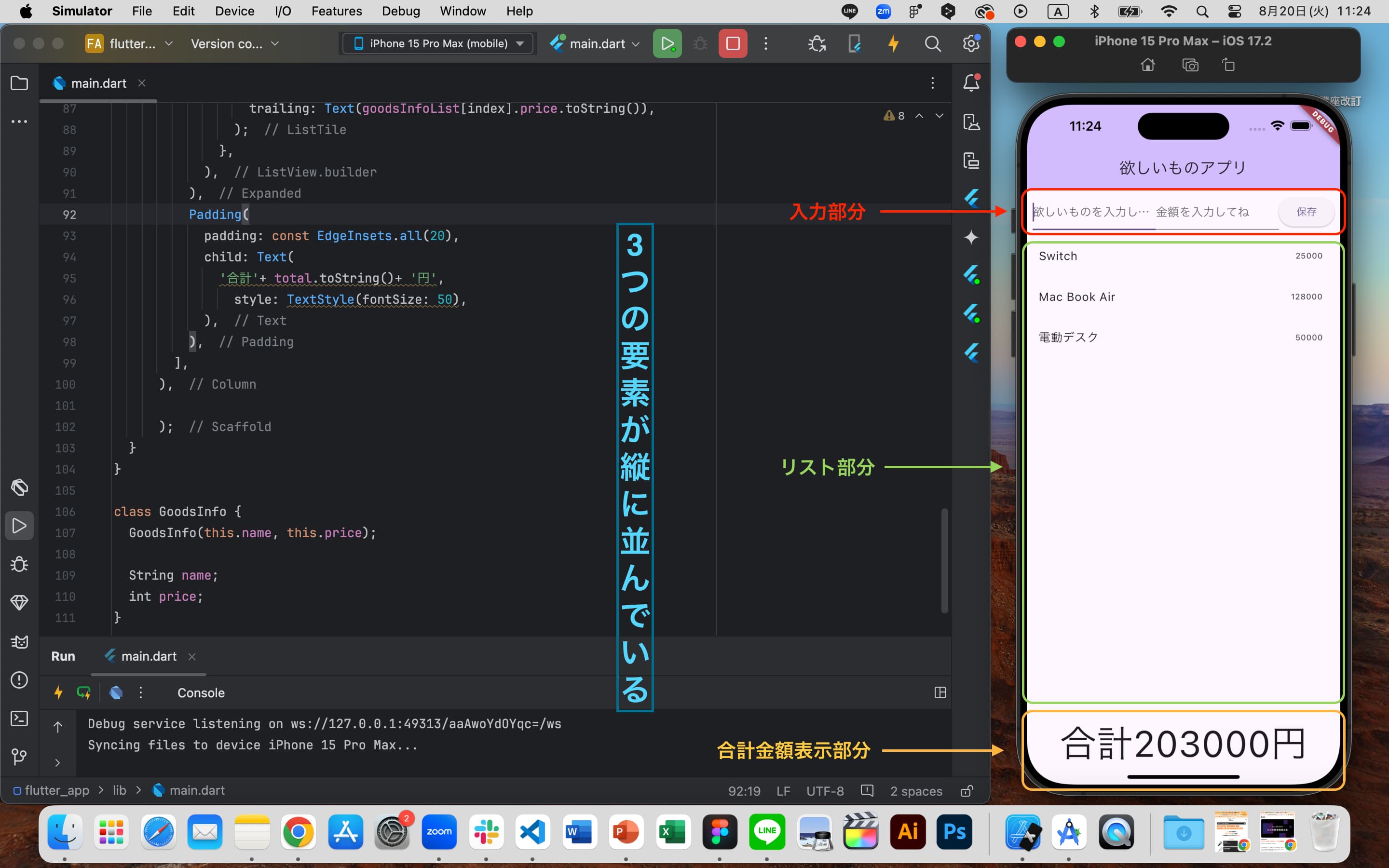
完成品を見て、今から自分が何を作るのかイメージしてください。

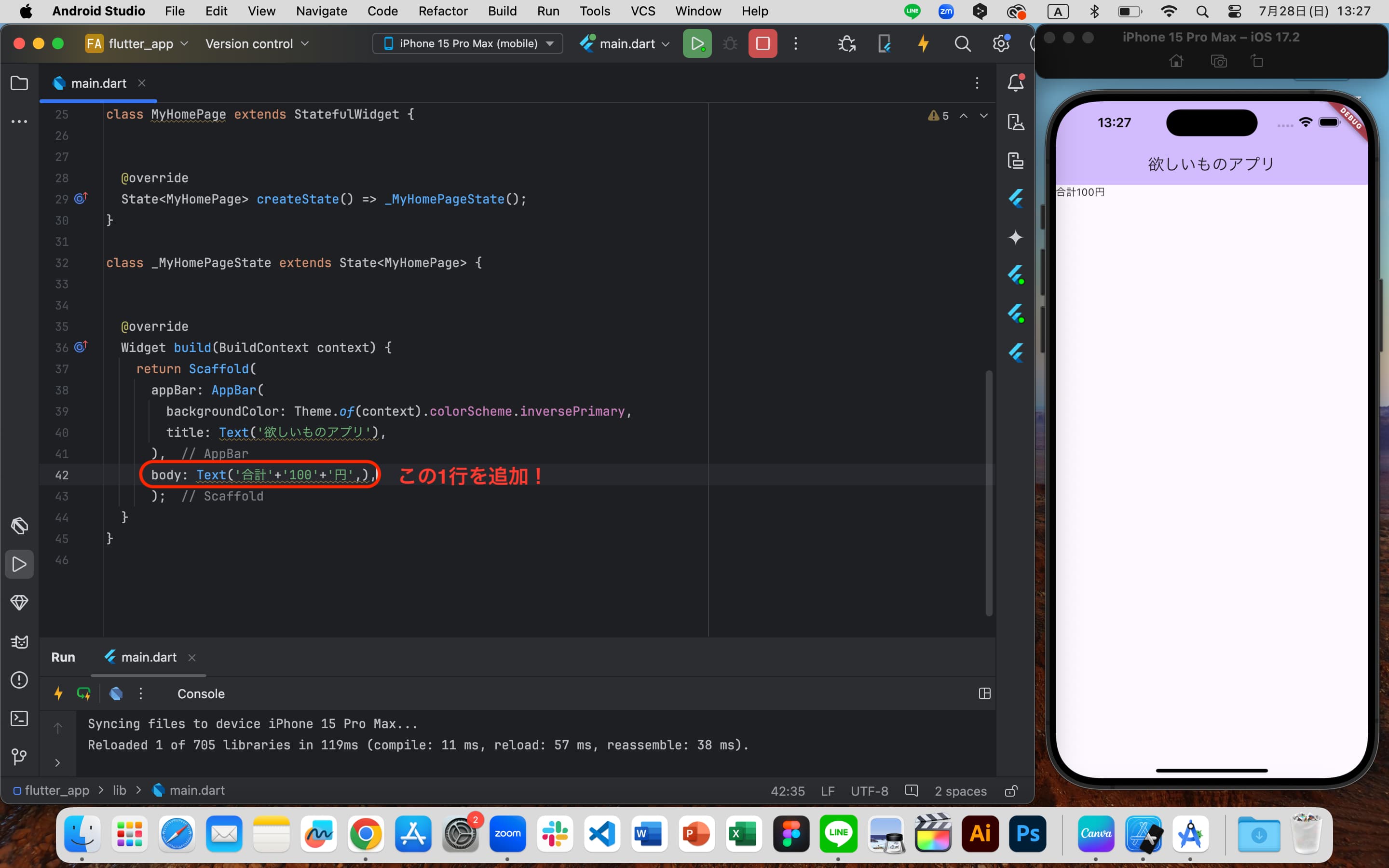
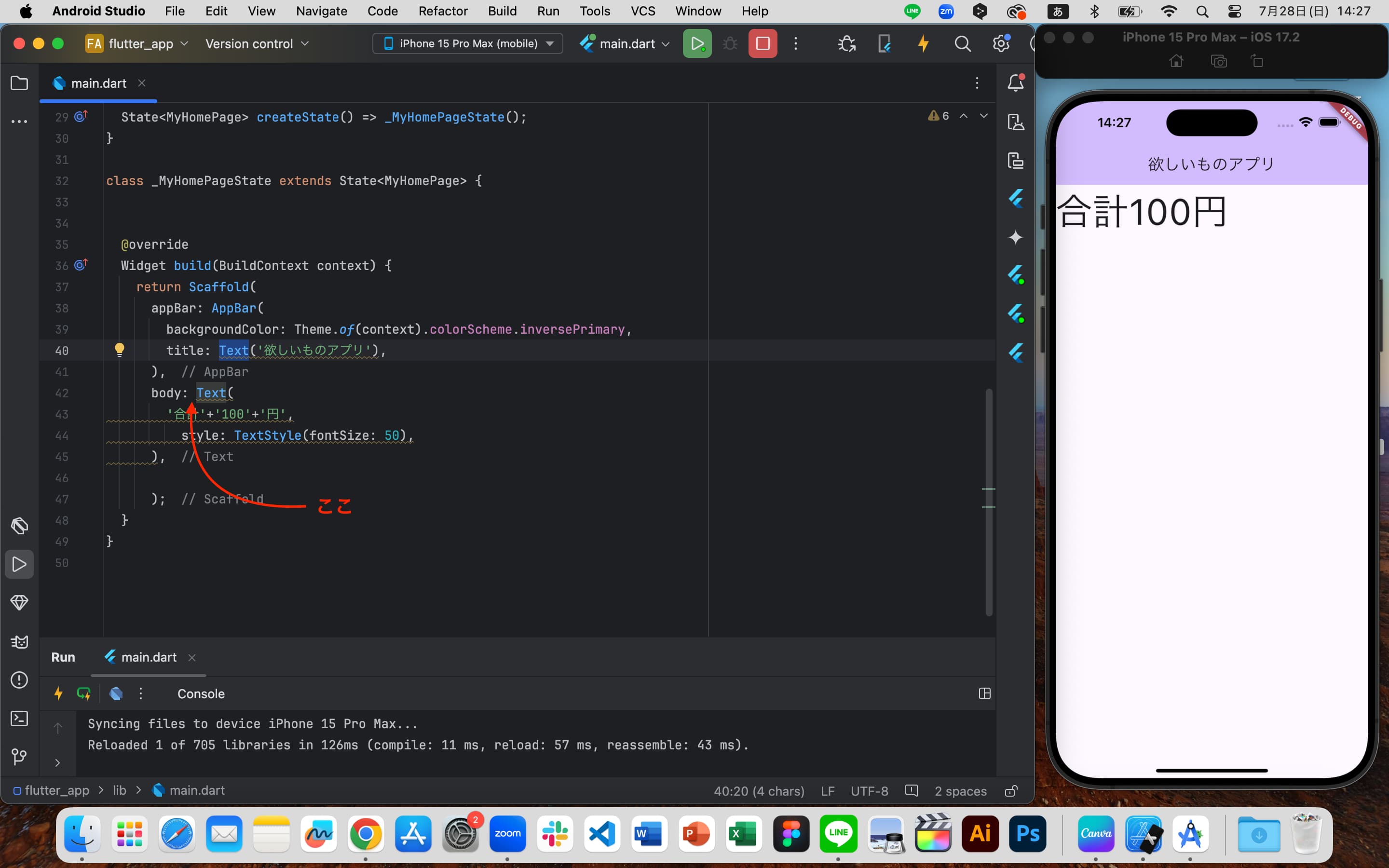
さて、まずは画像を参考に次のコードを追加してみてください。
body: Text('合計' + '100' + '円',),
 金額の部分は後で変えますがとりあえず100を入れておきます。
金額の部分は後で変えますがとりあえず100を入れておきます。
ホットリロードすると、画面の左上に文字が表示されましたね!
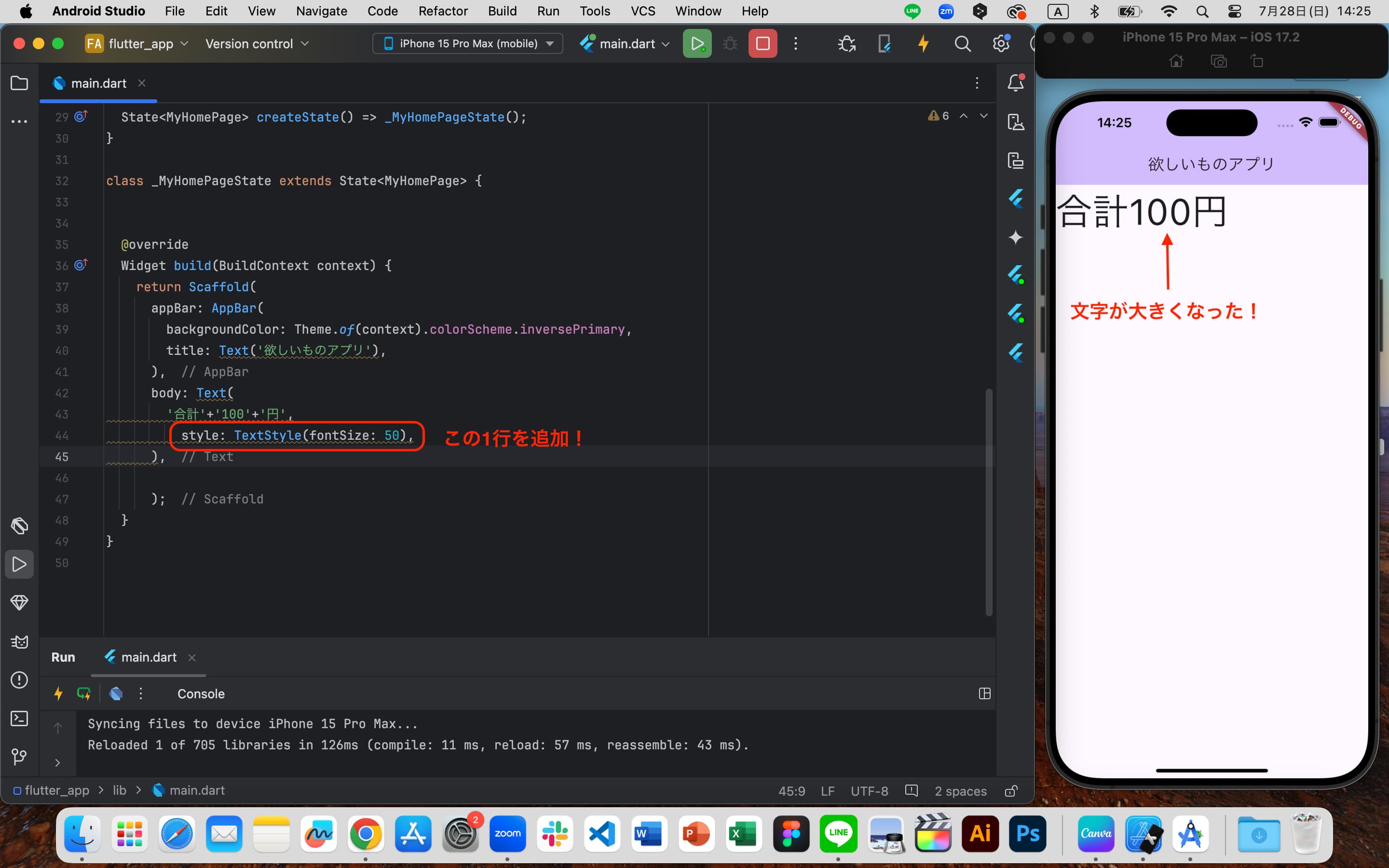
しかし文字が小さくて見にくいので大きくします。画像のように次のコードを追加してください。
style: TextStyle(fontSize: 50),
 文字が大きくなりましたね!
今回は扱いませんが、文字の色やフォントも同じように設定できます。
またこれは小技ですが、
文字が大きくなりましたね!
今回は扱いませんが、文字の色やフォントも同じように設定できます。
またこれは小技ですが、option + command + Lで自動でコードの見た目を整えることができます。(これを「インデントが整う」と言う)適宜使ってください。
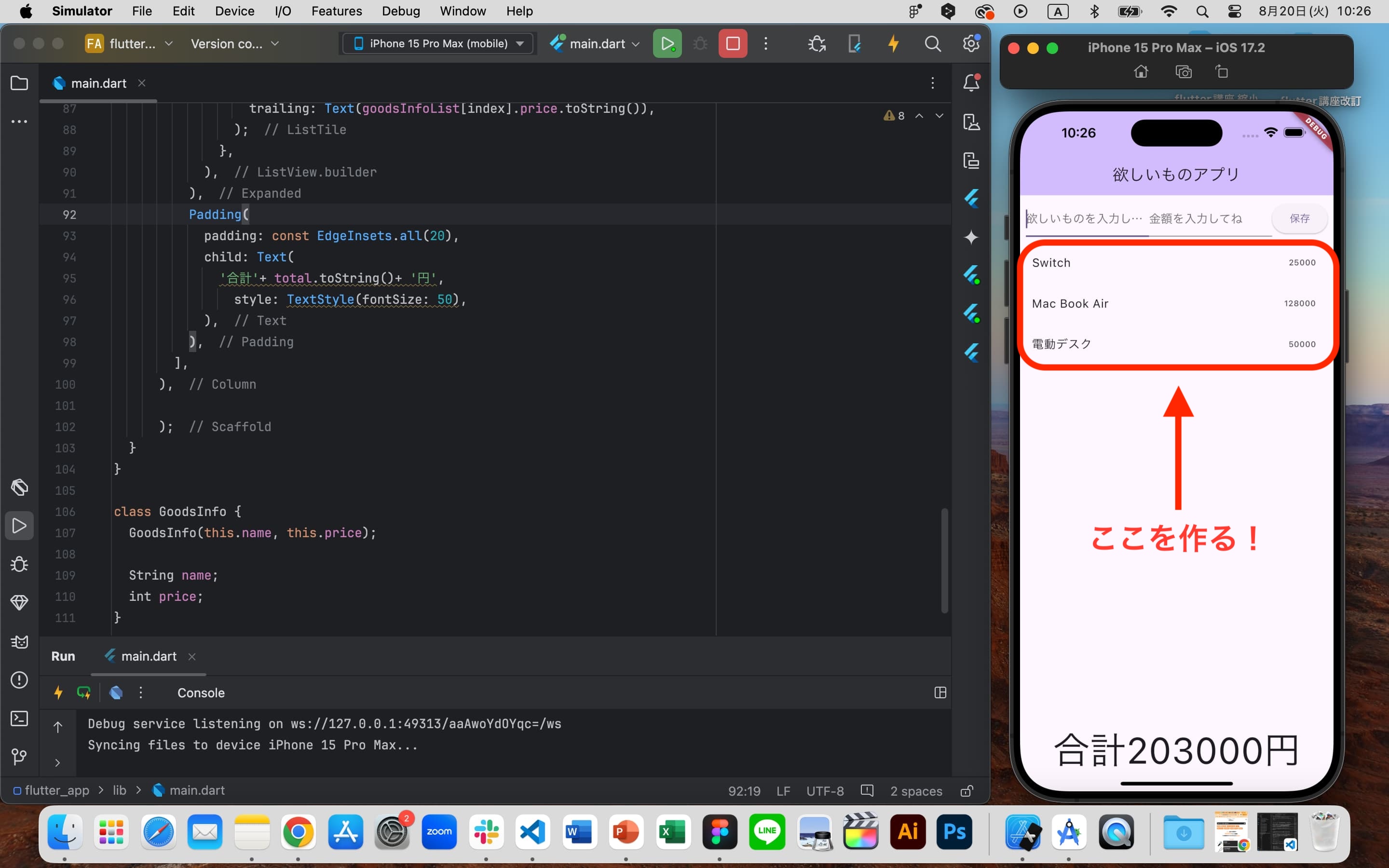
次は欲しいもののリストを作成しましょう。

ここで完成品の全体の構造に着目してください。三つの要素が縦に並らんだ構造になっています。
 Flutter では要素を縦に並べて表示したい時には、
Flutter では要素を縦に並べて表示したい時には、Column(カラム)という入れ物に要素を入れることで実現できます。
※ Flutterでは、Widget(ウィジェット)と呼ばれるものが多数用意されておりColumnもWidgetのうちの一つです。
目的に応じて使い分けることで、アプリを自由にデザインすることができます。
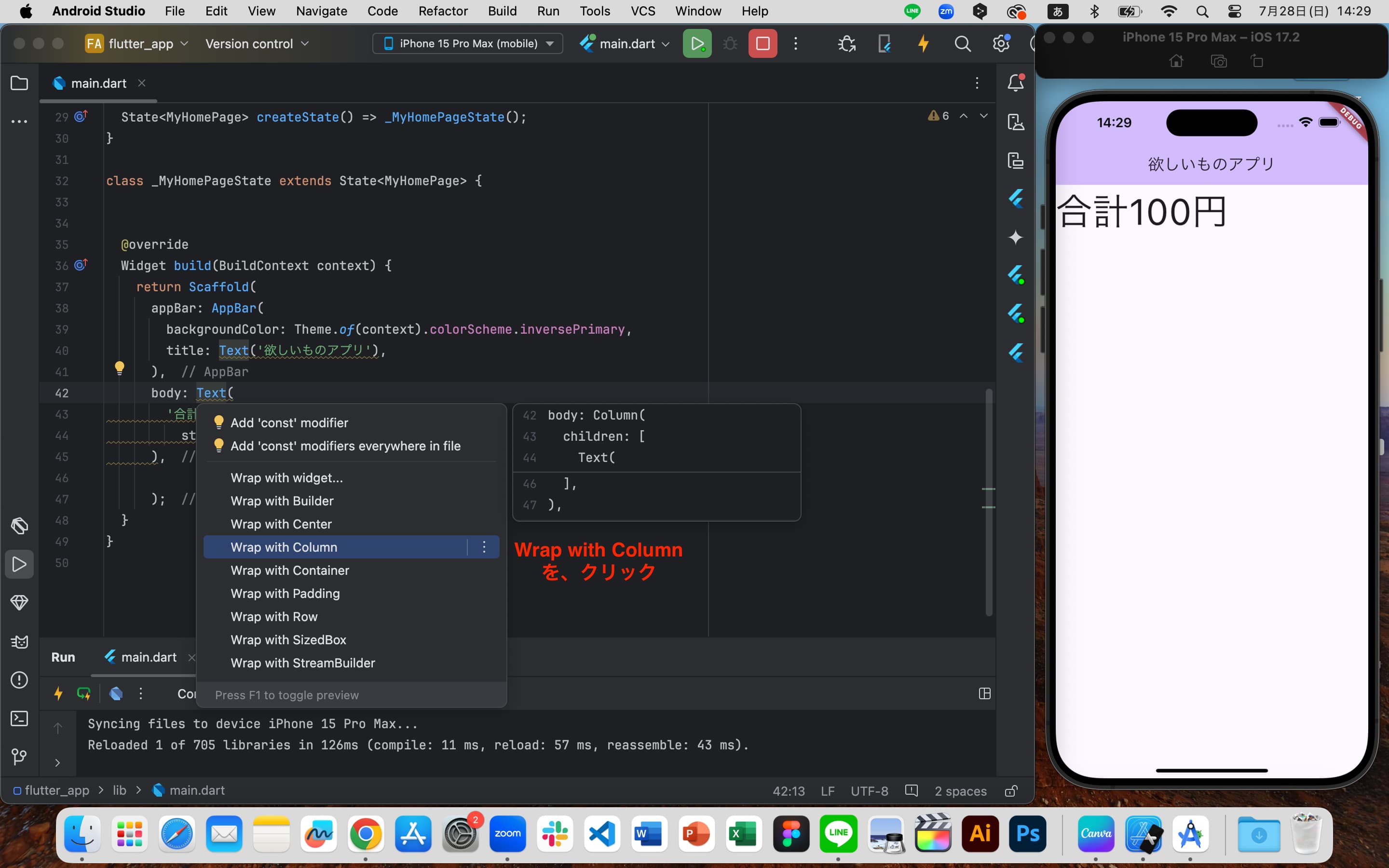
ではTextをColumnの中に入れましょう。
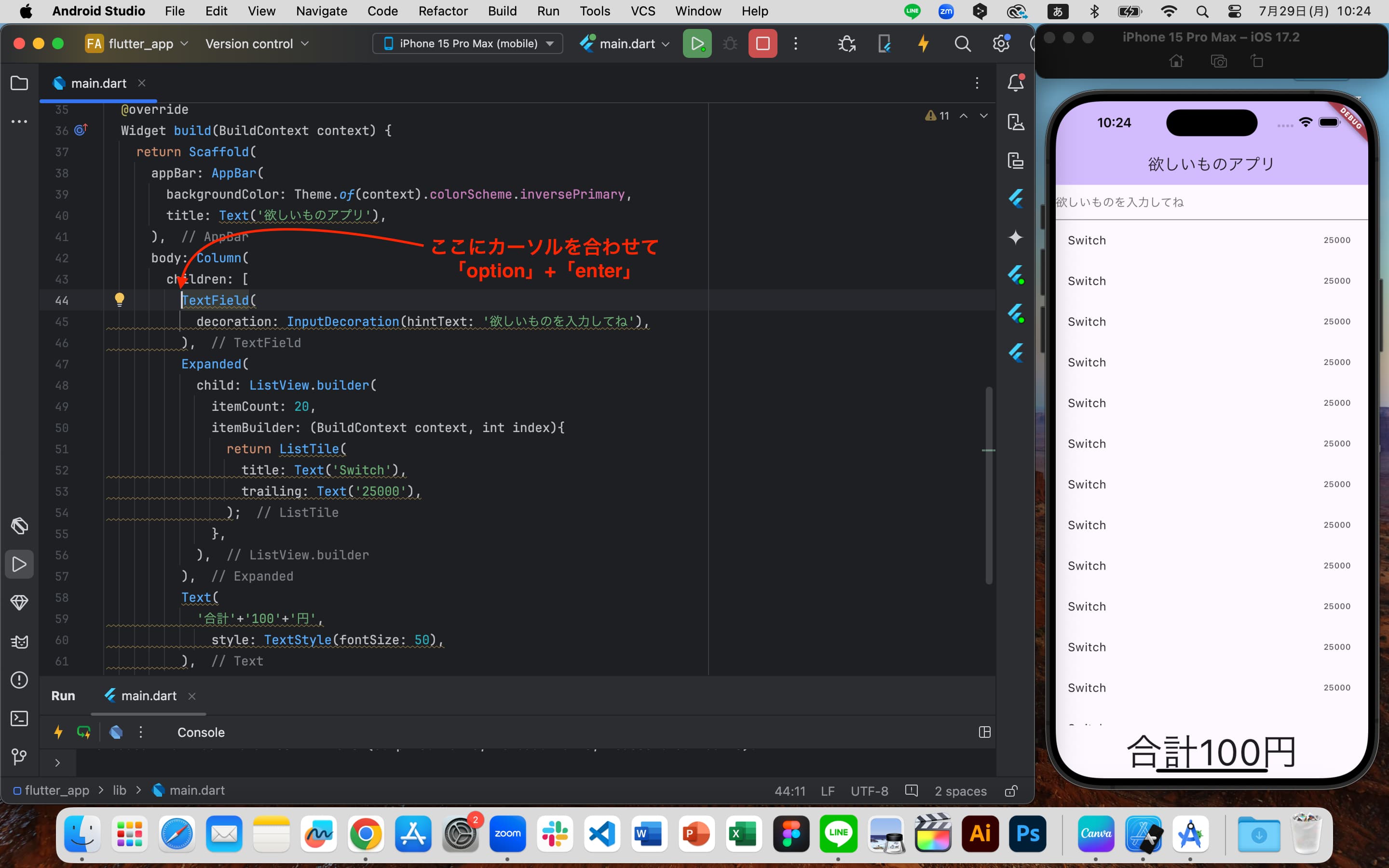
画像の場所にカーソルを合わせて、option + enter

選択肢が表示されるのでWrap with Columnをクリック

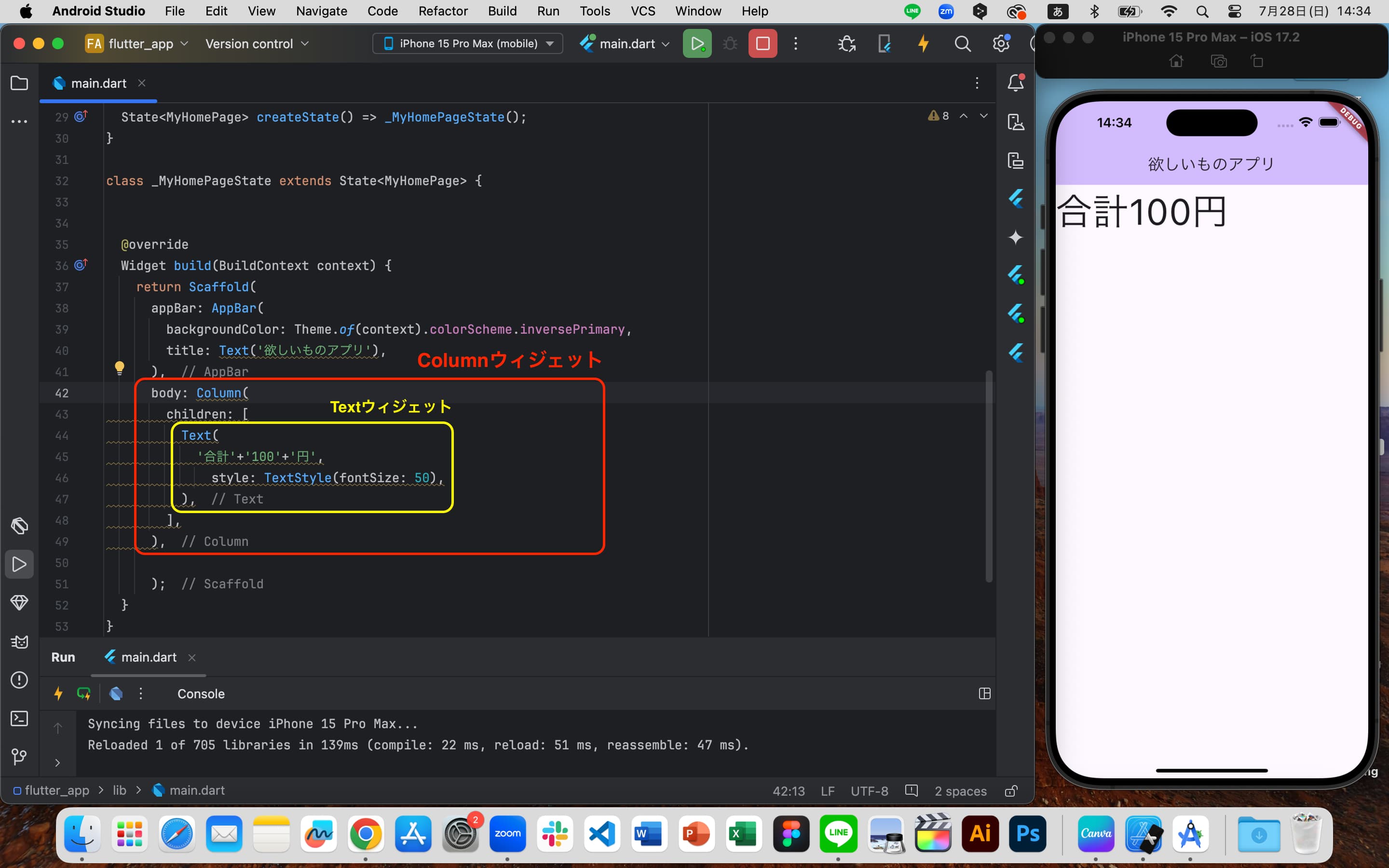
さっき書いたTextがColumnにラップされて(包まれて)、childrenの中の一要素になりました!

Columnのchildrenの中にある要素たちは、その順番通りに縦に並んで表示されます。
これは重要です!
ではColumnにリスト部分を追加しましょう。
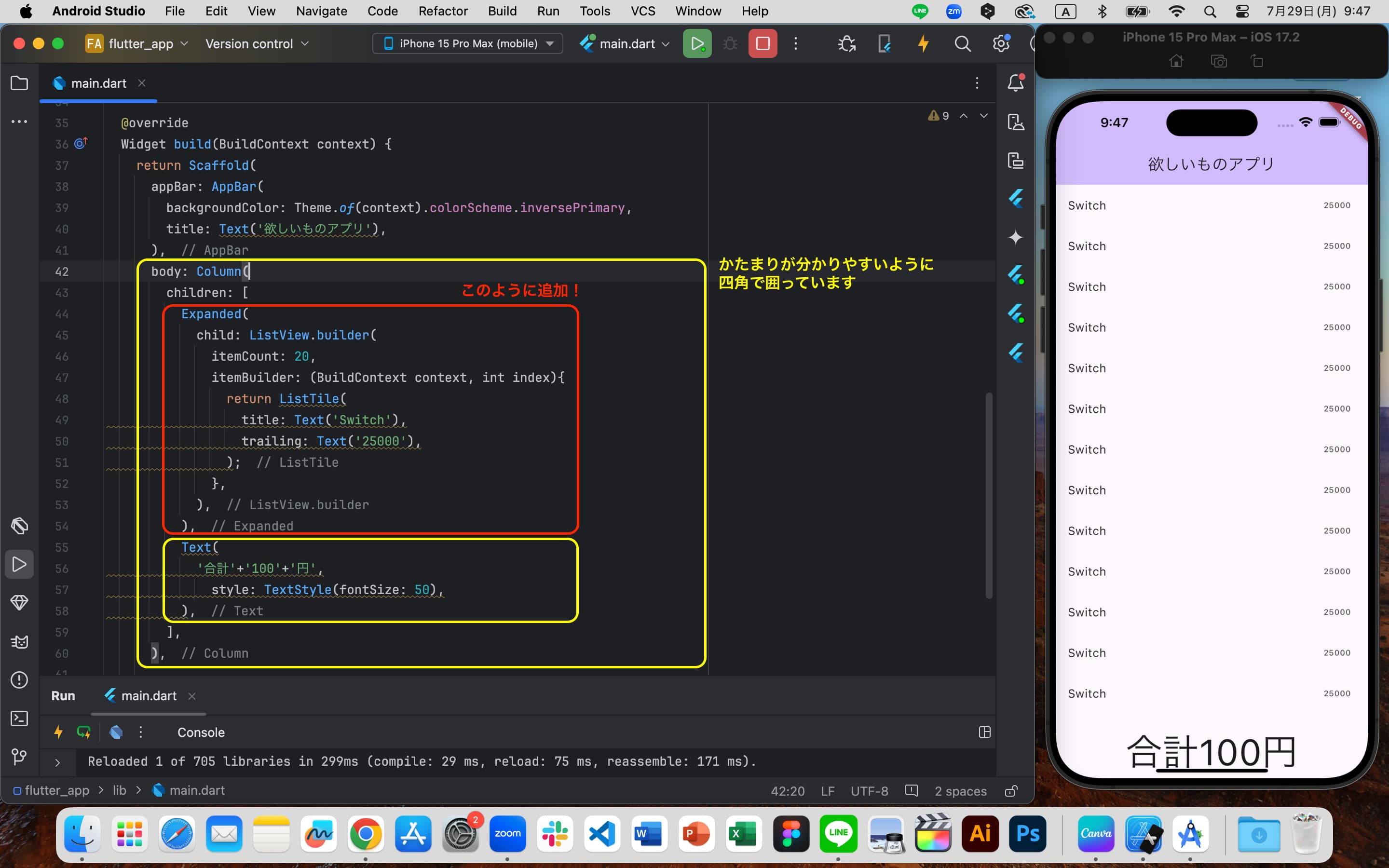
これがリストを形成するコードです。これを画像の通りに追加してください。
Expanded(
child: ListView.builder(
itemCount: 20,
itemBuilder: (BuildContext context, int index){
return ListTile(
title: Text('Switch'),
trailing: Text('25000'),
);
},
),
),

Columnのchildrenの要素同士は、コンマで区切ってください。
はじめは、カッコやコンマが多くて見にくいと思います。
コンマは、様々な要素の区切りに使われています。ひとつずつ確認していきましょう。
リストが表示されましたね!
最後に、Columnに入力部分を追加しましょう

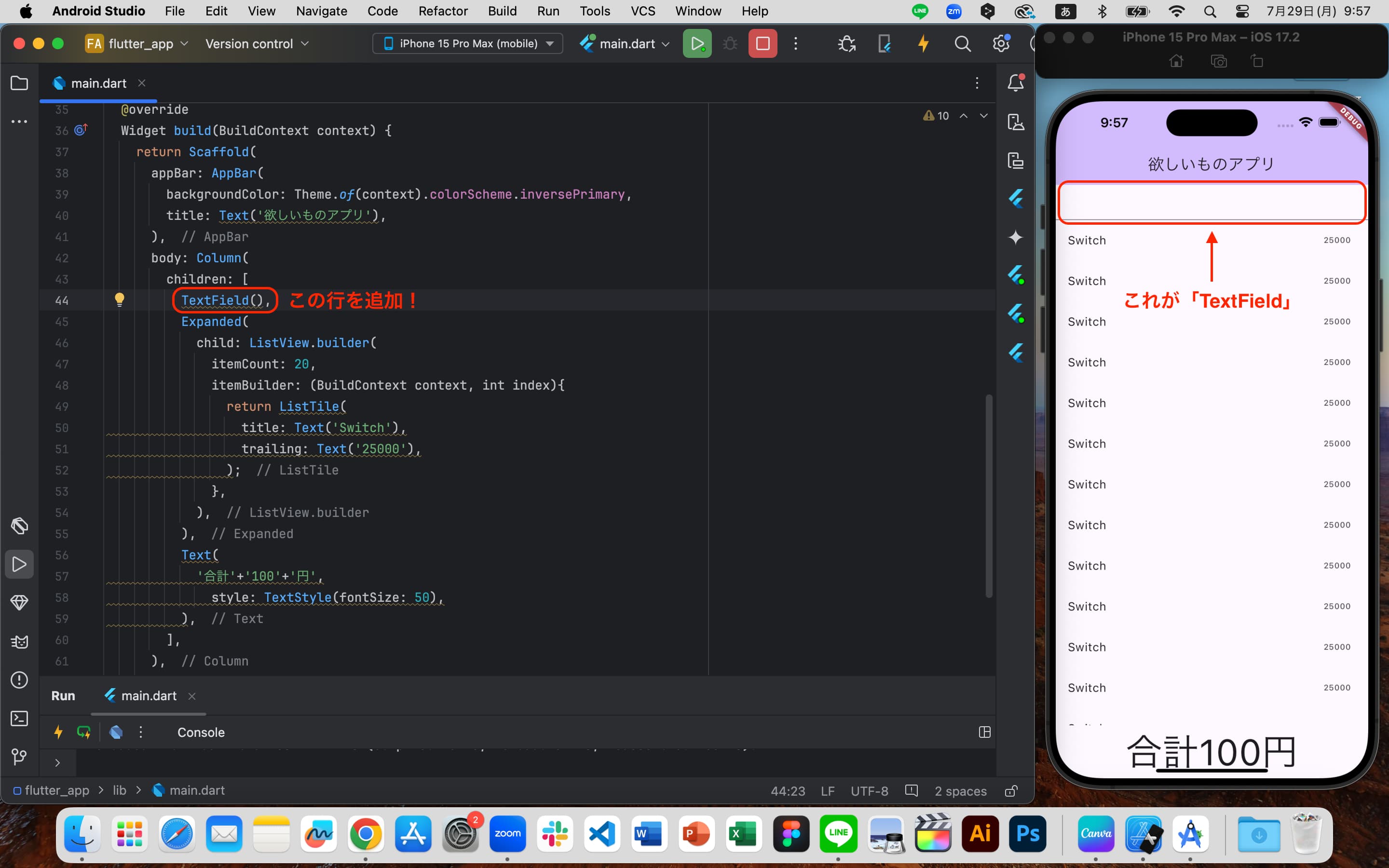
次のコードを画像と同じように追加してください。
TextField(),
 追加できたらホットリロード。
追加できたらホットリロード。
一番上に白い入力フォームができましたね!これがTextFieldです。
TextFieldは文字や数字の入力ができるウィジェットです。
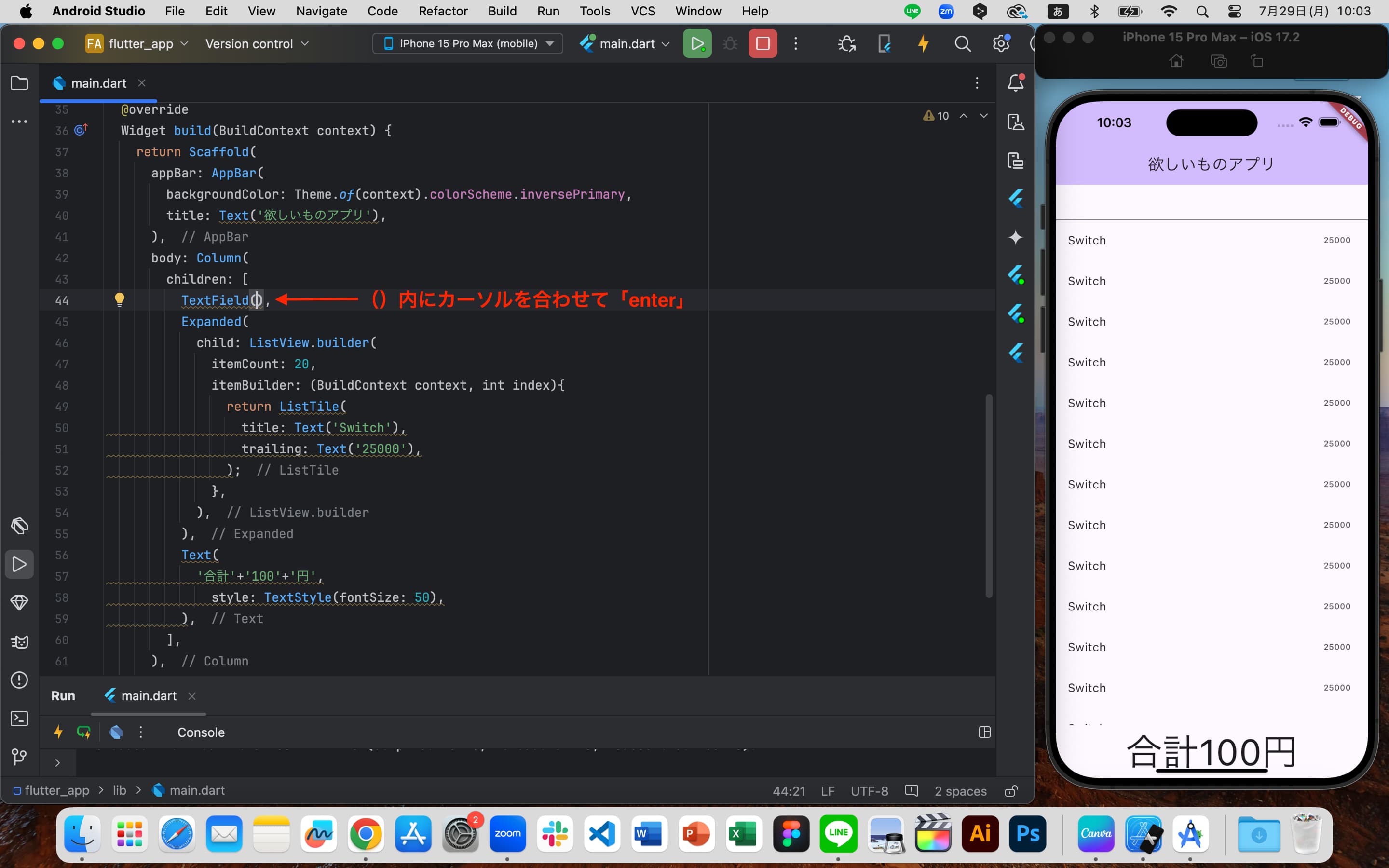
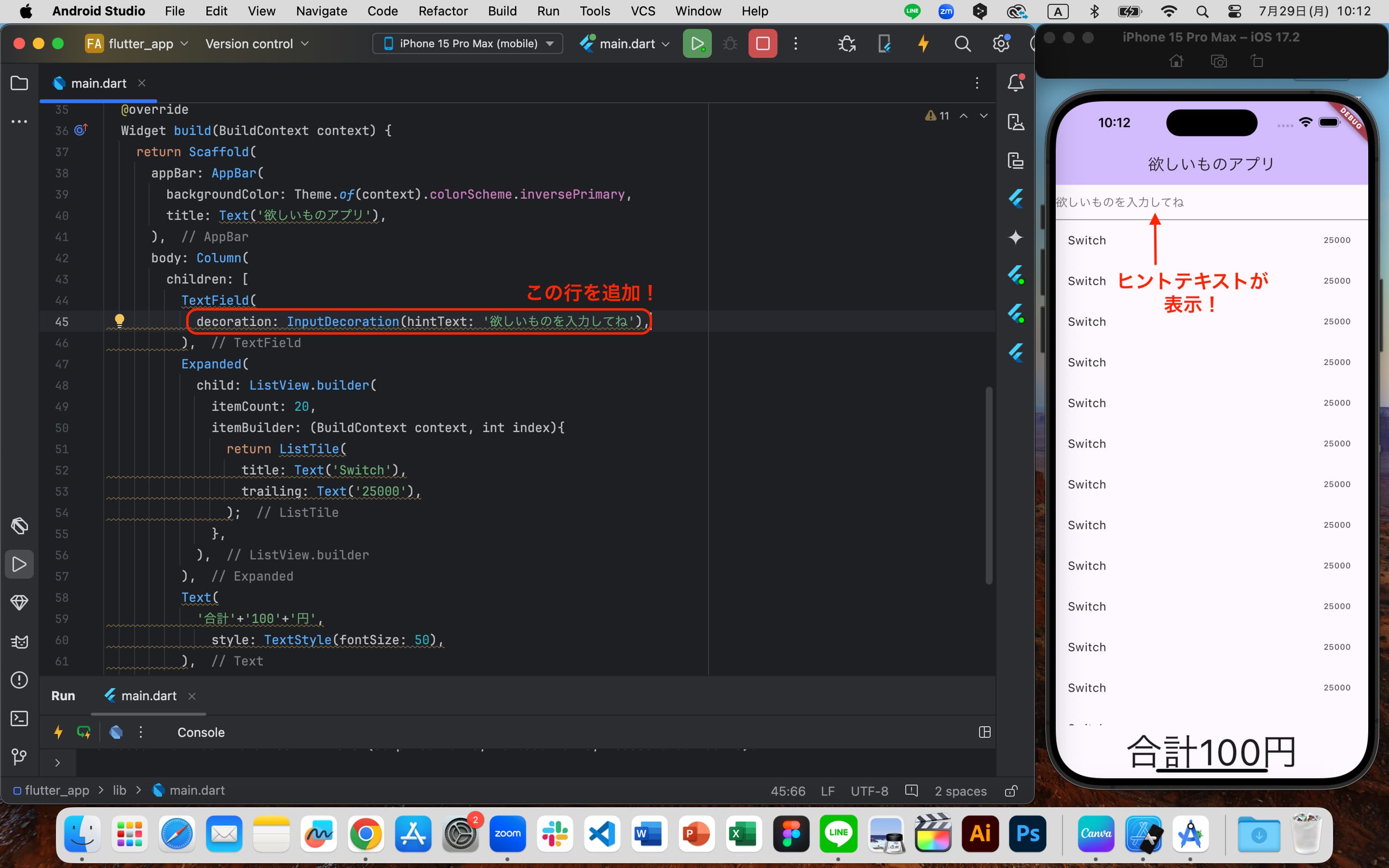
今はただの白い入力フォームなので、どのような値を入力するのかヒントを表示したいです。ヒントテキストを設定します。
( )内にカーソルを合わせてenter

一行分のスペースが生まれるので次のコードを追加してホットリロード。
decoration: InputDecoration(hintText: '欲しいものを入力してね'),
ヒントテキストが表示されたと思います。
ユーザーが入力する際に、わかりやすい見た目になりました。

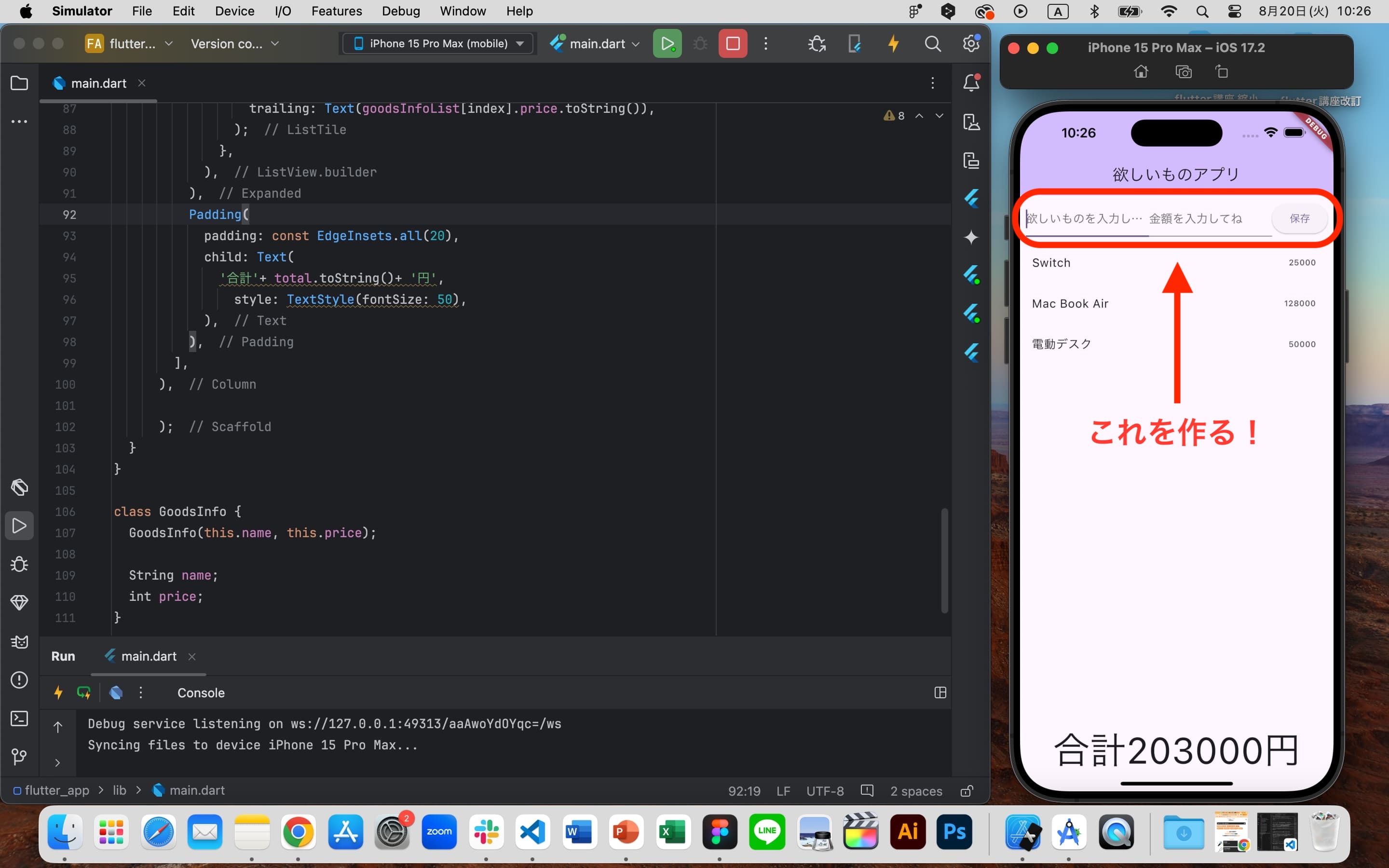
次は金額を入力するTextFieldを作りましょう。
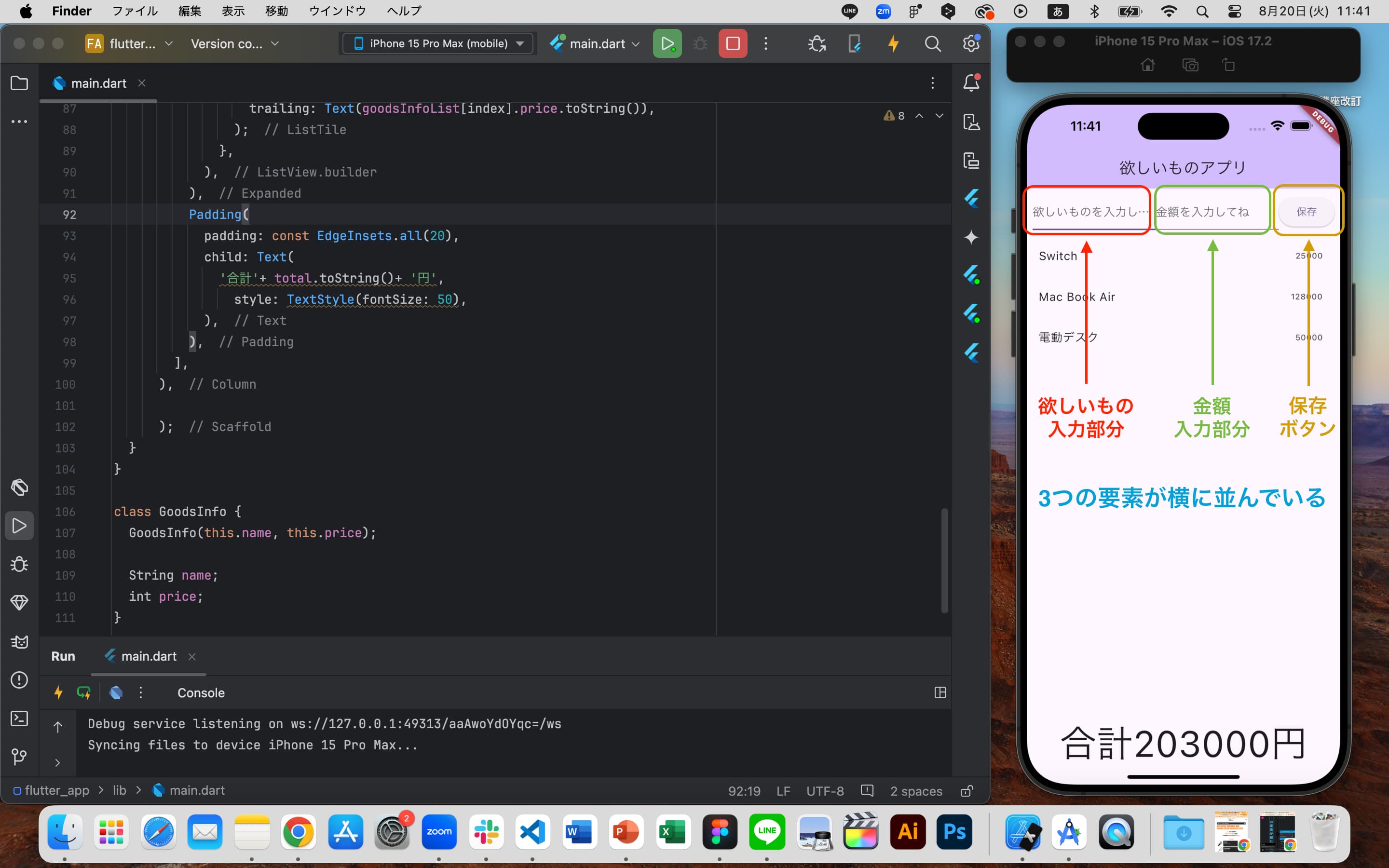
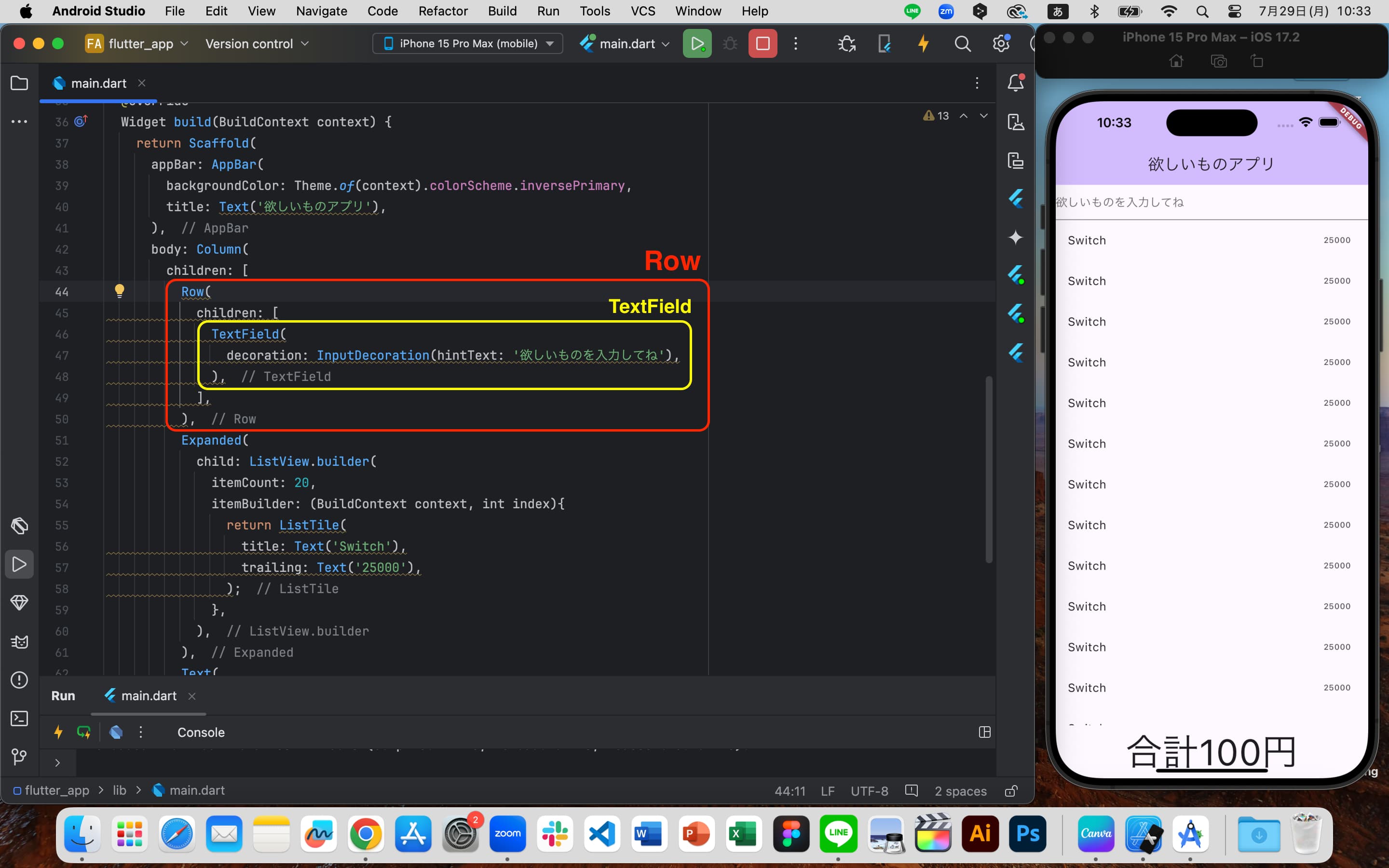
完成品を見ると、二つのTextFieldと保存ボタンの三つの要素が横並びになっています。

横並びはRowというWidgetで実現します。
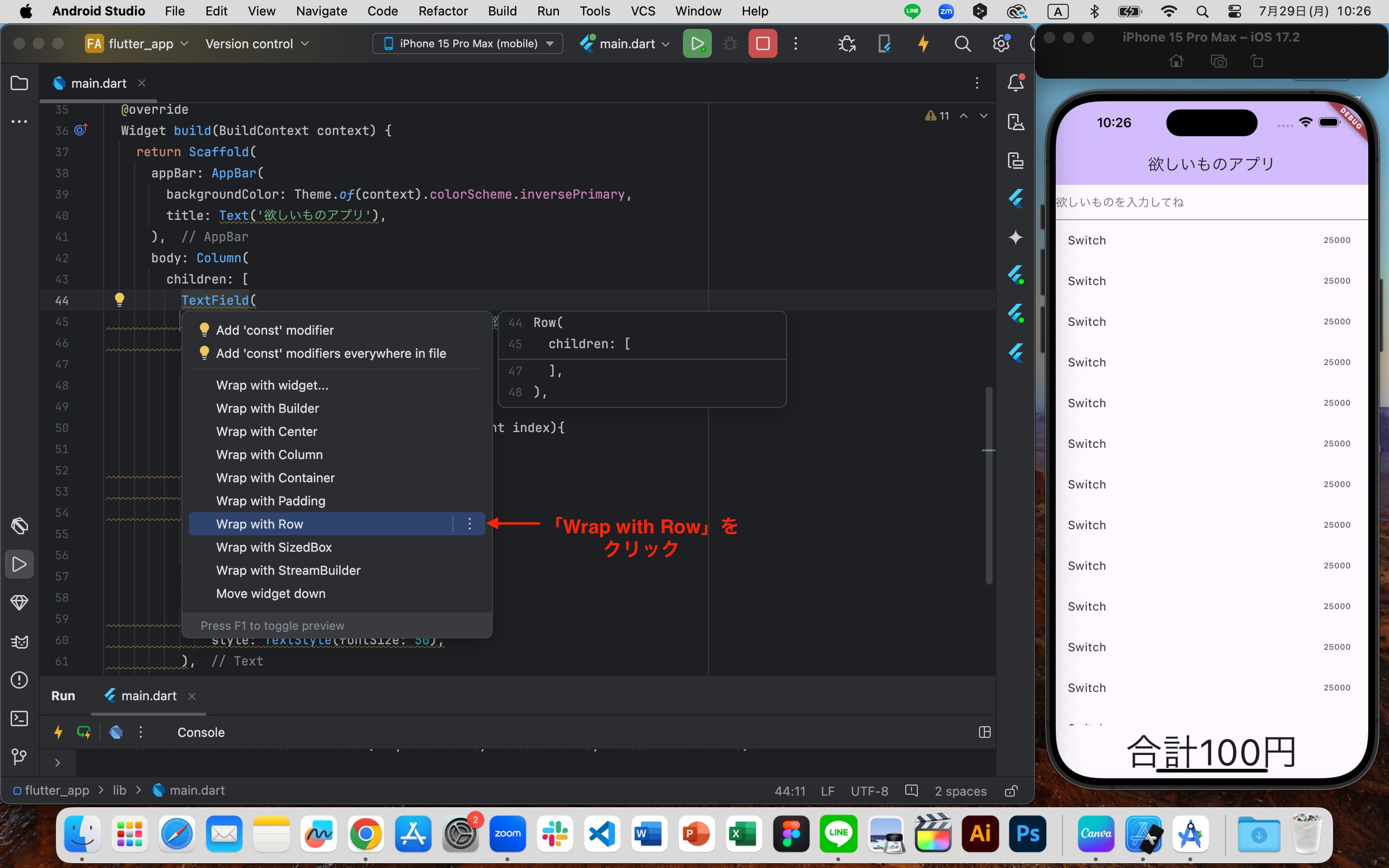
ではTextFieldをRowで囲いましょう。画像の位置にカーソルを合わせてoption + enter

選択肢が出てくるのでWrap with Rowをクリック

RowでTextFieldがラップされました。Rowは要素を横並びに配置するウィジェットです。
Columnが縦並び。Rowが横並びです。
だんたんと画面に表示される文字が多くなってきました。
それぞれがどのように働いているのか確認しながらいきましょう。わからないことがあれば質問してください👍

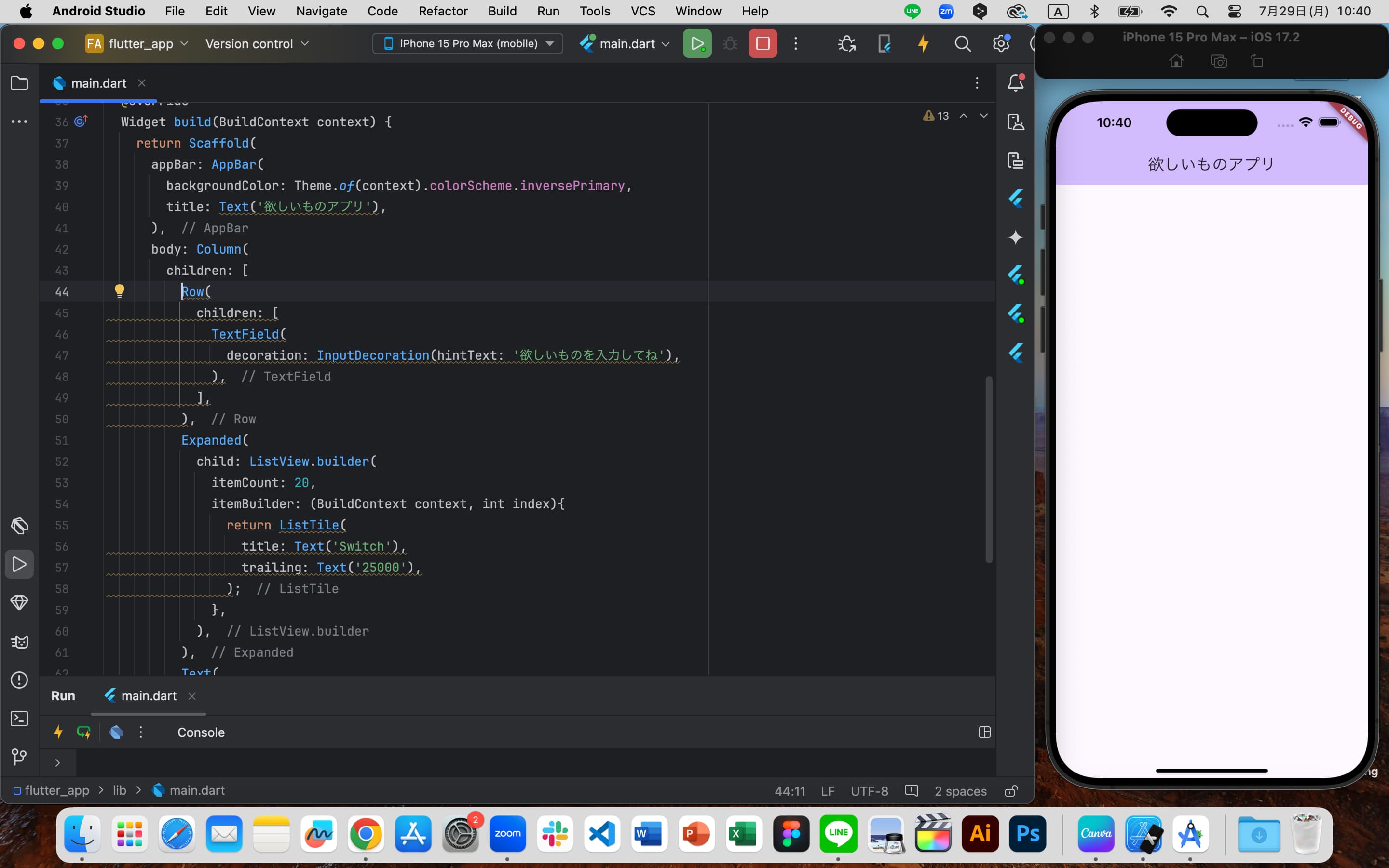
ここで一旦ホットリロードしてみましょう。
おや?エラーです。シミュレーターがおかしくなってますね。

これは、
「Rowの中にTextFieldを入れた時はTextFieldの横幅を設定してあげないといけない」
という仕様ゆえのエラーです。
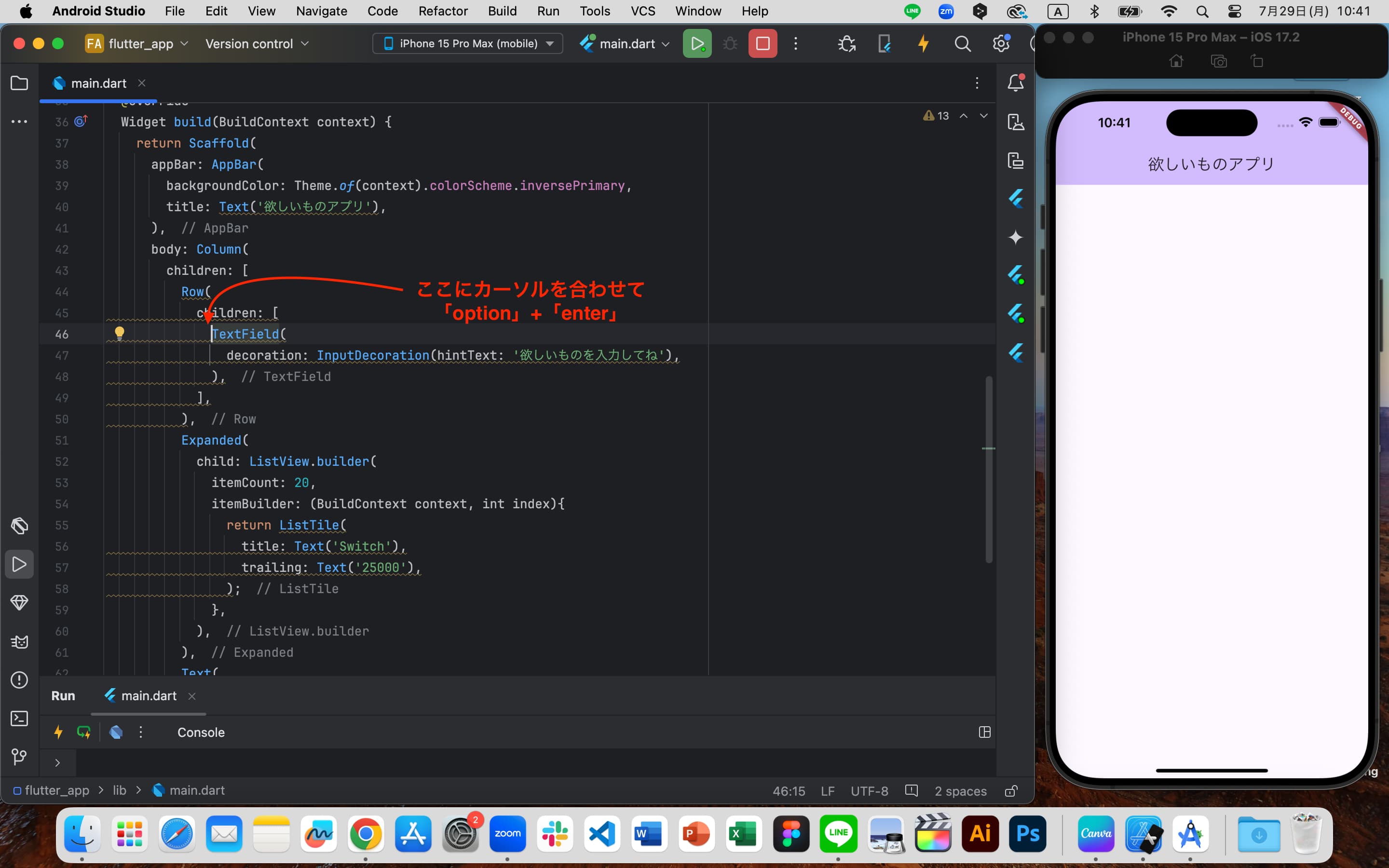
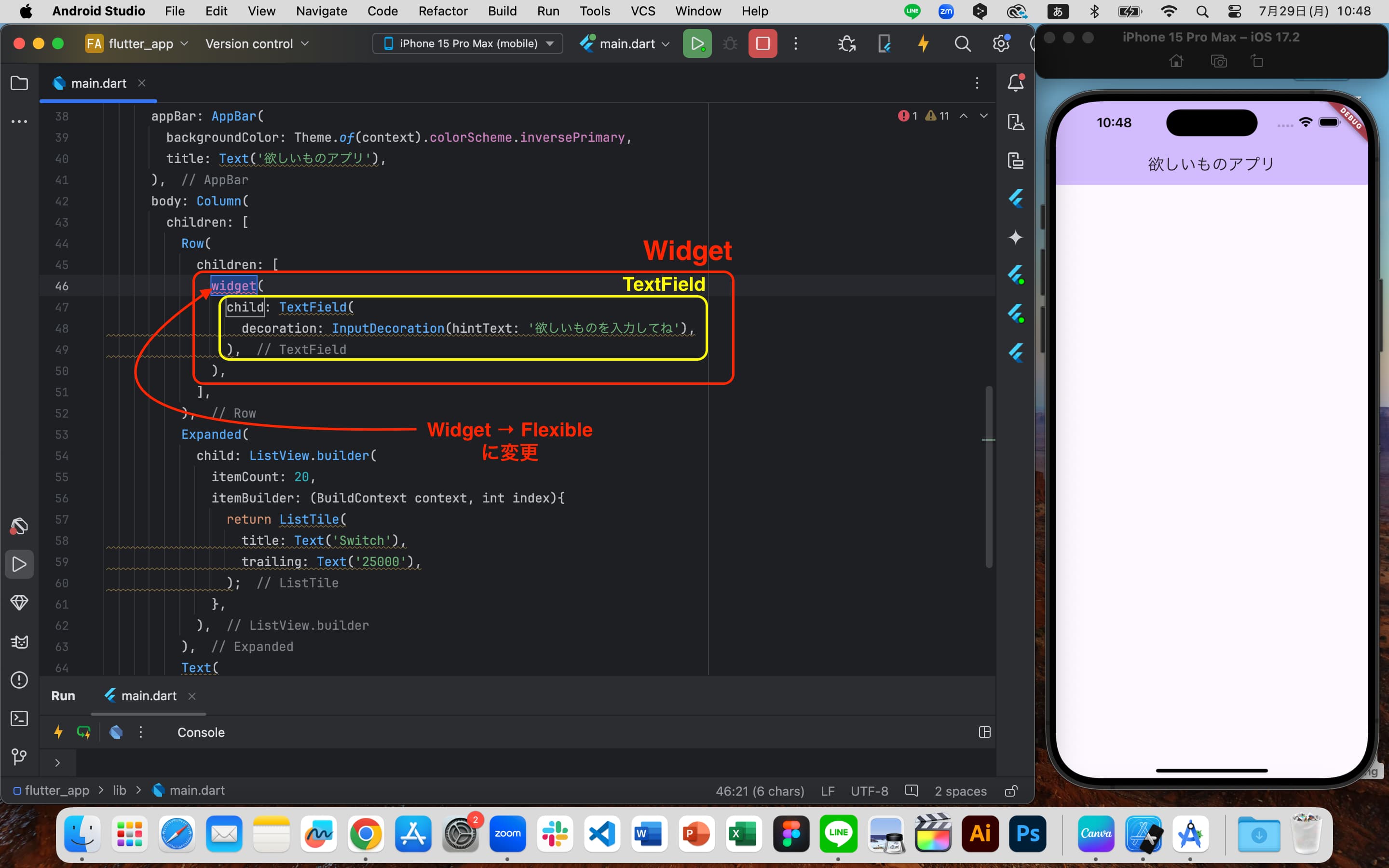
今からそのエラーを解消します。画像の位置にカーソルを合わせてoption + enter

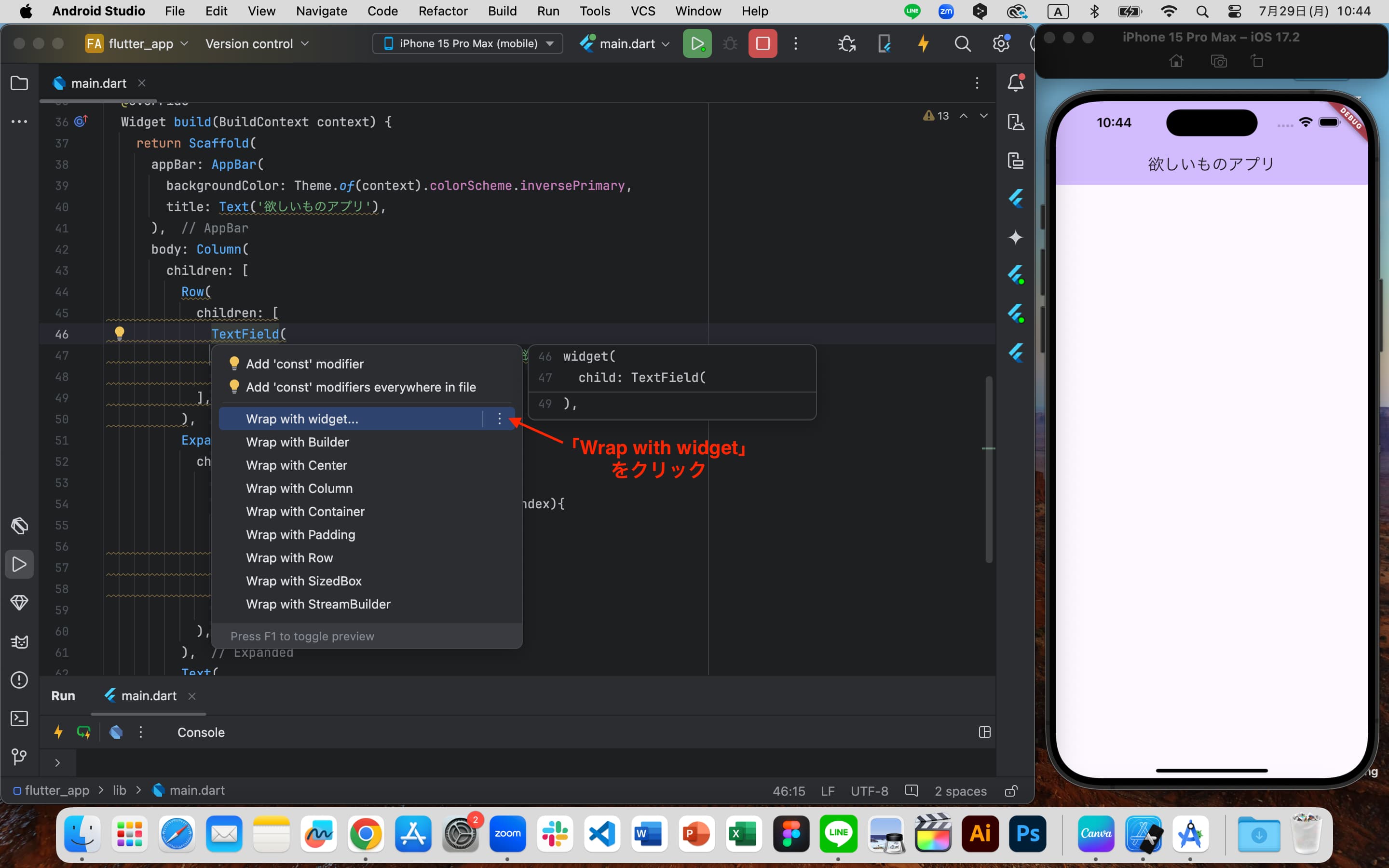
Wrap with widgetを選択してクリック

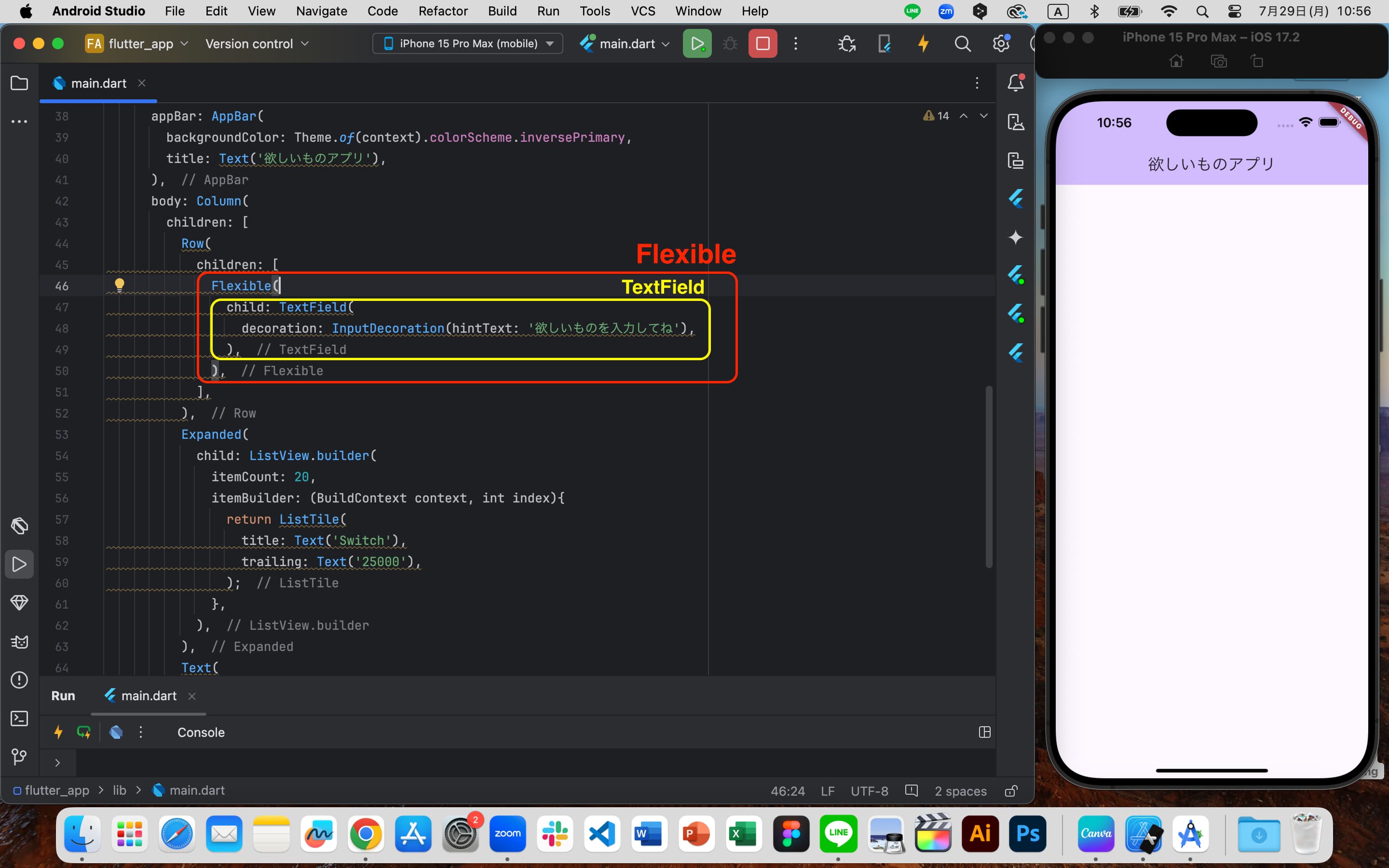
TextFieldがwidgetでラップされました。widgetの部分をFlexibleに書き換えてください。

以上の操作でTextFieldをFlexibleでラップすることができました。
Flexibleウィジェットは、「エラーを起こさない範囲まで最大限拡大する」というウィジェットです。
その名前の通りで、フレキシブルに要素の大きさを勝手に決めてくれる状態になりました。

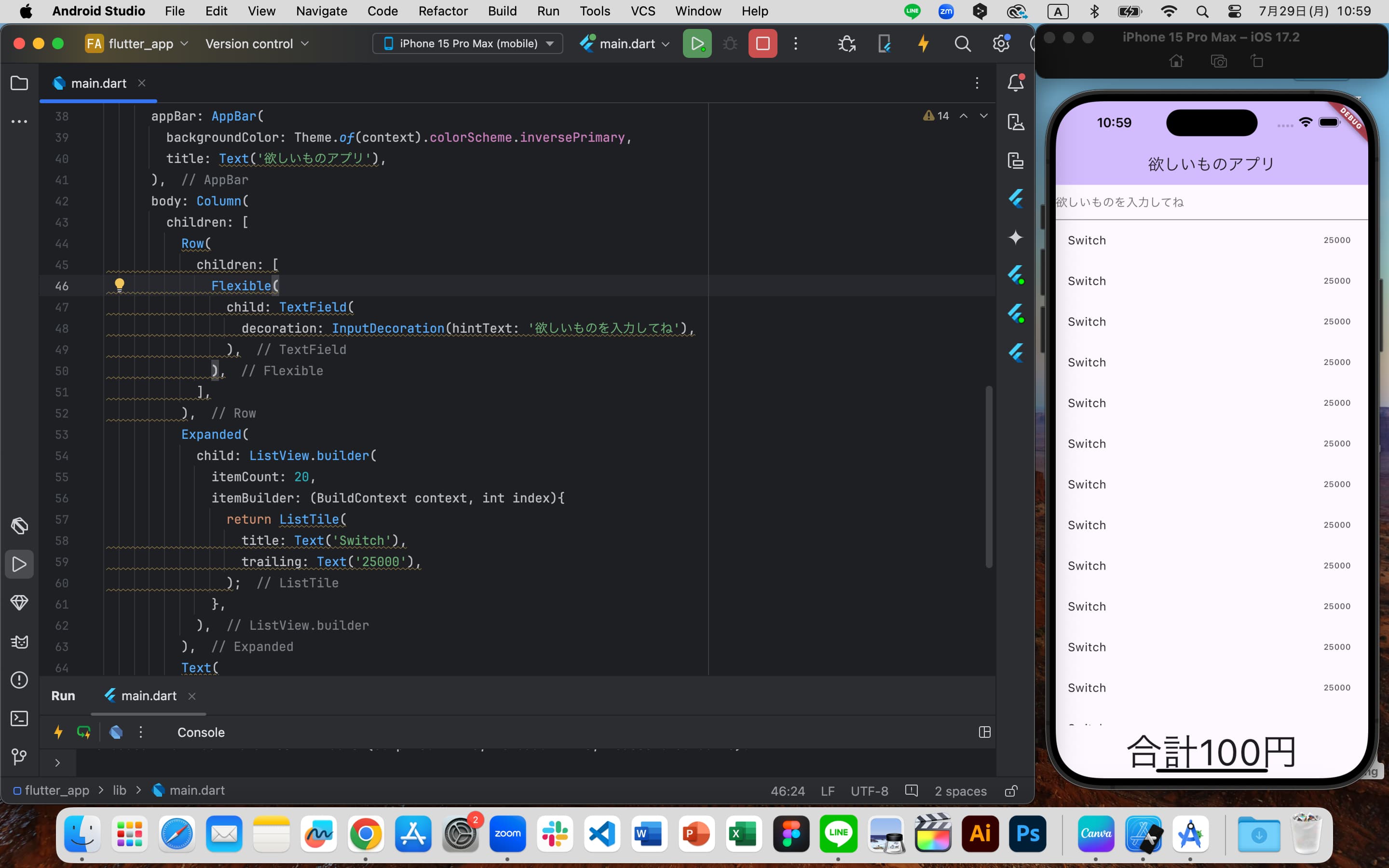
ではホットリロードで確認してみましょう。
エラーが消えて、シミュレーターが正常に動きました

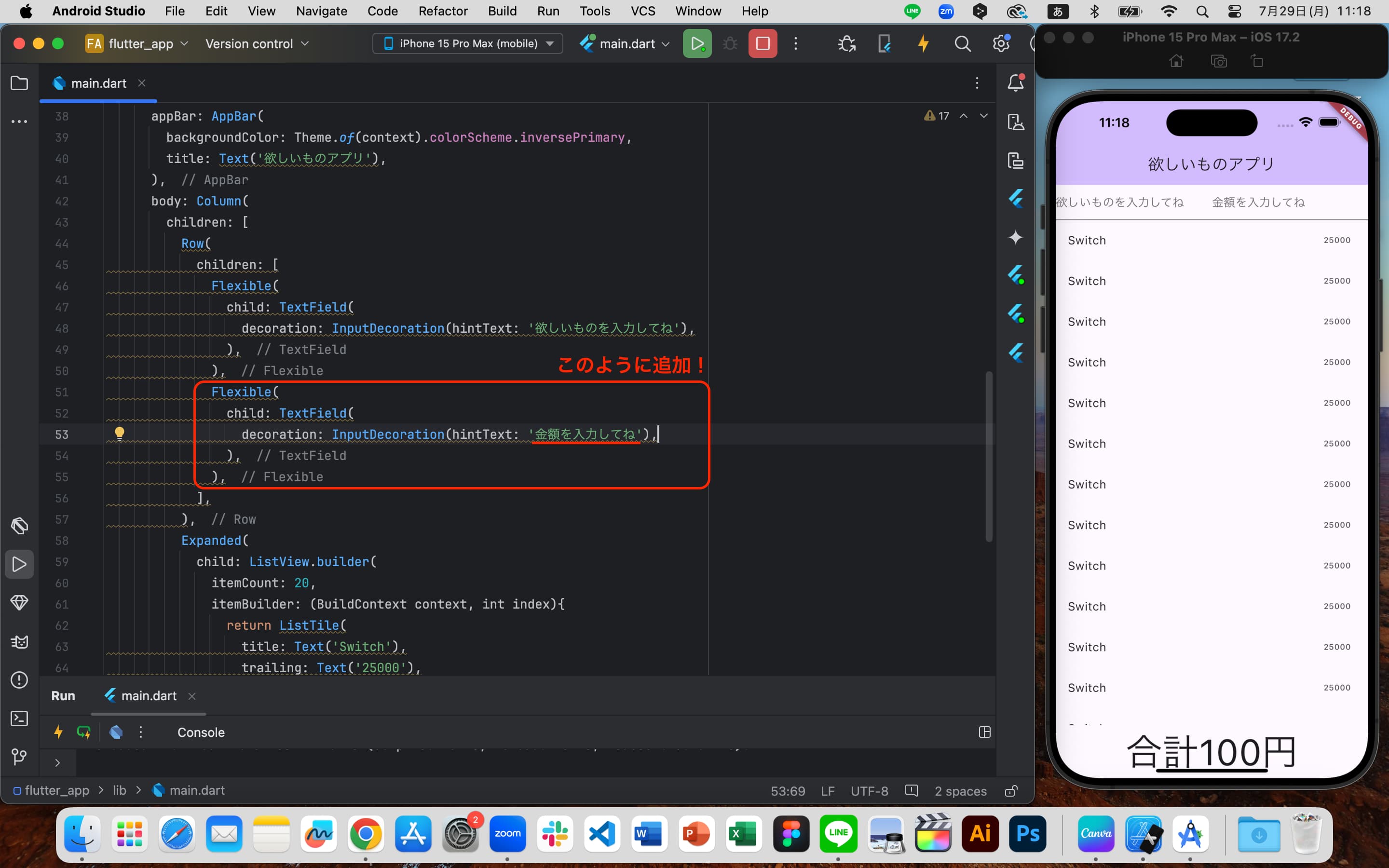
Rowの中に金額のTextFieldを追加します。
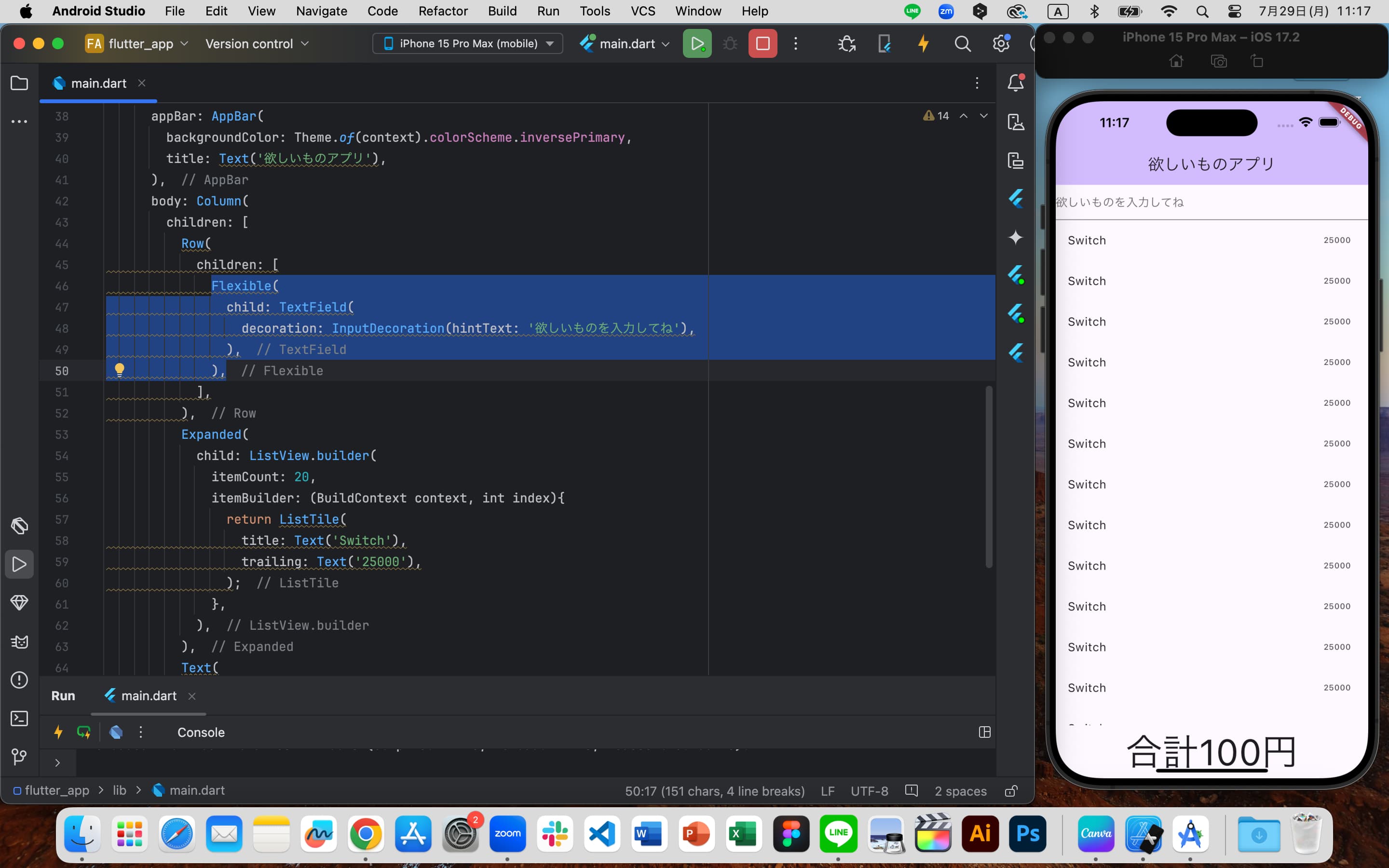
今あるTextFieldとほぼ同じ構造なのでコピペしてしまいましょう。
画像の範囲をコピーして、
 真下にペースト。ヒントテキストの内容も変更します。
真下にペースト。ヒントテキストの内容も変更します。
ホットリロードして確認すると、ちゃんと横並びになっていますね!

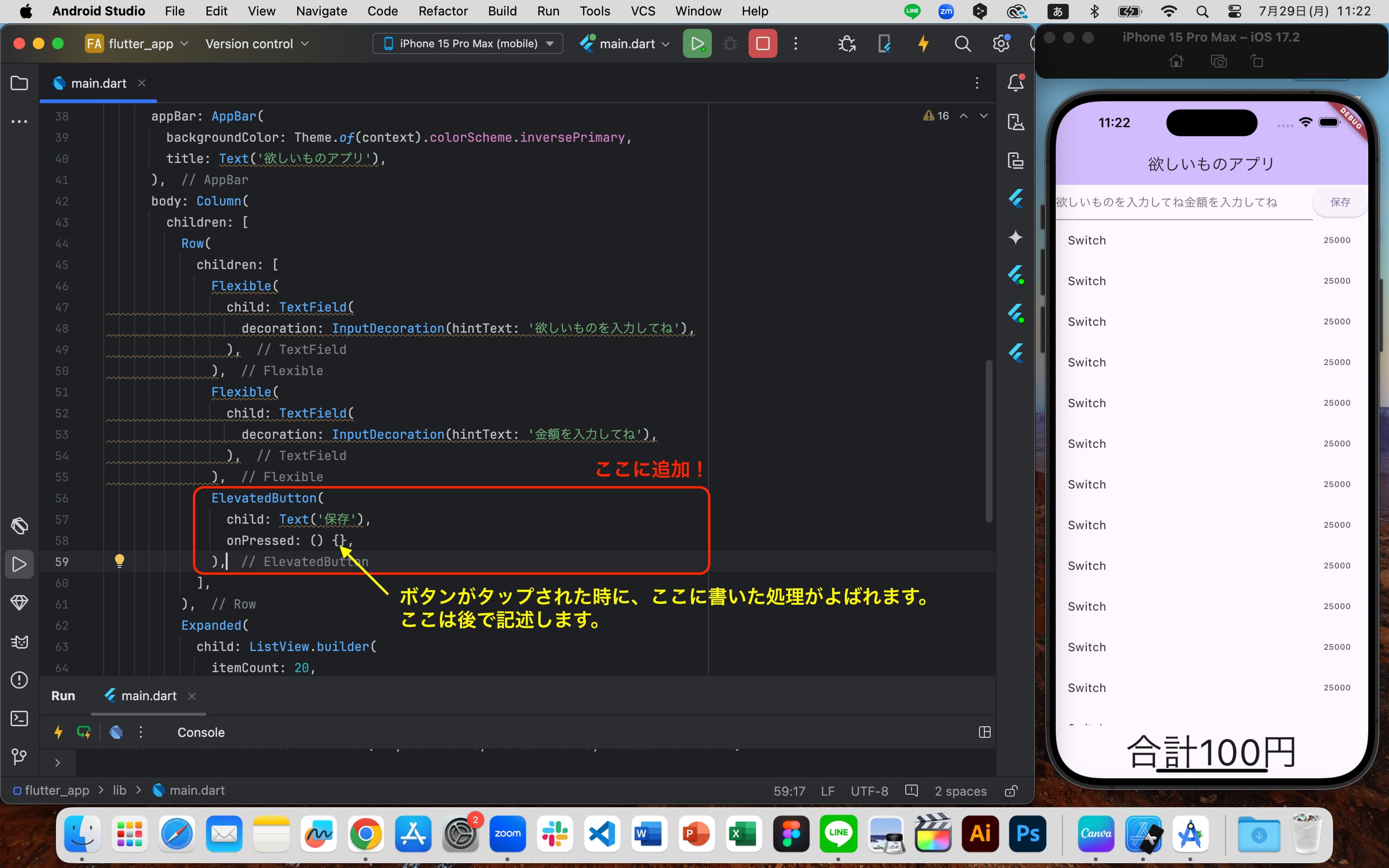
では最後にRowの中にボタンを追加します。
ElevatedButtonというウィジェットを使います。
Buttonのウィジェットは、タップされた時に決められた作業が実行されるウィジェットです。
画像を参考に次のコードを追加してホットリロード。
ElevatedButton(
child: Text('保存'),
onPressed: () {},
),
 保存ボタンができました。
保存ボタンができました。
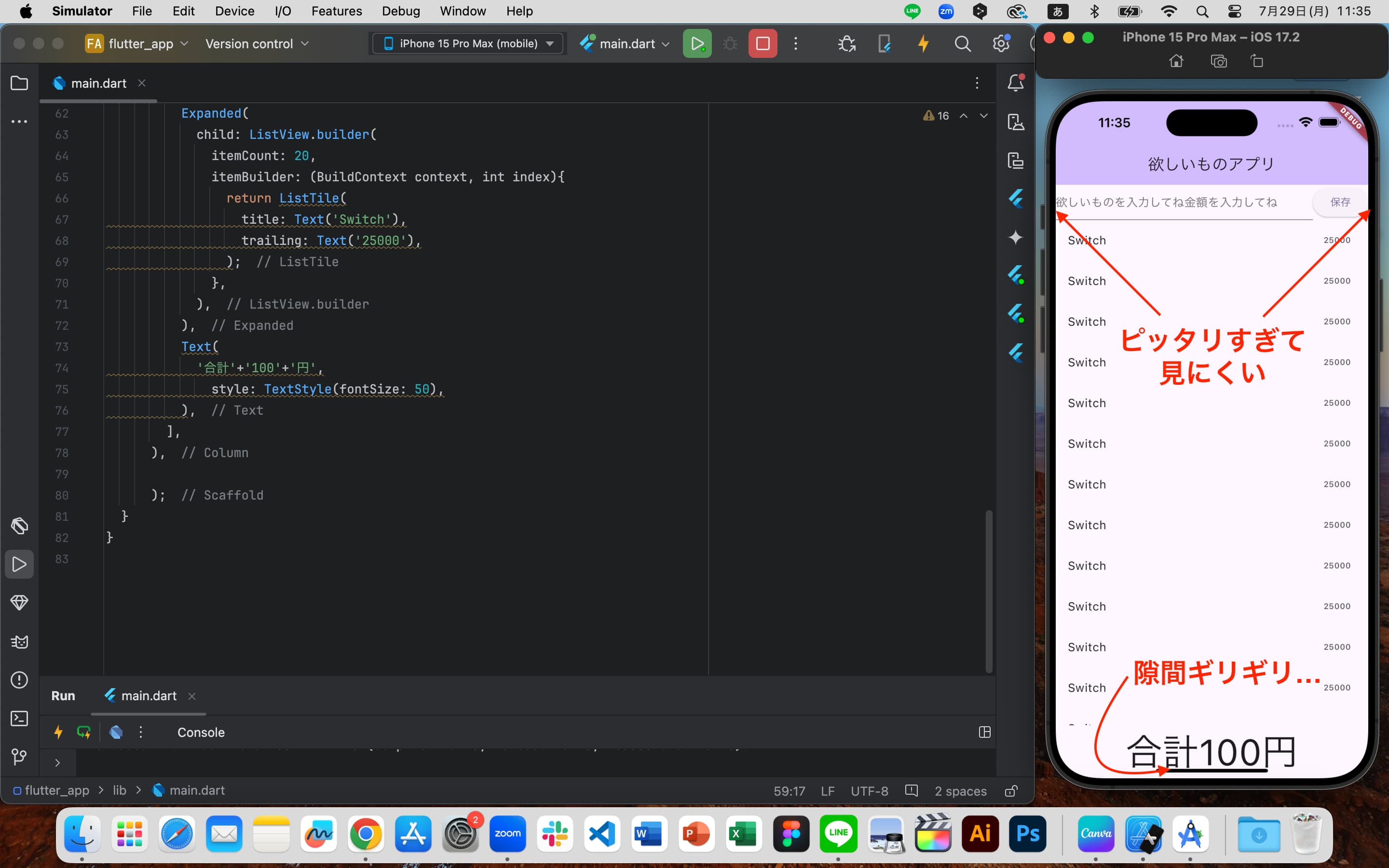
お疲れ様です!必要なパーツは全部追加できました!ここで全体をちょっと見てみましょう。
TextFieldが画面の幅とぴったりすぎて見た目がよくないです。
また画面下部の合計金額もギリギリすぎて、これではちょっと見にくいですね。
もうちょっと余白が欲しいです。
 余白を設定するには、
余白を設定するには、Paddingウィジェットを使います。
Paddingは、余白を設定するウィジェットです。
余白を持たせたいウィジェットをPaddingでラップすれば、任意大きさの余白を持たせることができます。文章で読んでもわかりにくいので実際にやってみましょう。
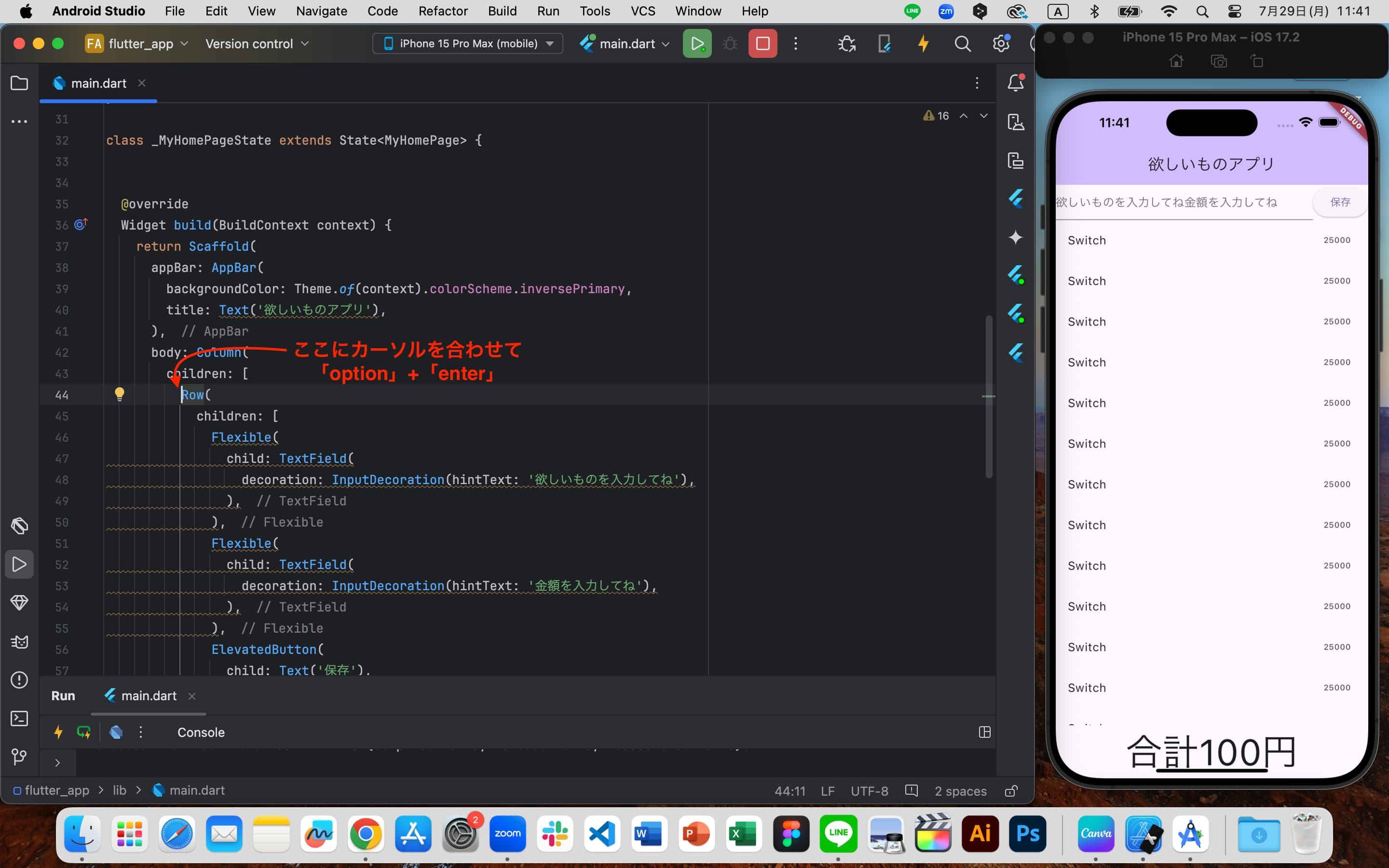
まずは入力部分に余白を持たせるために、入力部分であるRowをPaddingでラップします。
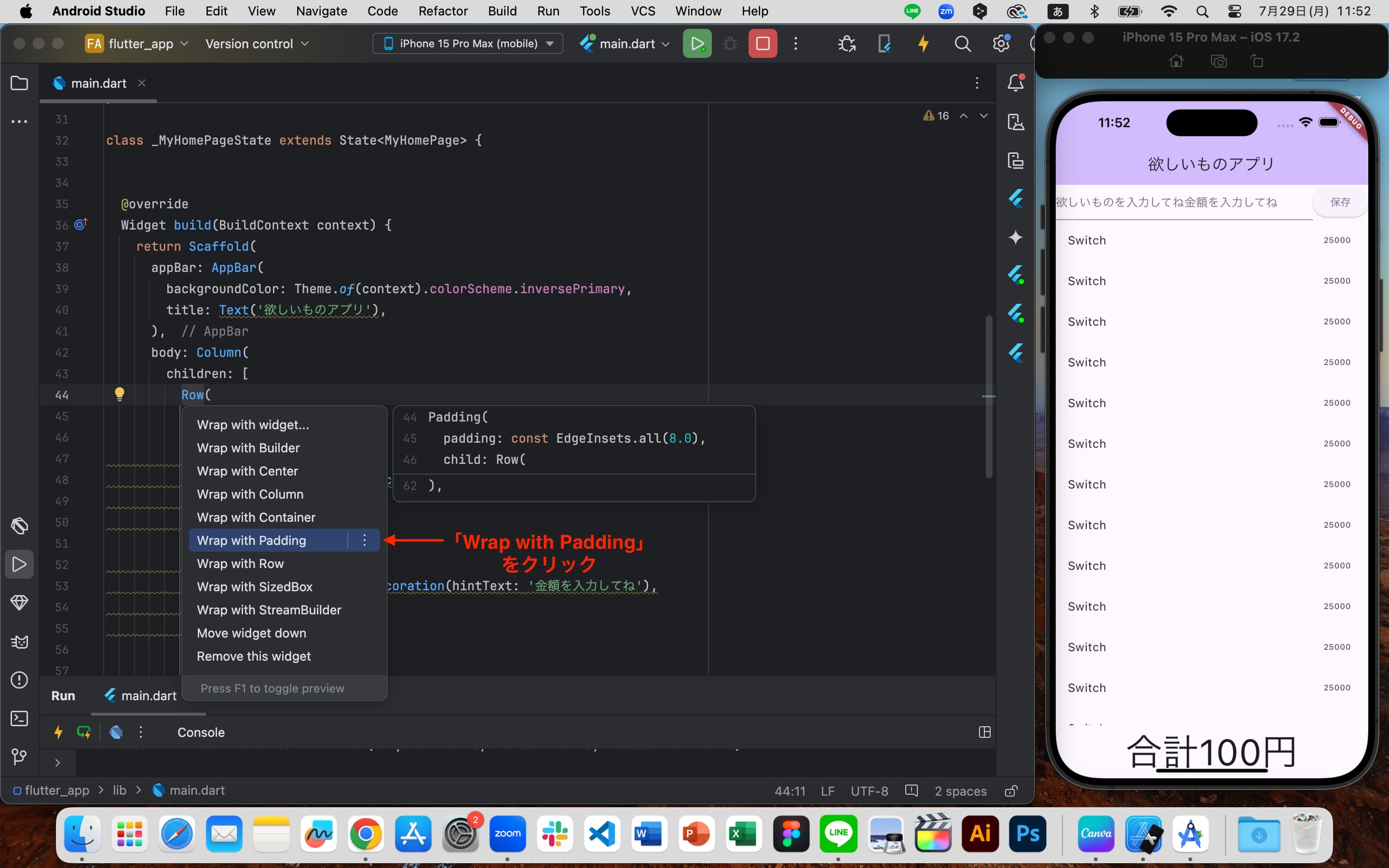
画像の位置にカーソルを合わせてoption + enter

どのウィジェットでラップするかの選択肢が表示されるのでWrap with Paddingをクリック

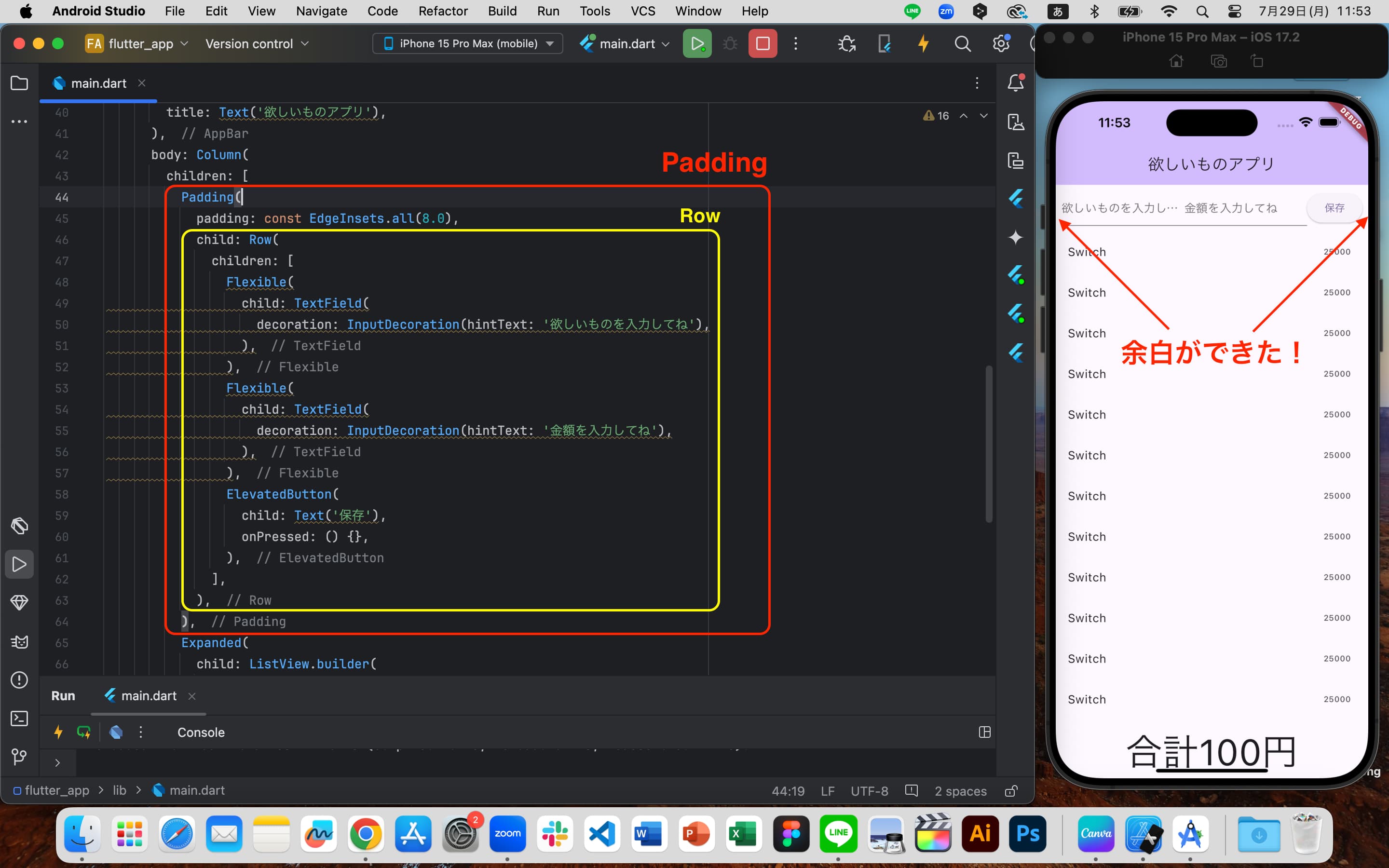
RowがPaddingでラップされました!
ホットリロードするとちゃんと余白ができてますね。

同じように画面下部の合計金額の周囲にも余白を持たせましょう。
余白を持たせたいウィジェットはTextなので、TextをPaddingでラップします。
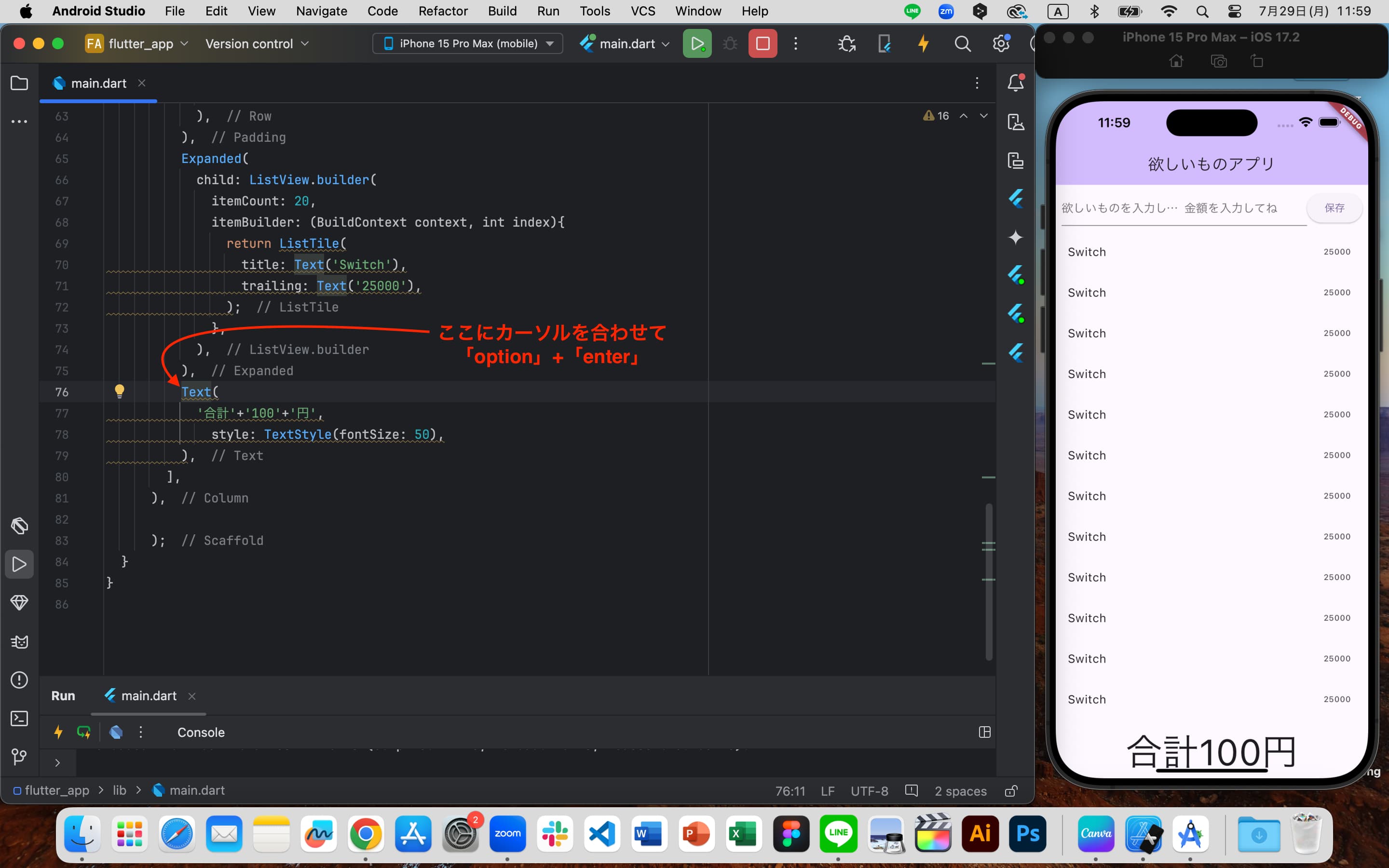
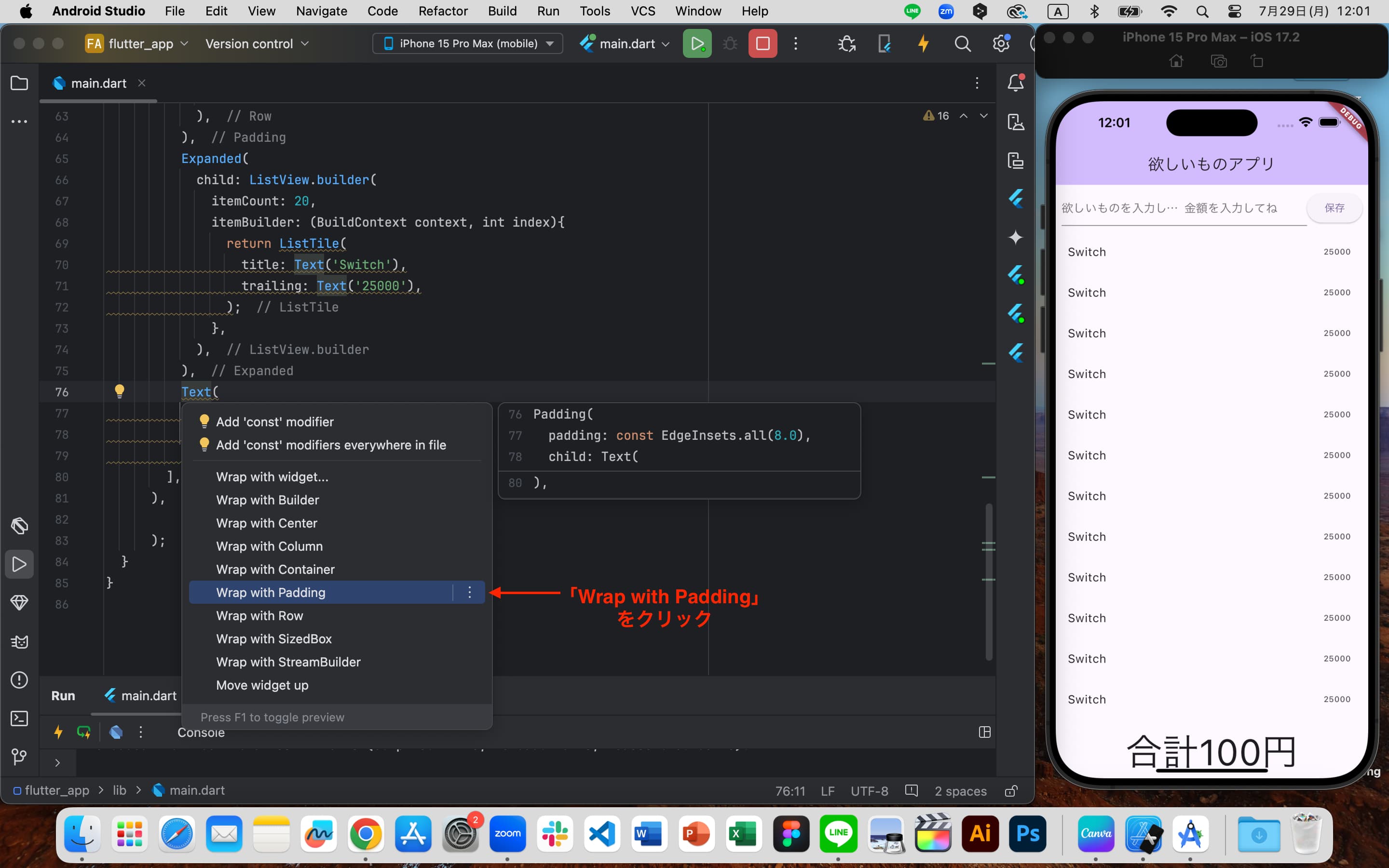
画像の位置にカーソルを合わせてoption + enter

「Textをどのウィジェットでラップしますか?」
と選択肢が表示されるのでWrap with Paddingをクリック

TextがPaddingでラップされました!
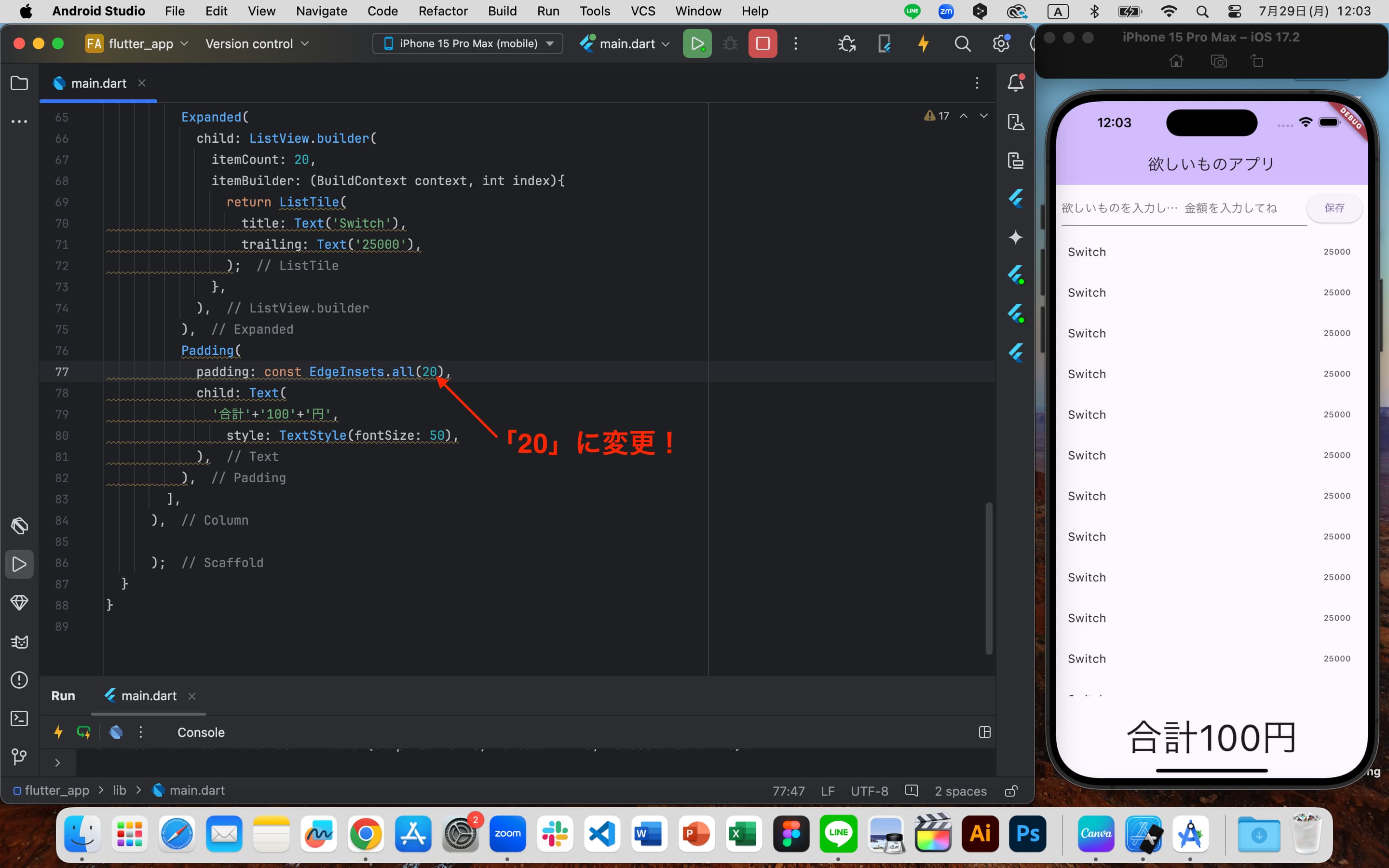
でももう少し余白が欲しいですね。デフォルトでは8.0に設定されているので20.0くらいにしてみましょう。
変更できたらホットリロード

いい感じですね!!!!
以上で UI(見た目)を作る工程は終了です。お疲れ様でした。
次から内部の処理を作っていきます!